C# 微信开发-----微信会员卡(三)激活会员卡
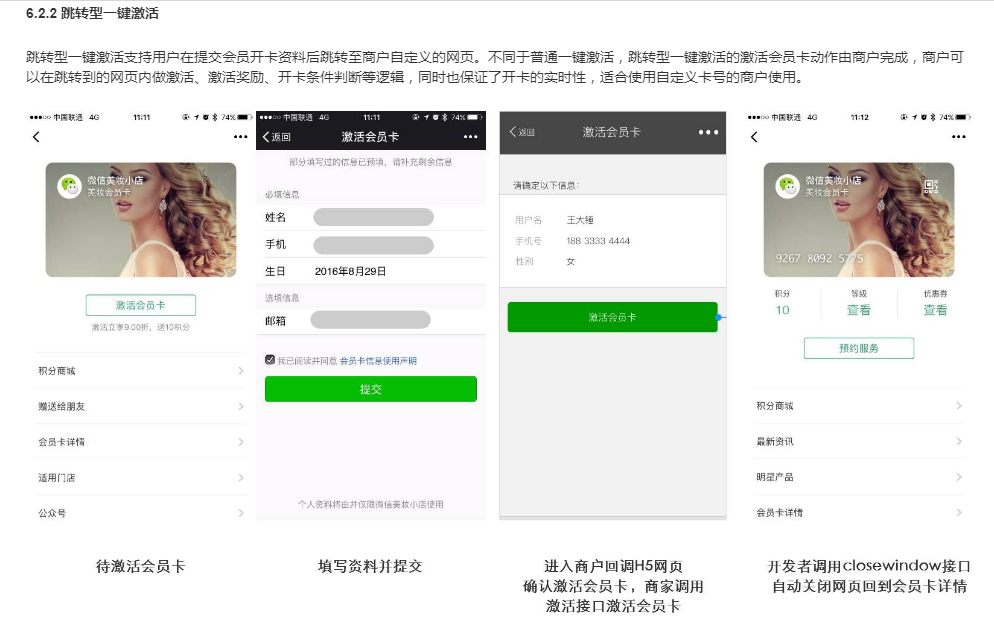
在会员领取了会员卡之后需要做 一个跳转性激活,模式请看下图:

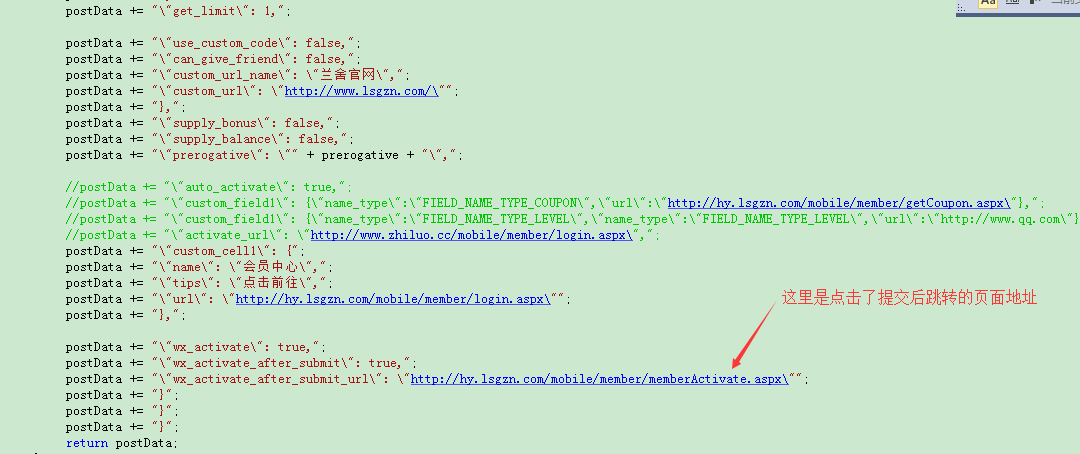
在创建会员卡的时候需要配置下这个参数的值:

memberActivate.aspx页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="memberActivate.aspx.cs" Inherits="ChainStock.mobile.member.memberActivate" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>激活会员卡</title>
<script src="js/jquery.min.js" type="text/javascript"></script>
<%--<script src="scripts/bootstrap.min.js" type="text/javascript"></script>--%>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<style type="text/css">
.no-padding {
padding: 0px;
} .no-margin {
margin: 0px;
} .btn_active {
background-color: #019a01;
width: %;
padding: 7px 0px;
color: white;
border: 1px solid #019a01;
} .btn_return {
background-color: #f8f8f8;
width: %;
padding: 7px 0px;
color: black;
border: 1px solid #e6e6e6;
}
</style>
<script type="text/javascript">
$(function () {
$(".btn_return").bind("click", function () {
event.preventDefault();
window.history.back();
})
});
</script>
</head>
<body style="background-color: #f2f2f2;" class="no-padding no-margin">
<form id="form1" runat="server">
<div class="container no-padding">
<br />
<div class="col-xs-12">
<div class="col-xs-12">
<label>请确定以下信息:</label> </div>
</div>
<div class="clearfix"></div>
<br />
<div style="background-color: white; padding: 30px 0px; border-bottom: 1px solid #dbdbdb; border-top: 1px solid #dbdbdb;">
<div class="col-xs-12">
<div class="col-xs-3">
用户名
</div>
<div class="col-xs-9 no-padding text-left" id="divMemName" runat="server"></div>
<div class="clearfix"></div>
</div>
<div class="col-xs-12" style="padding-top: 10px;">
<div class="col-xs-3">
手机号
</div>
<div class="col-xs-9 no-padding text-left" id="divMemMobile" runat="server">
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
<br /> <div class="col-xs-12 no-padding">
<div class="col-xs-12 text-center">
<input type="button" class="btn btn-sm btn_active" value="激活会员卡" id="btnActiveMem" />
<input type="hidden" id="hd_MemMobile" value="" runat="server" />
<input type="hidden" id="hd_CardCode" value="" runat="server" />
<input type="hidden" id="hd_CardId" value="" runat="server" />
</div> <div class="col-xs-12 text-center">
<br />
<input type="button" class="btn btn-sm btn_return" value="返 回" />
</div>
<div class="col-xs-12 ">
<h6 style="color: red;">注:激活后不可修改上面的信息</h6>
</div> <div class="clearfix"></div>
</div>
</div>
</form> <script type="text/javascript" src="scripts/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script type="text/javascript">
$(function () {
//激活会员卡
$("#btnActiveMem").click(function () {
$.ajax({
type: "GET",
url: "../../Service/AjaxService.ashx?Method=Wx_ActivateCard",
data: {
memMobile: $("#hd_MemMobile").val(),
cardCode: $("#hd_CardCode").val(),
cardId: $("#hd_CardId").val()
},
dataType: "text",
success: function (result) {
if (result != null && result != "") {
switch (result) {
case "":
alert("系统错误,请稍后再试");
break;
case "-1":
alert("系统异常,请联系管理员");
break;
case "-2":
alert("您还不是会员,激活失败");
break;
default:
alert("激活成功");
wx.closeWindow();//这一步就是会员激活了之后就自动跳转到会员卡详细页面
}
}
}
});
});
})
</script>
</body>
</html>
后台代码:
using Chain.Wechat;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace ChainStock.mobile.member
{
public partial class memberActivate : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ BindData(); }
void BindData()
{
string code = "";
string openid = "";
string access_token = "";
string strEncrypt_code = "";
string tick_code = "";
string strActivate_ticket = "";
string cardId = ""; try
{
if (!string.IsNullOrEmpty(Request.QueryString["encrypt_code"]))
{
strEncrypt_code = Request.QueryString["encrypt_code"].ToString();
}
if (!string.IsNullOrEmpty(Request.QueryString["card_id"]))
{
cardId = Request.QueryString["card_id"].ToString();
hd_CardId.Value = cardId;
}
string getAuthorize = GetAuthorize();
if (getAuthorize != "")
{
getAuthorize = "[" + getAuthorize + "]"; Newtonsoft.Json.Linq.JArray javascript = (Newtonsoft.Json.Linq.JArray)JsonConvert.DeserializeObject(getAuthorize);
Newtonsoft.Json.Linq.JObject obj = (Newtonsoft.Json.Linq.JObject)javascript[]; if (obj["access_token"] != null && obj["access_token"].ToString() != "")
{
access_token = obj["access_token"].ToString();//用户OpenID
}
}
if (!string.IsNullOrEmpty(access_token))
{
if (!string.IsNullOrEmpty(Request.QueryString["encrypt_code"]))
{
strEncrypt_code = Request.QueryString["encrypt_code"].ToString();
string postUrl = "https://api.weixin.qq.com/card/code/decrypt?access_token=" + access_token;
string postDate = "{\"encrypt_code\":\"" + strEncrypt_code + "\"}"; string strResult = PostWebRequest(postUrl, postDate);
strResult = "[" + strResult + "]";
Newtonsoft.Json.Linq.JArray codeArray = (Newtonsoft.Json.Linq.JArray)JsonConvert.DeserializeObject(strResult);
Newtonsoft.Json.Linq.JObject objResult = (Newtonsoft.Json.Linq.JObject)codeArray[];
if (objResult["errmsg"].ToString() == "ok")
{
code = objResult["code"].ToString();
hd_CardCode.Value = code;
if (!string.IsNullOrEmpty(Request["activate_ticket"]))
{
strActivate_ticket = Request["activate_ticket"].ToString();
} if (!string.IsNullOrEmpty(strActivate_ticket))
{
string ticketPostUrl = "https://api.weixin.qq.com/card/membercard/activatetempinfo/get?access_token=" + access_token;
string ticketPostData = "{ \"activate_ticket\" : \"" + strActivate_ticket + "\"}";
string userInfoResult = PostWebRequest(ticketPostUrl, ticketPostData);
userInfoResult = "[" + userInfoResult + "]"; Newtonsoft.Json.Linq.JArray userInfoArray = (Newtonsoft.Json.Linq.JArray)JsonConvert.DeserializeObject(userInfoResult);
Newtonsoft.Json.Linq.JObject objUserInfo = (Newtonsoft.Json.Linq.JObject)userInfoArray[];
if (objUserInfo["errmsg"].ToString() == "ok")
{
string userMobile = objUserInfo["info"]["common_field_list"][]["value"].ToString();
string userName = objUserInfo["info"]["common_field_list"][]["value"].ToString();
if (!string.IsNullOrEmpty(userMobile))
{
hd_MemMobile.Value = userMobile;
divMemMobile.InnerText = userMobile;
divMemName.InnerText = userName;
}
}
}
}
}
}
}
catch (Exception ex)
{
PubFunction.LogError("微信激活会员授权异常:" + ex);
}
} //通过code换取网页授权access_token
public string GetAuthorize()
{
//PubFunction.curParameter.strWeiXinAppID = "wxcb014df3a2583811";
//PubFunction.curParameter.strWeiXinAppSecret = "1fb18946950b112cd79103a7b1f9249b";
if (PubFunction.curParameter.strWeiXinAppID != null && PubFunction.curParameter.strWeiXinAppSecret != null)
{
string templateUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}";
templateUrl = string.Format(templateUrl, PubFunction.curParameter.strWeiXinAppID, PubFunction.curParameter.strWeiXinAppSecret);
HttpRequestHelper hrh = new HttpRequestHelper();
return hrh.Reqeust(templateUrl);
}
else
{
return "";
}
} /// <summary>
/// 发送Post请求到微信端
/// </summary>
/// <param name="postUrl">请求的路径</param>
/// <param name="paramData">发送的数据</param>
/// <returns></returns>
public string PostWebRequest(string postUrl, string paramData)
{
string ret = string.Empty;
try
{
byte[] byteArray = Encoding.UTF8.GetBytes(paramData); //转化
HttpWebRequest webReq = (HttpWebRequest)WebRequest.Create(new Uri(postUrl));
webReq.Method = "POST";
webReq.ContentType = "application/json"; webReq.ContentLength = byteArray.Length;
Stream newStream = webReq.GetRequestStream();
newStream.Write(byteArray, , byteArray.Length);//写入参数
newStream.Close();
HttpWebResponse response = (HttpWebResponse)webReq.GetResponse();
StreamReader sr = new StreamReader(response.GetResponseStream(), Encoding.UTF8);
ret = sr.ReadToEnd();
sr.Close();
response.Close();
newStream.Close();
}
catch (Exception ex)
{
PubFunction.LogError(ex);
}
return ret; }
}
}
激活时我使用了一般处理程序来激活的代码如下:这个是根据我的系统做了一个判断,是我系统中的会员才能激活,否则不能激活
#region 跳转式激活会员卡 参考:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025283 6.6.2
public void Wx_ActivateCard()
{
int flag = ;
string access_token = "";
try
{
string strMemMobile = !string.IsNullOrEmpty(Request["memMobile"]) ? Request["memMobile"].ToString() : "";//手机号
string strCardCode = !string.IsNullOrEmpty(Request["cardCode"]) ? Request["cardCode"].ToString() : "";//卡Code
string strCardId = !string.IsNullOrEmpty(Request["cardId"]) ? Request["cardId"].ToString() : "";//卡ID
if (!string.IsNullOrEmpty(strMemMobile))
{
Chain.BLL.Mem bllMem = new Chain.BLL.Mem();
DataTable dtMem = bllMem.GetList(" MemMobile='" + strMemMobile + "' ").Tables[];
if (dtMem.Rows.Count > )//执行激活(只有系统中的会员才能激活)
{
string getAuthorize = GetAuthorize();
if (getAuthorize != "")
{
getAuthorize = "[" + getAuthorize + "]"; Newtonsoft.Json.Linq.JArray javascript = (Newtonsoft.Json.Linq.JArray)JsonConvert.DeserializeObject(getAuthorize);
Newtonsoft.Json.Linq.JObject obj = (Newtonsoft.Json.Linq.JObject)javascript[]; if (obj["access_token"] != null && obj["access_token"].ToString() != "")
{
access_token = obj["access_token"].ToString();
}
if (!string.IsNullOrEmpty(strCardCode) && !string.IsNullOrEmpty(strCardId))
{
string postData = "{";
postData += "\"membership_number\": \"" + strMemMobile + "\",";
postData += "\"code\": \"" + strCardCode + "\",";
postData += "\"card_id\": \"" + strCardId + "\"";
postData += "}";
string postUrl = "https://api.weixin.qq.com/card/membercard/activate?access_token=" + access_token;
string result = PostWebRequest(postUrl, postData); if (!string.IsNullOrEmpty(result))
{
result = "[" + result + "]";
Newtonsoft.Json.Linq.JArray cardResult = (Newtonsoft.Json.Linq.JArray)JsonConvert.DeserializeObject(result);
Newtonsoft.Json.Linq.JObject cardObj = (Newtonsoft.Json.Linq.JObject)cardResult[]; if (cardObj["errmsg"] != null && cardObj["errmsg"].ToString() != "")
{
if (cardObj["errmsg"].ToString() == "ok")
{
flag = ;
}
else
{
flag = -;
}
}
}
}
}
}
else//禁止激活
{
flag = -;
}
}
else
{
flag = -;
}
}
catch (Exception ex)
{
LogError(ex);
flag = -;
}
Context.Response.Write(flag);
}
#endregion
C# 微信开发-----微信会员卡(三)激活会员卡的更多相关文章
- C# 微信开发-----微信会员卡(一)
这是微信的官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025283,能看懂的朋友就请不要往下看了,我是看不懂 ...
- C# 微信开发-----微信会员卡(二)
主要说说如何使用微信的激活会员卡 如图: 点击激活会员卡时,要跳转到如下的图片: 要实现这个功能,首先我们在创建会员卡后就操作如下代码 #region 添加激活时的自定义字段 string custo ...
- C#微信开发-微信JS-SDK(1)之通过config接口注入权限验证配置
官方文档是微信JS-SDK的使用步骤http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#JSSDK.E4.BD.B ...
- html 微信开发——微信授权
微信JS-SDK说明文档 链接地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 微信web开发:http: ...
- Force.com微信开发系列(三)申请测试账号及回复图文消息
Force.com除了简单的文本消息回复外,还能回复图文并茂的消息.能回复音乐或者视频.能对用户发来的语音进行识别.能够搜集用户的地理位置信息并提供相应的内容或服务等,本文将对这些技能一一展开说明,在 ...
- 微信开发——微信公众平台实现消息接收以及消息的处理(Java版)
本文主要讲述了如何在微信公众平台实现消息接收以及消息的处理,使用java语言开发,现在把实现思路和代码整理出来分先给兄弟们,希望给他们带来帮助. 温馨提示: 这篇文章是依赖前几篇的文章的. 第一篇:微 ...
- [微信开发] 微信网页授权Java实现
功能:主要用于在用户通过手机端微信访问第三方H5页面时获取用户的身份信息(openId,昵称,头像,所在地等..)可用来实现微信登录.微信账号绑定.用户身份鉴权等功能. 开发前的准备: 1.需 ...
- 微信开发-微信JSSDK错误:invalid url domain
错误类型:invalid url domain 调试返回参数: { "errMsg": "config:invalid url domain" } 截图: 环境 ...
- [微信开发] 微信JSAPI - 获取用户地理位置信息
参考博客 http://blog.csdn.net/u013142781/article/details/50503299 主要JS 方法 wx.getLocation 获取地理位置信息传递参数 成功 ...
随机推荐
- Epemme
Goss wa lap tirre kamme da, Waess u'malarre zuzze nasa. Mat abbe price junirre nay, Ywe zay prolodde ...
- 04-JavaScript之常见运算符
JavaScript之常见运算符 1.赋值运算符 以var x=12,y=5来演示示例 运算符 例子 等同于 运算结果 = x=y x=5 += x+=y x=x+y x=17 -= x-=y x ...
- vue通过自定义指令 v-py 将名字转拼音
自定义指令 py: 1.新建 vue-py.js文件 import Vue from 'vue'; var chinesePointCode = { "a": [21834, 38 ...
- 安装inotify-tools监控工具
安装inotify-tools监控工具 yum install -y inotify-tools 2:查看inotify-tools包的工具程序 [root@dns3 ~]# rpm -ql inot ...
- [转帖]SAP S4 HANA 1610与ECC的比较
SAP S4 HANA 1610与ECC的比较 https://zhuanlan.zhihu.com/p/27266476 SAP S4 HANA是下一代的ERP套件,是SAP 战略的核心,相关资料也 ...
- php_network_getaddresses: getaddrinfo failed 原因
一般在调用外部服务请求时候,有时由于配置问题无法访问,phph会报一个php_network_getaddresses: getaddrinfo failed: Name or servicenot ...
- Vue中Vuex的详解与使用(简洁易懂的入门小实例)
怎么安装 Vuex 我就不介绍了,官网上有 就是 npm install xxx 之类的.(其实就是懒~~~哈哈) 那么现在就开始正文部分了 众所周知 Vuex 是什么呢?是用来干嘛的呢? Vuex ...
- Python可变参数*和**
可变参数 在Python函数中,还可以定义可变参数.顾名思义,可变参数就是传入的参数个数是可变的,可以是1个.2个到任意个,还可以是0个. 我们以数学题为例子,给定一组数字a,b,c……,请计算a2 ...
- BZOJ3028食物——生成函数+泰勒展开
题目描述 明明这次又要出去旅游了,和上次不同的是,他这次要去宇宙探险!我们暂且不讨论他有多么NC,他又幻想了他应 该带一些什么东西.理所当然的,你当然要帮他计算携带N件物品的方案数.他这次又准备带一些 ...
- LOJ2340 [WC2018] 州区划分 【FMT】【欧拉回路】
题目分析: 这题是WC的题??? 令 $g[S] = (\sum_{x \in S}w_x)^p$ $h[S] = g[S]$如果$S$不是欧拉回路 $d[S] = \frac{f[S]}{g[All ...
