DrawerLayout 和 NavigationView 的使用
参考:
2.NavigationView更改菜单icon和title颜色变化效果
转了第一篇
NavigationView 的引入让 Android 侧边栏实现起来相当方便,最近公司项目中也使用这个新的控件完成了侧边栏的改版。在使用过程中遇到一些坑,写篇博文记录一下。
本文分为两大主要部分,第一部分是基本使用,第二部分是各种使用小细节(坑),如果你对其使用已经熟悉了,可以跳过第一部分。
基本使用
1. NavigationView 在 design 库中,添加依赖(最新的是 23.2.0);
compile 'com.android.support:design:23.1.1'
2. 然后在 DrawerLayout 布局中添加 NavigationView ;
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> <LinearLayout
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/> ...... </LinearLayout>
</FrameLayout> <android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/activity_main_drawer"/> </android.support.v4.widget.DrawerLayout>
其中需要注意给 NavigationView 设置 android:layout_gravity="start" 属性。
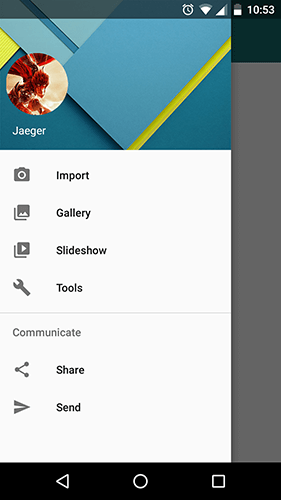
3.然后注意到 NavigationView 其实是分两个部分的,一个是头部,一个是下面的菜单列表部分,如下图所示:

app:headerLayout="@layout/nav_header" 属性添加,nav_header 的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark"> <ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/nav_header_bg"
android:scaleType="centerCrop"/> <ImageView
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_gravity="bottom"
android:layout_marginBottom="36dp"
android:padding="8dp"
android:src="@drawable/ic_avatar"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:padding="16dp"
android:text="Jaeger"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"/> </FrameLayout>
下面的菜单列表部分是一个 menu 文件,通过 app:menu="@menu/activity_main_drawer"属性添加。
activity_main_drawer.xml 文件在 menu 文件夹下,内容为:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="Import"/>
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="Gallery"/>
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Slideshow"/>
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="Tools"/>
</group> <item android:title="Communicate">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@drawable/ic_menu_share"
android:title="Share"/>
<item
android:id="@+id/nav_send"
android:icon="@drawable/ic_menu_send"
android:title="Send"/>
</menu>
</item> </menu>
4. 菜单列表的点击事件
菜单列表的点击事件设置代码如下:
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.nav_personal_info:
// do something
break;
...
}
return false;
}
});
至此,NavigationView 的基本使用就差不多搞定了,效果就是前面图片显示的效果。接下来是各种填坑环节。??
使用小细节(和坑)
1. 获得头部(header)内控件
ImageView,你可以在 activity 中直接调用 findViewById() 方法来获得。但是在 Support Library 23.1.0 版本之后,这个不再适用,在我使用的 Support Library 23.1.1 版本中,可以直接调用 getHeaderView()方法先得到 Header,然后在通过header来获得头部内的控件。
View headerView = navigationView.getHeaderView(0);
ImageView ivAvatar = (ImageView) headerView.findViewById(R.id.nav_avatar);
然后就可以进行各种愉快的头像设置,用户名设置了~
关于这个问题,如果你用的不是23.1.1版本的话,你可以看 stackoverflow 上的讨论NavigationView get/find header layout,针对其他版本也有解决方法说明。
2. 菜单列表中的图标不显示原始颜色
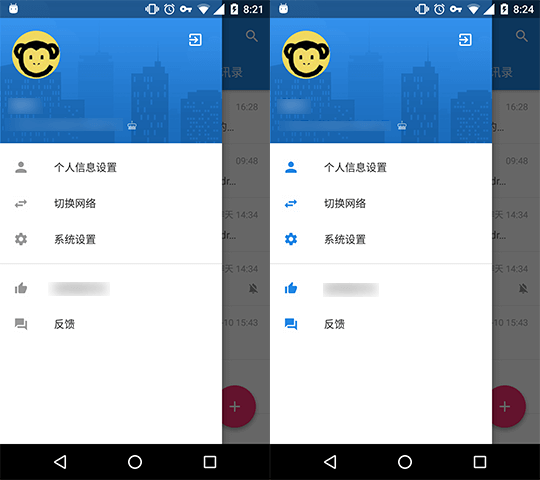
当设计师为每一项的图标都设置了不同的颜色时,你将切好的彩色图标文件放进去,运行后发现全变成灰色了。此时可以通过 app:itemIconTint="@color/blue" 为图标统一设置颜色,前后效果如下:

然而这还不是我们需要的效果,我们需要的是彩色的图标,而不是统一的图标颜色。
解决方法是调用 NavigationView 的 setItemIconTintList(ColorStateList tint) 方法,传入 null 参数:
navigationView.setItemIconTintList(null);
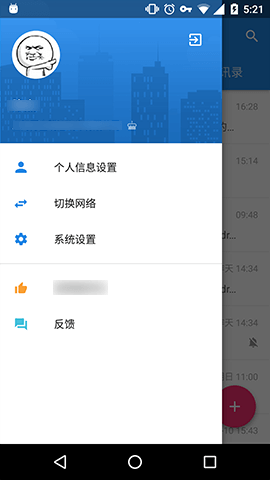
最终效果如下:

3. 添加分割线
如上面的截图所示,菜单列表分成了两个部分,中间用一个分割线隔开。解决方法是在 menu 文件中分成多个 group ,且为每个 group 设置 id ,如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/first_group"
android:checkableBehavior="none">
<item
android:id="@+id/nav_personal_info"
android:icon="@drawable/nav_personal_info"
android:title="@string/personal_info_setting"/> ... <item
android:id="@+id/nav_system_setting"
android:icon="@drawable/nav_setting"
android:title="@string/system_setting"/>
</group> <group android:id="@+id/second_group">
<item
android:id="@+id/nav_score"
android:icon="@drawable/nav_score"
android:title="@string/score"/>
<item
android:id="@+id/nav_feedback"
android:icon="@drawable/nav_feedback"
android:title="@string/feedback"/>
</group> </menu>
4. 隐藏某个菜单列表项
公司项目会根据你是否是管理员,来控制某个菜单列表项的显示和隐藏,因此就出现了这个问题。
原以为比较麻烦,后来搜了下,也比较简单地解决了,直接上代码:
MenuItem menuItem = navigationView.getMenu().findItem(R.id.some_menu_item);
menuItem.setVisible(false); // true 为显示,false 为隐藏
这个问题也就这么解决了。??
5. 使用 NavigationView 时透明状态栏的处理
这个问题可以看我上一篇文章来解决Android App 沉浸式状态栏解决方案,里面会讲到如何处理抽屉视图的透明状态栏的实现。
写在最后感谢原作者的分享。我在此仅作学习记录之用~
DrawerLayout 和 NavigationView 的使用的更多相关文章
- Android CoordinatorLayout、AppBarLayout、DrawerLayout、NavigationView 的使用及问题小结
这里只对Material Design中这几种组件使用的重要部分以及容易出现问题的地方进行汇总(遇坑请直接看最后常见问题部分),详细用法请自行查阅官方文档 一.CoordinatorLayout 介绍 ...
- (转载) 使用DrawerLayout和NavigationView从右侧出现
使用DrawerLayout和NavigationView从右侧出现 2016-07-21 17:53 957人阅读 评论(0) 收藏 举报 分类: android(9) 版权声明:本文为博主原创 ...
- <Android 基础(七)> DrawerLayout and NavigationView
介绍 DrawerLayout是Support Library包中实现了侧滑菜单效果的控件 android.support.v4.widget.DrawerLayout NavigationView是 ...
- android29之UI控件的抽屉式实现方法之一(DrawerLayout和NavigationView)
添加依赖 implementation 'com.google.android.material:material:1.2.0-alpha06' 在Layout中创建两个Xml布局文件,header. ...
- Android Material Design控件学习(二)——NavigationView的学习和使用
前言 上次我们学习了TabLayout的用法,今天我们继续学习MaterialDesign(简称MD)控件--NavigationView. 正如其名,NavigationView,导航View.一般 ...
- 屠龙之路_假期罢工和公主私奔_SixthDay
摘要:屠龙少年经过一周的长途跋涉后,终于来到了传说中的周末客栈.周末客栈是屠龙之路的必经之地,屠龙少年可以在周末客栈补给干粮,修补装备,好好休息一下,以便更好的上路.周末客栈有个不成文的规定:凡入住者 ...
- android侧滑菜单笔记
一.SlidingPaneLayout v4包下的控件,使用简单,功能简洁.官方文档明确说明该控件只能左侧滑动.使用如下: <android.support.v4.widget.SlidingP ...
- Android通知栏沉浸式/透明化完整解决方案
转载请注明出处:http://www.cnblogs.com/cnwutianhao/p/6640649.html 参考文献:https://github.com/ljgsonx/adaptiveSt ...
- NavigationDrawer和NavigationView-Android M新控件
Translucent System Bars-4.4新特性 Toolbar-5.0新特性 NavigationDrawer 简介 NavigationDrawer 是 Google 在 Materi ...
随机推荐
- 翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 5 - 数据库设计
数据库方面我们需要的主要功能如下: 联系人有姓名和电子邮件地址. 联系人可以拥有多个地址. 联系人可以拥有多个电话. 为了实现目标,我们需要在数据库中创建下列表.表与表的关系如下图所示: 数据库的脚本 ...
- 使用do{ } while(0)的好处
经常看到好多程序,尤其是linux相关的,使用do{}while(0)的写法,很明显内部程序最多只能执行一次,这样写的原因是什么呢?个人认为主要的原因是,如果不使用do{}while(0),那么当一个 ...
- Quartz —— Spring 环境下的使用
一.在 Spring 环境下 Quartz 的使用超级简单. 二.具体使用 1.添加对应的 spring-quartz 的配置文件. 2.新建要执行定时任务的目标类和目标方法,不需要继承 Job 接口 ...
- WCF服务启用与配置端口共享
在 Windows Communication Foundation (WCF) 应用程序中使用 net.tcp:// 端口共享的最简单方式是使用 NetTcpBinding 公开一个服务. 此绑定提 ...
- jsPanel插件Option总结
jsPanel插件Option总结 学习jsPanel之余对相关的选项进行了总结,便于参考. # 选项名称 类别 简要说明 1 autoclose configuration 设置一个时间在毫秒后,面 ...
- 【干货分享】前端面试知识点锦集04(Others篇)——附答案
四.Others部分 技术类 1.http状态码有哪些?分别代表是什么意思? (1).成功2×× 成功处理了请求的状态码.200 服务器已成功处理了请求并提供了请求的网页.204 服务器成功处理了请求 ...
- 针对JS经典题型对全局变量及局部变量的理解浅谈
第一次写博,还蛮激动... 看到了三题经典题型,就我目前的认识对此题进行总结.如有错误,敬请指正 首先,我们先明确一下JS引擎的工作步骤: js引擎工作分为两步: 1.将这个js中的变量和函数声明保存 ...
- 带调试器(Debugger)的ILSpy(2.2.0.1738)
2015-03-13 09:40更新: 感谢@dark89757园友提出的调试时不能查看变量的问题. 源码已修改,并提交到了github. 请查看最新发布,二进制文件和源码都在这里: 调试时可查看变量 ...
- SQL Server 2012 新特性:其他
安装期间的设置 为了强化角色分离,不自动在 sysadmin 固定服务器角色中设置 BUILTIN\administrators 和 Local System (NT AUTHORITY\SYST ...
- Linux基础练习题(二)
Linux基础练习题(二) 1.复制/etc/skel目录为/home/tuer1,要求/home/tuser1及其内部文件的属组和其它用户均没有任何访问权限. [root@www ~]# cp -r ...
