vue加载优化策略
vue.js是一个比较流行的前端框架,与react.js、angular.js相比来说,vue.js入手曲线更加流畅,不管掌握多少都可以快速上手。但是单页面应用也都有其弊病,有时候首屏加载慢的让人捏舌。今天我们以vue cli3.x来说一说如何行之有效的缓解此问题!
方法一 路由懒加载
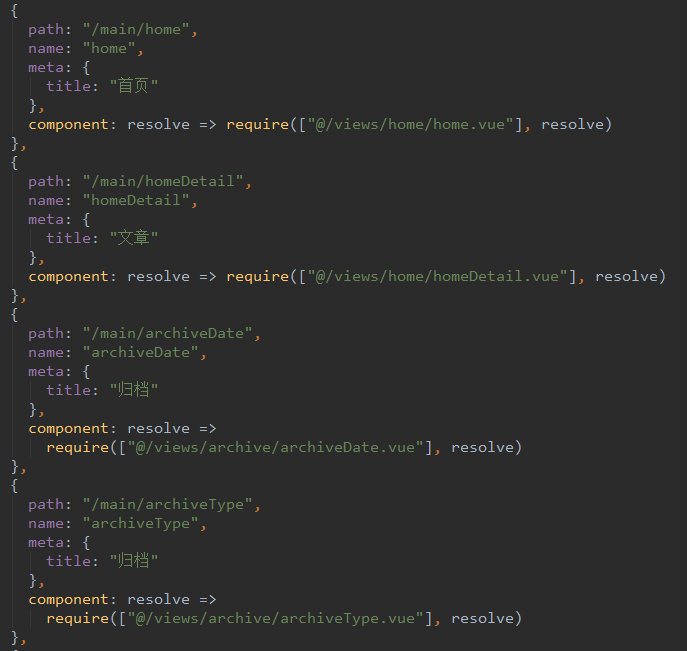
首屏加载慢的原因无非就是单页面应用需要加载完整个路由表上的页面,而路由懒加载就是来解决这个问题的。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。下面这个就是vue路由懒加载的一个具体例子。方法很简单,如果您不想深入了解,只需按照这个格式引入路由就可以了。如果您对路由懒加载感兴趣,请移步vue-router路由懒加载

方法二 组件按需加载
为什么要按需加载组件呢?原因也很简单,一些组件库包含丰富的组件,如果我们直接将其引入,不免会引入一些我们压根用不到的组件。这样打包起来体积会比较大,同样显得我们很不专业。因此按需引入就显得很必要了。我们现在就拿iview组件库为例,了解一下按需引入的流程。
1.首先引入按需加载工具 babel-plugin-import
babel-plugin-import是babel它会在编译过程中将 import 的写法自动转换为按需引入的方式。
npm install babel-plugin-import --save-dev
2.在项目根目录创建.babelrc文件并配置按需加载内容
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
}
3.在main.js配置项目需要加载的组件
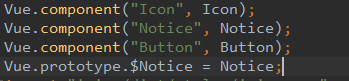
下面是iview的一个例子

这里需要注意全局注册的组件需要挂在到vue原型上,例如我们需要使用Notice组件,那我就需要
Vue.prototype.$Notice = Notice;
这样我们就可以正常的使用iview的组件了。
方法三 使用CDN加速策略
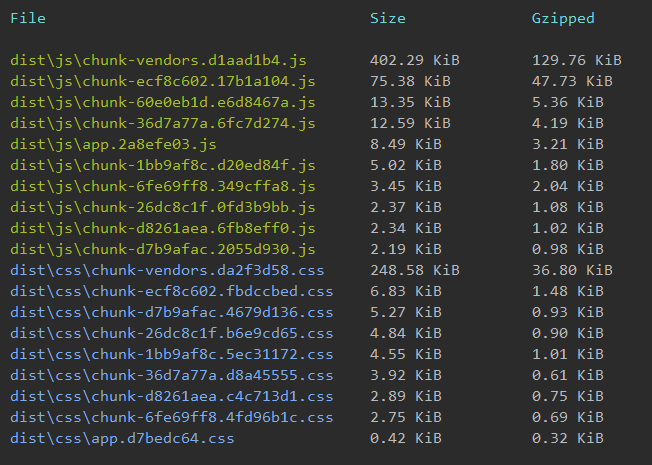
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,那么vendor.js文件体积将会相当的大,影响首开的体验。解决方法是,将引用的外部js、css文件剥离开来,不编译到vendor.js中,而是用资源的形式引用,这样浏览器可以使用多个线程异步将vendor.js、外部的js等加载下来,达到加速首开的目的。外部的库文件,就可以使用CDN资源。vue cli3.x在配置cdn是和vue cli2.x有一些区别,vue cli在升级后,代码结构变化比较大,配置文件集成到了vue.config.js文件中。下面以amap、axios和qs为例讲述如何使用cdn加载资源。
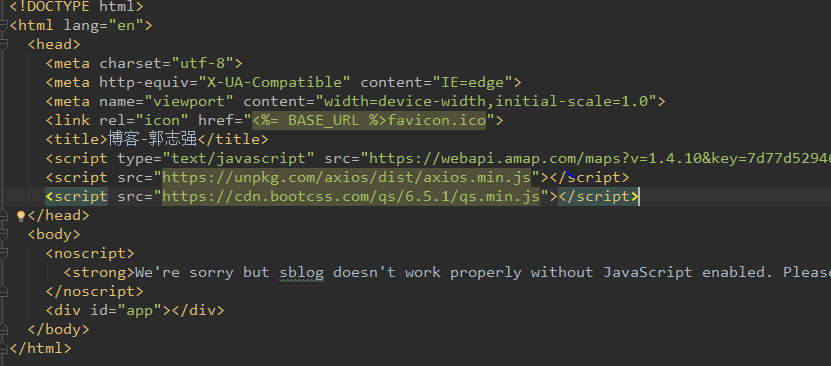
1.在index.html中引入相关cdn资源

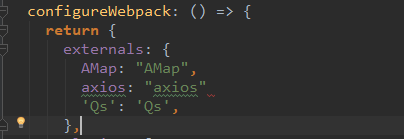
2.配置externals
vue cli3.x 配置webpack是在vue.config.js的configureWebpack中

配置完之后,我们就可以正常使用全局的Amap、axios和Qs了
方法四 使用compression-webpack-plugin将文件打包成gzip格式
compression-webpack-plugin这个依赖在npm run build是会生成.gz文件。之后项目访问的文件就是这个.gz文件,正常的项目打包体积会减少一半还要多,是不是很吊

下面我们来进一步讲述这个这个依赖的使用流程。
1.npm 引入
npm install compression-webpack-plugin --save-dev
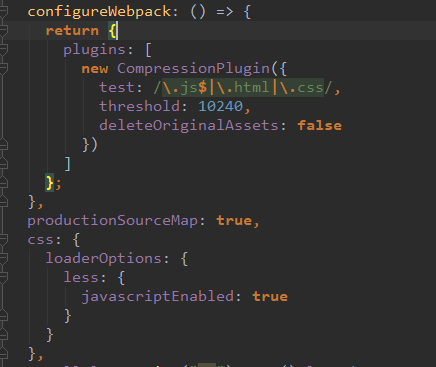
2.vue cli3.x在 vue.config.js配置webpack

3.nginx开启gzip模式
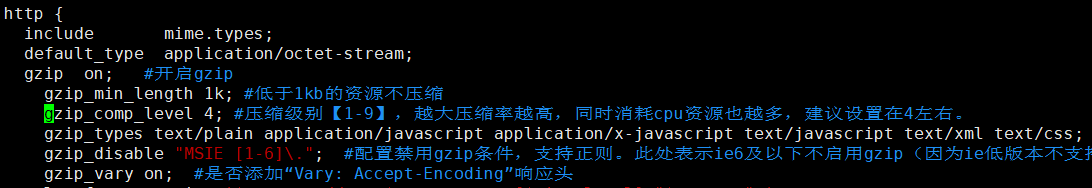
在上一步前端就已经配置好了,之后就是nginx配合开启gzip模式,这个比较简单,只要你对nginx有一点了解,我们在nginx.conf中的http中配置一些代码

4.验证是否配置成功
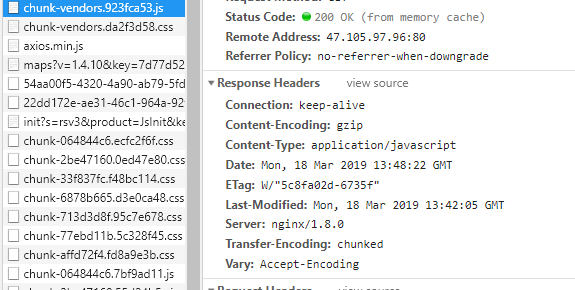
这步就很简单了只需要查看chunk类文件的Response Headers的Content-Encoding是否是gzip即可

以上就是解决vue首屏加载慢的一些方法,希望文章能帮助大家解决问题谢谢。
原创博客:转载请注明vue加载优化策略
vue加载优化策略的更多相关文章
- vue加载优化方案
我们的项目随着组件的加入,首次加载的js文件越来越大,用户等待时间越来越长:之前想着使用webpack的splitCoding来解决,看了webpack的官方文档可以配置optimization的 m ...
- Vue 网站首页加载优化
Vue 网站首页加载优化 本篇主要讲解 Vue项目打包后 vendor.js 文件很大 如何对它进行优化 以及开启Vue的压缩 和 nginx gzip 压缩的使用, 其他就是对接口优化等 1. v ...
- vue项目首屏加载优化实战
问题 单页面应用的一个问题就是首页加载东西过多,加载时间过长.特别在移动端,单页面应用的首屏加载优化更是绕不开的话题.下面我会写出我在项目中做的一些优化,希望大家能够相互讨论,共同进步. 我的项目vu ...
- Vue SPA 首屏加载优化实践
写在前面 本文记录笔者在Vue SPA项目首屏加载优化过程中遇到的一些坑及优化方案! 我们以 vue-cli 工具为例,使用 vue-router 搭建SPA应用,UI框架选用 element-ui ...
- vue cli3.0 首次加载优化
项目经理要求做首页加载优化,打包后从十几兆优化到两兆多,记下来怕下次忘记 运行report脚本 可看到都加载了那些内容,在从dist文件中index.html 查看首次加载都加载了那些东西,如下图:然 ...
- js资源加载优化
互联网应用或者访问量大的应用,对js的加载优化是不可少的.下面记录几种优化方法 CDN + 浏览器缓存 CDN(content delivery network)内容分发网络, 最传统的优化方式.其 ...
- vuejs学习之 项目打包之后的首屏加载优化
vuejs学习之 项目打包之后的首屏加载优化 一:使用CDN资源 我们在打包时,会将package.json里,dependencies对象里插件打包起来,我们可以将其中的一些使用cdn的方式加载,例 ...
- 【PHP系列】PHP推荐标准之PSR-4,自动加载器策略
接上回的继续说,上回说到PSR-3日志记录器接口,这回我们来说说PSR的最后一个标准,PSR-4,自动加载器策略. 缘由 自动加载器策略是指,在运行时按需查找PHP类.接口或性状,并将其载入PHP解释 ...
- vue加载本地json文件
背景:做地区跟行业级联下拉选择,因为想做成可以搜索的,所以必须一次加载数据,后台有做memcache缓存,但因为数据量大,还是比较费时间,所以做成本地文件,简单记录一下 准备数据,放到static下 ...
随机推荐
- opencv-python下简单KNN分类识别
KNN是数据挖掘中一种简单算法常用来分类,此次用来聚类实现对4种花的简单识别. 环境:python2.7+opencv3.0+windows10 原理:在使用KNN函数提取出4种花特征点以后,对需要辨 ...
- pta编译总结1
打印沙漏 (20 分) 本题要求你写个程序把给定的符号打印成沙漏的形状.例如给定17个“*”,要求按下列格式打印 ***** *** * *** ***** 所谓“沙漏形状”,是指每行输出奇数个符号: ...
- GroupBox、TextBox、CheckBox、ToolStrip、RichTextBox、Timer控件
GroupBox:划分窗体区域,内部可以拖放组件 TextBox:可编辑文本框,也可设置为只读 属性:ReadOnly(只读).PasswordChar(密码显示的符号,如*).Multiline(多 ...
- cobbler批量安装操作
打开mirrors.aliyun.com/epel http://mirrors.aliyun.com/epel/epel-release-latest-6.noarch.rpm rpm -ivh h ...
- 机器学习之正则化【L1 & L2】
前言 L1.L2在机器学习方向有两种含义:一是L1范数.L2范数的损失函数,二是L1.L2正则化 L1范数.L2范数损失函数 L1范数损失函数: L2范数损失函数: L1.L2分别对应损失函数中的绝对 ...
- SpringBoot系列: Web应用鉴权思路
==============================web 项目鉴权============================== 主要的鉴权方式有:1. 用户名/密码鉴权, 然后通过 Sess ...
- Design Principles and Design Patterns
设计原则解读. 设计原则是对设计模式的约束性要求,属于设计中基本的四项特征,不符合此四项特征的设计,不具有生命力. 设计模式也是在此四项设计原则上的具体化实例化衍生物. Martin原文: http: ...
- 分享一个jsonp劫持造成的新浪某社区CSRF蠕虫
最近jsonp很火,实话说已经是被玩烂了的,只是一直没有受到大家的重视.正好在上个月,我挖过一个由于jsonp造成的新浪某社区CSRF,当时是为了准备一篇文章,之后这篇文章也会拿出来分享. 因为新浪已 ...
- EffectiveC++ 第1章 让自己习惯C++
我根据自己的理解,对原文的精华部分进行了提炼,并在一些难以理解的地方加上了自己的"可能比较准确"的「翻译」. Chapter 1 让自己习惯C++ 条款 1 :视 C++为一个语言 ...
- H - Partial Tree HDU - 5534 (背包)
题目链接: H - Partial Tree HDU - 5534 题目大意:首先是T组测试样例,然后n个点,然后给你度数分别为(1~n-1)对应的不同的权值,然后问你在这些点形成树的前提下的所能形 ...
