Day14全局变量与局部变量


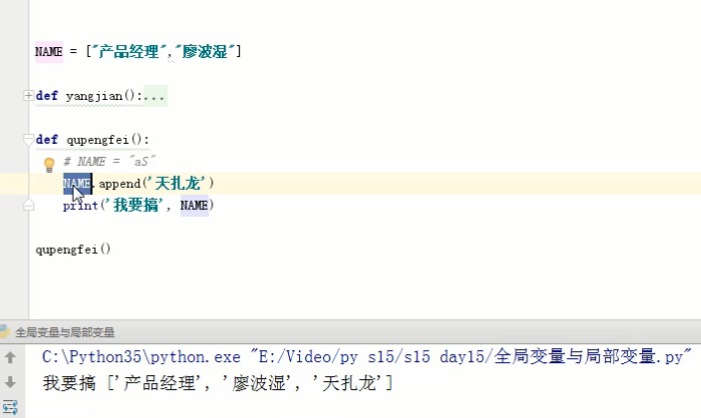
列表的所有方法都可以用,如remove clear
为了避免容易出错,全局变量名用大写,局部变量名用小写

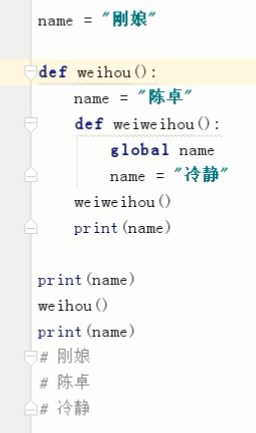
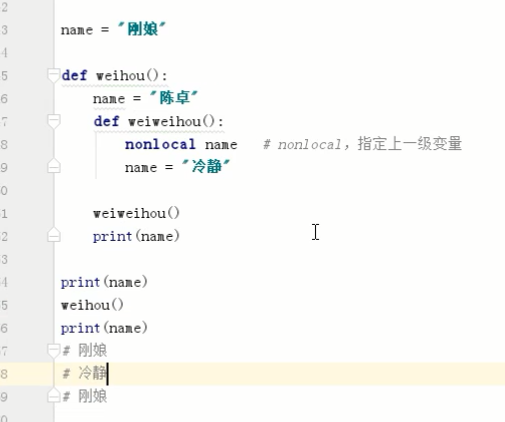
nonlocal指上一级的name

Day14全局变量与局部变量的更多相关文章
- python函数的 全局变量与局部变量
一.函数的全局变量 1.什么是全局变量 顶着头开始写,没有任何缩进,在py文件的任何位置都能调用 #!/usr/bin/env python # _*_ coding:utf8 _*_ name=&q ...
- JS函数 -- 功能,语法,返回值,匿名函数,自调用匿名函数,全局变量与局部变量,arguments的使用
“JavaScript设计得最出色的就是它的函数的实现.” -- <JavaScript语言精粹> 函数包含一组语句,它们是JS的基础模块单元,用于指定对象的行为.一般来说,所谓编程,就是 ...
- JavaScript的全局变量与局部变量解析
一.JavaScript scope 的划分标准是function函数块,不是以 if.while.for来划分的 <script> function f1(){ alert(" ...
- python3--函数(函数,全局变量和局部变量,递归函数)
1.1函数 1.1.1什么是函数 函数就是程序实现模块化的基本单元,一般实现某一功能的集合.函数名:就相当于是程序代码集合的名称参数:就是函数运算时需要参与运算的值被称作为参数函数体:程序的某个功能, ...
- 剖析javascript全局变量和局部变量
首先要记住: javascript是弱类型语言,它只有一种变量类型(var),为变量赋值时会自动判断类型并进行转换. 全局变量和局部变量如何声明? 全局变量声明: 第一种方式(函数外) var a; ...
- Javascript:谈谈JS的全局变量跟局部变量
原文链接:http://blog.csdn.net/zyz511919766/article/details/7276089# 今天公司一个实习小妹子问我两段JS代码的区别: <script t ...
- Python之路 day3 全局变量、局部变量
#!/usr/bin/env python # -*- coding:utf-8 -*- #Author:ersa """ 全局与局部变量 在子程序中定义的变量称为局部变 ...
- C++ 全局变量、局部变量、静态全局变量、静态局部变量的区别
全局变量.局部变量.静态全局变量.静态局部变量的区别 C++变量根据定义的位置的不同的生命周期,具有不同的作用域,作用域可分为6种:全局作用域,局部作用域,语句作用域,类作用域,命名空间作用域和文件作 ...
- c语言全局变量和局部变量问题汇总
.局部变量是否能和全局变量重名? 答:能,局部会屏蔽全局.要用全局变量,须要使用"::" 局部变量能够与全局变量同名,在函数内引用这个变量时,会用到同名的局部变量,而不会用到全局变 ...
随机推荐
- Shell 函数相关
一.函数的两种定义方式 第一种:函数名(){ ...... } 第二种:function 函数名{ ...... } 调用时直接使用 函数名 调用,将函数当作一个“命令”即可.函数内部直接使用 $1. ...
- holer实现外网访问本地tomcat
外网访问内网Tomcat 内网主机上安装了Tomcat,只能在局域网内访问,怎样从公网也能访问本地Tomcat? 本文将介绍使用holer实现的具体步骤. 1. 准备工作 1.1 安装Java 1.7 ...
- openstack之neutron配额调整
1. 前言 neutron在安装配置完成之后,openstack为了实现对所有tenant对网络资源的使用,针对neutron设置有专门的配额,以防止租户使用过多的资源,而对其他的tena ...
- html之跳转锚
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ES6参数默认值
参数默认值 1.首先,来看一下es5中的函数默认值 var a = a || 10; var b = b || "none" // 当a的值或者b的值为undefined时,根据逻 ...
- Java学习笔记(9)
lambda表达式: 只定义了单个方法的接口,称为单一抽象方法(Single Abstract Method, SAM)接口:由于此接口通过调用,完成某一功能,所以也称为功能接口,此类接口的实例称为功 ...
- Linux下MySQL在知道密码的情况下修改密码
1.在知道原密码的情况下,进入MySQL: mysql -u root -p 2.进入 mysql数据库,然后通过语句修改密码: 我的MySQL版本是:mysql Ver 14.14 Distrib ...
- Heap Sort - recursion
Heap Sort Build a max heap using exsiting array, which is called Heapify Swap root with the last el ...
- Lesson Learned
最近,中兴ZTE违反美国商务部禁令,向伊朗出售敏感技术,被美国下达长达7年的禁止令,教训十分深刻.以诚待人,信守承诺,才能在商业社会站稳脚跟. 还是说说最近自己上的一课吧.上了港台服以后,奇奇怪怪的问 ...
- 关于matlab中画图放大局部细节的问题
1)需要用得到一个matnify.m文件,下载地址magnify 2)接下来就是如何使用magnify的问题,参见使用 只是在“使用”中的第二步之前首先要用cd进入magnify所在位置.
