Vue渐进式JavaScript 框架
1. Vue简介
1.1 初步了解Vue.js框架
Vue.js (读音 /vjuː/,类似于 view) 是一种轻量级前端MVVM框架。同时吸收了React(组件化)和Angular(灵活指令页面操作)的优点。是一套构建用户界面的渐进式框架,Vue 采用自底向上增量开发的设计。
【兼容性:Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。Vue.js 支持所有兼容 ECMAScript 5 的浏览器。】
表1.1 Vue.js与其他框架对比
|
常见框架 |
React |
AngularJS |
Ember |
Knockout |
Polymer |
Riot |
|
相同點 |
² 用Virtual DOM ² 提供响应式 (Reactive) 和组件化 (Composable) 的视图组件。 ² 将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。 |
Vue 的一些语法和 AngularJS 的很相似 (例如 v-if vs ng-if)。因为 AngularJS 是 Vue 早期开发的灵感来源。 |
Knockout 是 MVVM 领域内的先驱,并且追踪依赖。 |
|||
|
不同點 |
² 运行时性能 ² HTML & CSS ² 规模 ² 原生渲染 ² MobX |
² 复杂性 ² 灵活性和模块化 ² 数据绑定 ² 指令与组件 ² 运行时性能 ² TypeScript ² 体积 ² 学习曲线 |
注:https://cn.vuejs.org/v2/guide/comparison.html
1.2 环境搭建和脚手架工具的使用
1.2.1 环境搭建
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
【对于Window系统,应该先安装node和git】
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...(windows使用管理员身份进行安装)
- 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架在cmd里
1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
- 创建项目:
在cmd里项目路径下输入:vue init webpack vue_test(项目文件夹名,不要有大写),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作
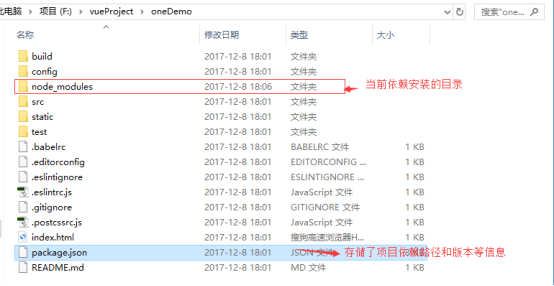
- 安装依赖:【下载项目运行所需文件——依赖node_modules】
在cmd里
1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
6.测试环境是否搭建成功
方法1:在cmd里输入:npm run dev
方法2:在浏览里输入:localhost:8080 (默认端口为8080)
注:NPM(Node Package Manager)在这里指的是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。Nodejs自身提供了基本的模块,但是开发实际应用过程中仅仅依靠这些基本模块则还需要较多的工作。幸运的是,Nodejs库和框架为我们提供了帮助,让我们减少工作量。但是成百上千的库或者框架管理起来又很麻烦,有了NPM,可以很快的找到特定服务要使用的包,进行下载、安装以及管理已经安装的包。

无需关注多余的结构,只需要编辑src中的文件即可,页面主要由app.vue控制

【注:每次需要打开时,先启动cmd,在项目目录下npm run dev,才可以通过localhost:8080 进入】
1.2.2 脚手架工具的使用
注:脚手架:脚手架的意思是帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装,让我们不需要为了编辑或者一些其他事情浪费时间 。 总而言之,就是快速搭建项目的,让我们可以早点去写代码。
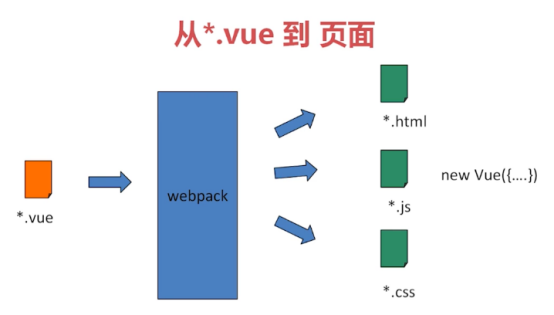
1.3 从*.vue到界面
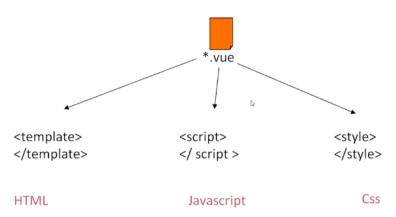
1.3.1 Vue.js的组件概念
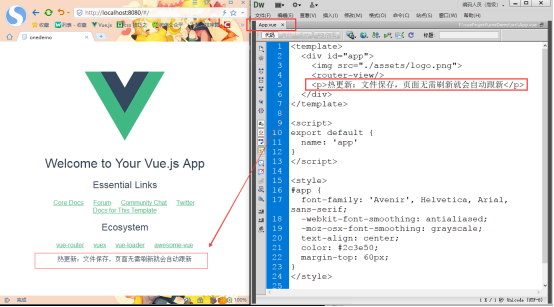
文件内容写在【*.vue】文件中,主要包含三部分内容:HTML(<template>)、JavaScript(<script>)和CSS(<style>)。

从*.vue到界面是通过webpack的解析运行的。

1.3.2 vue.js的数据绑定
一个简单的实例

1.4 Vue.js组件的重要选项(参数)
1.4.1 Vue对象的子对象
(1)data:创建Vue对象时,其子对象data是用于存储页面静态数据
New Vue({
data:{
a:1
}
})
<p>{{ a }}</p>
(2)method:创建Vue对象时,其子对象method是用于存储 操作data的 方法
New Vue({
data:{
a:1
},
method:{
doSometing:function(){ this.a ++ }
}
})
(3)watch:创建Vue对象时,其子对象watch是用于存储 方法操作引起的数据变化的监听
New Vue({
data:{
a:1
},
method:{
doSometing:function(){ this.a ++ }
},
watch :{
‘a’:function( val, oldVal ){
console.log(val,oldVal);
}
}
})
监听数据’a’,当方法改变a的值时,监听的程序就会自动执行
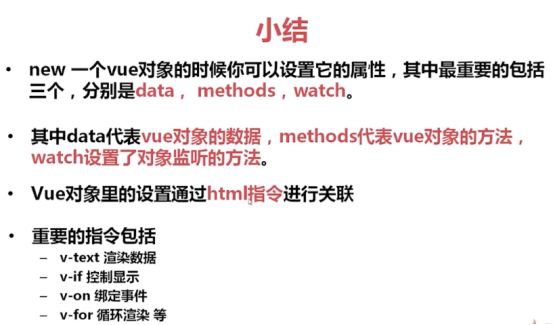
1.4.2 模板指令-html和Vue对象的粘合剂
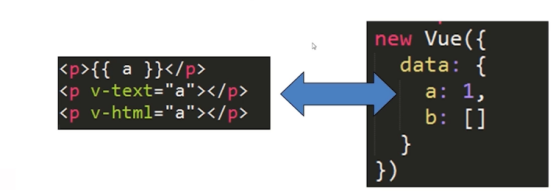
(1)数据渲染:v-text 、 v-html 、 {{}} 热更新

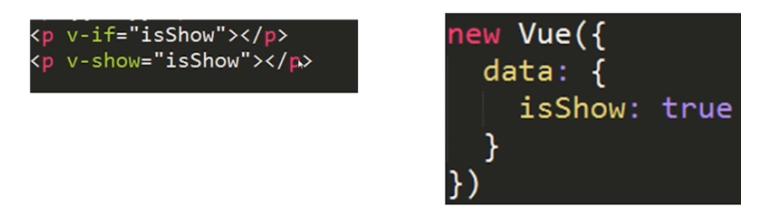
(2)控制模块隐藏:v-if 、 v-show

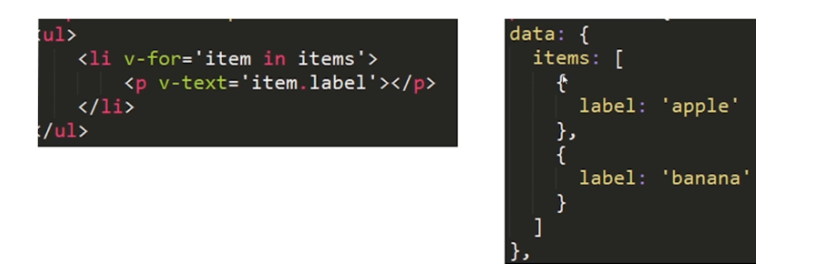
(3)渲染循环列表:v-for

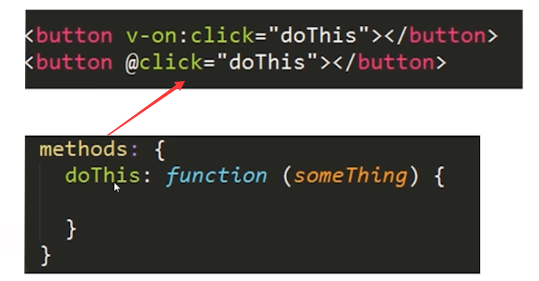
(4)模板指令:事件绑定 v-on 属性绑定v-bind


1.5 学习基础框架代码
1.6 使用Vue.js做一个todolist
1.7 使用localstorage来存储todolist
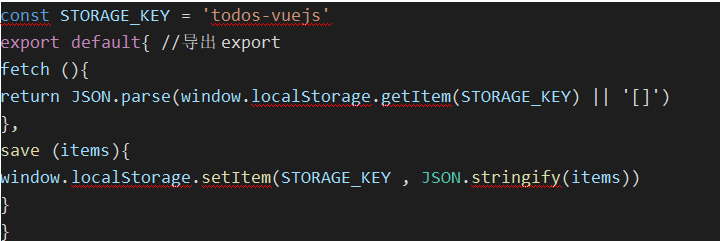
1、新建一個store.js文件

包含两个方法,一个是读取缓存中的数据——fetch(),一个是保存数据到缓存中——save()。
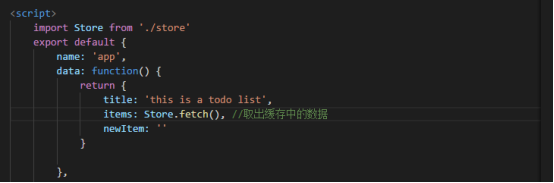
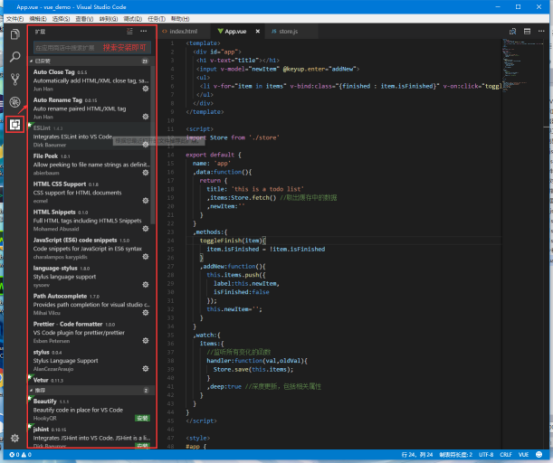
2、在App.vue的<script>模块的第一行导入Store对象

在数据中存储缓存中数据,表示加载完成时读取缓存数据

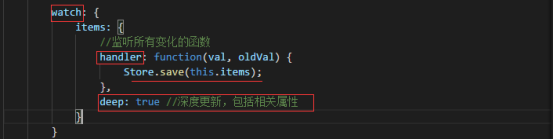
定义watch,监听items的所有變化,深度控制items数组的改变,保证无论是增删改查,只要数据改变就存储到缓存中。

1.8 如何划分组件
1.8.1 划分方式:
(1)功能模块-select,pagenation……
(2)页面区域-header,footer,sidebar……
1.8.2 组件之间的调用-重要选项-components

//导入组件
import Header from './header'
import Footer from './footer'
new Vue({
data:{
isShow:true
},
components:[
header,footer //注册组件,注册后组件才能使用
]
})
1.8.3 组件之间的通信
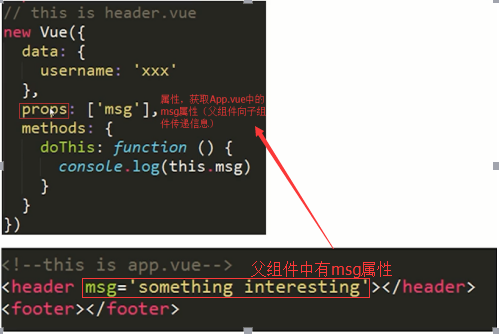
1、父组件向子组件传参【props对象、$broadcast()广播】
注意事项:父组件中有值,子组件使用props对象获取父组件事先注册的属性参数

❤父向子组件传参实例
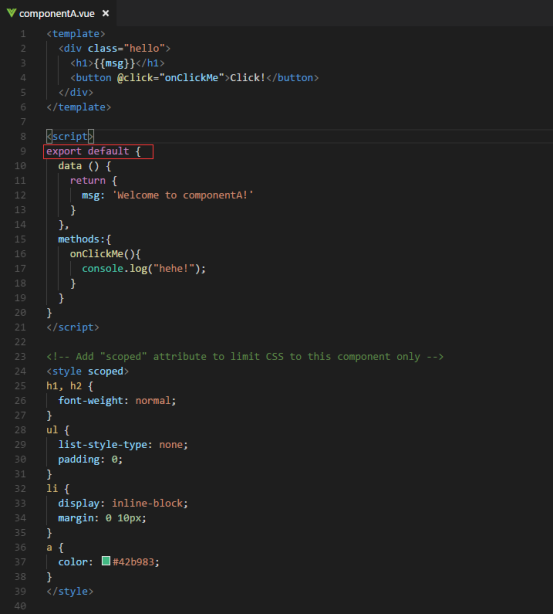
① 在components文件夹中定义组件componentA.Vue

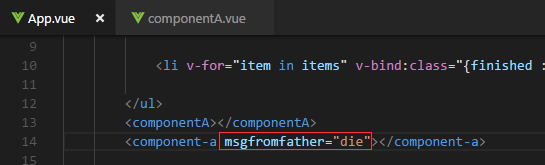
② 在父组件App.vue中导入子组件

③ 在父组件App.vue中使用属性传递消息

④ 在子组件中使用props对象进行注册获取

3、子组件向父组件传参【$on()、$emit()、$dispatch()派发】
注意事项:父组件中有值,子组件使用props对象获取父组件事先注册的参数
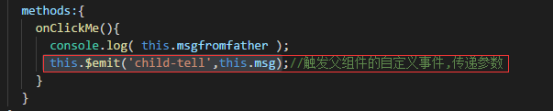
① 在子组件的时间函数中使用$emit()方法传递参数

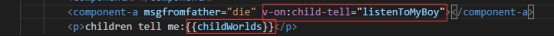
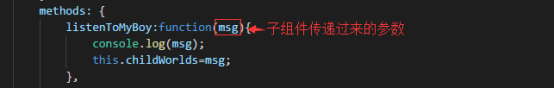
② 在父组件中使用自定义事件获取子组件传递过来的参数

父组件中使用v-on指令触发自定义事件

2. Vue.js具体指令和项目实践
工具使用:Visual Studio Code【Atom】
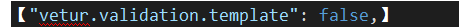
安装完成后,需要安装相应的插件去支持语法分析和代码显示等功能,注意事项:部分插件还不完善,如非必要不使用ESLint(禁用,否则函数简写报错),在用户设置中添加

否则指令v-for报错。


Vue渐进式JavaScript 框架的更多相关文章
- VUE:渐进式JavaScript框架(小白自学)
VUE:渐进式JavaScript框架 一.官网 英文 https://vuejs.org/ 中文 https://cn.vuejs.org/ 二:渐进式 即有一个核心库,在需要的时候再逐渐添加插件的 ...
- 渐进式 JavaScript 框架--Vue
前 言 灵活 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩. 高效 20kB min+gzip 运行大小超快虚拟 DOM 最省心的优化 1 计算属性 计算属性关键词: comp ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- Vue, React, AngularJS, Angular2 我们对流行JavaScript框架们的选择
转自<奇舞周刊>,好文章mark一下 分割线 一个有趣的事实是:IBM发表的2017年最值得学习的编程语言名单中,JavaScript榜上有名.这位IT巨头指出,JS在网站中惊人地达到94 ...
- Vue, React, AngularJS, and Angular2. 我们对流行JavaScript框架们的选择
2017-08-04 前端大全 (点击上方公众号,可快速关注) 英文:ANTONI ZOLCIAK 译文:众成翻译 www.zcfy.cc/article/vue-react-angularjs-a ...
- Vue vs React: Javascript 框架之战
https://baijiahao.baidu.com/s?id=1608210396818353443&wfr=spider&for=pc 原文档 正如我们之前提到的,Word ...
- vue是一个渐进式的框架,我是这么理解的
vue是一个渐进式的框架,我是这么理解的 原文地址 时间:2017-10-26 10:37来源:未知 作者:admin 每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主 ...
- 神奇JavaScript框架---Top5
前言 个人观点,供您参考 观点源自作者的使用经验和日常研究 排名基于框架的受欢迎度, 语法结构, 易用性等特性 希望大家能够基于此视频找到最适合自己的框架 下面介绍的都是严格的前端框架和库 前言 To ...
- 2017最好的JavaScript框架、库和工具 — SitePoint
与开发者数量相比,可能有更多的JavaScript框架.库和工具.截止到2017年5月,在GitHub上快速搜索能搜到超过110万的JavaScript项目. 在npmjs上有50万的可用包,并且这些 ...
随机推荐
- CentOS6.5安装图形用户界面
CentOS 6.5 安装图形界面 安装的时候没有安装图像界面.安装步骤如下: 1.yum -y groupinstall Desktop 2.yum -y groupinstall "X ...
- python 列表常用方法
1.在列表末尾添加新的对象 li=[11,22,33,'aa','bb','cc'] li.append('dd') print(li) 2.清空列表 li=[11,22,33,'aa','bb',' ...
- 水晶报表,快速报表,rdlc报表
感觉自己脑子里只剩下报表了,o(╥﹏╥)o.因为最近新换了公司,业务上有需要报表打印,水晶报表,快速报表,rdlc报表这三种以后可能都会用到.所以在没了解好业务流程,熟悉代码之前,就是看看这三种报表怎 ...
- Spark环境搭建(二)-----------HDFS shell 常用操作
配置好HDFS,也学习了点HDFS的简单操作,跟Linux命令相似 1) 配置Hadoop的环境变量,类似Java的配置 在 ~/.bash_profile 中加入 export HADOOP_HO ...
- Scrapy基础(十四)————知乎模拟登陆
#-*-coding:utf-8 -*-__author__ = "ruoniao"__date__ = "2017/5/31 20:59" 之前我们通过爬取伯 ...
- jquery for循环判断是否重复
//使用for循环 判断是否有重名 var len=$("li").length;//获取页面中所有li的数量 for(var i=0; i<len; i++){ oldna ...
- 对于服务器AdminServer, 与计算机Machine-0相关联的节点管理器无法访问
控制台启动server时报"对于服务器server-1与计算机machin<!--StartFragment -->对于服务器AdminServer, 与计算机Machine-0 ...
- 19.3.25 sql查询语句
1.单表查询:select * from 表名 where id = 111 2.查询表内数据并以id排序:select * from 表名 order by id (降序:desc/升序:asc) ...
- CDN请求失败,请求本地
方法一: <script src="http://lib.sinaapp.com/js/jquery11/1.8/jquery.min.js"></script& ...
- 织梦,dede:list和dede:artlist的区别
dede:list可以配合pagelist进行分页,而artlsit不能进行分页. 如果要翻页只能用list的
