js原型与原型链探究
原型有一个非常重要的属性叫 prototype
一、先写一个简单的例子,看看 A的原型和A的实例 分别是什么
function A() {}
var a = new A()
console.log(a,'实例')
console.log(A.prototype,'原型对象')
控制台输出后发现,两个都是对象

区别 1.实例对象里面有一个灰色的 <prototype>(隐式原型,可通过__proto__拿到)
2.原型对象里面多一个constructor属性,这个属性指向我们的构造器 function A()。 也就是 A.prototype.constructor = A
constructor的定义:constructor 属性返回对创建此对象的数组函数的引用。
简单来说:数组实例的 constructor 等于 Array
对象实例的 constructor 等于Object
构造函数A的 constructor 等于 Function
由上面的 A.prototype.constructor = A 和 constructor 的定义,我们可以推论出
A.prototype 是 A的一个实例
但是 A.prototype.__proto__ === Obeject.__proto__
二、再看看 实例的__proto__是什么,它和实例、原型对象的关系
function A() {}
var a = new A()
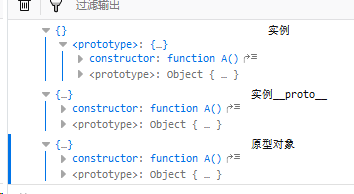
console.log(a,'实例')
console.log(a.__proto__,'实例__proto__')
console.log(A.prototype,'原型对象')
结果

我们可以发现
1.a实例的 <prototype>果然用 a.__proto__拿的到
2.a.__proto__等于A.prototype
由此,我们能得出结论 实例的隐式原型等于 构造函数的 显式原型
a.__proto__ === A.prototype
三、原型链
仔细的同学会发现,a实例没有 constructor属性,那 a.constructor === A 吗?
当然是等于的
a没有constructor,它就会顺着原型 往上面找,于是找到 a.__proto__
a.__proto__(也就是 A.prototype)是有 constructor的
所以结论是
a.__proto__.constructor === A
A.prototype.constructor === A
js原型与原型链探究的更多相关文章
- Js 原型和原型链
Js中通过原型和原型链实现了继承 Js对象属性的访问,首先会查找自身是否拥有这个属性 如果查到,则返回属性值,如果找不到,就会遍历原型链,一层一层的查找,如果找到就会返回属性值 直到遍历完Object ...
- 【repost】JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解(转)
JavaScript原型及原型链详解 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object,Function 是JS自带的函数对象. ...
- 总结一下js的原型和原型链
最近学习了js的面向对象编程,原型和原型链这块是个难点,理解的不是很透彻,这里搜集了一些这方面的资料,以备复习所用 一. 原型与构造函数 Js所有的函数都有一个prototype属性,这个属性引用了一 ...
- JS原型和原型链
1 var decimalDigits = 2, 2 tax = 5; 3 4 function add(x, y) { 5 return x + y; 6 } 7 8 function su ...
- 深入JS原型与原型链
要了解原型和原型链,首先要理解普通对象和函数对象. 一.普通对象和函数对象的区别 在Javascript的世界里,全都是对象,而对象之间也是存在区别,我们首先区分一下普通对象和函数对象,如下代码: f ...
- JS对象、原型链
忘记在哪里看到过,有人说鉴别一个人是否 js 入门的标准就是看他有没有理解 js 原型,所以第一篇总结就从这里出发. 对象 JavaScript 是一种基于对象的编程语言,但它与一般面向对象的编程语言 ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- JS 原型与原型链
图解: 一.普通对象 跟 函数对象 JavaScript 中,一切皆对象.但对象也有区别,分为 普通对象 跟 函数对象,Object 和 Function 是 JavaScript 自带的函数对象. ...
随机推荐
- 让pip使用python3而不是python2
步骤 ln -sf $(which pip3) $(which pip)
- 课下作业MyCP的分析
目录 MyCP 题目 截图 代码 相关知识 出现的问题 代码托管 参考资料 MyCP 题目 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能,要求MyCP支持两个参数: ja ...
- 第八周java学习总结
学号 20175206 <Java程序设计>第八周学习总结 教材学习内容总结 第十五章:泛型与集合框架 主要内容 泛型 链表 堆栈 散列映射 树集 树映射 重点和难点 重点:泛型和集合的使 ...
- Vue(服务端渲染)
一.前言 1.服务端渲染图解 2.简介服务端渲染 ...
- Ubuntu几个常用命令
命令 > file 重定向,清空file文件 命令 >>file 重定向,不清空文件,在尾部追加 英文对照:
- .NET框架 - NETFramework + API + EF(DBFirst) + MYSQL
.NET框架 - NETFramework + MVC+ EF(DBFirst) + MYSQL 1. 安装3个MYSQL插件 ①mysql-for-visualstudio-1.2.8 vs的 ...
- EF Code First一对一、一对多、多对多关联关系配置
1.EF Code First一对一关联关系 项目结构图: 实体类: Account.cs using System; using System.Collections.Generic; using ...
- 非阻塞connect:Web客户程序
一.web.h #include <stdio.h> #include <netdb.h> #include <errno.h> #include <fc ...
- react图工具集成
背景 调查了react下的图工具库, 并继承到项目中, 经过调研列出如下两个图工具库,可以同时使用. data-ui react-c3js 在一个工具中没有所需的图时候, 可以使用另一个替代. dat ...
- logging 简单使用
import logging logging.basicConfig( level=logging.DEBUG, format='[%(asctime)s <%(filename)s :%(li ...
