学习使人快乐6--XML
一、XML概念
Extensible Markup Language,翻译过来为可扩展标记语言。Xml技术是w3c组织发布的,目前推荐遵循的是W3C组织于2000发布的XML1.0规范。
二、学习XML的目的
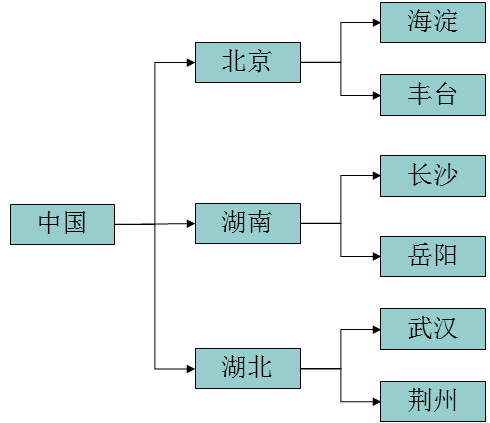
在现实生活中大量存在有关系的数据,如下图(图-1)所示

图-1
这样的数据如何交给计算机处理呢?,XML语言出现的根本目标在于描述上图(图1)那种在现实生活中经常出现的有关系的数据。
在XML语言中,它允许用户自定义标签。一个标签用于描述一段数据;一个标签可分为开始标签和结束标签,在开始标签和结束标签之间,又可以使用其它标签描述其它数据,以此来实现数据关系的描述。例如:

1 <?xml version="1.0" encoding="UTF-8"?>
2 <中国>
3 <北京>
4 <海淀></海淀>
5 <丰台></丰台>
6 </北京>
7 <湖南>
8 <长沙></长沙>
9 <岳阳></岳阳>
10 </湖南>
11 <湖北>
12 <武汉></武汉>
13 <荆州></荆州>
14 </湖北>
15 </中国>

三、XML常见应用
XML技术除用于保存有关系的数据之外,它还经常用作软件配置文件,以描述程序模块之间的关系。
在一个软件系统中,为提高系统的灵活性,它所启动的模块通常由其配置文件决定,例如一个软件在启动时,它需要启动A、B两个模块,而A、B这两个模块在启动时,又分别需要A1、A2和B1、B2模块的支持,为了准确描述这种关系,此时使用XML文件最为合适不过。
四、XML编写
学习XML语法的目的就是编写XML
一个XML文件分为如下几部分内容:
- 文档声明
- 元素
- 属性
- 注释
- CDATA区 、特殊字符
- 处理指令(processing instruction)
1、xml语法——文档声明
用encoding属性说明文档的字符编码:<?xml version="1.0" encoding="GB2312" ?>
当XML文件中有中文时,必须使用encoding属性指明文档的字符编码,例如:encoding="GB2312"或者encoding="utf-8",并且在保存文件时,也要以相应的文件编码来保存,否则在使用浏览器解析XML文件时,就会出现解析错误的情况。
2、xml语法——元素
XML元素指XML文件中出现的标签,一个标签分为开始标签和结束标签,一个标签有如下几种书写形式,例如:
- 包含标签体:<a>www.cnblogs.com/</a>
- 不含标签体的:<a></a>, 简写为:<a/>
一个标签中也可以嵌套若干子标签。但所有标签必须合理的嵌套,绝对不允许交叉嵌套 ,例如:
错误的写法:<a>welcome to <b>www.cnblogs.com/</a></b>
格式良好的XML文档必须有且仅有一个根标签,其它标签都是这个根标签的子孙标签。
对于XML标签中出现的所有空格和换行,XML解析程序都会当作标签内容进行处理。例如:下面两段内容的意义是不一样的。
第一段:
1 <网址>http://www.cnblogs.com/</网址>
第二段:
1 <网址>
2 http://www.cnblogs.com/
3 </网址>
由于在XML中,空格和换行都作为原始内容被处理,所以,在编写XML文件时,使用换行和缩进等方式来让原文件中的内容清晰可读的“良好”书写习惯可能要被迫改变。
一个XML元素可以包含字母、数字以及其它一些可见字符,但必须遵守下面的一些规范:
- 区分大小写,例如,<P>和<p>是两个不同的标记。
- 不能以数字或"_" (下划线)开头。
- 不能以xml(或XML、或Xml 等)开头。
- 不能包含空格。
- 名称中间不能包含冒号(:)
3、XML语法——属性
一个标签可以有多个属性,每个属性都有它自己的名称和取值,例如: <input name=“text”>
属性值一定要用双引号(")或单引号(')引起来,定义属性必须遵循与标签相同的命名规范 。
多学一招:在XML技术中,标签属性所代表的信息,也可以被改成用子元素的形式来描述,例如:
<input>
<name>text</name>
</input>
4、XML语法——注释
Xml文件中的注释采用: <!--注释--> 格式。
注意:
- XML声明之前不能有注释
- 注释不能嵌套,例如:

<!--大段注释 …… <!--局部注释--> …… -->

5、XML语法——CDATA区
在编写XML文件时,有些内容可能不想让解析引擎解析执行,而是当作原始内容处理,遇到此种情况,可以把这些内容放在CDATA区里,对于CDATA区域内的内容,XML解析程序不会处理,而是直接原封不动的输出。
语法:<![CDATA[ 内容 ]]>
例如:

1 <?xml version="1.0" encoding="utf-8"?>
2 <soft>
3 <![CDATA[
4 <a className="gacl.xdp">
5 <a1>gacl</a1>
6 <a2>xdp</a2>
7 </a>
8 ]]>
9 <b>
10 <b1>孤傲苍狼</b1>
11 <b2>徐达沛</b2>
12 </b>
13 </soft>

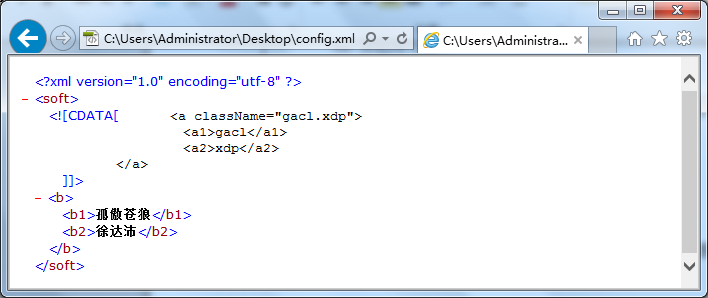
该XML文件使用IE浏览器解析引擎解析执行后,结果如下图(图-10)所示:

图-10
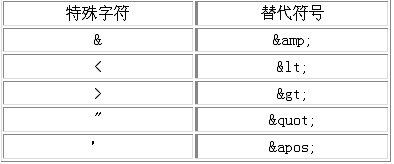
对于一些单个字符,若想显示其原始样式,也可以使用转义的形式予以处理。

转义字符表
例如:

1 <?xml version="1.0" encoding="utf-8"?>
2 <soft>
3 <b>
4 <b1>孤傲苍狼</b1>
5 <b2>徐达沛</b2>
6 </b>
7 </soft>

解析器解析的结果如下图(图-11)所示:

图-11
1.6、XML语法-处理指令
处理指令,简称PI (processing instruction)。处理指令用来指挥解析引擎如何解析XML文档内容。例如,在XML文档中可以使用xml-stylesheet指令,通知XML解析引擎,应用css文件显示xml文档内容,标签名为中文时,css不起作用。
<?xml-stylesheet type="text/css" href="css文件名.css"?>
例如:

1 <?xml version="1.0" encoding="utf-8"?>
2 <!--在XML文档中可以使用xml-stylesheet指令,通知XML解析引擎,应用country.css文件显示xml文档内容-->
3 <?xml-stylesheet type="text/css" href="country.css"?>
4 <Country>
5 <c1>中国</c1>
6 <c2>美国</c2>
7 <c3>日本</c3>
8 <c4>韩国</c4>
9 </Country>

Country.css样式文件代码如下:

1 c1{
2 font-size:200px;
3 color:red;
4 }
5 c2{
6 font-size:150px;
7 color:green;
8 }
9 c3{
10 font-size:100px;
11 color:#ccc;
12 }
13 c4{
14 font-size:130px;
15 color:blue;
16 }

在浏览器中解析该XML文件的结果如下图(图-12)所示:

图-12
处理指令必须以"<?"作为开头,以"?>"作为结尾,XML声明语句(<?xml version="1.0" encoding="utf-8"?>)就是最常见的一种处理指令。
到此,关于XML语法方面的讲解就全部讲完了。
参考blogs:https://www.cnblogs.com/xdp-gacl/p/3928289.html
学习使人快乐6--XML的更多相关文章
- 学习使人快乐5-JavaWeb应用的组成结构
开发JavaWeb应用时,不同类型的文件有严格的存放规则,否则不仅可能会使web应用无法访问,还会导致web服务器启动报错 WebRoot →Web应用所在目录,一般情况下虚拟目录要配置到此文件夹当中 ...
- 学习使人快乐7--Mail收发原理+计划
本篇了解邮件收发的原理与机制(smtp,pop3协议).不打算作重点学习辣~~~~~~~~~~~~~~~~ 日常感谢大佬gacl 另:打算把每周计划学的东西发在blog上面,勉励一下本咸鱼本周计划:1 ...
- 学习使人快乐8--Maven
一.maven基操: MAVEN依赖之 坐标: 二.MAVEN依赖 type:依赖的类型,比如是jar包还是war包等 默认为jar,表示依赖的jar包 optional:标记依赖是否可选.默认值fa ...
- JVM及class文件加载问题-学习使人快乐4
今天看了些粗浅的JVM原理的知识 1.class文件编译过程: 词法分析 语法分析 源码 ---------Token流-------------语法树----------字节码 2.classloa ...
- IO流-学习使人快乐2
io流原理总结https://www.cnblogs.com/loong-hon/p/4890232.html io流代码整理https://www.cnblogs.com/whgk/p/532656 ...
- web请求过程-学习使人快乐1
智齿离开我10个小时了,现在除了书啥都不能啃········呜呜呜~ ~~~~~~~~~~~~~~~~~~~想滑滑梯~~~~~~~~~~~~~~~~~~~ 网络请求过程 web请求大多使用B/ ...
- 学习使人快乐9--eclipse常用快捷键总结
Ctrl + F11 按上次方式执行Ctrl + Shift + / 加上注释/**/Ctrl + Shift + \ 取消注释/**/Ctrl + / 加上或消除行注释Ctrl + D 删除当前行 ...
- 总结使人进步,可视化界面GUI应用开发总结:Android、iOS、Web、Swing、Windows开发等
可视化界面的软件,是21世纪最主流的应用类型了,黑屏控制台的不适合普通用户. 2004年左右的时候,作为普通网民,接触的自然是可视化,准确是Windows那一套. 那个时候,Microsoft ...
- wxWidgets刚開始学习的人导引(3)——wxWidgets应用程序初体验
wxWidgets刚開始学习的人导引全文件夹 PDF版及附件下载 1 前言2 下载.安装wxWidgets3 wxWidgets应用程序初体验4 wxWidgets学习资料及利用方法指导5 用wx ...
随机推荐
- jsonpCallback: xx is not a function
参考文献: https://www.cnblogs.com/lenghan/p/5777588.html 根据原理解读,发现同一个页面如果多个ajax请求调用的jsonpCallback名字相同的话, ...
- Transformer【Attention is all you need】
前言 Transfomer是一种encoder-decoder模型,在机器翻译领域主要就是通过encoder-decoder即seq2seq,将源语言(x1, x2 ... xn) 通过编码,再解码的 ...
- 在DOS命令中输入ipconfig /all,出现“该命令不是系统内部命令......”
第一种情况:1.先去C:\Windows\System32下查找有没有 ipconfig.exe的执行文件,有的话说明系统文件没有丢失,否则要去网上下载一个 ipconfig.exe文件,并放到C:\ ...
- 快速掌握Nginx(三) —— Nginx+Systemd托管netcore应用
以前dotnet web应用程序开发完成后,我们都是使用IIS部署在Windows Server上,如今netcore技术发展迅速,因为其跨平台的特性,将dotnet web应用程序部署在更方便部署和 ...
- HBase LSM树存储引擎详解
1.前提 讲LSM树之前,需要提下三种基本的存储引擎,这样才能清楚LSM树的由来: 哈希存储引擎. B树存储引擎. LSM树(Log-Structured Merge Tree)存储引擎. 2. 哈希 ...
- Aras简单报表
1.编辑Report对象类的窗体Report_Tab_Report,将xsl_stylesheet放到窗体上 2.新建报表 3.将编辑好的XSLT复制到xsl_stylesheet中. <xsl ...
- 支付宝沙箱测试-ALI40247
支付宝快速接入文档 测试支付宝APP支付时碰到ALI40247问题 前提:服务端采用沙箱测试. 关于沙箱 如何接入沙箱 沙箱环境是开放平台提供给开发者调试接口的环境,具体操作步骤见沙箱接入指南. Ap ...
- javac编译多个java文件以及-cp、-classp、-sourcepath
//编译多个文件 javac path_of_file_a/a.java path_of_file_b/b.java path_of_file_c/c.java -cp(classpath) 与 ...
- selenium定位方式-Xpath使用方法
什么是Xpath? XPath是XML的路径语言,通俗一点讲就是通过元素的路径来查找到这个标签元素. 一. 在火狐浏览器上安装Xpath 方法如下: 1.使用 Firefox 访问 https://a ...
- 也写dateUtil.js
yl.dateUtil = { /** * y 年 * M 月 * d 日 * H 时 h 时(am/pm) * m 分 * s 秒 * S 毫秒 * a 上午/下午(am/pm) * setInte ...
