vue-详情列表偷懒遍历
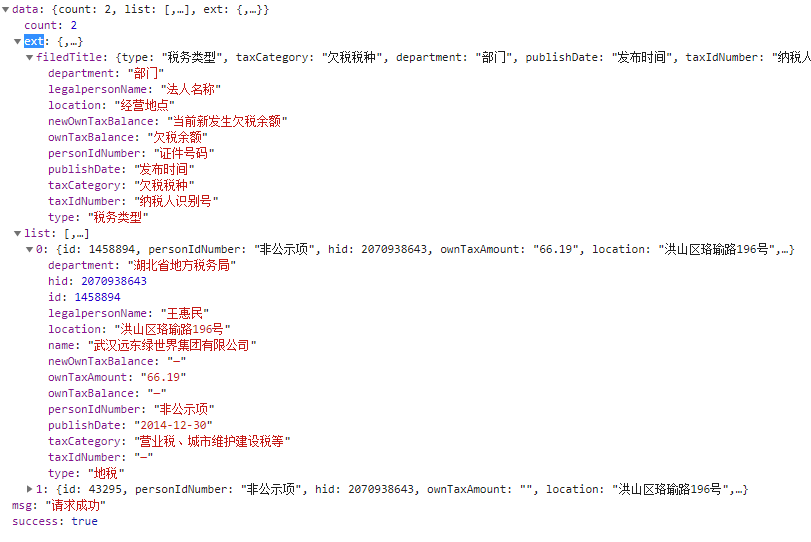
假如数据格式是这样的:

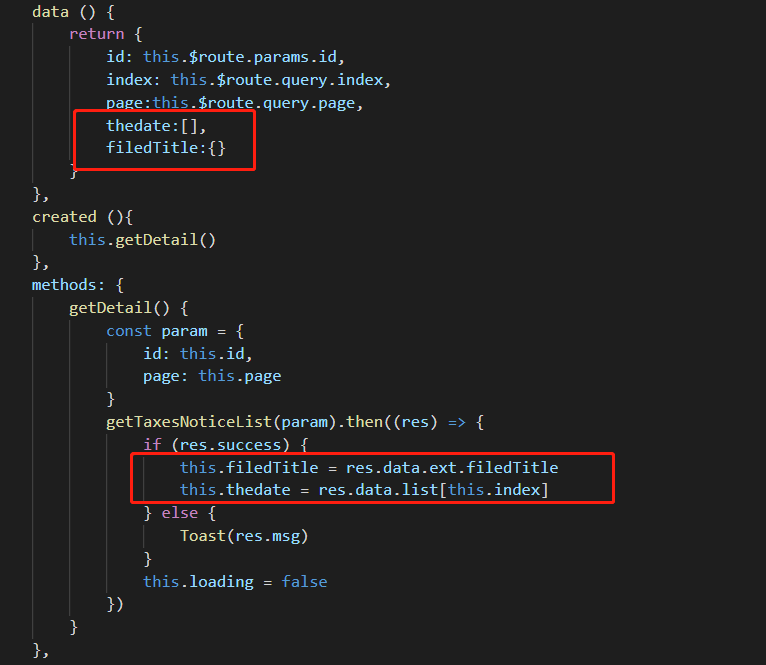
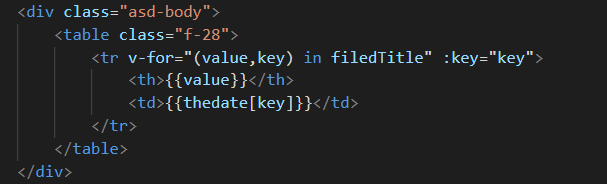
文案的字段名和数据的字段名完全对应,我们在处理数据的时候,就可以用:


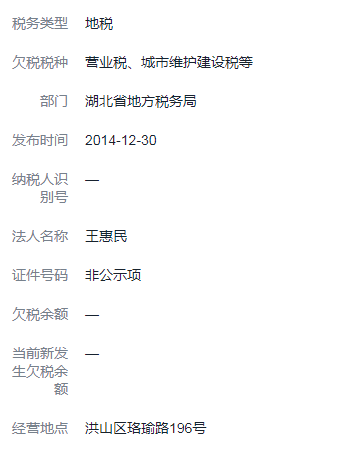
完美:

vue-详情列表偷懒遍历的更多相关文章
- Vue 基本列表 && 数据过滤与排序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- vue 详情跳转至列表页 实现列表页缓存
甲爸爸提了一个需求,希望公众号内的商城能够像app一样,从商品详情页跳转至列表页及其他列表页时,可以实现列表页缓存(数据不刷新.位置固定到之前点的商品的位置) 本来想着scrollBehavior应该 ...
- 记一次vue长列表的内存性能分析和优化
好久没写东西,博客又长草了,这段时间身心放松了好久,都没什么主题可以写了 上周接到一个需求,优化vue的一个长列表页面,忙活了很久也到尾声了,内存使用和卡顿都做了一点点优化,还算有点收获 写的有点啰嗦 ...
- 【03】Vue 之列表渲染及条件渲染
3.1. 条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue帮我们提供了一个v- ...
- vue基础——列表渲染
列表渲染 用 v-for 把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染.v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据 ...
- vue之列表渲染
一.v-for循环用于数组 v-for 指令根据一组数组的选项列表进行渲染. 1.v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组名, item 是数组元 ...
- vue基础---列表渲染
首先简单回顾下v-for‘指令 <ol id="list_area"> <li v-for="book in books">{{book ...
- 一起学Vue之列表渲染
在Vue开发中,列表数据绑定非常简单易用,本文主要通过一些简单的小例子,讲述v-for的使用方法,仅供学习分享使用,如有不足之处,还请指正. 用 v-for 把一个数组对应为一组元素 我们可以用 v- ...
- vue笔记-列表渲染
用v-for把一个数组对应为一组元素 使用方法:v-for="(item,index) in items"//也可以使用of替代in { items:源数组 item:数组元素迭代 ...
随机推荐
- C语言输出
转自:https://blog.csdn.net/u014647208/article/details/53337315 int PrintVal = 9; /*按整型输出,默认右对齐*/ print ...
- react context跨组件传递信息
从腾讯课堂看到的一则跨组件传递数据的方法,贴代码: 使用步骤: 1.在产生参数的最顶级组建中,使用childContextTypes静态属性来定义需要放入全局参数的类型 2.在父组件中,提供状态,管理 ...
- 1344:【例4-4】最小花费 dijkstra
1344:[例4-4]最小花费 Dijkstra (1)a [ i ] [ j ] 存转账率(..转后所得率..) (2)dis [ i ] 也就是 a [ 起点 ] [ i ] (3)f [ i ] ...
- mysql中利用show profile很直观的看到查询缓存的作用。
1.首先,开启mysql的查询缓存. 查看查询缓存情况: MariaDB [test]> show variables like '%query_cache%';+--------------- ...
- Vue 组件&组件之间的通信 父子组件的通信
在Vue的组件内也可以定义组件,这种关系成为父子组件的关系: 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的关系就是: Vue ...
- Python 运维之路
第一章:Python基础知识 1.Python 变量了解 .Python 二进制 .Python 字符编码 4.Python if条件判断 5.Python while循环 6.Python for循 ...
- 施密特正交化 GramSchmidt
施密特正交化 GramSchmidt 施密特正交化的原名是 Gram–Schmidt process,是由Gram和schmidt两个人一起发明的,但是后来因为施密特名气更大,所以该方法被简记为施密特 ...
- 基于CentOS安装FTP服务器
操作系统环境: CentOS Linux release 7.4.1708 (Core) 使用yum安装ftp服务: yum install -y vsftpd 添加系统用户作为登录ftp服务器并修改 ...
- IDEA修改显示星号*和热部署
IDEA修改显示*星号: IDEA热部署: 两步: 1. 2. Ctrl+Alt+Shift+/ 打开下面界面,选Registry 对于Springboot应用,可能无法启动,在上述两步不起作用的情况 ...
- JS(JavaScript)的进一步了解2(更新中···)
js数据类型 基本数据类型:string undefined null boolean number 引用数据类型 Object array function 二者的区别 基本数据类 ...
