CSS难点 为什么height设置100%会失效,分栏目等高布局(高度自适用布局)的实现方案
前言
相信在平时写CSS的时候大家都或多或少遇见过设置了height为百分比的时候发现不起作用。今天我们就来一探究竟
原因:父元素未设置具体高度,子元素设置height:100%是无效的。
现象以及方案
[1] 设置高度为100%时,无法实现全屏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.case-box{
height: 100%;
background:red;
}
</style>
</head>
<body>
<div class="case-box"></div>
</body>
</html>
这样写,你会发现一点效果都没有。
【解决方案】
增加如下代码:
html,body{
height: 100%;
}
[2] 一个父元素中包含2个子元素,其中一个子元素非常高,撑开了父元素,另外1个子元素设置高度为100%失效。
<style>
.case-box{
overflow: hidden;
}
.height-max{
width: 200px;
height:400px;
background: #167be0;
float:left;
}
.height-percent{
margin-right:20px;
background: hotpink;
width: 200px;
height: 100%;
padding:20px;
float:left;
}
</style>
<div class="case-box clearfix" data-case="f2">
<div class="height-percent"></div>
<div class="height-max"></div>
</div>

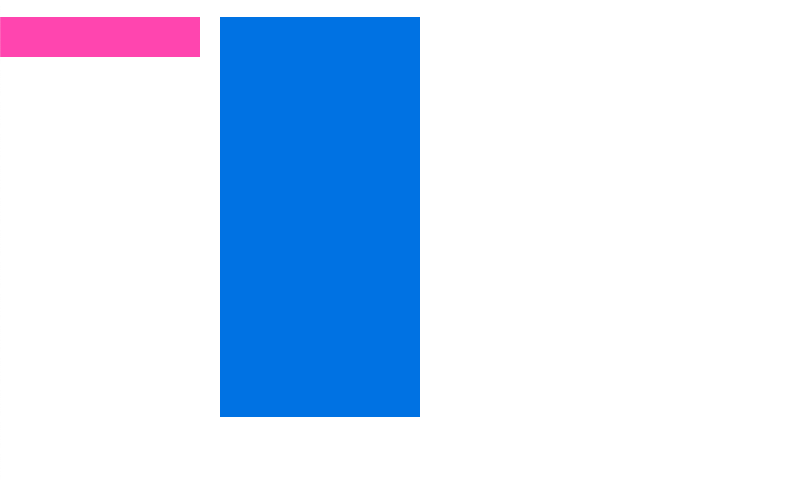
height-max 设置了高度是400px撑开了父级使得父级case-box高度也是400px,height-percent设置了高度为100%,本来我们期望会跟父级的高速一样都是400px,可是它还是没有高度(背景色是padding撑起来的)。
平时的布局经常可以碰到这样的情况,需要根据一个块的高度进行高度自适应布局,但是好像单纯的设置高度为100%是无法实现的。
【方案一】
父元素case-box设置一个定高(视乎这样压根就满足不了我们的需求)
【方案二】
使用position
<style>
.case-box{
overflow: hidden;
position: relative;
}
.height-max{
width: 200px;
height:400px;
background: #167be0;
float:left;
margin-left: 220px;
}
.height-percent{
margin-right:20px;
background: hotpink;
width: 200px;
height: 100%;
padding:20px;
float:left;
position: absolute;
}
</style>

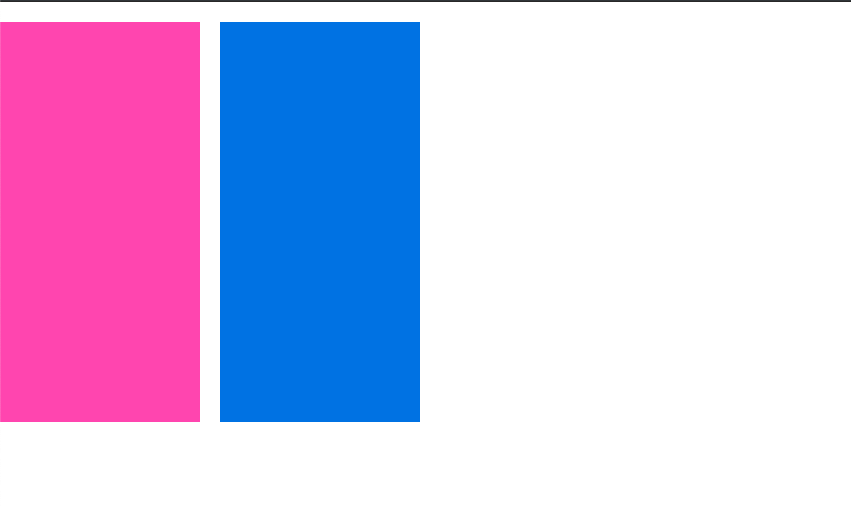
[缺点]这样使用会破坏原本的布局顺序
【方案三】
使用flex
<style>
.case-box{
position: relative;
display: flex;
}
.height-max{
width: 200px;
height:400px;
background: #167be0;
}
.height-percent{
margin-right:20px;
background: hotpink;
width: 200px;
padding:20px;
}
</style>

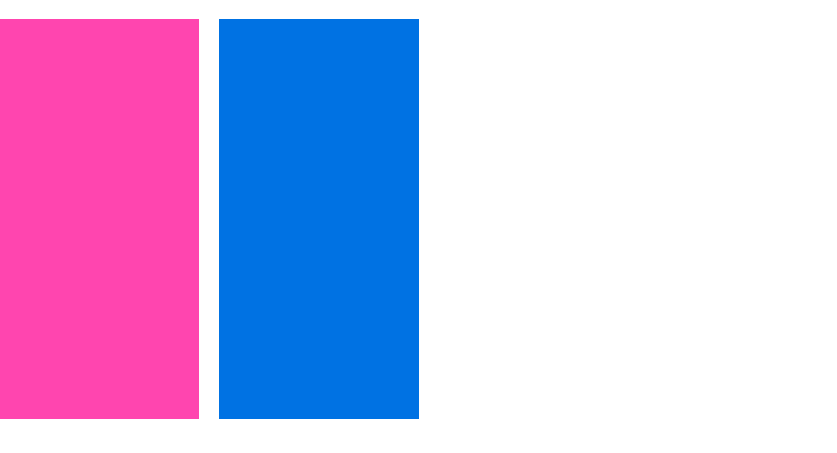
不可否认flex布局还是非常方便的
[缺点]兼容性稍差
【方案四】
display: table
<style>
.case-box{
position: relative;
display: table;
}
.height-max{
width: 200px;
height:400px;
background: #167be0;
}
.height-percent{
background: hotpink;
width: 200px;
display: table-cell;
}
</style>

[缺点]margin失效
【最佳方案】
padding-bottom:3000px;margin-bottom:-3000px;
<style>
.case-box{
overflow: hidden;
zoom:1;
}
.height-max{
width: 200px;
height:400px;
background: #167be0;
margin-left: 220px;
}
// 需要自使用的块设置好padding和margin
.height-percent{
background: hotpink;
width: 200px;
float:left;
padding-bottom: 3000px;
margin-bottom: -3000px;
}
</style>
3000像素是个可变值,如果您的分栏高度不可能高度超过2000像素,您就可以设为2000像素,如果会超过3000像素,那么您要修改值为4000像素或是更高。
父标签的overflow:hidden属性是必须的,否则会显示溢出的内容

小结
通过本文学习了
为什么height设置百分比无效(因为父元素没有设置固定高度的原因)
以及如何实现高度自适用的布局方法
CSS难点 为什么height设置100%会失效,分栏目等高布局(高度自适用布局)的实现方案的更多相关文章
- css中 出现height为100%失效的原因及解决方案
我们都知道需要给html和body标签设置了高度height:100%之后,再给内部的div设置height:100%的时候,内部div的高度100%才会起到作用.这是由于:%是一个相对父元素计算得来 ...
- height设置100%不起作用
详细讲解了原因:http://www.webhek.com/post/css-100-percent-height.html
- 【CSS系列】height:100%设置div的高度
一.div设置百分百高度实现描述 在html布局中body内第一个div盒子对象设置100%高度height样式,是无法成功显示100%高度的.这个是因为body高度默认值为自适应的,所以及时设置bo ...
- CSS设置height为100%无效的情况
CSS设置height为100%无效的情况 笔者是小白,不是特别懂前端.今天写一个静态的HTML页面,然后想要一个div占据页面的100%,但是尝试了很多办法都没有实现,不知道什么原因. 后来取百度搜 ...
- 解决html设置height:100%无效的问题
通常我们需要让自己的网页内容能够更好的适配各种屏幕大小,会采用height:100%,但是我们发现问题出来了,height:100%无效,其实解决办法很简单 解决:你只需要在css处添加上html, ...
- CSS 如何让 height:100%; 起作用
当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果.你知道为什么height:100%不起作用吗? 按常理,当我们用 ...
- height为100%的问题
问题描述 很多同学,对于设置div 的高度为100%时,有疑惑. 设置div 的高度为100%,意思是此 div 的高度 铺满父元素. 那么 怎么使 div 铺满浏览器屏幕? 代码 <!DOCT ...
- 前端基础-CSS的属性相关设置
一 字体属性 二 文本属性 三 背景属性 四 盒子模型 五 盒子模型各部分详解 一. 字体属性 1.font-weight:文字粗细(表格中*为重点) 取值 描述 normal 默认值,标准粗细 ...
- 如何让 height:100%; 起作用---父级元素必须设定高度
参考: http://www.webhek.com/post/css-100-percent-height.html https://www.cnblogs.com/kunmomo/p/1060066 ...
随机推荐
- SQLServer之触发器简介
触发器定义 触发器是数据库服务器中发生事件时自动执行的一种特殊存储过程.SQLServer允许为任何特定语句创建多个触发器.它的执行不是由程序调用,也不是手工启动,而是由事件来触发,当对数据库进行操作 ...
- LeetCode算法题-Find Mode in Binary Search Tree(Java实现)
这是悦乐书的第246次更新,第259篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第113题(顺位题号是501).给定具有重复项的二叉搜索树(BST),找到给定BST中的 ...
- 容易被误读的IOSTAT
iostat(1)是在Linux系统上查看I/O性能最基本的工具,然而对于那些熟悉其它UNIX系统的人来说它是很容易被误读的.比如在HP-UX上 avserv(相当于Linux上的 svctm)是最重 ...
- ElasticSearch(九):elasticsearch-head插件安装
安装node 安装elasticsearch-head需要node.js的支持. 下载最新的node.js,下载地址:https://nodejs.org/en/download/ 将下载后的安装包放 ...
- Openssl x509命令
一.简介 x509指令是一个功能很丰富的证书处理工具.可以用来显示证书的内容,转换其格式,给CSR签名等 二.语法 openssl x509 [-inform DER|PEM|NET] [-outfo ...
- Python OpenCV 图像处理初级使用
# -*- coding: utf-8 -*-"""Created on Thu Apr 25 08:11:32 2019 @author: jiangshan" ...
- 如何解决一个从SkylineGlobe5版本升级到7版本遇到的小问题
前些天,有朋友问,用Skyline5版本开发的WinForm程序,升级到7版本的时候,工程提示下面这样“创建组件AxHost失败”的错误,该如何解决呢? 后来经过百度搜索,找到了这样的答案, 测试发现 ...
- JSOI2019 Round2 极限生还
江苏省省队一共13个名额,去掉女生名额, 按1/3校内限制,我们南外只有4个名额, 在noip爆炸(占比35%),省选一轮爆炸(占比40%),(此时蒟蒻在校内排不进前10...) 总算在省选二轮(占比 ...
- 如何用ABP框架快速完成项目(6) - 用ABP一个人快速完成项目(2) - 使用多个成熟控件框架
正如我在<office365的开发者训练营,免费,在微软广州举办>课程里面所讲的, 站在巨人的肩膀上的其中一项就是, 尽量使用别人成熟的框架. 其中也包括了控件框架 abp和52abp ...
- 个人hp笔记本默认设置更改
1.将F1-F12默认的多媒体键(调静音亮度控制声音大小等)改为功能键: (****笔记本型号为惠普****) ·进入BIOS方法:关机状态下,按电源键开机,立刻连续多次点击ESC,看到 F1.F2. ...
