java-js知识库之一——canvas绘制9*9乘法表
不知不觉一年又要过去了,软件这一行入坑快两年了,一直不知道这两年干了些啥,也不知道自己到底会些什么,工作也是些简单的东西,谁都能做,对未来也是很茫然。今天和同事优化数据库,头都是懵的,很多东西都感觉似曾相识,但就是记不起来,最后只能选择百度。。。。,才发觉该将自己会的东西梳理一下了,今天开始记录自己会的知识,以日记的模式,记在这里,以便日后查看,争取一天一个知识点,贵在坚持,今天开始,构建自己的知识库。
第一天,利用canvas绘制9*9乘法表。
第一次接触canvas是在去年十月份开发一款app时,到现在也已经一年多了,当时因为业务需求手机端的照片上传下载和展示,照片须存储在内网环境,当时将照片利用canvas转化为base64编码,传递后台存入服务器。现在重新梳理下canvas知识,绘制一个乘法表。
首先,先明确需要做什么,先用java控制台输出乘法表。
for(int i=1;i<10;i++) {
for (int j = 1; j < i+1; j++) {
System.out.print(i+"*"+j+"="+i*j+"\t");
}
System.out.println();
}
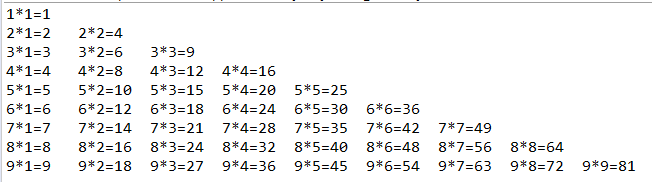
输出如图所示:

现在开始使用canvas绘制乘法表,工作的时候一直使用jquery,这是个不好的习惯,导致自己的原生js水平一直得不到提升,现在尽量使用原生js。
直接上代码,代码里会详细些注释。
<!--html只有一个canvas标签,定义画布的宽和高-->
<canvas id="canvas" width="600" height="500"></canvas>
//获取canvas标签
var canvas = document.getElementById("canvas");
//获取2d画布,3d的是webgl,目前不会。。。
var ctx = canvas.getContext("2d");
//设置字体大小
ctx.font = "20px 宋体";
//设置字体颜色
ctx.fillStyle = "blue";
//定义绘制一个乘法的对象
function Multiplication(x,y){
this.x = x;
this.y = y;
}
//给对象定义一个绘制的方法
Multiplication.prototype.draw = function(){
//参数依次为:文字内容,如1*1=1、绘制文字的x坐标、绘制文字的y坐标、文字允许的最大宽度
ctx.fillText(this.x+"*"+this.y+"="+this.x*this.y,60*(this.y-1)+10,30*this.x,50);
} for(var i = 1;i < 10;i++){
for(var j = 1;j < i+1;j++){
//获取对象
var drawing = new Multiplication(i,j);
//绘制乘法项
drawing.draw();
}
}
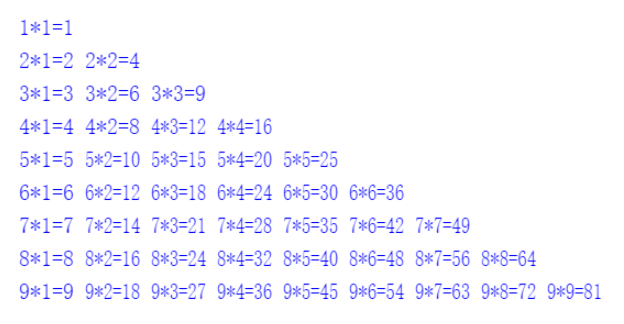
页面如图:

canvas绘制9*9乘法表就结束了,很简单的逻辑,代码也简单,现在将代码放到服务器上去,如有兴趣可点击下方链接看看效果。
canvas绘制9*9乘法表展示链接:http://yktzs.top/canvas/multiplication.html 。
如有错误,欢迎指正QQ:1505771465
java-js知识库之一——canvas绘制9*9乘法表的更多相关文章
- Java基础系列(23)- 打印九九乘法表
package struct; public class ForDemo03 { public static void main(String[] args) { for (int line = 1; ...
- js for和while两种99乘法表
<script type="text/javascript"> for(var i=1; i<=9; i++) { for(var j=1; j<=i;j+ ...
- java-js知识库之二——canvas绘制炫彩气泡
现在使用canvas绘制气泡,虽说很多人都已经实现过了,可能方法都大同小异,但自己写和看别人写完全是两码事,自己会写的才是自己的,话不多说,直接上代码. 先来一张效果图: 现在上代码,代码有详细的注释 ...
- 一次js自定义播放器,canvas绘制弹幕的尝试
不多bb,就直接说实现了什么功能: 1. 视频播放进度调整 2. 视频小窗口实时预览 3. 声音调整 4. 画中画模式 5. 网页全屏 6. 视频全屏 7. canvas绘制弹幕 8. 选中弹幕悬停 ...
- 第167天:canvas绘制柱状图
canvas绘制柱状图 1.HTML <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- HTML5 Canvas绘制效率如何?
js运行效率在提升 编程语言的效率是前提,js自然比不上native的C语言效率,所以Canvas效率无疑比不上原生的2D图形绘制,但是js效率的提升是有目共睹的,以js与as为例,基本操作(运算操作 ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- canvas绘制经典折线图(一)
最终效果图如下: 实现步骤如下:注-引用了jQuery HTML代码 <!doctype html> <html lang="en"> <head&g ...
随机推荐
- javascript函数的上下文
规律1:函数用圆括号调用,函数的上下文是windows对象 所有的全局变量都是windows对象的属性,而函数里面的局部变量,不是windows的属性,不是任何东西的属性,它就是一个变量! 规律2:函 ...
- Xgboost GPU 加速
import xgboost as xgb import numpy as np from sklearn.datasets import fetch_covtype from sklearn.mod ...
- bootstrap table 分页序号递增问题 (转)
原文地址:https://segmentfault.com/q/1010000011040346 如题,怎么在bootstrap table中显示序号,序号递增,并且分页有效,等于是每页10条,第2页 ...
- python程序—系统检测
监控系统内存,CPU,硬盘的使用情况,到达阈值时会自动发送邮件报警! import yagmail import psutil def sendmail(subject,contents): #连接邮 ...
- 用R语言做数据清理
数据的清理 如同列夫托尔斯泰所说的那样:“幸福的家庭都是相似的,不幸的家庭各有各的不幸”,糟糕的恶心的数据各有各的糟糕之处,好的数据集都是相似的.一份好的,干净而整洁的数据至少包括以下几个要素: 1. ...
- HTML5外包团队 更新一下2019最新案例
本项目控件均为动态加载,3D部分使用Unity3D,其它基于ReactJS,NodeJS,部分使用cocos2D,由于项目涉密,只能发部分截图,欢迎联系索取更多案例,企鹅号 372900288 祝大家 ...
- 出错:(unicode error) 'unicodeescape' codec can't decode bytes in position 8-9: malformed \N character escape
报错原因:python 中 \N 是换行的意思.这里要把 N 前面的 \ 转义一下.用 \\ 代替即可. Nokia_mac = np.loadtxt('data\oui\\NokiaMac201 ...
- 获取的输入内容,没有被P标签包裹的文本和元素进行处理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Linux系统优化及基础命令
1.Linux系统优化及基础命令 2. vim编辑器 vim 操作命令 在命令模式下操作 pageup 往上翻页(重要指数****)pagedown 往下翻页(重要指数****)H 移动到屏幕首行gg ...
- Postman中x-www-form-urlencoded请求K-V的ajax实现
在Postman中使用x-www-form-urlencoded,并且用K-V传值,但是在代码中用ajax来请求,传值一直有问题,静下心来思考才发现K-V传入的是string,所以记录下来以防忘记!! ...
