强行画页面的position
说到position这个属性,确实是让刚入前端坑的我等小白瑟瑟发抖,大牛们一边告诉我们position如何万能,一边又让我们在这个坑里滚了一遍又一遍,着实让我们的头皮表面的毛囊扩张的更厉害了。在前端的画页面这个过程中,较常见的就是浮动布局,弹性布局,和定位布局。其中浮动布局float也是让人爱恨两难,它的bug真的是让人咬牙切齿。幸我大前端能人辈出,想出了万能清除法,于是我们悄咪咪的在后面加上一个cl就结束了与bug的斗智斗勇。弹性布局就比较人性化了,现在暂时就不以它为话题展开。那position这块璞玉究竟要怎样去雕琢,我也只能道出其中一星半点的内容,仅供参考。
postion定位一共有四个属性值,常用的三个属性relative(相对),absolute(绝对),fixed(固定)。在物理学中,就有万事万物皆对象的说法。意思是,世界上所有的运动都是相对于某一个参照物而言的。
position:relative也就是相对定位。这个定位就比较霸道了,它是常见的三个属性中唯一一个不脱离文档流的。什么叫不脱离文档流?简而言之,就是它会在你的页面上抢一个座位,即使它不在那坐着,那位置也是为它空出来的,别的元素绝对进不了它的这片领地。当你不给它任何辅助属性(即top,left,bottom,right)时,它就会在它原本的座位上坐着,加上辅助属性它就会相对于之前的位置发生偏移。
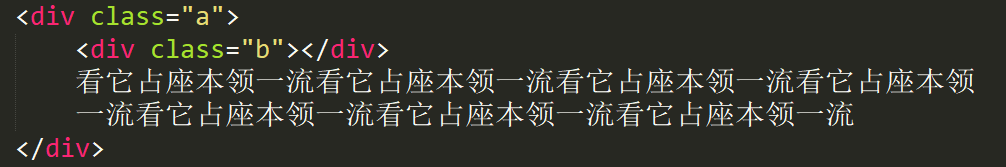
HTML代码:

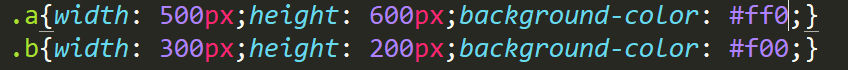
css代码:

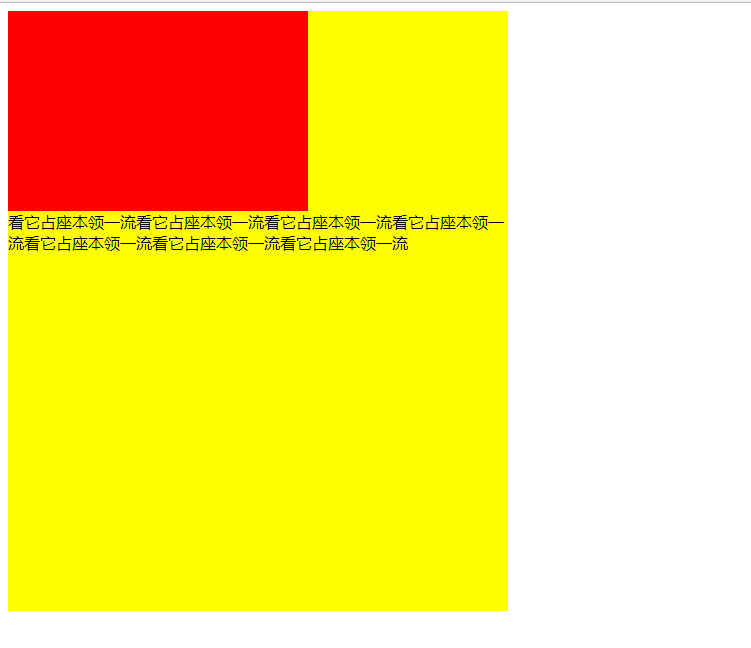
谷歌浏览器效果:

加了position:relative,以及它的辅助属性后:
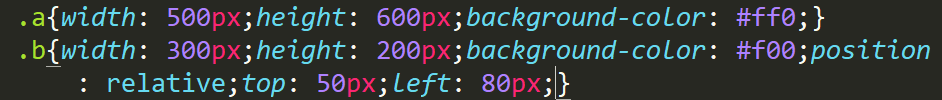
css代码:

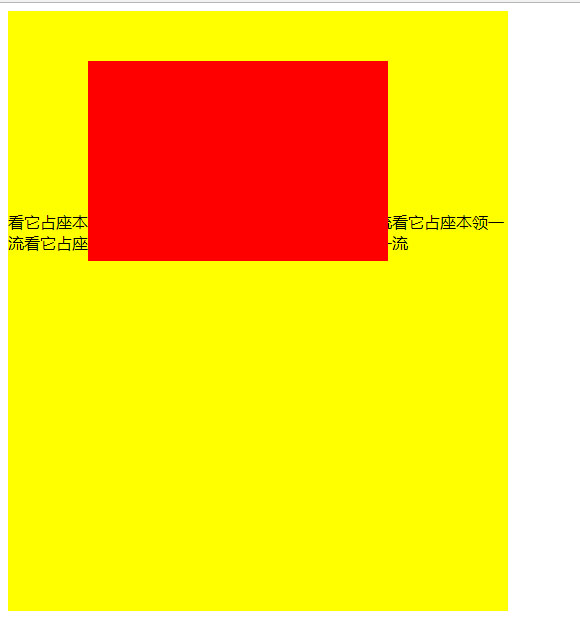
谷歌浏览器效果:

可以发现,relative的对象即使离开了自己原来的位置,也依然保留之前的初始位置。重要的是加了辅助属性后,它的位置也没有对其他元素产生影响。这个效果,有的时候可被用作一种hover效果,也可以和margin或者transform一起实现垂直居中效果,用法很多,开开脑洞咯。
position:absolute即绝对定位。其实它叫绝对定位也并不是完全的绝对,也就是说它依然需要一个参考元素。这个属性是个很有依赖性的小孩,它非常不喜欢独自一人去实现效果。因此使用它的时候,它必定会去找同样拥有定位属性的父级元素,当父级元素没有定位时,它就会继续向上找,直到找到一个具有定位的祖先级元素为止。如果祖先元素都没有定位的话,它就会直接相对于浏览器实现定位。当它实现定位的时候,它原有的位置就会被后面的元素取代,因此使用它也可以脱离文档流(即不占页面的位置)。
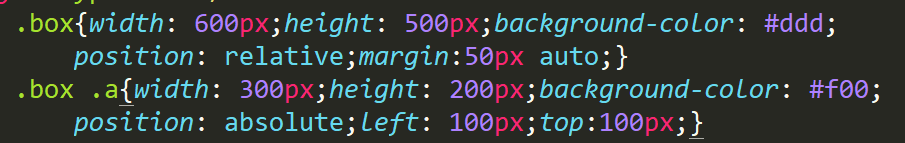
css代码:

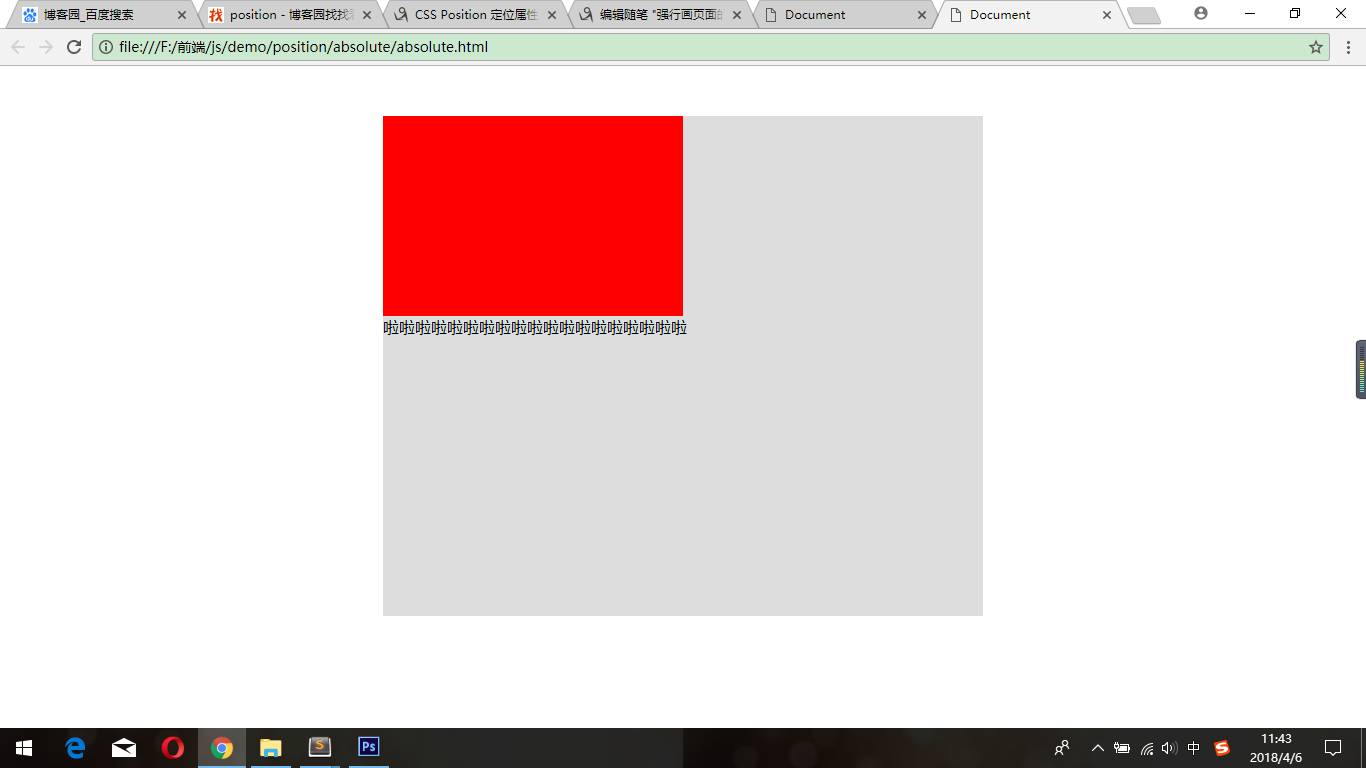
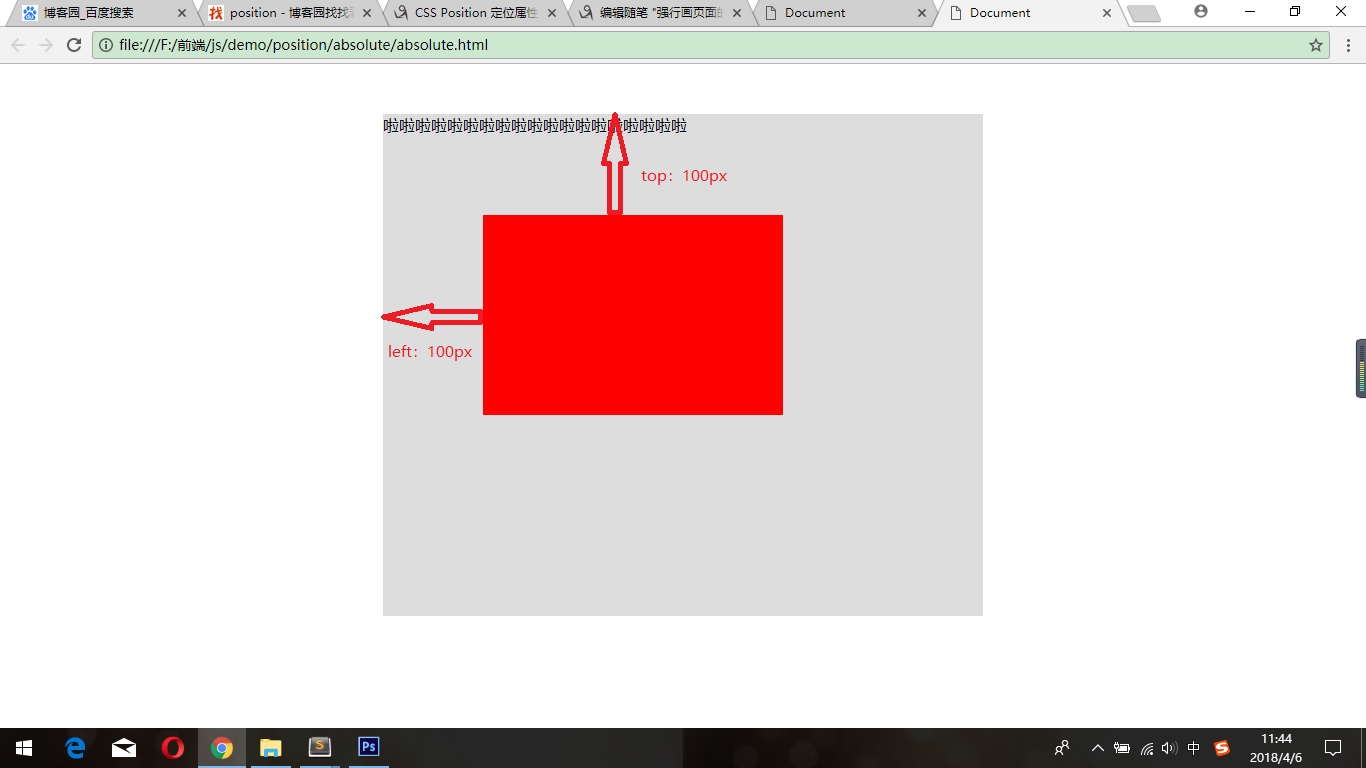
谷歌效果图:
(子元素没有加绝对定位时)

(子元素相对父元素实现绝对定位)

当使用position:absolute时,我们一般会在它需要发生相对位移的祖先级元素上添加position(一般我们会加relative,因为该元素不会破坏文档流),两个定位配合使用。我们在实际运用上,二级菜单的移出效果使用的较多。
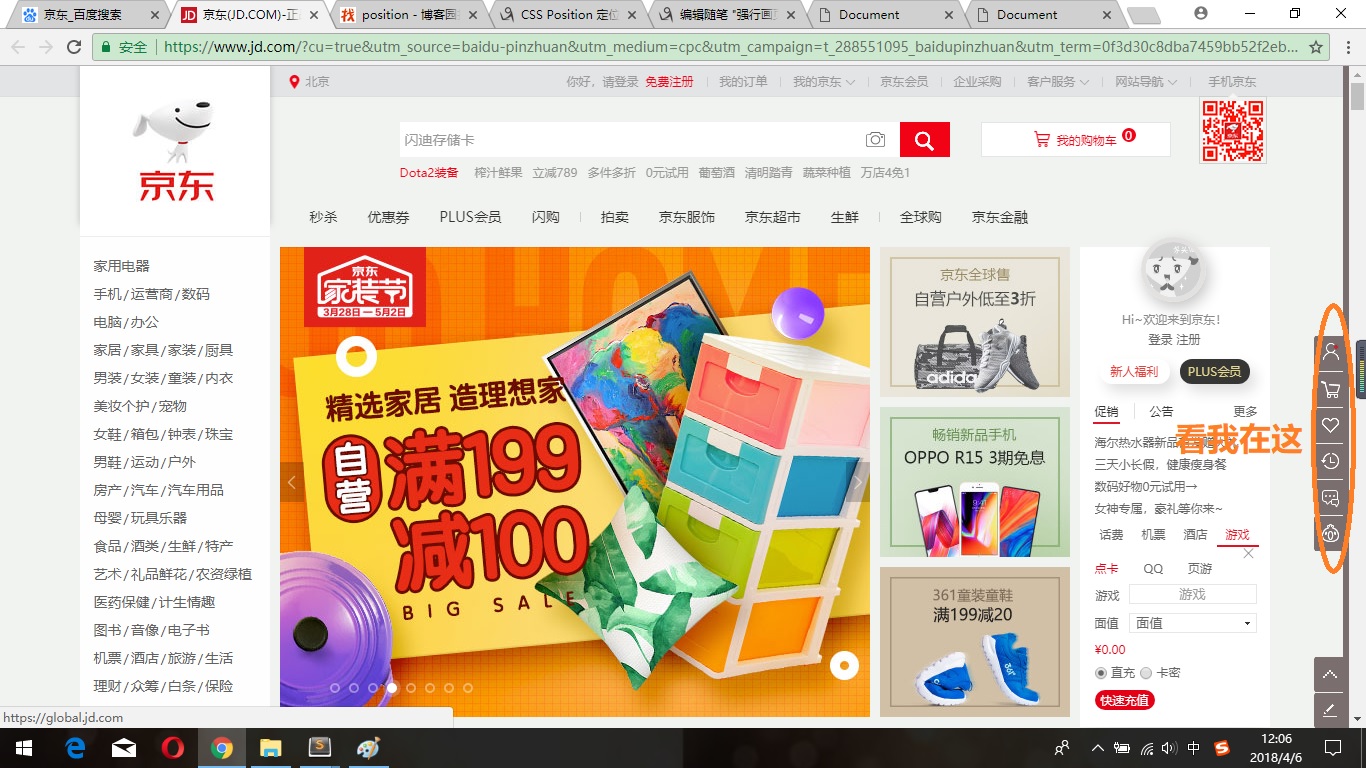
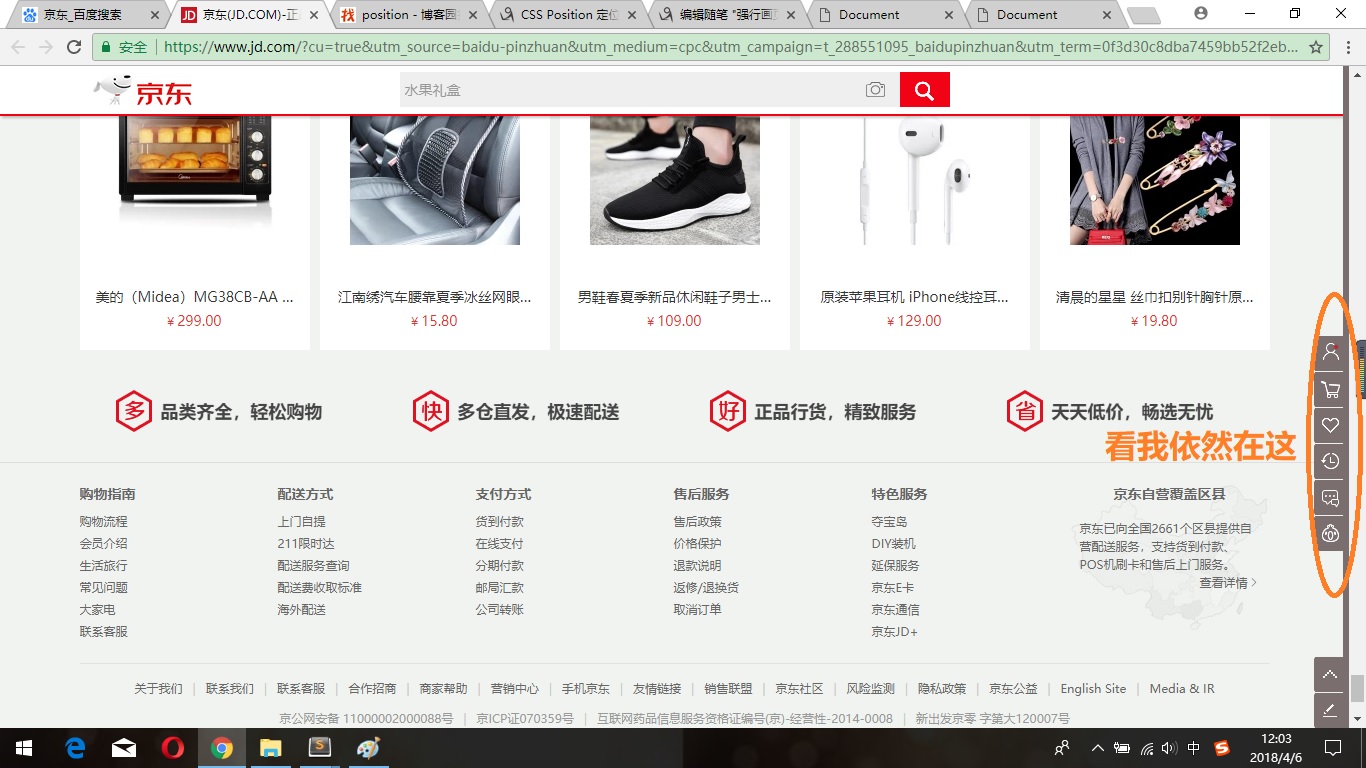
position:fixed;这个属性就比较好解释了。它和absolute一样脱离文档流,并且它最显著的效果就是你常常看见的固定在浏览器某一侧,而你无论怎么滑动滚动条,它都会在浏览器某个位置稳如泰山的显示着。如某东侧边导航效果:

注意滚动条!

fixed的使用比较简单易懂,应用也比较多,只要你需要一个元素在你的页面上固定不动,不随滚动条滚动都可以使用fixed属性。
总之,position使用起来还是比较方便的,应用也很多,它还能实现的诸多效果就不一一在本文赘述了。内容不全,如有失误之处,欢迎指正,我一定积极修改的哈~~
强行画页面的position的更多相关文章
- 维护前面的position+主席树 Codeforces Round #406 (Div. 2) E
http://codeforces.com/contest/787/problem/E 题目大意:给你n块,每个块都有一个颜色,定义一个k,表示在区间[l,r]中最多有k中不同的颜色.另k=1,2,3 ...
- 维护后面的position + 离线 + 线段树 bzoj 3585
3585: mex Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 918 Solved: 481[Submit][Status][Discuss] ...
- 维护后面的position sg函数概念,离线+线段 bzoj 3339
3339: Rmq Problem Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 1160 Solved: 596[Submit][Status][ ...
- position:fixed和scroll实现div浮动【示例】
前言 在自己建站的过程中,要实现一个div随滚动条浮动的效果,网上找了些示例不太好用,还是自己动手,丰衣足食,写的不好请大家谅解,毕竟我不是搞前端的,因为自己建站毕竟每一步都必须自己来,这边只是做个记 ...
- ListView addHeaderView 对 position 的影响
1. 在 public View getView(int position, View convertView, ViewGroup parent) 中position 和 是否有headerView ...
- iframe子页面position的fixed
前言: 首先说一说我昨天天的苦逼经历.中午吃饭时一同事跟我说,他做的项目嵌套iframe后,子页面的position设置fixed失效了. 经过反复询问,得知他用了两层iframe,再加上最外的父页面 ...
- js实现图片局部放大效果
图片局部放大效果结合的知识点主要是DOM的操作,以及事件的应用,所以首先要对DOM的操作有一定了解,其次能对事件的应用有一定的累积. 如上图,可以看到,这是放大镜的基本效果,主要分成左右两个部分.左边 ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
- 转载 IO、文件、NIO【草案四】
本章目录: 1.IO类相关内容 2.文件和目录 3.文件高级操作 NIO详解[1]——缓冲区(Buffer)[深入理解,总结自<Java-NIO>]: [*:下边的Buffer又指代抽象 ...
随机推荐
- docker入门实例
Docker 是什么? 我们在理解 Docker 之前,首先得先区分清楚两个概念,容器和虚拟机. 每台虚拟机都需要有自己的操作系统,虚拟机一旦被开启,预分配给它的资源将全部被占用. 每一台虚拟机包括应 ...
- JavaScript形而上的For循环中的Break
break相当于循环中的GOTO,需避免使用. 下面是一个break使用例子. 找出第一个months小于7的项目. const cats = [ { name: 'Mojo', months: 84 ...
- three.js初探,立体几何入手(一)
前言:首先先推荐一篇博客,关于webgl原理,讲的非常之通俗易懂了 图解WebGL&Three.js工作原理 webGL可以理解为openGL ES2.0 (webGL2.0 - openG ...
- postgres 11 单实例最大支持多少个database?
有人在pg8时代(10年前)问过,当时说10000个没问题,而且每个db会在/base下建立1个文件夹, 文件ext3只支持32000个子文件夹,所以这是上限了. 而现在早就ext4了,根本没有限制了 ...
- English trip V2 - 6 Sports Teacher:Taylor Key:phrasal verbs
In this lesson you will learn to talk about sports. 课上内容(Lesson) # How many different sports can you ...
- 转载&修改:赶集mysql军规
个人认为以下军规主要为了适应海量数据场景,对于业务复杂性系统并一定完全按照此军规 一,核心军规 不在数据库做计算,cpu计算务必移至业务层 控制单表数据量,单表记录控制在千万级 控制列数量,字段数 ...
- vue 渲染后更新数据
this.$set(this.selGetData,level,[{},{}])this.$set(this.selGetData,1,{message:"Test add attr&quo ...
- 九度1456胜利大逃亡【BFS】
时间限制:1 秒 内存限制:128 兆 特殊判题:否 提交:4432 解决:1616 题目描述: Ignatius被魔王抓走了,有一天魔王出差去了,这可是Ignatius逃亡的好机会.魔王住在一个城堡 ...
- angular 引入编辑器以及控制器的学习和理解。。。
在angular中引入编辑器的时候花了很长时间,然后发现自己以前根本就没好好用过angular,因为项目是接手的学姐的,学姐又是接手的学姐的,到我这里就只是写写页面的事了. 引入编辑器差了好多好多资料 ...
- 在Linux服务器非root权限下搭建TensorFlow框架(Anaconda)
今天终于动手折腾实验室的服务器啦!由于权限原因,只能在自己的路径下安装TensorFlow. 1. 下载安装Anaconda 官网下载地址:https://www.anaconda.com/downl ...
