自定义HorizontalScrollView的scrollBar
尊重劳动成果,转载请标明出处http://www.cnblogs.com/tangZH/p/8423803.html
android滑动组件的scrollBar,看了不是很顺眼,没办法,因为项目需求,得自定义一个。
1、自定义一个View,继承HorizontalScrollView
2、根据需求自己绘画出一个scrollBar,可以在dispatchDraw()中绘制,实践证明,在onDraw()方法中绘制无效
/**
* 绘制滑动条的画笔
*
* @param context
*/
private Paint mPaint;
mPaint = new Paint(); mPaint.setColor(getResources().getColor(R.color.gb_theme));
mPaint.setStyle(Paint.Style.FILL);
/**
* 画底部滑动条,用onDraw()方法无效
*
* @param canvas
*/
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
canvas.drawRect(scrollBarLeft, getHeight() - scrollBarHeight, scrollBarLeft + scrollBarWidth, getHeight(), mPaint); }
scrollBarLeft为滑动条距离屏幕左边距的距离
scrollBarWidth为滑动条的宽度
scrollBarHeight为滑动条的高度
getHeight()为我们自定义view的高度 这样我们就在自定义HorizontalScrollView的底部画出了滑动条
3、接下来我们需要做的就是监听HorizontalScrollView的滑动,让滑动条也跟着滑动,想到滑动,我们自然会想到下面这个方法
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
}
这个方法具体啥含义呢?怎么用呢?里面的参数有代表啥呢?请看我另一篇博客:
int saveDistance = 0; @Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//当快速抛动,手指离开屏幕时,就会出现l 与 oldl 重复出现的情况,
//而且都是相邻的两次,原因还不知道,若是哪位朋友知道了可以告诉我
//这种情况下不要去绘制滑动条
if (saveDistance == l)
return;
else
saveDistance = l; //滑动条的左边缘x坐标应该为HorizontalScrollView滑动的距离乘以滑动条的滑动比例,
// 加上HorizontalScrollView滑动的距离
// (因为滑动条也会跟着滑动,所以应该抵消滑动条被带着滑动的距离)
scrollBarLeft += ((l - oldl) + (l - oldl) * xPos);
//重新绘制
invalidate();
}
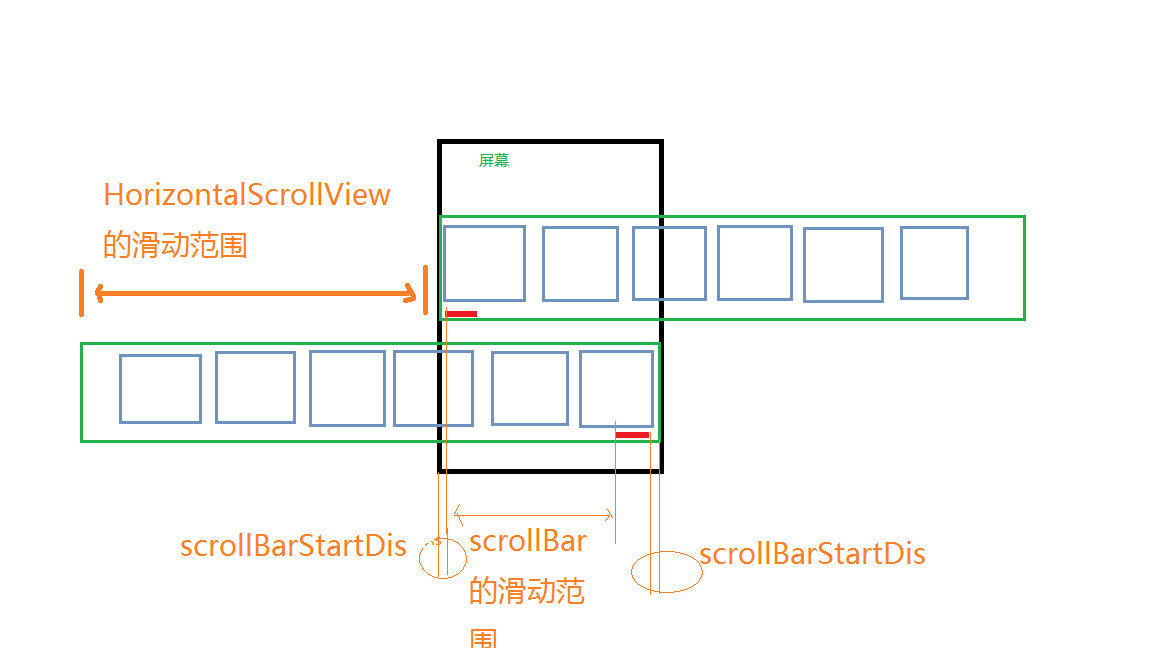
xPos为啥?xPos为滑动比例,因为我们的屏幕小固定,但是HorizontalScrollView的宽度可以超出了整个屏幕,看下图:

所以我们的滑动比例应该这样算
mWidth//滑动栏的宽度
mScreenWidth//屏幕的高度
scrollBarStartDis//滑动条开始时候距离屏幕左边的举例,假设滑动到最右边距离屏幕也为这个距离 //滑动条的滑动范围 scrollBarLeft ~ mScreenWitdh-scroolBarWidth-scrollBarStartDis-scrollBarStartDis
float rangeBar = mScreenWidth - scrollBarWidth - scrollBarStartDis * 2;
//水平滑动栏的滑动范围
float rangeScrollView = mWidth - mScreenWidth;
//滑动比例
xPos = rangeBar/(rangeScrollView * 1.0f);
到此我们就已经结束了scrollBar的绘制了
自定义HorizontalScrollView的scrollBar的更多相关文章
- Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片
Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片 自定义ADPager 自定义水平滚动的ScrollView效仿ViewPager 当遇到要在Vie ...
- 安卓开发笔记——自定义HorizontalScrollView控件(实现QQ5.0侧滑效果)
对于滑动菜单栏SlidingMenu,大家应该都不陌生,在市场上的一些APP应用里经常可以见到,比如人人网,FaceBook等. 前段时间QQ5.0版本出来后也采用了这种设计风格:(下面是效果图) 之 ...
- Android 自定义View修炼-自定义HorizontalScrollView视图实现仿ViewPager效果
开发过程中,需要达到 HorizontalScrollView和ViewPager的效果,于是直接重写了HorizontalScrollView来达到实现ViewPager的效果. 实际效果图如下: ...
- Android 自定义 HorizontalScrollView 打造再多图片(控件)也不怕 OOM 的横向滑动效果
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38140505 自从Gallery被谷歌废弃以后,Google推荐使用ViewPa ...
- 自定义滚动条(Custom ScrollBar)
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- HorizontalScrollView的配置
package com.exmple.jinritoutiao; import java.util.ArrayList;import java.util.Calendar;import java.ut ...
- Android 自定义ScrollView ListView 体验各种纵向滑动的需求
分类: [android 进阶之路]2014-08-31 12:59 6190人阅读 评论(10) 收藏 举报 Android自定义ScrollView纵向拖动 转载请标明出处:http: ...
- android 自定义gallerey并实现预览功能
自从Gallery被谷歌废弃以后,Google推荐使用ViewPager和HorizontalScrollView来实现Gallery的效果.的确HorizontalScrollView可以实现Gal ...
- 自定义View系列教程08--滑动冲突的产生及其处理
深入探讨Android异步精髓Handler 站在源码的肩膀上全解Scroller工作机制 Android多分辨率适配框架(1)- 核心基础 Android多分辨率适配框架(2)- 原理剖析 Andr ...
随机推荐
- 字符串----HDU-1358
题目大意:求字符串的前缀是否为周期串,若是,打印出循环节的长度以及循环次数. 这道题考察的是KMP算法中next数组的应用,必须理解透next[]数组代表的含义才t能通过它解决这道题.思路是先构造出 ...
- python爬虫学习视频资料免费送,用起来非常666
当我们浏览网页的时候,经常会看到像下面这些好看的图片,你是否想把这些图片保存下载下来. 我们最常规的做法就是通过鼠标右键,选择另存为.但有些图片点击鼠标右键的时候并没有另存为选项,或者你可以通过截图工 ...
- Centos7 Nginx开机启动
1.简易安装nginx: ./configure --sbin-path=/usr/local/nginx/nginx --conf-path=/usr/local/nginx/nginx.conf ...
- 剑指Offer全解
二维数组中的查找 描述 在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中 ...
- C++ Opencv remap()重映射函数详解及使用示例
一.重映射及remap()函数介绍 重映射,就是把一幅图像中某位置的像素放置到另一图像指定位置的过程.即: 在重映射过程中,图像的大小也可以同时发生改变.此时像素与像素之间的关系就不是一一对应关系,因 ...
- Kali学习笔记41:SQL手工注入(3)
前两篇文章都是基于目标系统允许union,order by语句 并且可以读取infomation_schema元数据库 如果遇到的是安全方面做得很好的应用,进行了权限限制,那么我们有什么办法呢? 猜测 ...
- [Swift]LeetCode200.岛屿的个数 | Number of Islands
Given a 2d grid map of '1's (land) and '0's (water), count the number of islands. An island is surro ...
- CentOS7 Linux中通过加密grub防止黑客通过单用户系统破解root密码
如何防止别人恶意通过单用户系统破解root密码,进入系统窃取数据? 给grub加密,不让别人通过grub进入单用户. 17.3.1 基于centos6进行grub加密 [root@63 ~]# gr ...
- 小程序webview实践
小程序webview实践 -- 张所勇 大家好,我是转转开放业务部前端负责人张所勇,今天主要来跟大家分享小程序webview方面的问题,但我并不会讲小程序的webview原理,而我主要想讲的是小程序内 ...
- Go使用Makefile构建
我们平常很多时候都是直接在命令行输入go build进行编译的: go build . 或者测试使用go run运行项目 go run main.go 我看有很多大型开源项目都是如下方式: mak ...
