Python_tkinter(3)_grid布局
Grid(网格)布局管理器,是Tkinter里面最灵活的几何管理布局器。注意:不要试图在一个主窗口中混合使用pack和grid。
1.简单的布局
from tkinter import *
root = Tk()
label1 = Label(root, text="用户名:")
label2 = Label(root, text="密码:")
entry1 = Entry(root)
entry2 = Entry(root)
label1.grid(row=0, padx='10', pady='10')
label2.grid(row=1)
entry1.grid(row=0, column=1, padx='10', pady='10')
entry2.grid(row=1, column=1, padx='10', pady='10')
mainloop()
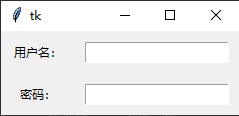
运行结果

说明:
(1) label1没写column属性,默认从0开始
(2) padx 控件与外边框的水平距离;ipadx 控件内文字与控件边框的距离;pady/ipady同理
2. 对齐方式sticky、合并行rowspan、合并列columnspan
from tkinter import * root = Tk()
label1 = Label(root, text="用户名:")
label2 = Label(root, text="密码:")
entry1 = Entry(root)
entry2 = Entry(root)
btn1 = Button(root, text="登 录", width='') label1.grid(row=0, sticky=E, padx='')
label2.grid(row=1, sticky=E, padx='')
entry1.grid(row=0, column=1, padx='', pady='')
entry2.grid(row=1, column=1, padx='', pady='')
btn1.grid(row=2, column=0, columnspan=2, pady='')
mainloop()
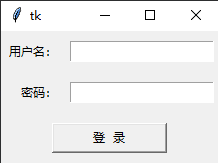
运行效果:

说明
(1) sticky可选的值:N/S/E/W,分别代表上/下/左/右。sticky=E表示靠右显示。
(2) columnspan合并列
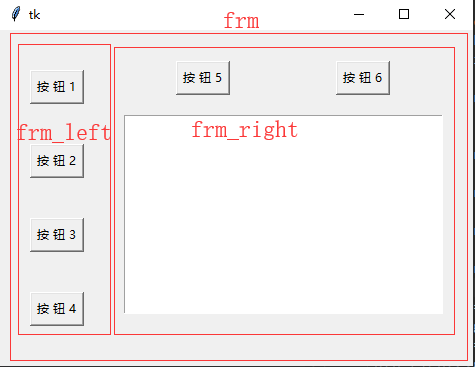
3.frame结合grid布局
对稍复杂的布局,网格实现起来费劲的话考虑外层加frame
from tkinter import * root = Tk() frm = Frame(root)
frm.grid(padx='', pady='')
frm_left = Frame(frm)
frm_left.grid(row=0, column=0, padx='', pady='')
frm_right = Frame(frm)
frm_right.grid(row=0, column=1, padx='', pady='') btn_left1 = Button(frm_left, text='按 钮 1')
btn_left1.grid(row=0, pady='', ipadx='', ipady='')
btn_left2 = Button(frm_left, text='按 钮 2')
btn_left2.grid(row=1, pady='', ipadx='', ipady='')
btn_left3 = Button(frm_left, text='按 钮 3')
btn_left3.grid(row=2, pady='', ipadx='', ipady='')
btn_left4 = Button(frm_left, text='按 钮 4')
btn_left4.grid(row=3, pady='', ipadx='', ipady='') btn_right1 = Button(frm_right, text='按 钮 5')
btn_right1.grid(row=0, column=0, ipadx='', ipady='')
btn_right2 = Button(frm_right, text='按 钮 6')
btn_right2.grid(row=0, column=1, ipadx='', ipady='')
txt_right = Text(frm_right, width='', height='')
txt_right.grid(row=1, column=0, columnspan=2, pady='')
root.mainloop()

Python_tkinter(3)_grid布局的更多相关文章
- Python_tkinter(1)_窗口创建与布局
环境:Python 3.7.2 1. 窗口基本创建(窗口标题.窗口大小) import tkinter from tkinter import * # 初始化Tk() root = Tk() # 设置 ...
- bootstrap深入理解之格子布局
一.源码文件: _grid.scss:格子系统类文件 Mixins/_grid.scss:支持格子系统实现的mixin集合 Mixins/_grid-framework.scss:格子系统实现的核心m ...
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- 谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- Xamarin+Prism开发详解五:页面布局基础知识
说实在的研究Xamarin到现在,自己就没设计出一款好的UI,基本都在研究后台逻辑之类的!作为Xamarin爱好者,一些简单的页面布局知识还是必备的. 布局常见标签: StackLayout Abso ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- Android如何制作漂亮的自适布局的键盘
最近做了个自定义键盘,但面对不同分辨率的机型其中数字键盘不能根据界面大小自已铺满,但又不能每种机型都做一套吧,所以要做成自适应,那这里主讲思路. 这里最上面的titlebar高度固定,下面输入的金额高 ...
随机推荐
- AUTOCAD参数约束功能
概要:http://through-the-interface.typepad.com/through_the_interface/2011/08/a-simplified-net-api-for-a ...
- 代码中三种特殊注释——TODO、FIXME、XXX
在eclipse中,TODO.FIXME和XXX都会被eclipse的task视图所收集.在项目发布前,检查一下task视图是一个很好的习惯.进入window→show view→Other→输入ta ...
- Scrapyd
scrapyd 安装 scrapyd-中心节点,子节点安装scrapyd-clientpip3 install scrapydpip3 install scrapyd-client scrapyd-c ...
- cdh zookeeper 不断拒绝连接
测试hiveserver2高可用的时候,需要登录zookeeper检查hiveserver2是否在zookeeper中注册 执行 zookeeper-client 不断的拒绝连接 -- ::, [my ...
- javascript事件委托的原理与实现
事件委托 事件流 捕获:查找目标元素: 目标:执行目标的事件: 冒泡:依次执行祖先元素的事件. onmouseenter和onmouseleave不支持冒泡: onmouseover和onmouseo ...
- django---不使用view,直接从Url转到html
这个在使用公告页时,就很方便. 因为无需要经过数据库,视图. 直接使用文字. https://docs.djangoproject.com/en/2.1/topics/class-based-view ...
- Kafka(二)CentOS7.5搭建Kafka2.11-1.1.0集群与简单测试
一.下载 下载地址: http://kafka.apache.org/downloads.html 我这里下载的是Scala 2.11对应的 kafka_2.11-1.1.0.tgz 二.kaf ...
- java之微信支付通知
微信支付,是现在大多数平台都需要接入的一个支付方式,没办法,谁让现在的用户都习惯了这种消费方式呢 我今天只说说微信支付通知,我们后台怎么接收通知,并把我们的订单的状态改为已支付, 至于为什么不说支付的 ...
- S0.2 灰度图
目录 灰度图定义 灰度图优点 RGB转灰度算法(OpenCV3) 量化 算法公式 OpenCV自带函数实现 综合比较 灰度图定义 对于单色(灰度)图像而言,每个像素的亮度用一个数值来表示,通常数值范围 ...
- Urozero Autumn 2016. NCPC 2016
A. Artwork 倒过来并查集维护即可. #include<cstdio> #include<algorithm> using namespace std; const i ...
