WPF中使用DataGrid时操作列按钮问题
在使用DataGrid的过程中,我们有时候需要对选取的某一行数据进行多个操作,这个时候操作列只有一个按钮显然无法满足我们的要求,我们需要多个按钮才能达到我们的目的。
UI页面代码:
<Grid>
<DataGrid x:Name="datagrid" AutoGenerateColumns="False" ScrollViewer.HorizontalScrollBarVisibility="Hidden" SizeChanged="datagrid_SizeChanged" RowHeaderWidth="0" IsReadOnly="True" BorderBrush="Transparent" BorderThickness="1">
<DataGrid.ColumnHeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
<Setter Property="FontSize" Value="20"></Setter>
<Setter Property="FontWeight" Value="ExtraBold"></Setter>
<Setter Property="Height" Value="50"></Setter>
</Style>
</DataGrid.ColumnHeaderStyle> <DataGrid.Columns>
<DataGridTextColumn x:Name="UserName" Binding="{Binding Name}" Header="姓名" FontSize="20"/>
<DataGridTextColumn x:Name="UserSex" Binding="{Binding Sex}" Header="性别" FontSize="20"/>
<DataGridTextColumn x:Name="UserAge" Binding="{Binding Age}" Header="是否完成" FontSize="20"/>
<DataGridTextColumn x:Name="UserPhone" Binding="{Binding Phone}" Header="下发时间" FontSize="20"/>
<DataGridTemplateColumn x:Name="UserAction" Header="操作" Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button x:Name="BtnAction" Content="{Binding BtnActionStr}" Height="34"
Width="80" Click="BtnAction_Click" IsEnabled="{Binding Enabled}"
FontSize="20" HorizontalContentAlignment="Center" VerticalContentAlignment="Center">
</Button>
<Button x:Name="BtnAction1" Content="{Binding BtnActionStr1}" Height="34"
Width="80" Click="BtnAction1_Click" IsEnabled="{Binding Enabled1}"
FontSize="20" HorizontalContentAlignment="Center" VerticalContentAlignment="Center">
</Button>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
后台代码:
List<User> users = new List<User>();
//向DataGrid中添加数据
private void GetDataGrid()
{
for (int i = 0; i < 10; i++)
{
User user = new User();
user.Name = "Tom"; user.Sex = "男"; user.Age = "18"; user.Phone = "000000";
user.BtnActionStr = "按钮" + i;
user.BtnActionStr1 = "按钮" + (i + 1);
if (i % 2 == 0)
{
user.Enabled = true;
user.Enabled1 = false;
}
else
{
user.Enabled = false;
user.Enabled1 = true;
}
users.Add(user);
}
//数据绑定
datagrid.ItemsSource = users;
}
//定义要绑定的类
private class User
{
public string Name { get; set; }
public string Sex { get; set; }
public string Age { get; set; }
public string Phone { get; set; }
public string BtnActionStr { get; set; }
public bool Enabled { get; set; }
public string BtnActionStr1 { get; set; }
public bool Enabled1 { get; set; }
}
//平均分配各列的宽度
private void datagrid_SizeChanged(object sender, SizeChangedEventArgs e)
{
int WidthSize = (int)(datagrid.ActualWidth / 5 - 4);
UserName.Width = WidthSize; UserSex.Width = WidthSize; UserAge.Width = WidthSize;
UserPhone.Width = WidthSize; UserAction.Width = WidthSize;
}
//第一个按钮点击事件
private void BtnAction_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(users[datagrid.SelectedIndex].Name);
}
//第二个按钮点击事件
private void BtnAction1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(users[datagrid.SelectedIndex].Sex);
}
调用:
GetDataGrid();
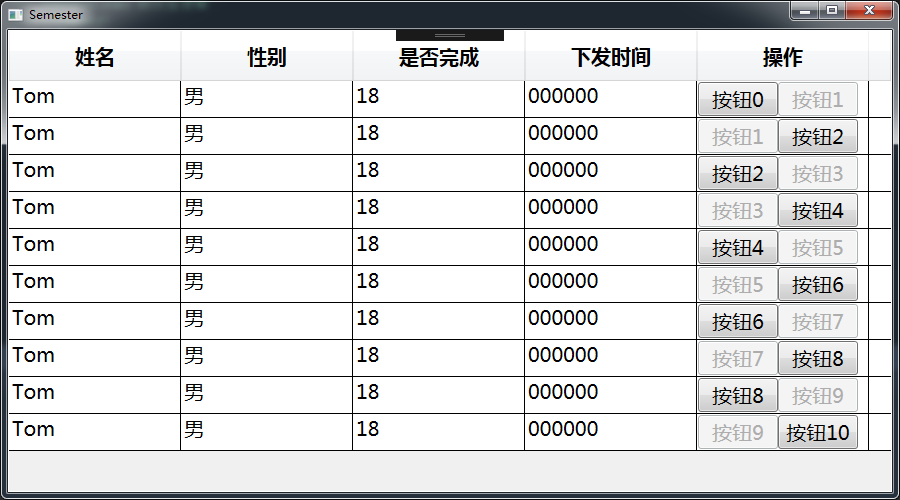
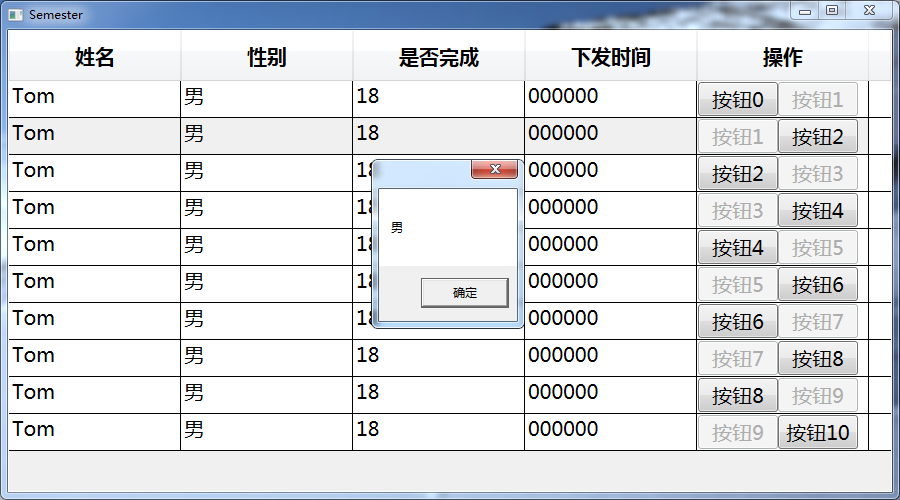
效果图:



WPF中使用DataGrid时操作列按钮问题的更多相关文章
- wpf中的datagrid绑定操作按钮是否显示或者隐藏
如图,需要在wpf中的datagrid的操作那列有个确认按钮,然后在某些条件下确认按钮可见,某些情况下不可见的,放在mvc里直接在cshtml页面中if..else就行了. 但是在wpf里不行..网上 ...
- WPF 中获取DataGrid 模板列中控件的对像
WPF 中获取DataGrid 模板列中控件的对像 #region 当前选定行的TextBox获得焦点 /// <summary> /// 当前选定行的TextBox获得焦点 /// &l ...
- WPF中ListBox滚动时的缓动效果
原文:WPF中ListBox滚动时的缓动效果 上周工作中遇到的问题: 常规的ListBox在滚动时总是一格格的移动,感觉上很生硬. 所以想要实现类似Flash中的那种缓动的效果,使ListBox滚动时 ...
- wpf中为DataGrid添加checkbox支持多选全选
项目中用到DataGrid, 需要在第一列添加checkbox, 可以多选.全选. 其中涉及的概念DataTemplate, DataGridCellStyle, DataGridCellContro ...
- Wpf 中的DataGrid的Header属性,动态bind时不起作用
在使用wpf开发软件时,有使用到DataGrid,DataGridTextColumn的Header 属性使用DynamicResource binding,在修改绑定数据源时,header并没有更新 ...
- layui中table表格的操作列(删除,编辑)等按钮的操作
暂停和中止按钮功能 if (obj.event === 'del') { layer.confirm('确认中止么', function (index) { $.ajax({ type: " ...
- WPF中自定义标题栏时窗体最大化处理之WindowChrome
注意: 本文方法基础是WindowChrome,而WindowChrome在.NET Framework 4.5之后才集成发布的.见:WindowChrome Class 在.NET Framewor ...
- easyui datagrid自定义操作列
通过formatter方法给Jquery easyui 的datagrid 每行增加操作链接 我们都知道Jquery的EasyUI的datagrid可以添加并且自定义Toolbar, 这样我们选择一行 ...
- WPF中修改DataGrid单元格值并保存
编辑DataGrid中的单元格的内容然后保存是非常常用的功能.主要涉及到的方法就是DataGrid的CellEditEnding 和BeginningEdit .其中BeginningEdit 是当 ...
随机推荐
- MD5加密工具类
简单的md5加密: package com.util; import java.security.MessageDigest; import java.security.NoSuchAlgorithm ...
- Python学习——python的常用模块
模块:用一堆代码实现了某个功能的代码集合,模块是不带 .py 扩展的另外一个 Python 文件的文件名. 一.time & datetime模块 import time import dat ...
- 2017 ACM Jordanian Collegiate Programming Contest
A. Chrome Tabs 当$n=1$时答案为$0$,当$k=1$或$k=n$时答案为$1$,否则答案为$2$. #include<cstdio> int T,n,k; int mai ...
- JavaFile I/O
Java流类图结构: 流的概念和作用: 流是一组有顺序的,有起点和终点的字节集合,是对数据传输的总称或抽象.及数据在两设备间的传输称为流,流的本质是数据传输,根据数据传输特性将抽象为各种类,方便更直观 ...
- git删除掉已经保存的用户名密码
以保存的用户名密码删除,先找到变量存在的位置: git config -l To help track down the setting, I'd try to use: git config --l ...
- BOM 浏览器对象模型_Storage 接口 - window.sessionStorage - window.localStorage
Storage 接口 用于脚本在浏览器保存数据. 保存的数据都以“键值对”的形式存在.也就是说,每一项数据都有一个键名和对应的值. 所有的数据都是以文本格式保存 受同域限制 ---- 某个网页存入的数 ...
- JavaBean,POJO,VO,DTO的区别和联系
JavaBean 是一种JAVA语言写成的可重用组件.为写成JavaBean,类必须是具体的和公共的,并且具有无参数的构造器.JavaBean 通过提供符合一致性设计模式的公共方法将内部域暴露成员属性 ...
- python多进程使用及线程池的使用方法
多进程:主要运行multiprocessing模块 import os,time import sys from multiprocessing import Process class MyProc ...
- 源码包安装php7.2
含有的命令:yum,wget,tar,./configure,make,cp,ln,source,php -v ==安装== [root@ycj ~]# yum -y install libxml2 ...
- Codeforces 785 - A/B/C/D/E - (Undone)
链接:https://codeforces.com/contest/785 A - Anton and Polyhedrons #include<bits/stdc++.h> using ...
