DOM中的事件对象(event)
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件相关的信息。
包括导致事件的元素、事件的类型以及其他与特定事件相关的信息。
例如:鼠标操作导致的事件对象中,会包含鼠标位置的信息,而键盘操作导致的事件对象中,会包含与按下的键有关的信息。
所以浏览器都支持event对象,但支持方式不同。
btn_event.onclick = function (event) {
alert(event.type);//"click"
};
btn_event.addEventListener("click", function (event) {
alert(event.type);//"click"
}, false);
当一个函数要处理多个事件时,则可以使用type属性:
//当一个函数要处理多个事件时,则可以使用type属性。
var hanler_type = function (event)
{
switch (event.type) {
case "click":
{
alert("click");
break;
};
case "mouseover":
{
event.target.style.backgroundColor = "Red";
break;
};
case "mouseout":
{
event.target.style.backgroundColor = "Blue";
break;
};
};
};
btn_event.onclick = hanler_type;
btn_event.onmouseover = hanler_type;
btn_event.onmouseout = hanler_type;
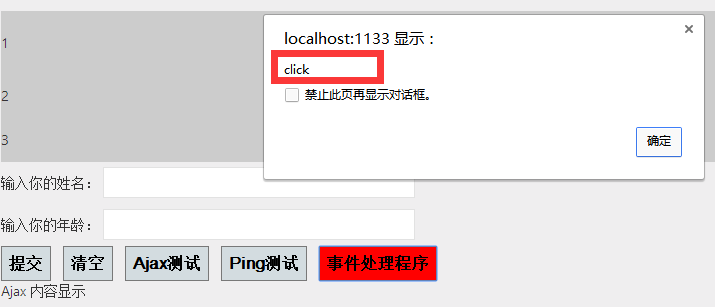
上面代码效果图:

DOM中的事件对象(event)的更多相关文章
- DOM中的事件对象
三.事件对象事件对象event1.DOM中的事件对象(1).type:获取事件类型(2).target:事件目标(3).stopPropagation() 阻止事件冒泡(4).preventDefau ...
- js事件对象--DOM中的事件对象/IE中的事件对象/跨浏览器的事件对象
事件对象 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型,以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对 ...
- DOM中的事件对象和IE事件对象
DOM中的事件对象 IE事件对象 属性/方法 类型 读/写 说明 属性/方法 类型 读/写 说明 bubles Boolean 只读 表明事件是否冒泡 cancleBubble Boolean ...
- javaScript中的事件对象event
事件对象event,每当一个事件被触发的时候,就会随之产恒一个事件对象event,该对象中主要包括了关于该事件的基本属性,事件类型type(click.dbclick等值).目标元素target(我的 ...
- javaScript中的事件对象event是怎样
事件对象event,每当一个事件被触发的时候,就会随之产恒一个事件对象event,该对象中主要包含了关于该事件的基本属性,事件类型type(click.dbclick等值).目标元素target(我的 ...
- DOM和IE中的 事件对象
DOM中的事件对象:(符合W3C标准) preventDefault() 取消事件默认行为 stopImmediatePropagation() 取消事件冒泡同时阻止当前节点 ...
- JavaScript中的事件对象
JavaScript中的事件对象 JavaScript中的事件对象是非常重要的,恐怕是我们在项目中使用的最多的了.在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含这所有与事件有 ...
- IE中的事件对象
IE中的事件对象 1)type属性 用于获取事件类型 2)srcElement属性 用于获取事件的目标 3)cancelBubble属性 用于阻止事件冒泡 设置为true表示阻止事件冒泡 设置为fa ...
- 谈谈事件对象-event
JavaScript 中的事件对象(event) 当我们每次触发一种事件(如点击事件),我们会在回调函数中传入事件对象event.今天就来来谈谈. 1.当我们想判断当前事件是我们想要的事件类型时,可以 ...
随机推荐
- 超文本传输协议 - HTTP / 1.1(Hypertext Transfer Protocol -- HTTP/1.1)之方法定义(Method Definitions)
9方法定义 下面定义了HTTP / 1.1的一组常用方法.尽管可以扩展这个集合,但是另外的方法不能假定为单独扩展的客户端和服务器共享相同的语义. 主机请求头域(14.23节)必须伴随所有的HTTP / ...
- Android端 高德地图点击得到经纬度
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&q ...
- MongoDB 搭建文件存储的方案
用云的话,节省你开发成本,快速上线,数据比较安全.缺点是一旦用了他们的,形成习惯以后,数据想迁移就会比较麻烦,你会越来越依赖,而且规模上去以后价格并不低.早年自己做的话,你需要实现分布式文件系统,这个 ...
- Selenium元素定位之Xpath
Xpath非常强大,使用Xpath可以代替前六种基本的定位方式,这种定位方式几乎可以定位到页面上的任何元素. Xpath简介 Xpath就是xml path,是一种在xml中查找信息的语言,因为htm ...
- CSS之盒子模型(深入理解)
CSS--盒子模型(Box Model) 简介: CSS盒子模型本质上是一个盒子,对网页中绝大部分的HTML元素进行包装定位(外边距,边框,内边距以及实际内容). 但是并不是所有的HTML元素都可以看 ...
- Problem : 1008 ( Elevator )
好操蛋啊,电梯竟然能原地不动,你大爷的,这逻辑,太弱智了.... Problem : 1008 ( Elevator ) Judge Status : Accepted RunId : 103 ...
- C/S 和B/S 详解 --- 2017-04-25
来源:脚本之家 一.C/S 架构 1. 概念 C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两 ...
- 关于js高度和宽度的获取 ----2017-03-29
来源:百度 对错有待实践检验 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: docu ...
- 【.NetCore】基于jenkins以及gitlab的持续编译及发布
前沿 其实本来是想把标题叫做持续集成的,只是后来看看研究出的内容,就只有发布这一个动作,自动化测试等内容也未涉及到,所以改名叫持续编译及发布应该更加贴切吧? 问题背景 其实目前我们传统方式上的发布方式 ...
- 文本编辑工具vim
前面多次提到过vim这个东西,它是linux中必不可少的一个工具.没有它很多工作都无法完成.早期的Unix都是使用的vi作为系统默认的编辑器的.你也许会有疑问,vi与vim有什么区别?可以这样简单理解 ...
