微信公众号的开发 Senparc.Weixin.dll使用
项目需要,做个微信公众号,之前从未做过,前期挺懵的,再次记录一下,一切困难都是纸老虎(哈哈)
服务号是公司申请的微信公共账号,订阅号是个人申请的。建议开发者自己申请一个测试账号,方便使用,但是测试账号不能测试使用支付功能,如果牵扯到支付的功能,建议先用测试账号把其他的做好,然后使用正式的账号,测试支付的功能(个人思路哈)
好了,接下来是项目了(以MVC项目为例):
引用的dll

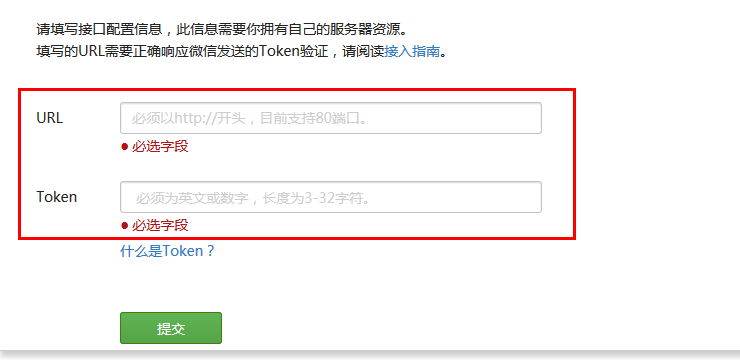
测试账号的申请
地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
需要填写Url和token:注意这里的Url是有限制的,需要讲默的页面配置为Url!

接下来便是代码了:
首先你需要建立一个CustomMessageHandler类,继承自dll中的类,如下:
///
/// 微信消息处理
///
/// 根据微信原始Id, 判断具体推送给哪一个用户
///
///
public partial class CustomMessageHandler : MessageHandler<MessageContext<Senparc.Weixin.MP.Entities.IRequestMessageBase, Senparc.Weixin.MP.Entities.IResponseMessageBase>>
{
private static string AppID = ConfigManager.Config.Wechat.AppID;
static object _locker = new object();
public CustomMessageHandler(Stream inputStream, PostModel postModel = null, int maxRecordCount = 0) : base(inputStream, postModel, maxRecordCount)
{
base.CurrentMessageContext.ExpireMinutes = 10;
}
public CustomMessageHandler(XDocument requestDocument, PostModel postModel = null, int maxRecordCount = 0) : base(requestDocument, postModel, maxRecordCount)
{
}
public CustomMessageHandler(RequestMessageBase requestMessageBase, PostModel postModel = null, int maxRecordCount = 0) : base(requestMessageBase, postModel, maxRecordCount)
{
}
#region 用户关注公众号
///
/// 用户关注公众号
///
///
///
public async override Task OnEvent_SubscribeRequestAsync(RequestMessageEvent_Subscribe requestMessage)
{
try
{
if (AppID != null)
{
var userInfo = await UserApi.InfoAsync(AppID, base.WeixinOpenId);
if (userInfo == null)
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"获取用户信息失败");
}
else
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"获取用户信息,OpenId:{userInfo.openid}, WeixinOpenId:{WeixinOpenId}");
}
#region 处理用户信息
if (requestMessage.Event == Event.subscribe)
{
var user = usersRepository.GetUserByOpenId(userInfo.openid);
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"二维码场景值{userInfo.qr_scene}");
if (user == null)
{
user = new 你的用户类
{
OpenId = userInfo.openid,
WeChatNickName = userInfo.nickname,
HeadImg = userInfo.headimgurl,
Status = Sprite.Agile.Domain.Status.Disabled,
UserType=Sprite.Agile.Model.Domain.Entities.UserType.User,
IsSubscribe = true
};
//判断是否通过扫描进入关注
if (userInfo.subscribe_scene == "ADD_SCENE_QR_CODE")
{
//暂时通过场景Id识别上级
var parent = usersRepository.GetUserByScanId(userInfo.qr_scene);
if(parent!=null)
{
user.ParentId = parent.Id;
}
}
usersRepository.AddUser(user);
}
else
{
user.OpenId = userInfo.openid;
user.HeadImg = userInfo.headimgurl;
user.WeChatNickName = userInfo.nickname;
user.IsSubscribe = true;
usersRepository.SaveUser(user);
}
}
#endregion
var responseMessage = requestMessage.CreateResponseMessage();
responseMessage.Content = $" 感谢您的关注";
return responseMessage;
}
else
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"用户关注事件, 微信商户信息为空:{requestMessage.ToUserName}");
return new ResponseMessageNoResponse();
}
}
catch (Exception ex)
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Error(ex);
return new ResponseMessageNoResponse();
}
}
#endregion
#region 用户取消关注
///
/// 用户取消关注
///
///
///
public async override Task OnEvent_UnsubscribeRequestAsync(RequestMessageEvent_Unsubscribe requestMessage)
{
try
{
var wechat = new UserBaseController();
if (wechat != null)
{
var userInfo = await UserApi.InfoAsync(wechat.AppId, base.WeixinOpenId);
#region 处理用户信息
if (requestMessage.Event == Event.unsubscribe)
{
var user = usersRepository.GetUserByOpenId(userInfo.openid);
if (user != null)
{
user.IsSubscribe = false;
usersRepository.SaveUser(user);
}
}
#endregion
}
else
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"用户取消关注事件, 微信商户信息为空:{requestMessage.ToUserName}");
}
return new ResponseMessageNoResponse();
}
catch (Exception ex)
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Error(ex);
return new ResponseMessageNoResponse();
}
}
#endregion
#region 处理文字请求
///
/// 处理文字请求
///
///
///
public async override Task OnTextRequestAsync(RequestMessageText requestMessage)
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"处理文字请求,ToUserName:{requestMessage.ToUserName}, WeixinOpenId:{WeixinOpenId}");
try
{
return await Task.Factory.StartNew(() =>
{
var responseMessage = requestMessage.CreateResponseMessage();
//responseMessage.Content = $"文本消息,ToUserName:{requestMessage.ToUserName}, WeixinOpenId:{WeixinOpenId}";
responseMessage.Content = $"欢迎*****微信公众号";
return responseMessage;
}
);
}
catch (Exception)
{
return new ResponseMessageNoResponse();
};
}
#endregion
public async override Task OnEvent_ScanRequestAsync(RequestMessageEvent_Scan requestMessage)
{
//通过扫描关注
var responseMessage = CreateResponseMessage();
responseMessage.Content = $" 您已经是我们的用户啦!" ;
return responseMessage;
}
#region 默认触发事件
///
/// 默认触发事件
///
///
///
public async override Task DefaultResponseMessageAsync(IRequestMessageBase requestMessage)
{
try
{
return await Task.Factory.StartNew(() =>
{
var responseMessage = requestMessage.CreateResponseMessage();
responseMessage.Content = $"默认,ToUserName:{requestMessage.ToUserName}, WeixinOpenId:{WeixinOpenId}";
return responseMessage;
}
);
}
catch (Exception)
{
return new ResponseMessageNoResponse();
};
}
///
/// 默认触发事件
///
///
///
public override IResponseMessageBase DefaultResponseMessage(IRequestMessageBase requestMessage)
{
try
{
var responseMessage = requestMessage.CreateResponseMessage();
responseMessage.Content = "你需要推送的内容";
return responseMessage;
}
catch (Exception)
{
return new ResponseMessageNoResponse();
};
}
#endregion
}
然后,你需要建立一个基础的Controller,来进行拦截判断权限
///
/// 微信认证模块
///
[AllowAnonymous]
public class BaseController : Controller
{
//这些文件一般配置zai webconfig中
private static string Token = ConfigManager.Config.Wechat.Token;
private static string AppID = ConfigManager.Config.Wechat.AppID;
private static string AppSecret = ConfigManager.Config.Wechat.AppSecret;
private static string EncodingAESKey = ConfigManager.Config.Wechat.EncodingAESKey; IYueSaoUserService userServices; public BaseController()
{
userServices = Sprite.Agile.Plugins.PluginManager.Resolve();
} #region // 生成随机文件名
readonly Func _getRandomFileName = () => DateTime.Now.ToString("yyyyMmdd-HHmmss") + Guid.NewGuid().ToString("n").Substring(0, 6); [HttpGet]
[ActionName("Index")]
public Task Get(string signature, string timestamp, string nonce, string echostr)
{
return Task.Factory.StartNew(() =>
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return echostr; //返回随机字符串则表示验证通过
}
else
{
return "failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。";
}
}).ContinueWith(task => Content(task.Result));
} ///
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML
///
[HttpPost]
[ActionName("Index")]
public async Task Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return new WeixinResult("参数错误!");
} #region 打包 PostModel 信息 postModel.Token = Token;
postModel.EncodingAESKey = EncodingAESKey; //根据自己后台的设置保持一致
postModel.AppId = AppID; //根据自己后台的设置保持一致 #endregion
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel, 10); #region 设置消息去重 /* 如果需要添加消息去重功能,只需打开OmitRepeatedMessage功能,SDK会自动处理。
* 收到重复消息通常是因为微信服务器没有及时收到响应,会持续发送2-5条不等的相同内容的RequestMessage*/
messageHandler.OmitRepeatedMessage = true;//默认已经开启,此处仅作为演示,也可以设置为false在本次请求中停用此功能 #endregion try
{
#region 记录 Request 日志 var logPath = Server.MapPath(string.Format("~/App_Data/MP/{0}/", DateTime.Now.ToString("yyyy-MM-dd")));
if (!Directory.Exists(logPath))
{
Directory.CreateDirectory(logPath);
} //测试时可开启此记录,帮助跟踪数据,使用前请确保App_Data文件夹存在,且有读写权限。
messageHandler.RequestDocument.Save(Path.Combine(logPath, string.Format("{0}_Request_{1}_{2}.txt", _getRandomFileName(),
messageHandler.RequestMessage.FromUserName,
messageHandler.RequestMessage.MsgType)));
if (messageHandler.UsingEcryptMessage)
{
messageHandler.EcryptRequestDocument.Save(Path.Combine(logPath, string.Format("{0}_Request_Ecrypt_{1}_{2}.txt", _getRandomFileName(),
messageHandler.RequestMessage.FromUserName,
messageHandler.RequestMessage.MsgType)));
} #endregion
await messageHandler.ExecuteAsync(); //执行微信处理过程
//messageHandler.Execute(); //执行微信处理过程 #region 记录 Response 日志 //测试时可开启,帮助跟踪数据 //if (messageHandler.ResponseDocument == null)
//{
// throw new Exception(messageHandler.RequestDocument.ToString());
//}
if (messageHandler.ResponseDocument != null)
{
messageHandler.ResponseDocument.Save(Path.Combine(logPath, string.Format("{0}_Response_{1}_{2}.txt", _getRandomFileName(),
messageHandler.ResponseMessage.ToUserName,
messageHandler.ResponseMessage.MsgType)));
} if (messageHandler.UsingEcryptMessage && messageHandler.FinalResponseDocument != null)
{
//记录加密后的响应信息
messageHandler.FinalResponseDocument.Save(Path.Combine(logPath, string.Format("{0}_Response_Final_{1}_{2}.txt", _getRandomFileName(),
messageHandler.ResponseMessage.ToUserName,
messageHandler.ResponseMessage.MsgType)));
} #endregion //return Content(messageHandler.ResponseDocument.ToString());//v0.7-
return new WeixinResult(messageHandler);//v0.8+
//return new FixWeixinBugWeixinResult(messageHandler);//为了解决官方微信5.0软件换行bug暂时添加的方法,平时用下面一个方法即可 }
catch (Exception ex)
{
#region 异常处理
//WeixinTrace.Log("MessageHandler错误:{0}", ex.Message); using (TextWriter tw = new StreamWriter(Server.MapPath("~/App_Data/Error_" + _getRandomFileName() + ".txt")))
{
tw.WriteLine("ExecptionMessage:" + ex.Message);
tw.WriteLine(ex.Source);
tw.WriteLine(ex.StackTrace);
//tw.WriteLine("InnerExecptionMessage:" + ex.InnerException.Message); if (messageHandler.ResponseDocument != null)
{
tw.WriteLine(messageHandler.ResponseDocument.ToString());
} if (ex.InnerException != null)
{
tw.WriteLine("========= InnerException =========");
tw.WriteLine(ex.InnerException.Message);
tw.WriteLine(ex.InnerException.Source);
tw.WriteLine(ex.InnerException.StackTrace);
} tw.Flush();
tw.Close();
}
return Content("");
#endregion
} } #endregion #region 微信授权
///
/// 微信授权登录页面
///
///跳转地址
///
public async Task Login(string returnUrl)
{
var appId = AppID; return await Task.Factory.StartNew(() =>
{
var doMain = Request.Url.Scheme + "://" + Request.Url.Host;
var redirect_uri = $"{doMain}{Url.Action("Callback", new { returnUrl = returnUrl })}";
var state = "FenXiao-" + DateTime.Now.Millisecond;
Session["State"] = state; #region 通过参数信息,拿到用户访问的appid #endregion var oauthUrl = OAuthApi.GetAuthorizeUrl(appId, redirect_uri, state, OAuthScope.snsapi_userinfo); return oauthUrl;
}).ContinueWith(task =>
{
var url = task.Result;
return Redirect(task.Result);
});
} ///
/// 微信回调
///
///
///
///
///
public ActionResult Callback(string code, string state, string returnUrl)
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"微信回调{returnUrl}");
var url = string.Empty;
var doMain = Request.Url.Scheme + "://" + Request.Url.Host; if (string.IsNullOrEmpty(code))
{
url = Url.Action("Msg", "Msg", new { msg = "您拒绝了授权!" });
return Redirect($"{doMain}/{url}");
} if (state != Session["State"] as string)
{
Session["State"] = null;
url = Url.Action("Msg", "Msg", new { msg = "验证失败!请从正规途径进入!" });
return Redirect($"{doMain}/{url}");
} OAuthAccessTokenResult result = null;
try
{
result = OAuthApi.GetAccessToken(AppID, AppSecret, code);
}
catch (Exception ex)
{
url = Url.Action("Msg", "Msg", new { msg = ex.Message });
return Redirect($"{doMain}/{url}");
} if (result.errcode != Senparc.Weixin.ReturnCode.请求成功)
{
url = Url.Action("Msg", "Msg", new { msg = result.errmsg });
return Redirect($"{doMain}/{url}");
} Session["State"] = null; //下面2个数据也可以自己封装成一个类,储存在数据库中(建议结合缓存)
//如果可以确保安全,可以将access_token存入用户的cookie中,每一个人的access_token是不一样的
Session["OAuthAccessTokenStartTime"] = DateTime.Now;
Session["OAuthAccessToken"] = result; var oauthAccessToken = result.access_token;
var openId = result.openid;
var userInfo = OAuthApi.GetUserInfo(oauthAccessToken, openId); Session["OpenId"] = openId;
//Session["AppId"] = appId; #region 查找数据库看用户信息是不是存在, 根据用户信息存在与否执行不同操作
try
{ var user = userServices.GetUserByOpenId(openId); if (user == null)
{
user = new Sprite.Agile.Model.Domain.Entities.YueSaoUserManage.YueSaoUser
{
OpenId = openId,
WeChatNickName = userInfo.nickname,
HeadImg = userInfo.headimgurl,
UserType = Sprite.Agile.Model.Domain.Entities.UserType.User,
Status = Sprite.Agile.Domain.Status.Disabled,
};
userServices.AddUser(user);
}
else
{ #region 跟新用户头像 & 昵称 user.WeChatNickName = userInfo.nickname;
user.HeadImg = userInfo.headimgurl;
userServices.SaveUser(user); #endregion
} Session["UserId"] = user.Id;
if (user.ParentId != null)
Session["ParentId"] = user.ParentId;
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"old:{user.Id} new:{ Session["UserId"]}");
Session["HeadImg"] = user.HeadImg;
Session["WeChatNickName"] = user.WeChatNickName;
}
catch (Exception ex)
{
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Info($"回调错误信息{ex.Message}");
url = Url.Action("Msg", "Msg", new { msg = "从DB中获取用户信息失败" });
return Redirect($"{doMain}/{url}");
}
#endregion if (returnUrl.IndexOf('?') != -1)
{
returnUrl += "&appId=" + AppID;
}
else
{
returnUrl += "?appId=" + AppID;
}
return Redirect(returnUrl); } #endregion #region 菜单配置 ///
/// 微信创建菜单
///
///
///
[HttpGet]
public async Task CreateMenu(string keyValue)
{
var data = "成功";
try
{
if (keyValue.IsEmputy())
{
data = "参数错误";
}
else if (AppID != null)
{
var accessToken = await AccessTokenContainer.GetAccessTokenAsync(AppID);
var wechatWeb = 你的Url;// $"{Request.Url.Scheme}://{Request.Url.Host}";
Sprite.Agile.Logger.LoggerManager.Instance.Logger_Debug($"菜单地址:{wechatWeb}");
ButtonGroup bg = new ButtonGroup(); bg.button.Add(new SingleViewButton()
{
url = $"{wechatWeb}/Home/Index?appId={AppID}",
name = "首页"
}); bg.button.Add(new SingleViewButton()
{
url = $"{wechatWeb}/TrainingRegistration/NannyTrain?appId={AppID}",
name = "*****"
}); bg.button.Add(new SingleViewButton()
{
url = $"{wechatWeb}/YueSaoUser/PersonalCenters?appId={AppID}",
name = "个人中心"
}); var result = CommonApi.CreateMenu(accessToken, bg);
if (result.errcode == ReturnCode.请求成功)
{
data = "菜单同步成功";
}
else
{
data = "菜单同步失败";
}
}
}
catch (Exception e)
{
data = e.Message;
}
ViewBag.Message = data;
return View();
} #endregion }
注意上面的菜单配置,需要调用一下接口才会有效果的!
微信公众号的开发 Senparc.Weixin.dll使用的更多相关文章
- C#微信公众号接口开发,灵活利用网页授权、带参数二维码、模板消息,提升用户体验之完成用户绑定个人微信及验证码获取
一.前言 当下微信公众号几乎已经是每个公司必备的,但是大部分微信公众账号用户体验都欠佳,特别是涉及到用户绑定等,需要用户进行复杂的操作才可以和网站绑定,或者很多公司直接不绑定,而是每次都让用户填写账号 ...
- C#/ASP.NET MVC微信公众号接口开发之从零开发(四) 微信自定义菜单(附源码)
C#/ASP.NET MVC微信接口开发文章目录: 1.C#/ASP.NET MVC微信公众号接口开发之从零开发(一) 接入微信公众平台 2.C#/ASP.NET MVC微信公众号接口开发之从零开发( ...
- C#/ASP.NET MVC微信公众号接口开发之从零开发(二) 接收微信消息并且解析XML(附源码)
文章导读: C#微信公众号接口开发之从零开发(一) 接入微信公众平台 微信接入之后,微信通过我们接入的地址进行通信,其中的原理是微信用户发送消息给微信公众账号,微信服务器将消息以xml的形式发送到我们 ...
- C#/ASP.NET MVC微信公众号接口开发之从零开发(三)回复消息 (附源码)
C#/ASP.NET MVC微信接口开发文章目录: 1.C#/ASP.NET MVC微信公众号接口开发之从零开发(一) 接入微信公众平台 2.C#/ASP.NET MVC微信公众号接口开发之从零开发( ...
- 微信公众号支付开发全过程 --JAVA
按照惯例,开头总得写点感想 ------------------------------------------------------------------ 业务流程 这个微信官网说的还是很详细的 ...
- 到处是坑的微信公众号支付开发(java)
之前公司项目开发中支付是用阿里的支付做的,那叫一个简单,随意:悲催的是,现在公司开发了微信公众号,所以我步入了全是坑的微信支付开发中... ------------------------------ ...
- Senparc.Weixin SDK 微信公众号 .NET 开发教程 索引
Senparc.WeixinSDK从一开始就坚持开源的状态,这个过程中得到了许多朋友的认可和支持. 目前SDK已经达到比较稳定的版本,这个过程中我觉得有必要整理一些思路和经验,和大家一起分享.也欢迎大 ...
- 微信JS-SDK]微信公众号JS开发之卡券领取功能详解
js sdk: http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#.E9.99.84.E5.BD.952-.E6 ...
- PHP微信公众号后台开发(Yii2实现)
本文内容较多,包括微信接入.获取微信用户信息.微信支付.JSSDK配置参数获取等部分.如果读者对微信开发没有一个主观上的认识,那么建议读者先研读微信公众平台开发者文档,然后再阅读本文,效果更佳!另外本 ...
随机推荐
- [转] webpack中配置Babel
一.安装 npm install --save-dev babel-loader babel-core babel-preset-env 二.在webpack.config.js中配置module 1 ...
- 身份证号验证js程序
最近注册一个网站,居然让我输入个人身份证号,身份证号是个人信息,怎么能告诉你呢? 输入正确的身份证号没有任何问题. 我就仅仅改了最后一位,就告诉我身份证号不对,你是怎么知道的呢?所以,搜了下身份证号的 ...
- 022 Jquery总结
1.大纲 jQuery 库中的 $() 是什么? 网页上有 5 个div元素,如何使用 jQuery来选择它们? jQuery 里的 ID 选择器和 class 选择器有何不同? 如何在点击一个按钮时 ...
- 决AndroidStudio 安卓模拟器安装在D盘问题
决AndroidStudio 安卓模拟器安装在D盘问题 转 http://www.cnblogs.com/LiuDanK/articles/10106473.html 大家知道安卓的模拟器位置默认是放 ...
- 如何编写高效的jQuery代码(转载)
jQuery的编写原则: 一.不要过度使用jQuery 1. jQuery速度再快,也无法与原生的javascript方法相比,而且建立的jQuery对象包含的信息量很庞大.所以有原生方法可以使用的场 ...
- margin-top的兼容问题
产生的条件:子元素给了margin-top,并且父元素没有浮也没有其他样式,浏览器解析的结果是父元素下去了. 解决方法:1.给子元素或者父元素添加浮动,缺点:如果不需要浮动,添加浮动也页面布局会乱 2 ...
- VUE2+elementUI前端实现 三级省市联动select
html: <el-form-item label="选择地区:"> <el-select size="small" style=" ...
- Linux中安装MySQL
因为使用yum安装.安装过程需保证网络通畅 一.安装mysql 1.yum安装mysqlCentOS7默认数据库是mariadb,配置等用着不习惯,因此决定改成mysql,但是CentOS7的yum源 ...
- 线段树模板1 [Luogu P3372]
代码+注释: #include <iostream> #include <cstdio> using namespace std; int n, q, flag, x, y, ...
- springmvc是如何工作的
上图便是springmvc的工作流程,看着条条框框的,其实说的直白一点,springmvc就是负责处理用户的需求(request/url),它的负责人(核心组件)就是前端控制器(DispatcherS ...
