声明式开发 & 命令式开发
何为声明式开发,何又为命令式开发~~~
这里我不做太多概念的剖析,我们只要明确一个:
声明式开发只是告诉计算机需要什么,而不是把每一步都计划好;典型代表为React;
命令式开发则是每一步明确的去操作DOM;典型代表 Jquery;
Jquery开发相信大家已经很 6 了,那我们着重剖析一下以 React 为代表的声明式开发的好处,如下:
①.数据推动,响应式开发的最大的特点,这个就不赘述了;
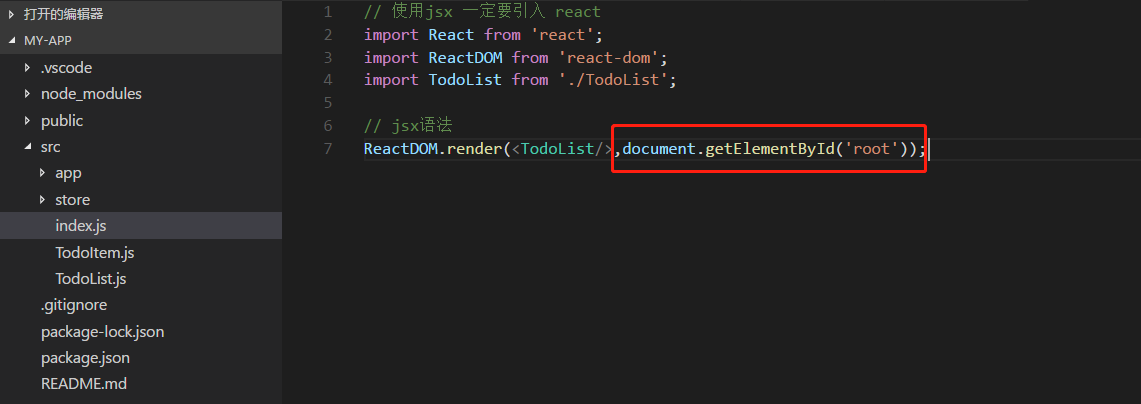
②.可以和其他框架并存;每个库都只管自己操作的DOM;我把例子贴出来:我们看到如下的代码中,index.html中有两个容器,然后在index.js中我们只用到了容器 id="root",在这个容器中我们选择React框架,还有一个容器 id="example",这个容器中的框架我们也可以用其他的觉得好使的,这就是我们说的可以与其他框架并存,当然一个项目中我们还是希望能只有一个框架;


③.首字母大写的组件化开发;
④.单向数据流;(子组件不能直接修改state里面的值,便于后续维护);
⑤.视图层框架;之所以说是视图层框架,因为React只负责简单的数据和页面渲染;当涉及到复杂的数据交互的时候,需要用到 redux,flux 等工具;
⑥.面向测试开发,这个主要涉及到前端自动化测试,函数式编程,且减少了大量对 DOM 的操作有利于前端自动化测试;这个大家知道有这么一回事就好了;
声明式开发 & 命令式开发的更多相关文章
- JavaScript Functional Programming:声明式与命令式
函数式编程属于声明式编程(declarative programming)的范畴,经常跟声明式编程一块儿讨论的是命令式编程(imperative programming),因为它们是两种不太一样的风格 ...
- React 核心思想之声明式渲染
React 发展很快,概念也多,本文目的在于帮助初学者理清 React 核心概念. React 及 React 生态 React 的核心概念只有 2 点: 声明式渲染(Declarative) 基于组 ...
- 深刻理解Spring声明式事务
问题引入 Spring中事务传播有哪几种,分别是怎样的? 理解注解事务的自动配置? SpringBoot启动类为什么不需要加@EnableTransactionManagement注解? 声明式事务的 ...
- Mac最新Flutter环境搭建运行和对比理解声明式UI
前言 这段时间一直都在学习和写关于SwiftUI的东西,前面也总结了四篇文章来大体上说了下Demo中功能实现的一些细节,后面准备开始了解学习一下Flutter,争取在年前能再用Flutter写一份项目 ...
- 乘风破浪,遇见Android Jetpack之Compose声明式UI开发工具包,逐渐大一统的原生UI绘制体系
什么是Android Jetpack https://developer.android.com/jetpack Android Jetpack是一个由多个库组成的套件,可帮助开发者遵循最佳做法.减少 ...
- VS2012 开发SharePoint 2013 声明式workflow action(activity)之 HelloWorld
本文讲述VS2012 开发SharePoint 2013 声明式workflow action 之 HelloWorld. 使用VS2012开发客户化的workflow action是SharePoi ...
- 使用VS2012 开发SharePoint 2013 声明式的action(activity) 综合实例
本文讲述使用VS2012 开发SharePoint 2013 声明式的action 综合实例. 需求同: http://blog.csdn.net/abrahamcheng/article/detai ...
- AngularJS应用开发思维之1:声明式界面
这篇博客之前承接上一篇:http://www.cnblogs.com/xuema/p/4335180.html 重写示例:模板.指令和视图 AngularJS最显著的特点是用静态的HTML文档,就可以 ...
- SpringCloud开发学习总结(七)—— 声明式服务调用Feign(一)
在实践的过程中,我们会发现在微服务架构中实现客户端负载均衡的服务调用技术Spring Cloud Ribbon<SpringCloud开发学习总结(四)—— 客户端负载均衡Ribbon> ...
随机推荐
- 【原创】Linux基础之sudo
sudo允许用户以其他用户的身份(比如root)执行命令,比如切换用户.执行命令.读写文件等: 配置 sudo配置在:/etc/sudoers ## Sudoers allows particular ...
- webpack4 搭建遇到的奇葩问题集合
一.webpack4 打包es6 会报错 需要安装一下插件 https://blog.csdn.net/Beamon__/article/details/85048448二.webpack4 打包动态 ...
- [转] 扩展微信小程序框架功能
通过第三方 JavaScript 库,扩展微信小程序框架功能. 扩展微信小程序框架功能(1)——Promise ES6 对 Promise 有了原生的支持,但微信开发者工具更新版本(0.11.1122 ...
- 1002-谈谈ELK日志分析平台的性能优化理念
在生产环境中,我们为了更好的服务于业务,通常会通过优化的手段来实现服务对外的性能最大化,节省系统性能开支:关注我的朋友们都知道,前段时间一直在搞ELK,同时也记录在了个人的博客篇章中,从部署到各个服务 ...
- Linux系统挂载Windows系统下的共享文件
声明:本文是小编借鉴大神们的经验,仅供学习使用. 第一步:在Windows系统上选择要共享的文件夹,右击“属性”-“共享”-“高级共享”-勾选“共享此文件”-设置共享名-“权限”-“添加”-“高级”- ...
- Imcash科普:没有网络也可以转账比特币?你可能有些误解
近日,据Bitcoinist消息,比特币解决方案开发商CoinKite联合创始人Rodolfo Novak和OpenBazaar联合创始人Sam Patterson在推特上宣布,两人不借助互联网和卫星 ...
- Redis学习笔记二 (BitMap算法分析与BitCount语法)
Redis学习笔记二 一.BitMap是什么 就是通过一个bit位来表示某个元素对应的值或者状态,其中的key就是对应元素本身.我们知道8个bit可以组成一个Byte,所以bitmap本身会极大的节省 ...
- CSS---通向臃肿的道路(关于 “separation of concerns” (SoC)的原则)
When it comes to CSS, I believe that the sacred principle of “separation of concerns” (SoC) has lead ...
- MAC下 mySQL及workbench安装
1.首先去mysql 网站下载安装包,https://dev.mysql.com/downloads/mysql/ 选择第一个.dmg格式的下载安装 2.安装完成后,在System Preferenc ...
- angular.formJson()
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
