GALV_maptravel研究分析(2)
本节地图:Gov's Mansion,Campsite,Yourmansion




++++++++++++++++++++华丽丽的分割线+++++++++++++++++++++++++++++++++
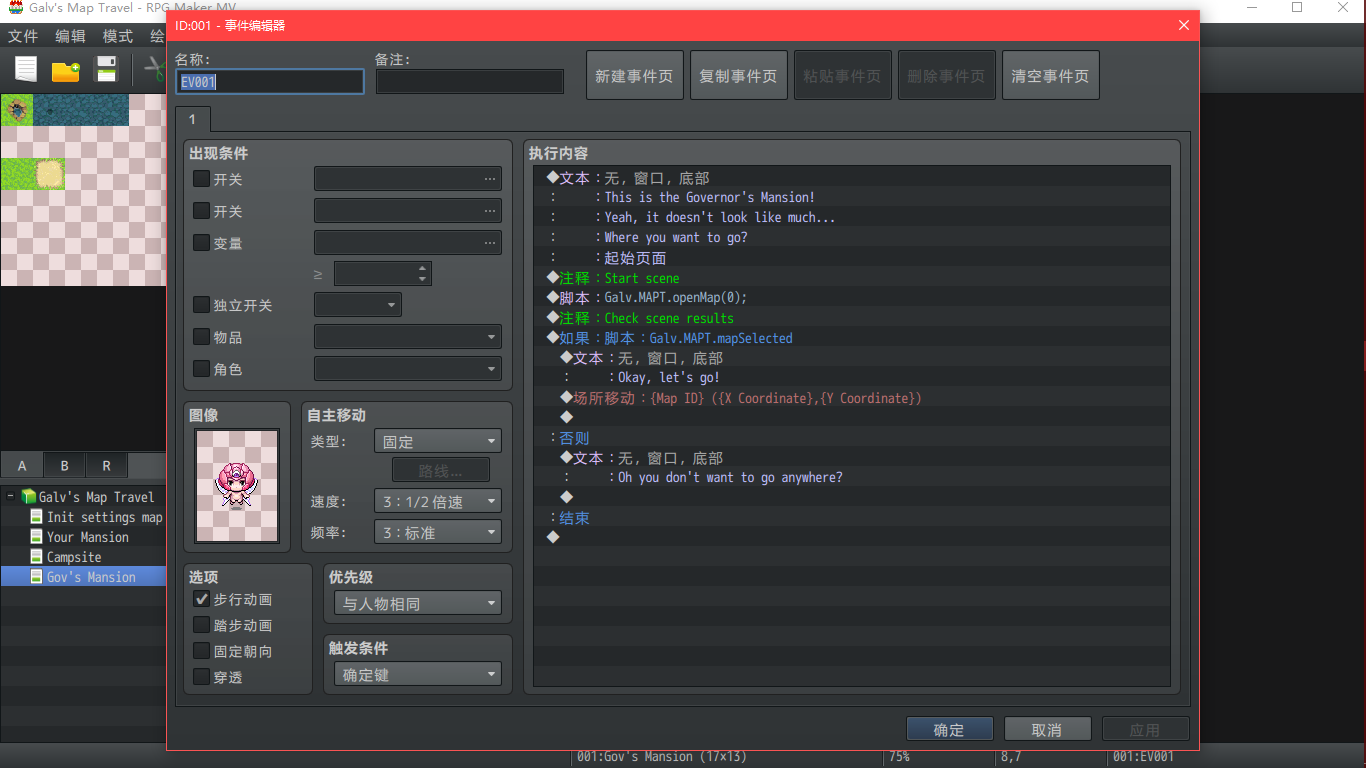
1.NPC处脚本
这里不需要过多解释,简单易懂
相关代码:
Galv.MAPT.openMap(0); 开启地图
if(Galv.MAPT.mapSelevted) 进行地点选择
{
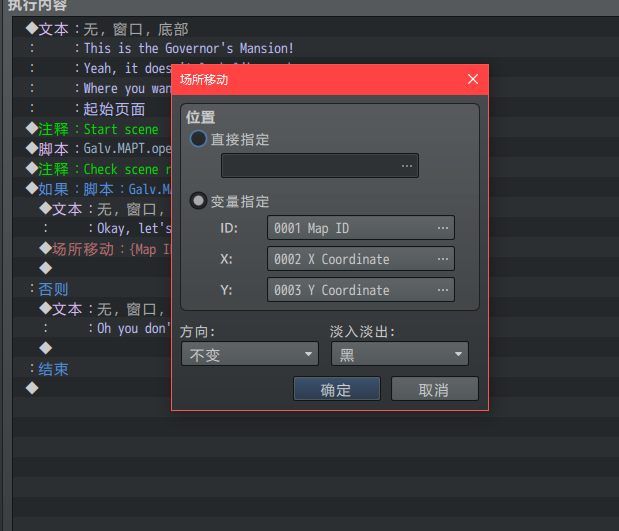
跳转{map ID}({x Coordinate},{y Coordinate}) 进行跳转
}
++++++++++++++++++++华丽丽的分割线+++++++++++++++++++++++++++++++++
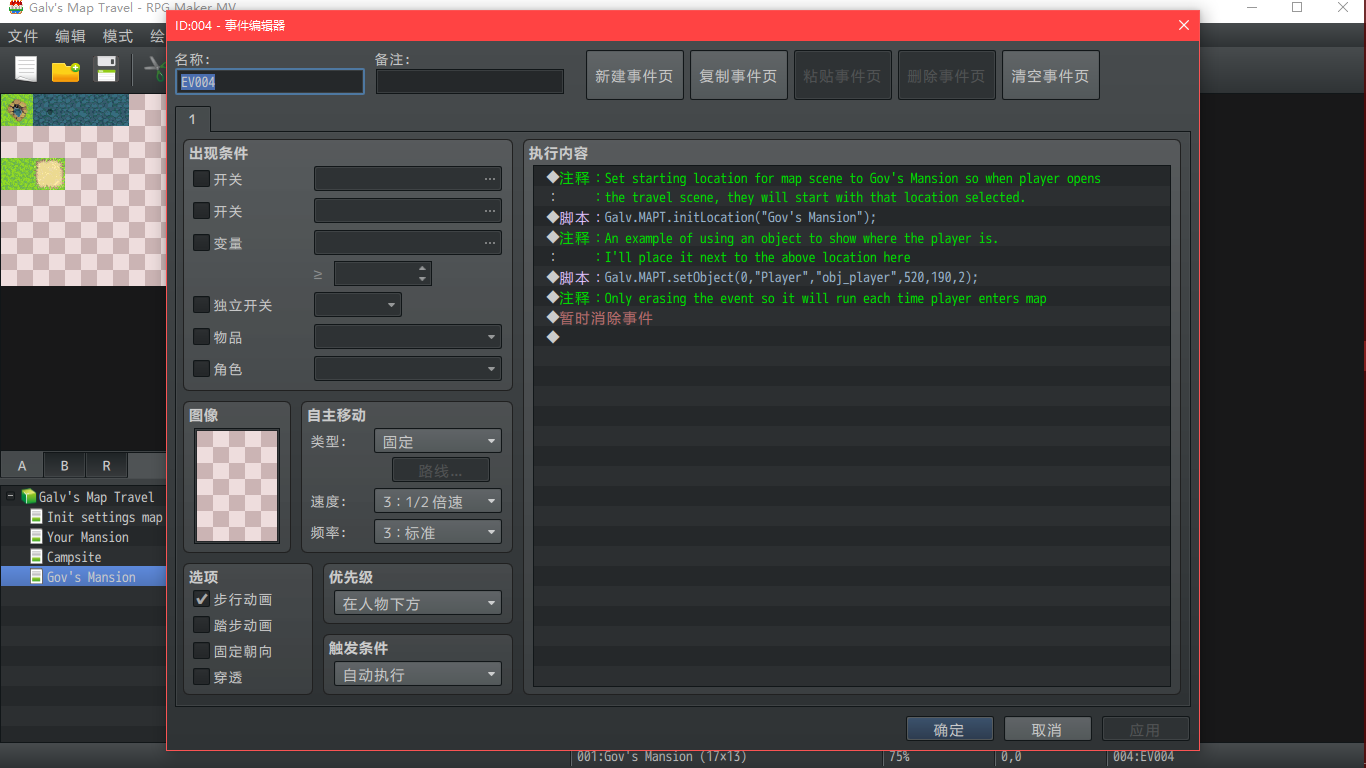
2.左上角处脚本
Galv.MAPT.initLocation("Gov's Mansion");
/*Set starting location for map scene to Gov's Mansion so when player opens
the travel scene, they will start with that location selected.*/
初始场景设置
Galv.MAPT.setObject(0,"Player","obj_player",520,190,2);
/*An example of using an object to show where the player is.
I'll place it next to the above location here*/
展示玩家的位置
语法: Galv.MAPT.setObject(id,"name","image",mx,my,f);
++++++++++++++++++++华丽丽的分割线+++++++++++++++++++++++++++++++++
3.开启之前无法到达的地图
Galv.MAPT.enableLocation(0,"Your Mansion",true);
{回顾下如果禁止通过:Galv.MAPT.enableLocation(0,"Your Mansion",false);}
/*Example of updating a location, which default to 'enabled' so the above
script call wouldn't be needed in this particular case*/
//Galv.MAPT.setLocation(0,"Your Mansion","loc_mansion",620,440,3,8,11,"This is your 'mansion' you can get in it now!");
Galv.MAPT.editLocation(0,"Your Mansion","desc","This is your 'mansion' you can get in it now!");
语法:
Galv.MAPT.editLocation(id,"name","attribute",value); // edit location
// id = the map id you are editing
// "name" = the location name you are editing
// "attribute" = the attribute you would like to edit. This can be:自选属性
// "image" value = "imageName" 图片
// "mapXY" value = [x,y] 地图
// "transfer" value = [mapid,x,y] 移动
// "desc" value = "description here" 描述
// value = the value to change to. values for each attribute are above. 值
++++++++++++++++++++华丽丽的分割线+++++++++++++++++++++++++++++++++
4.Galv.MAPT.removeLocation(0,"Gov's Mansion");
在大地图上移除地图
GALV_maptravel研究分析(2)的更多相关文章
- GALV_maptravel研究分析(1)
强大的地图传送式插件~~ 我以自带demo进行分析,本篇地图Init setting map 1.---------------------------------- 实例 创建地图 Galv.MAP ...
- opencv的实用研究--分析轮廓并寻找边界点
opencv的实用研究--分析轮廓并寻找边界点 轮廓是图像处理中非常常见的.对现实中的图像进行采样.色彩变化.灰度变化之后,能够处理得到的是“轮廓”.它直接地反应你了需要分析对象的边界特 ...
- SQL中的Null深入研究分析
SQL中的Null深入研究分析 虽然熟练掌握SQL的人对于Null不会有什么疑问,但总结得很全的文章还是很难找,看到一篇英文版的, 感觉还不错. Tony Hoare 在1965年发明了 null 引 ...
- TCP异常关闭研究分析
版权声明:本文由谢代斌原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/108 来源:腾云阁 https://www.qclo ...
- JVM虚拟机Class类文件研究分析
前言 为了研究Class文件,先编写一个最简单的代码: package com.courage; public class T0100_ByteCode01 { } 之所以说最简单,是因为这个类里面任 ...
- oracle AWR深入研究分析,如何使用
AWR的前身是statspack,当然现在还在,只不过大家都在使用AWR,因为它方便,简单,直观,形象. AWR是oracle内置工具,安装oracle时已经自动安装完毕,无需额外安装了. SELEC ...
- keystone 认证深度研究分析
一.Keystone Token深度概述 Keystone作为OpenStack项目基础认证模块,目前支持的token类型分别是uuid.pkiz.pki.fernet. 首先,简要叙述一下这四种类型 ...
- S5PV210的内存分配研究分析
S5PV210内存一般会使用SDRAM和DDR2 (DDR SDRAM),SDRAM的uboot启动网络已经有很多资料的,对于DDR2还有有很多疑惑,如果有错误的地方,请大家一定指出,醍醐灌顶,不胜感 ...
- 常用移动web开发框架研究分析
纯粹的总结一下移动web开发框架,移动web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家族 ...
随机推荐
- Beta(2/7)
鐵鍋燉腯鱻 项目:小鱼记账 团队成员 项目燃尽图 冲刺情况描述 站立式会议照片 各成员情况 团队成员 学号 姓名 git地址 博客地址 031602240 许郁杨 (组长) https://githu ...
- gcc各个版本下载
http://www.gnu.org/order/ftp.html http://ftp.gnu.org/gnu/gcc/
- vue_实例_组件的生命周期
重绘重排 中重复出现的是 mounted(){...} beforeUpdate(){...} uptated(){...} 其他钩子函数只会出现一次 <!DOCTYPE html> & ...
- n&m位运算
在C/C++语言里,&代表取地址或者“位与”运算 1.取变量的地址:&变量名,这将获得该变量的地址,例:int a = 1, &p = a. 2.进行位与运算,格式是:变量1& ...
- vmware您无权输入许可证密钥,请请使用系统管理员账户重试
vmware15,输入许可证时报“您无权输入许可证密钥,请请使用系统管理员账户重试”,切换到Administrator以后,并没有什么作用. 网上的各种进入cmd的方法也无效. 后来发现,只要是已经存 ...
- 12生成器,send,推导式
# 1.生成器的本质就是迭代器 # 2.通过函数变成一个生成器 # def func(): # print(1) # yield 5 # 我的函数走到这了 # print(2) # yield 9 # ...
- stm32通用定时器详解
在stm32的开发中我们经常会用到定时器,因此在学习stm32的过程中定时器是必须要学的,而定时主要又分为三大类分别为: 高级控制定时器(TIM1与TIM8) 通用定时器(TIM2~TIM5) 基本定 ...
- 腾讯云CDB回档失败浅析
Ⅰ.先看问题 先简单介绍下cdb的回档功能,回档分为极速.快速.普通,分别对应指定表.指定库.整个实例回档. 控制台报错回档任务执行失败 提示信息:rollback table failed:SQL ...
- vue中路由懒加载实现amd加载文件
一般我们配置路由的时候是import引入: import log from '@/components/login': { path: '/login', component: log , hidde ...
- C博客作业01--分支,顺序结构
1.本章学习总结 1.1 思维导图 1.2本章学习体会及代码量学习体会 1.2.1学习体会 因为暑假的时候没有事先了解过C语言这门课程,翁恺老师的学习视频没看,pta习题也没有刷,所以开学后学得也蛮吃 ...
