从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex?
vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性。
中大型单页应用必备。
小型单页应用完全可以不用。
安装:
1.cd 项目 (如cd my-vue)后,输入
cnpm i vuex -S
(-S即是--save的缩写,会将包的名称及版本号放在dependencies里面,而-D就是--save-dev的缩写,安装的包的名称及版本号就会存在package.json的devDependencies这个里面)
2.在src下新建一个名叫store的文件夹,与App.vue同级,并在文件夹下新建store.js文件。因为store.js是基于vue的,所以需要引入vue和vuex。注意大小写。
import Vue from 'vue' import Vuex from 'vuex'
3.使用vue全家桶的任何一个都需要进行use一下,所以vuex也不例外。在引入后面写上使用。
Vue.use(Vuex)
4.继续导出默认出口。
export default new Vuex.Store({
state:{..}, mutations:{..},})应用包含:
(1)State
Vuex 使用 单一状态树 —— State,用一个对象就包含了全部的应用层级状态。就是放页面共享数据的地方。(私有数据还是放自己.vue文件更好)
(2)Actions
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
就是说异步方法放入Actions,如ajax请求,求情获取到数据之后显示提交mutation里面的方法来改变state。
(3)Mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。一条重要的原则就是要记住 mutation 必须是同步函数。组件中使用 this.$store.commit('xxx') 提交,在action里面使用commit('xxx') 提交。
(4)Getters
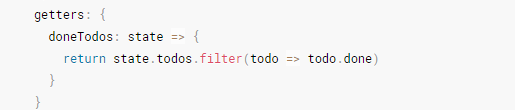
有时候我们需要从 store 中的 state 中派生出一些状态,Vuex 允许我们在 store 中定义『getters』(可以认为是 store 的计算属性)。Getters 接受 state 作为其第一个参数:

Getters 会暴露为 store.getters 对象供调用。

(5)Modules
简单点说就是为了方便操作和管理,模块化。
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
最后上几张图方便查看具体写法:


从零开始系列之vue全家桶(3)安装使用vuex的更多相关文章
- 从零开始系列之vue全家桶(1)安装前期准备nodejs+cnpm+webpack+vue-cli+vue-router
写在前面: 什么是全家桶? 包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https ...
- 从零开始系列之vue全家桶(2)安装调试插件vue Devtools
小白安装前提是会用git,会从github上找东西. 第一步: 我们可以先从github上找到vue-devtools的项目,下载到本地.下载vue-devtools链接. 克隆方法:git clon ...
- 从零开始系列之vue全家桶(4)带新手小白一起搭建第一个个人网站项目
未经允许,严禁转载,全文由blackchaos提供. 在安装好了前面大部分需要的插件,我们开始进行第一个个人项目.结合vue+vuex+vue-cli+vue-router+webpack使用. 1. ...
- 从零开始系列之vue全家桶(6)实战前的设计
搭建好基本框架后我们应该先想一想个人博客应该有哪些功能呢? 为了更好的适应企业的要求,这里我将搭建一个非典型的博客. 在全部采用单页开发的情况下,使用vue-router,路由分别设置home.abo ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- Nuxt + Vue 全家桶
引子 情由无中有,一旦有了,便万劫不复 简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建 ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
随机推荐
- 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
- Matlab绘图基础——绘制三维表面
%绘制三维表面 ------------------------------------- %1.绘制线框图:mesh:每一条曲线称为mesh line %首先利用meshgrid函数产生平面区域内的 ...
- android中xml tools属性详解(转)
第一部分 安卓开发中,在写布局代码的时候,ide可以看到布局的预览效果. 但是有些效果则必须在运行之后才能看见,比如这种情况:TextView在xml中没有设置任何字符,而是在activity中设置了 ...
- Mybatis 常用标签
MyBatis 的强大特性之一便是它的动态 SQL.如果你有使用 JDBC 或其他类似框架的经验,你就能体会到根据不同条件拼接 SQL 语句有多么痛苦.拼接的时候要确保不能忘了必要的空格,还要注意省掉 ...
- IDEA的快捷键的使用
1.配置Intellij Idea的配置文件从默认c盘转移到其他盘符 找到Intellij idea的安装文件,在bin目录下找到idea.properties配置文件,如下把Idea的配置文件夹和I ...
- Hibernate学习笔记一 使用idea开发工具搭建框架
1.导包,包下载地址:http://hibernate.org/orm/downloads/ 2.创建数据库,准备表,实体.示例: CREATE TABLE `cst_customer` ( `cus ...
- Bate敏捷冲刺每日报告--day4
1 团队介绍 团队组成: PM:齐爽爽(258) 小组成员:马帅(248),何健(267),蔡凯峰(285) Git链接:https://github.com/WHUSE2017/C-team 2 ...
- python pdb 调试
命令行 Python -m pdb xxx.py l ----> list 显示当前代码 n ----> next 向下执行一行代码 c ----> continue 继续执行代码 ...
- iOS开发之Objective-C与JavaScript的交互
UIWebView是iOS最常用的SDK之一,它有一个stringByEvaluatingJavaScriptFromString方法可以将javascript嵌入页面中,通过这个方法我们可以在iOS ...
- 【技巧】Java工程中的Debug信息分级输出接口及部署模式
也许本文的标题你们没咋看懂.但是,本文将带大家领略输出调试的威力. 灵感来源 说到灵感,其实是源于笔者在修复服务器的ssh故障时的一个发现. 这个学期初,同袍(容我来一波广告产品页面,同袍官网)原服务 ...
