js面向过程-经典选项卡
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选项卡</title>
<style>
#div1 input {background:#CCC;}
#div1 div {width:200px; height:200px; background:#CCC; display:none;}
#div1 .active {background:yellow;}
#div1 .kin {background:red;}
</style>
<script>
window.onload = function() {
var oDiv = document.getElementById('div1');
var aBtn = oDiv.getElementsByTagName('input');
var aDiv = oDiv.getElementsByTagName('div');
var i = 0; for(i = 0; i < aBtn.length; i++){
// index 属性可返回标签的索引位置
aBtn[i].index = i;
//测试i的索引位置
// alert(i); // 给onclick事件添加自定义方法
aBtn[i].onclick = function() {
for(i = 0; i < aBtn.length; i++){
// 给未点击的按钮添加class="kin"
aBtn[i].className = 'kin';
// 给当前Div的class添加style="display:none"
aDiv[i].style.display = 'none';
}
// 鼠标点击那个按钮就给那个添加class="active"
this.className = 'active';
// 给当前的class添加style="display:block"
aDiv[this.index].style.display = 'block';
};
}
};
</script>
</head>
<body>
<div id="div1">
<input type="button" value="txt1" class="active" />
<input type="button" value="txt2" />
<input type="button" value="txt3" />
<div style="display:block;">txt1content</div>
<div>txt2content</div>
<div>txt3content</div>
</div>
</body>
</html>
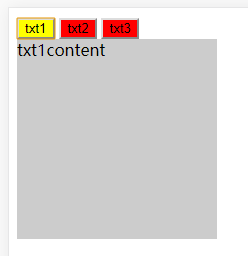
运行结果

核心代码
1. index属性
作用:返回标签的索引位置
aBtn[i].index = i;
2.给onclick事件添加自定义方法
aBtn[i].onclick = function() {
js面向过程-经典选项卡的更多相关文章
- js面向过程改写成面向对象--通用方法
响亮的标题:一个万能的,保底的.面向过程改写成面向对象的方法 前提朗读:很多刚接触js面向对象的时候都不知道如何能快速的写出一个面向对象的程序,这个是必然的现象,不是每一位学js的一上来就会写面向对象 ...
- js面向过程-拖拽
1.步骤分析: 1.1 获取id 1.2 当鼠标点击时执行的js 1.3当鼠标移动时执行的js 1.4当鼠标放开时执行的js 2.代码实现 <!DOCTYPE html> <html ...
- js面向过程 分页功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 面向对象和面向过程的js版选项卡
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- JS面向对象与面向过程
前言 面向对象编程: 就是将你的需求抽象成一个对象,然后针对这个对象分析其特征(属性)与动作(方法)--这个对象就称之为类 面向过程编程: 特点:封装,就是将你需要的功能放在一个对象里面 ------ ...
- JS高级---体会面向对象和面向过程的编程思想
体会面向对象和面向过程的编程思想 ChangeStyle是自定义的构造函数,再通过原型添加方法的函数. 实例化对象,导入json参数,和创建cs,调用原型添加的方法函数 过渡,先熟悉记忆 <!D ...
- 大话JS面向对象之扩展篇 面向对象与面向过程之间的博弈论(OO Vs 过程)------(一个简单的实例引发的沉思)
一,总体概要 1,笔者浅谈 我是从学习Java编程开始接触OOP(面向对象编程),刚开始使用Java编写程序的时候感觉很别扭(面向对象式编程因为引入了类.对象.实例等概念,非常贴合人类对于世间万物的认 ...
- JS是面向过程、面向对象还是基于对象?面向对象的代码体现
一.问题 javascript是面向对象的,还是面向过程的?基于对象是什么意思? 对象: 指的是对某一类事物进行抽象,抽象出这一类事物共同的特征以及行为(也就是属性和方法),那些拥有这一共同属性和方法 ...
- js执行过程
正如我们了解的一样,当我们书写了JS程序之后,打开浏览器,我们的代码就可以开始运行了(当然保证你的代码没有问题,才能按照你的预期进行执行).刚才说的是JS执行的一个大的环境,今天我们学习一下,JS在解 ...
随机推荐
- JavaScript 判断是PC端还是移动端
function IsPC() { var userAgentInfo = navigator.userAgent; var Agents = ["Android" ...
- G面经Prepare: Print Zigzag Matrix
For instance, give row = 4, col = 5, print matrix in zigzag order like: [1, 8, 9, 16, 17] [2, 7, 10, ...
- JAVA常用加密解密算法Encryption and decryption
加密,是以某种特殊的算法改变原有的信息数据,使得未授权的用户即使获得了已加密的信息,但因不知解密的方法,仍然无法了解信息的内容.大体上分为双向加密和单向加密,而双向加密又分为对称加密和非对称加密(有些 ...
- ASP.NET MVC案例教程(七)
前言 写这篇文章的目的,是想总结一些东西,以帮助朋友们更好的使用这个框架.但是,我又不像把官方列举的哪些优势.功能翻译过来列举在这里.所以,我想干脆我就纯从个人观点上对这个框架评论一下吧.说的不好 ...
- C#中的as关键字
你能进到这篇文章…… 首先你可能明白类似于 double num=0;int m=(int) num; 或者你明白 int m=209;String str=m.toString();或者说你甚至见过 ...
- CentOS7──xxx is not in the sudoers file
提示"xxx is not in the sudoers file. This incident will be reported.其中 ”XXX“是你的用户名,也就是你的用户名没有权限使用 ...
- JAVA EE 第二周(XML简述以及web请求的过程)
一. 对于XML,我分别从以下几个方面来简述: 1.定义: XML是一种可扩展的标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言. (可扩展标记语言:可扩展标记语言是一 ...
- vue中路由跳转的底层原理
前端路由是直接找到与地址匹配的一个组件或对象并将其渲染出来.改变浏览器地址而不向服务器发出请求有两种方式: 1. 在地址中加入#以欺骗浏览器,地址的改变是由于正在进行页内导航 2. 使用H5的wind ...
- spring aop 切面编程
import java.io.IOException; import java.util.ArrayList; import java.util.Arrays; import java.util.Ha ...
- Leetcode 存在重复元素 (219,220)
219. 存在重复元素 II 给定一个整数数组和一个整数 k,判断数组中是否存在两个不同的索引 i 和 j,使得 nums [i] = nums [j],并且 i 和 j 的差的绝对值最大为 k. / ...
