Python 【第八章】:JavaScript 、Dom、jQuery
JavaScript
放置位置
body内部最下面,这样可以避免javascript链接失效时,长时间加载不到页面html内容
变量:
var a =123 局部变量
a = 123 全局变量
作用域:
没有块级作用域,只有函数作用域
DOM部分
直接查找:
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
间的查找:
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
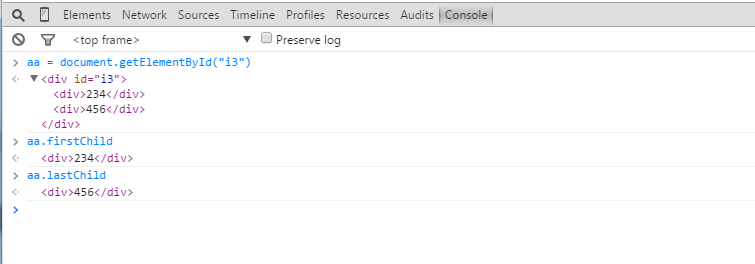
例子:
<div id ="i3"><div>234</div><div>456</div></div>

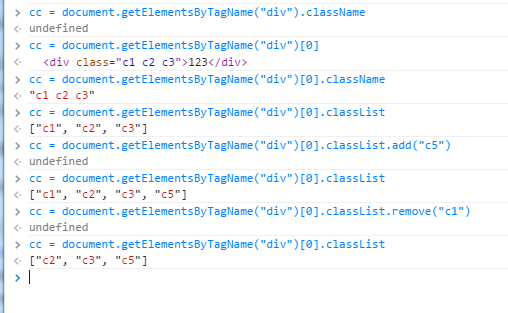
class 操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="c1 c2 c3">123</div> <!--<div class="c1 c2">123</div>-->
</body>
</html>
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类

ID操作
例子搜索文本框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input id="i1" type="text" value="请输入关键字" onfocus="Focus();" onblur="Blur();" />
<input id="i2" type="text"/> <script type="text/javascript">
function Focus(){
//console.log('Focus');
//获取标签,清空
var tag = document.getElementById('i1');
if(tag.value == "请输入关键字"){
tag.value = "";
} }
function Blur(){
//console.log('blur');
var tag = document.getElementById('i1');
var val = tag.value;
if(val.trim().length == 0){
tag.value = "请输入关键字";
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.hide{
display: none;
}
.menu{
width: 200px;
height: 600px;
border: 1px solid #dddddd;
overflow: auto;
}
.menu .item .title{
height: 40px;
line-height: 40px;
background-color: #2459a2;
color: white;
}
</style>
</head>
<body> <div class="menu">
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜单一</div>
<div class="body">
<p>内容一</p>
<p>内容一</p>
<p>内容一</p>
<p>内容一</p>
<p>内容一</p>
</div> </div>
<div class="item"> <div class="title" onclick="ShowMenu(this);">菜单二</div>
<div class="body hide">
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
</div>
</div>
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜单三</div>
<div class="body hide">
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
</div> </div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
function ShowMenu(ths){
// console.log(ths); // Dom中的标签对象
//$(ths) // Dom标签对象转换成jQuery标签对象(便利)
//$(ths)[0] // jQuery标签对象转换成Dom标签对象 $(ths).next().removeClass('hide');
$(ths).parent().siblings().find('.body').addClass('hide');
}
</script>
</body>
</html>
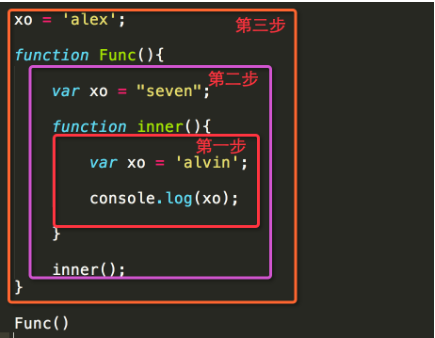
javascript 作用域链 执行前已创建

JavaScript的作用域在被执行之前已经创建,日后再去执行时只需要按照作用域链去寻找即可。
示例一:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
xo = 'alex';function Func(){ var xo = "seven"; function inner(){ console.log(xo); } return inner;}var ret = Func();ret();// 输出结果: seven |
上述代码,在函数被调用之前作用域链已经存在:
- 全局作用域 -> Func函数作用域 -> inner函数作用域
当执行【ret();】时,由于其代指的是inner函数,此函数的作用域链在执行之前已经被定义为:全局作用域 -> Func函数作用域 -> inner函数作用域,所以,在执行【ret();】时,会根据已经存在的作用域链去寻找变量。
示例二:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
xo = 'alex';function Func(){ var xo = "eirc"; function inner(){ console.log(xo); } xo = 'seven'; return inner;}var ret = Func();ret();// 输出结果: seven |
上述代码和示例一的目的相同,也是强调在函数被调用之前作用域链已经存在:
- 全局作用域 -> Func函数作用域 -> inner函数作用域
不同的时,在执行【var ret = Func();】时,Func作用域中的xo变量的值已经由 “eric” 被重置为 “seven”,所以之后再执行【ret();】时,就只能找到“seven”。
示例三:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
xo = 'alex';<br>function Bar(){ console.log(xo);}function Func(){ var xo = "seven"; return Bar;}var ret = Func();ret();// 输出结果: alex |
上述代码,在函数被执行之前已经创建了两条作用域链:
- 全局作用域 -> Bar函数作用域
- 全局作用域 -> Func函数作用域
当执行【ret();】时,ret代指的Bar函数,而Bar函数的作用域链已经存在:全局作用域 -> Bar函数作用域,所以,执行时会根据已经存在的作用域链去寻找。
DOM事件优先级
事件:
1、this,当前触发事件的标签
2、全局事件绑定 window.onKeyDown = function(){}
3、event,包含事件相关内容
4、默认事件
自定义优先:a,form 这些标签,绑定自定事件优先执行,再到标签默认事件
默认优先:checkbox 这个例外,是checkbox默认事件优先于自定义事件执行。
JQUERY 部分
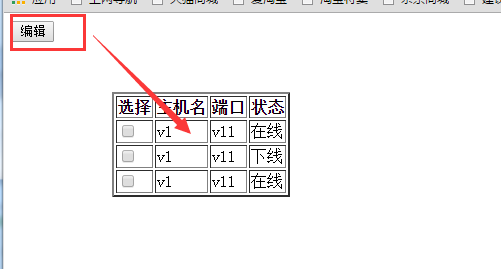
例子:点按扭响应表格编辑。


如果
如果@A与@B先后次序改变,创建可编辑文本框显示内容为 undefined

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态</title>
<link href="css/comme.css" rel="stylesheet" type="text/css"/>
</head>
<body> <input type="button" onclick="checkabc();" value="编辑"/>
<table border="2" style="margin-left: 100px;margin-top: 50px;">
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
<th>状态</th>
</tr>
</thead>
<tbody id="tt1">
<tr>
<td><input type="checkbox"/> </td>
<td edit="true" id="abc">v1</td>
<td>v11</td>
<td edit="true" edit-type="select" sel-val="1" globa-key="STATUS">在线</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td edit="true">v1</td>
<td>v11</td>
<td edit="true" edit-type="select" sel-val="2" golbal-dey="STATUS">下线</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td edit="true">v1</td>
<td>v11</td>
<td edit="true" edit-type="select" sel-val="1" golbal-dey="STATUS">在线</td>
</tr> </tbody> </table> <script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function checkabc(){
//通过选择器先找到#tt1 再通过find 找#abc 这个id ,最后通过each内调用 回调函数,把位置 定到要编辑table格内
$("#tt1").find("#abc").each(function(){
//$(this).text()先获取单元格内信息 @A
var orgin_value = $(this).text();
//使用文件形式创建html内容。@B
var temp = "<input value='"+ orgin_value+"' />";
//如果@A与@B先后次序改变,创建可编辑文本框显示内容为 undefine
$(this).html(temp); }) } </script> </body>
</html>
DOM 与jquery互换
DOM 添加上 $变成jquery,反过来jquery 对象取[0] 这个标签就转为DOM元素。
事件:
终止执行事件
<input typ="submit()' onclient = 'return check();' #当return 为flase就表示终止。不再捃后台事件。
事件绑定
1、如何使用jQuery绑定
$('.item .title').click(function(){
// this,$(this)
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
});
$('.item .title').bind('click', function () {
$(this).next().removeClass('hide');
$(this).parent().siblings().find('.body').addClass('hide');
})
2、当文档加载完毕后,自动执行
$(function(){
...
});
3、延迟绑定 实现原理由 委托 delegate 实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" onclick="Add();" />
<ul>
<li>123</li>
<li>456</li>
<li>789</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
/*
$('li').click(function () {
alert($(this).text());
});
*/
$("ul").delegate("li","click",function(){
alert($(this).text());
});
}); function Add(){
var tag = document.createElement('li');
tag.innerText = '666';
$('ul').append(tag);
} </script>
</body>
</html>
4、return false; 当前事件如果 return false 后面事件就不执行 这个机制在jqurey 中也一样执行
Python 【第八章】:JavaScript 、Dom、jQuery的更多相关文章
- javaScript DOM JQuery AJAX
http://www.cnblogs.com/wupeiqi/articles/5369773.html 一 JavaScript JavaScript是一门编程语言,浏览器内置了JavaScript ...
- 【Python全栈-JavaScript】jQuery事件
jQuery事件 一.页面载入 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数. 这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度. 简单地说,这个方法纯粹是对向 w ...
- Python学习笔记整理总结【web基础】【web/HTML/CSS/JavaScript/DOM/jQuery】
一.HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可以 ...
- Python之Web前端Dom, jQuery
Python之Web前端: Dom jQuery ###Dom 一. 什么是Dom? 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它 ...
- Python 一路走来 DOM & Jquery
DOM 查找: 直接查找 间接查找 —getElementById ...
- JavaScript,Dom,jQuery
JavaScript JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript 语言的规则编写相应代码,浏览器可以解释出相应的处理. 注 ...
- Python全栈-JavaScript】jQuery工具
jQuery工具 一.jQuery.browser.version 显示当前 IE 浏览器版本号. if ( $.browser.msie ) alert( $.browser.version ); ...
- 【Python全栈-JavaScript】jQuery效果
jQuery效果 jQuery 效果函数: 方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选 ...
- Python:Day46 Javascript DOM
history对象: History 对象包含用户(在浏览器窗口中)访问过的 URL.窗口之间是相互独立的. <input type="button" onclick=&qu ...
- python2.0_s12_day13_javascript&Dom&jQuery
今天主要内容:JavaScriptDomjQuery http://www.cnblogs.com/wupeiqi/articles/5369773.html 今天主要内容大致了解:javascrip ...
随机推荐
- springmvc的数据校验
springmvc的数据校验 在Web应用程序中,为了防止客户端传来的数据引发程序异常,常常需要对数据进行验证,输入验证分为客户端验证与服务器端验证. 客户端验证主要通过javaScript脚本 ...
- push方法的兼容性问题
在IE8及以下中,不支持aplly方法中的第二个参数是 伪数组 需要对push方法进行封装. 将 push 的判断,放入一个沙箱中: 好处:在页面加载的时候就会执行这段代码,保证了代码只会检测一次 以 ...
- 函数的使用顺序---TABLES,USING,CHANGING
SAP使用PERFORM的时候: ... [TABLES itab1 itab2 ...] [USING a1 a2 ...] [CHANGING a1 a2 ...]. E ...
- 使用python处理子域名爆破工具subdomainsbrute结果txt
近期学习了一段时间python,结合自己的安全从业经验,越来越感觉到安全测试是一个体力活.如果没有良好的coding能力去自动化的话,无疑会把安全测试效率变得很低. 作为安全测试而言,第一步往往要通过 ...
- listview侧滑删除
自定义Listview,向左滑动,右边刚好显示删除按钮: public class SlideListView extends ListView { private int mScreenWidth; ...
- 简单说下COALESCE这个日常使用的函数
COALESCE 作用是返回第一个非空的值. SELECT COALESCE(NULL,NULL,'A','CC') ---- A 原理的话其实也是相当于 case when A is not nul ...
- 为 suse linux 设置程序自动启动
1.suse linux 程序自动启动 在部署面安装的的时候,重启之后需要去tomcat/bin/startup.sh 下面去执行启动脚本. 设置开机自动启动该服务 在 vim /etc/i ...
- 安装 log.io 实时监控 php_error 日志
Log.io 实时监控 php_error.log 日志 开启 php_error 实时监控日志的第一步,要首先开启 php_error 的功能. vi php.ini 修改 PHP 配置文件,将 ; ...
- C#/VB.NET 获取电脑属性(硬盘ID、硬盘容量、Cpu序列号、MAC地址、系统类型)
在开发过程中,经常需要获取电脑的一些属性,如获取硬盘ID/CPU序列号/MAC地址作为来加密字符串. 1.硬盘 在我查看网上一些文档时,发现很多人对硬盘序列号很模糊~ 什么叫硬盘序列号?指的是作为一个 ...
- STM32 按键输入
#include "stm32f10x.h"#include "key.h" //按键初始化函数void KEY_Init(void) { GPIO_InitT ...
