没人看系列-----html随笔
<!DOCTYPE>
目录
没人看系列-----html/css详解
前言
不多说这段时间写了好多好多前端的东西,以至于自己重新返回看了一遍前端的所有技术。故此做个总结,准备学东西的请绕行,因为没有干活。
HTML(Hyper Text Markup Language)超文本标记语言
<!DOCTYPE>
必须是 HTML 文档的第一行,位于 <html> 标签之前;它是用来生命html 是哪个版本的。
html5 <!DOCTYPE html>仅这一种生命方式html4 由于HTML 4.01 基于 SGML所以声明引用 DTD(DTD 规定了标记语言的规则) Strict:这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Transitional:这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">Frameset:这个 DTD 与 HTML 4.01 Transitional 相同,但是允许使用框架集内容。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
head(HTML 头部)
1.<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种 meta 信息。
2.可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
3.<head> 元素描述了文档的各种属性和信息,其中包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
<link rel="stylesheet" type="text/css" href="styles.css">
<style type="text/css">
h1 {
color: red; }
p {
color: blue;
}
</style>
<base href="//statics/images/" ; target="_blank">
<script>
function setCount(){
......
}
</script>
</head>
<body>
文档内容......
</body>
</html>
<title>
1.定义不同文档(浏览器工具栏/网页添加到收藏夹时,显示在收藏夹中的标题/显示在搜索引擎结果页面的标题)的标题
<base>
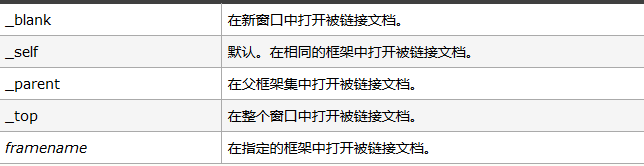
1.描述基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接(映射)
2.其中target属性值对应的打开方式:

<meta>
1,。此标签永远位于 head 元素内部

2.name 属性
主要用于描述网页,比如网页的关键词,叙述等.name有以下常用的key值。
2.1.keywords(关键字)
用于告诉搜索引擎,你网页的关键字。 <meta name="keywords" content="王延领,帅哥">
2.2.description(网站内容的描述)
用于告诉搜索引擎,你网站的主要内容。 <meta name="description" content="wyl,王延领,一个帅小哥的奋斗史,学习">
2.3.viewport(移动端的窗口)
这个属性常用于设计移动端网页。 <meta name="viewport" content="width=device-width, initial-scale=1">
2.4.robots(定义搜索引擎爬虫的索引方式)
robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引。content的参数有all,none,index,noindex,follow,nofollow。默认是all。 <meta name="robots" content="none">
最近学习了python爬虫在这叙述一下个参数的意义:
1.none : 搜索引擎将忽略此网页,等价于noindex,nofollow。 2.noindex : 搜索引擎不索引此网页。 3.nofollow: 搜索引擎不继续通过此网页的链接索引搜索其它的网页。 4.all : 搜索引擎将索引此网页与继续通过此网页的链接索引,等价于index,follow。 5.index : 搜索引擎索引此网页。 6.follow : 搜索引擎继续通过此网页的链接索引搜索其它的网页。
2.5.revisit-after(搜索引擎爬虫重访时间)
如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,
爬虫将按它们定义的默认时间来访问。
<meta name="revisit-after" content="7 days" >
2.6.renderer(双核浏览器渲染方式)
renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。
(在这说一下360是没有自己的渲染器的好像国内的浏览器都没有)
<meta name="renderer" content="webkit"> //默认webkit内核 <meta name="renderer" content="ie-comp"> //默认IE兼容模式 <meta name="renderer" content="ie-stand"> //默认IE标准模式
2.7.author(作者)
2.8.generator(网页制作软件)
2.9.copyright(版权)
3.http-equiv属性
http-equiv顾名思义,相当于http的文件头作用。
3.1.content-Type(设定网页字符集)(推荐使用HTML5的方式)
用于设定网页字符集,便于浏览器解析与渲染页面
<meta http-equiv="content-Type" content="text/html;charset=utf-8"> //旧的HTML,不推荐 <meta charset="utf-8"> //HTML5设定网页字符集的方式,推荐使用UTF-8
3.2.X-UA-Compatible(浏览器采取何种版本渲染当前页面)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> //指定IE和Chrome使用最新版本渲染当前页面
3.3cache-control(指定请求和响应遵循的缓存机制)
1. 指导浏览器如何缓存某个响应以及缓存多长时间 <meta http-equiv="cache-control" content="no-cache">
no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
2.禁止百度自动转码 <meta http-equiv="Cache-Control" content="no-siteapp" />
3.4.expires(网页到期时间)
用于设定网页的到期时间,过期后网页必须到服务器上重新传输。
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
3.5.refresh(自动刷新并指向某页面)
网页将在设定的时间内,自动刷新并调向设定的网址
<meta http-equiv="refresh" content="2;URL=http://aidu.com/"> //意思是2秒后跳转向baidu.com
3.6.Set-Cookie(cookie设定)
如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
HTML区块
大多数 HTML 元素被定义为块级元素或内联元素。
1.块级元素
在浏览器显示时,通常会以新行来开始(和结束)。
<h1>, <p>, <ul>, <table>
2.内联元素
内联元素在显示时通常不会以新行开始
<b>, <td>, <a>, <img>
3.<div> 元素
<div> 标签可以把文档分割为独立的、不同的部分。
<div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
4.<span>元素
<span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
5.<iframe> 标签
<iframe> 标签规定一个内联框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
<iframe src="https://www.cnblogs.com/kmonkeywyl/" width="200" height="200"></iframe>
iframe可以显示一个目标链接的页面
目标链接的属性必须使用iframe的属性,如下实例:
<iframe src="https://www.cnblogs.com/kmonkeywyl/" name="iframe_a"></iframe> <p><a href="http://baidu.com" target="iframe_a">点一下</a></p>
标签
1.HTML 基本文档
<!DOCTYPE html> <html> <head> <title>文档标题</title> </head> <body> 可见文本... </body> </html>
基本标签(Basic Tags)
<h1>最大的标题</h1> <h2> . . . </h2> <h3> . . . </h3> <h4> . . . </h4> <h5> . . . </h5> <h6>最小的标题</h6> <p>这是一个段落。</p> <br> (换行) <hr> (水平线) <!-- 这是注释 -->
2.文本格式化(Formatting)
<b>粗体文本</b> <code>计算机代码</code> <em>强调文本</em> <i>斜体文本</i> <kbd>键盘输入</kbd> <pre>预格式化文本</pre> <small>更小的文本</small> <strong>重要的文本</strong> <abbr> (缩写) <address> (联系信息) <bdo> (文字方向) <blockquote> (从另一个源引用的部分) <cite> (工作的名称) <del> (删除的文本) <ins> (插入的文本) <sub> (下标文本) <sup> (上标文本)
3.链接(Links)
普通的链接:<a href="链接地址">链接文本</a> 图像链接: <a href="http://www.example.com/"><img src="URL" alt="替换文本"></a> 邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a> 书签: <a id="tips"> 提示部分</a> <a href="#tips">跳到提示部分</a>
4.图片(Images)
<img src="URL" alt="替换文本" height="42" width="42">
5.样式/区块(Styles/Sections)
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
<div>文档中的块级元素</div>
<span>文档中的内联元素</span>
6.无序列表
<ul> <li>项目</li> <li>项目</li> </ul>
7.有序列表
<ol> <li>第一项</li> <li>第二项</li> </ol>
8.定义列表
<dl>
<dt>项目 1</dt>
<dd>描述项目 1</dd>
<dt>项目 2</dt>
<dd>描述项目 2</dd>
</dl>
9.表格(Tables)
<table border="1">
<tr>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td>表格数据</td>
<td>表格数据</td>
</tr>
</table>
10.框架(Iframe)
<iframe src="demo_iframe.htm"></iframe>
11.表单(Forms)
<form action="demo_form.php" method="post/get"> <input type="text" name="email" size="40" maxlength="50"> <input type="password"> <input type="checkbox" checked="checked"> <input type="radio" checked="checked"> <input type="submit" value="Send"> <input type="reset"> <input type="hidden"> <select> <option>苹果</option> <option selected="selected">香蕉</option> <option>樱桃</option> </select> <textarea name="comment" rows="60" cols="20"> </textarea> </form>
XHTML
XHTML 是以 XML 格式编写的 HTML
XHTML 指的是可扩展超文本标记语言
XHTML 与 HTML 4.01 几乎是相同的
XHTML 是更严格更纯净的 HTML 版本
XHTML 是以 XML 应用的方式定义的 HTML
XHTML 是 2001 年 1 月发布的 W3C 推荐标准
XHTML 是大小写敏感的,标准的 XHTML 标签应该使用小写。
XHTML 得到所有主流浏览器的支持
与 HTML 相比最重要的区别:
文档结构
XHTML DOCTYPE 是强制性的
<html> 中的 XML namespace 属性是强制性的
<html>、<head>、<title> 以及 <body> 也是强制性的
元素语法
XHTML 元素必须正确嵌套
XHTML 元素必须始终关闭
XHTML 元素必须小写
XHTML 文档必须有一个根元素
属性语法
XHTML 属性必须使用小写
XHTML 属性值必须用引号包围
XHTML 属性最小化也是禁止的
没人看系列-----html随笔的更多相关文章
- 没人看系列----css 随笔
目录 没人看系列----css 随笔 没人看系列----html随笔 前言 没什么要说的就是自己总结,学习用的如果想学点什么东西,请绕行. CSS (Cascading Style Sheets)层叠 ...
- 【Python3爬虫】为什么你的博客没人看呢?
我相信对于很多爱好和习惯写博客的人来说,如果自己的博客有很多人阅读和评论的话,自己会非常开心,但是你发现自己用心写的博客却没什么人看,多多少少会觉得有些伤心吧?我们今天就来看一下为什么你的博客没人看呢 ...
- c#代码 天气接口 一分钟搞懂你的博客为什么没人看 看完python这段爬虫代码,java流泪了c#沉默了 图片二进制转换与存入数据库相关 C#7.0--引用返回值和引用局部变量 JS直接调用C#后台方法(ajax调用) Linq To Json SqlServer 递归查询
天气预报的程序.程序并不难. 看到这个需求第一个想法就是只要找到合适天气预报接口一切都是小意思,说干就干,立马跟学生沟通价格. 不过谈报价的过程中,差点没让我一口老血喷键盘上,话说我们程序猿的人 ...
- 【细小碎的oi小知识点总结贴】不定时更新(显然也没人看qwq)
1.memcpy: 从a数组中复制k个元素到b数组: memcpy(b,a,sizeof(int)*k); #include<cstring> #include<iostream&g ...
- 程序员收藏必看系列:深度解析MySQL优化(二)
程序员收藏必看系列:深度解析MySQL优化(一) 性能优化建议 下面会从3个不同方面给出一些优化建议.但请等等,还有一句忠告要先送给你:不要听信你看到的关于优化的“绝对真理”,包括本文所讨论的内容,而 ...
- 为什么你的 App 没人用?请按这8条逐一对照
为什么你的 App 没人用?请按这8条逐一对照 Kamo Asatryan 可能是这个世界上关注创新生态系统最多的一些人之一,他观察过数百个移动端 App,深入思考过它们的运行机制,并为它们的快速增长 ...
- 没必要看源码。。把文档学通就已经牛逼了(我们大多还是在应用层,还达不到研究的程度。附class与examples大全链接)
[学霸]深圳-鑫 2017/7/11 13:54:07只是学习怎么用QT的话,不用看源码.看帮助文档就很好要学习编码风格与思路,就看看源码 [学神]武汉-朝菌 2017/7/11 13:54:39没必 ...
- Spark学习入门(让人看了想吐的话题)
这是个老生常谈的话题,大家是不是看到这个文章标题就快吐了,本来想着手写一些有技术深度的东西,但是看到太多童鞋卡在入门的门槛上,所以还是打算总结一下入门经验.这种标题真的真的在哪里都可以看得到,度娘一搜 ...
- 零基础想学习C语言,没资源、没人带、不知道从何开始?
初学编程的小伙伴经常会遇到的问题,1.没资源 2.没人带 3.不知道从何开始 ? 小编也是从新手期过来的,所以很能理解萌新的难处,现在整理一些以前自己学习买来的一些资料送给大家,希望对广大初学小伙伴有 ...
随机推荐
- android api 镜像站
项目地址:https://github.com/msdx/androiddoc 访问短址: http://androiddoc.qiniudn.com/
- 关于Java的移位运算符
/** * 测试移位运算符<br/> * "<<" 左移 : 右侧补0<br/> * ">>" 带符号右移 : ...
- Unity UGUI基础之Text
Text作为UGUI最基础的控件以及最常用的控件,它在项目中的应用绝对可以算是最多的,任何一个UI界面可以说都离不开它,它的基本属性如下: 一.rect transform组件: rect trans ...
- 联发科安卓6.0项目的到来的第一个难题:tar的分包与并包
tar 分包压缩与合并 今天是个高兴的日子,迎来了新项目----联发科平板.但是遇到了难题,tar的分包压缩与合并居然在资料书上找不 到,于是我赶紧百度,找到了相关资料. 在工程目录下遇到了大量的gz ...
- XML Publisher Report Issues, Recommendations and Errors
In this Document Purpose Questions and Answers References APPLIES TO: Oracle Process Manufactu ...
- (四十三)UITabBarController和AppDelegate的一些细节
假设一个UITabBar是V1,V2,V3三个视图的根控制器. 一进入程序的时候,只会加载一个视图V1,也就是说UITabBar是延迟加载的. Tip:通过代码创建的UITabBar会一次性加载所有视 ...
- [MSSQL]SQL Server里面导出SQL脚本(表数据的insert语句)(转)
最近需要导出一个表的数据并生成insert语句,发现SQL Server的自带工具并米有此功能.BAIDU一下得到如下方法(亲测OK) 用这个存储过程可以实现:CREATE PROCEDURE dbo ...
- 修改DrawerLayout 和toolbar 配合navigation的颜色
大家都知道DrawerLayout 和toolbar 结合能出来高大上的效果. 使用到一个ActionBarDrawerToggle类. 那么怎么修改DrawerToggle的颜色呢,搜索了很多中文网 ...
- android studio添加project libs库步骤
在Eclipse中选择要导出的项目,然后依次选择菜单 file->export->Android->Generate Gradle build files. 之后依次点击next到f ...
- 【翻译】了解ASP.NET MVC中的Ajax助手
原文:Understanding AJAX Helpers in ASP.NET MVC 作者: Shailendra Chauhan works as Software Analyst at rep ...
