Cayley图数据库的可视化(Visualize)
引入
在文章Cayley图数据库的简介及使用中,我们已经了解了Cayley图数据库的安装、数据导入以及进行查询等。
Cayley图数据库是Google开发的开源图数据库,虽然功能还没有Neo4J来得那么强大,但也有很多新的功能等待着我们去探索。本文将继续上篇文章的旅程,给读者介绍如何在Cayley图数据库中实现查询结果的可视化。
下面,让我们一起来探究Cayley的奥秘吧~
查询结果可视化
Cayley图数据库的查询语句的参考网址为:https://github.com/cayleygraph/cayley/blob/master/docs/GizmoAPI.md 。 若想实现查询结果的可视化,则需要使用Tag()函数,返回的结果样式应当如下:
[
{
"source": "node1",
"target": "node2"
},
{
"source": "node1",
"target": "node3"
},
]
即返回的结果中对节点会打上Tag,source为来源,颜色为蓝色,target为目的地,颜色为橙色。
我们使用的数据仍来自文章Cayley图数据库的简介及使用 。 首先导入数据:
./cayley load -c cayley_example.yml -i data/China_Movie.nq
接着启动查询语句的web界面:
./cayley http -i ./data/China_Movie.nq -d memstore --host=:64210
在浏览器中输入网址:http://localhost:64210 ,选择Visualize,

输入命令:
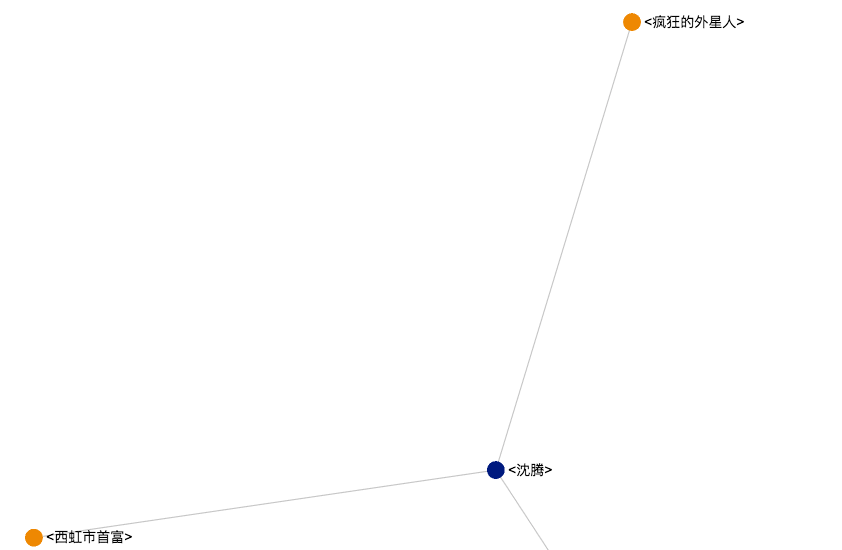
g.V('<沈腾>').Tag("source").Out('<ACT_IN>').Tag("target").All();
就能能到关系图的可视化结果了,如下:

接着我们来查看某个实体的所有属性及属性值,输入的命令如下:
var eq = "<流浪地球>";
var attrs = g.V(eq).OutPredicates().ToArray();
values = new Array();
for (i in attrs) {
var value = g.V(eq).Out(attrs[i]).ToValue();
values[i] = value;
}
var s = new Array();
for (i in attrs) {
var key_val_json = new Object();
key_val_json["id"] = values[i];
key_val_json["source"] = eq;
key_val_json["target"]= attrs[i]+":"+values[i];
s[i] = key_val_json;
}
for (i =0; i< s.length; i++) {
g.Emit(s[i]);
}
出来的图如下:

这样我们就实现了Cayley图数据库的可视化,但是效果一般,而且不支持对边赋值,因此无法在边上显示关系。
利用D3.js实现可视化展示
利用D3.js,我们可以把查询到的结果,自己来画关系图。笔者主要参考的项目的Github地址为: https://github.com/ownthink/KG-View/blob/master/index.html 。我们只需要将查询到的结果复制粘贴到该HTML文件中即可。还是以《流浪地球》的所有属性及属性值为例,查询的命令如下:
var eq = "<流浪地球>";
var attrs = g.V(eq).OutPredicates().ToArray();
values = new Array();
for (i in attrs) {
var value = g.V(eq).Out(attrs[i]).ToValue();
values[i] = value;
}
var s = new Array();
for (i in attrs) {
var key_val_json = new Object();
key_val_json["source"] = eq;
key_val_json["rela"] = attrs[i];
key_val_json["target"] = values[i];
key_val_json["type"] = "resolved";
s[i] = key_val_json;
}
for (i =0; i< s.length; i++) {
g.Emit(s[i]);
}
返回的结果如下:
{
"result": [
{
"rela": "<ISA>",
"source": "<流浪地球>",
"target": "<Movie>",
"type": "resolved"
},
{
"rela": "<rank>",
"source": "<流浪地球>",
"target": "2",
"type": "resolved"
},
{
"rela": "<src>",
"source": "<流浪地球>",
"target": "/item/%E6%B5%81%E6%B5%AA%E5%9C%B0%E7%90%83",
"type": "resolved"
},
{
"rela": "<box_office>",
"source": "<流浪地球>",
"target": "40.83亿",
"type": "resolved"
},
{
"rela": "<avg_price>",
"source": "<流浪地球>",
"target": "46",
"type": "resolved"
},
{
"rela": "<avg_people>",
"source": "<流浪地球>",
"target": "50",
"type": "resolved"
},
{
"rela": "<begin_date>",
"source": "<流浪地球>",
"target": "2019.02.05",
"type": "resolved"
}
]
}
将result的结果数组复制粘贴至index.html文件,内容如下:
<!DOCTYPE html>
<meta charset="utf-8">
<style>.link { fill: none; stroke: #666; stroke-width: 1.5px;}#licensing { fill: green;}.link.licensing { stroke: green;}.link.resolved { stroke-dasharray: 0,2 1;}circle { fill: #ccc; stroke: #333; stroke-width: 1.5px;}text { font: 12px Microsoft YaHei; pointer-events: none; text-shadow: 0 1px 0 #fff, 1px 0 0 #fff, 0 -1px 0 #fff, -1px 0 0 #fff;}.linetext { font-size: 12px Microsoft YaHei;}</style>
<body>
<script src="https://d3js.org/d3.v3.min.js"></script>
<script>
var links =
[
{
"rela": "<ISA>",
"source": "<流浪地球>",
"target": "<Movie>",
"type": "resolved"
},
{
"rela": "<rank>",
"source": "<流浪地球>",
"target": "2",
"type": "resolved"
},
{
"rela": "<src>",
"source": "<流浪地球>",
"target": "/item/%E6%B5%81%E6%B5%AA%E5%9C%B0%E7%90%83",
"type": "resolved"
},
{
"rela": "<box_office>",
"source": "<流浪地球>",
"target": "40.83亿",
"type": "resolved"
},
{
"rela": "<avg_price>",
"source": "<流浪地球>",
"target": "46",
"type": "resolved"
},
{
"rela": "<avg_people>",
"source": "<流浪地球>",
"target": "50",
"type": "resolved"
},
{
"rela": "<begin_date>",
"source": "<流浪地球>",
"target": "2019.02.05",
"type": "resolved"
}
];
var nodes = {};
links.forEach(function(link)
{
link.source = nodes[link.source] || (nodes[link.source] = {name: link.source});
link.target = nodes[link.target] || (nodes[link.target] = {name: link.target});
});
var width = 1920, height = 1080;
var force = d3.layout.force()
.nodes(d3.values(nodes))
.links(links)
.size([width, height])
.linkDistance(180)
.charge(-1500)
.on("tick", tick)
.start();
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
var marker=
svg.append("marker")
.attr("id", "resolved")
.attr("markerUnits","userSpaceOnUse")
.attr("viewBox", "0 -5 10 10")
.attr("refX",32)
.attr("refY", -1)
.attr("markerWidth", 12)
.attr("markerHeight", 12)
.attr("orient", "auto")
.attr("stroke-width",2)
.append("path")
.attr("d", "M0,-5L10,0L0,5")
.attr('fill','#000000');
var edges_line = svg.selectAll(".edgepath")
.data(force.links())
.enter()
.append("path")
.attr({
'd': function(d) {return 'M '+d.source.x+' '+d.source.y+' L '+ d.target.x +' '+d.target.y},
'class':'edgepath',
'id':function(d,i) {return 'edgepath'+i;}})
.style("stroke",function(d){
var lineColor;
lineColor="#B43232";
return lineColor;
})
.style("pointer-events", "none")
.style("stroke-width",0.5)
.attr("marker-end", "url(#resolved)" );
var edges_text = svg.append("g").selectAll(".edgelabel")
.data(force.links())
.enter()
.append("text")
.style("pointer-events", "none")
.attr({ 'class':'edgelabel',
'id':function(d,i){return 'edgepath'+i;},
'dx':80,
'dy':0
});
edges_text.append('textPath')
.attr('xlink:href',function(d,i) {return '#edgepath'+i})
.style("pointer-events", "none")
.text(function(d){return d.rela;});
var circle = svg.append("g").selectAll("circle")
.data(force.nodes())
.enter().append("circle")
.style("fill",function(node){
var color;
var link=links[node.index];
color="#F9EBF9";
return color;
})
.style('stroke',function(node){
var color;
var link=links[node.index];
color="#A254A2";
return color;
})
.attr("r", 28)
.on("click",function(node)
{
edges_line.style("stroke-width",function(line){
console.log(line);
if(line.source.name==node.name || line.target.name==node.name){
return 4;
}else{
return 0.5;
}
});
})
.call(force.drag);
var text = svg.append("g").selectAll("text")
.data(force.nodes())
.enter()
.append("text")
.attr("dy", ".35em")
.attr("text-anchor", "middle")
.style('fill',function(node){
var color;
var link=links[node.index];
color="#A254A2";
return color;
}).attr('x',function(d){
var re_en = /[a-zA-Z]+/g;
if(d.name.match(re_en)){
d3.select(this).append('tspan')
.attr('x',0)
.attr('y',2)
.text(function(){return d.name;});
}
else if(d.name.length<=4){
d3.select(this).append('tspan')
.attr('x',0)
.attr('y',2)
.text(function(){return d.name;});
}else{
var top=d.name.substring(0,4);
var bot=d.name.substring(4,d.name.length);
d3.select(this).text(function(){return '';});
d3.select(this).append('tspan')
.attr('x',0)
.attr('y',-7)
.text(function(){return top;});
d3.select(this).append('tspan')
.attr('x',0)
.attr('y',10)
.text(function(){return bot;});
}
});
function tick() {
circle.attr("transform", transform1);
text.attr("transform", transform2);
edges_line.attr('d', function(d) {
var path='M '+d.source.x+' '+d.source.y+' L '+ d.target.x +' '+d.target.y;
return path;
});
edges_text.attr('transform',function(d,i){
if (d.target.x<d.source.x){
bbox = this.getBBox();
rx = bbox.x+bbox.width/2;
ry = bbox.y+bbox.height/2;
return 'rotate(180 '+rx+' '+ry+')';
}
else {
return 'rotate(0)';
}
});
}
function linkArc(d) {
return 'M '+d.source.x+' '+d.source.y+' L '+ d.target.x +' '+d.target.y
}
function transform1(d) {
return "translate(" + d.x + "," + d.y + ")";
}
function transform2(d) {
return "translate(" + (d.x) + "," + d.y + ")";
}
</script>
在浏览器中打开,效果如下:

这个绘图的效果会比Cayley自带的效果好一些,但功能还是有限。
总结
网上关于Cayley的相关资料比较少,基本只有官方文档和社区作为参考。本文所讲述的内容如有不足之处,还请读者多多指教另外,关于Cayley的可视化,如读者有更好地办法实现,也欢迎告知笔者
注意:不妨了解下笔者的微信公众号: Python爬虫与算法(微信号为:easy_web_scrape), 欢迎大家关注~
Cayley图数据库的可视化(Visualize)的更多相关文章
- Google Cayley图数据库使用方法
最近在用Golang做流程引擎,对于流程图的存储,我看到了Google的Cayley图数据库,感觉它可能会比较适合我的应用,于是便拿来用了用. 项目地址在这里:https://github.com/g ...
- Cayley图数据库的简介及使用
图数据库 在如今数据库群雄逐鹿的时代中,非关系型数据库(NoSQL)已经占据了半壁江山,而图数据库(Graph Database)更是攻城略地,成为其中的佼佼者. 所谓图数据库,它应用图理论( ...
- 图数据库cayley+mongo的起航之旅
图数据库,目前比较主流的可能是Neo4j以及cayley了.但是,由于Neo4j只有社区版是免费的,所以,选择cayley作为项目的最终选择! 今天就简单的介绍下,我的起航之旅. 1.安装go语言环境 ...
- 图数据库HugeGraph:HugeGraph-Hubble基于Web的可视化图管理初体验
原创/朱季谦 一.HugeGraph-Hubble简介 关于HugeGraph,官方资料是这样介绍的,它是一款易用.高效.通用的开源图数据库系统(Graph Database), 实现了 Apache ...
- 图数据库(graph database)资料收集和解析 - daily
Motivation 图数据库中的高科技和高安全性中引用了一个关于图数据库(graph database)的应用前景的乐观估计: 预计到2017年,图数据库产业在数据库市场的份额将从2个百分点增长到2 ...
- Neo4j图数据库简介和底层原理
现实中很多数据都是用图来表达的,比如社交网络中人与人的关系.地图数据.或是基因信息等等.RDBMS并不适合表达这类数据,而且由于海量数据的存在,让其显得捉襟见肘.NoSQL数据库的兴起,很好地解决了海 ...
- Neo4j资料 Neo4j教程 Neo4j视频教程 Neo4j 图数据库视频教程
课程发布地址 地址: 腾讯课堂<Neo4j 图数据库视频教程> https://ke.qq.com/course/327374?tuin=442d3e14 作者 庞国明,<Neo4j ...
- MAMP和WAMP搭建Web环境,数据库,数据分布可视化
MAMP和WAMP搭建Web环境,数据库,数据分布可视化 1. 数据库 用MAMP和WAMP搭建Web环境,数据分布可视化 Web环境Web服务器:Apache.Nginx,处理Web请求数据库:My ...
- Neo4j视频教程 Neo4j 图数据库视频教程
课程名称 课程发布地址 地址: 腾讯课堂<Neo4j 图数据库视频教程> https://ke.qq.com/course/327374?tuin=442d3e14 作者 庞国明,< ...
随机推荐
- 一种非常巧妙的读取串口数据的方法--C#
读取不完就一直等待,读完了就立刻走,之前都是设置一个溢出时间,不管是不是早就读取完了都要在这等着,有一定的时间浪费. 注意,用之前要设置好SerialPort类的TimeOut属性:
- sql server 任务调度与CPU
一. 概述 我们知道在操作系统看来, sql server产品与其它应用程序一样,没有特别对待.但内存,硬盘,cpu又是数据库系统最重要的核心资源,所以在sql server 2005及以后出现了SQ ...
- eShopOnContainers 知多少[9]:Ocelot gateways
引言 客户端与微服务的通信问题永远是一个绕不开的问题,对于小型微服务应用,客户端与微服务可以使用直连的方式进行通信,但对于对于大型的微服务应用我们将不得不面对以下问题: 如何降低客户端到后台的请求数量 ...
- Windows下安装tesserocr
很难受,由于这两天重装了系统,又得重新配置环境了,而我在安装tesserocr的时候踩了一些坑,于是想写出来分享一下. 一.安装tesseract 要安装tesserocr,首先要下载tesserac ...
- 面试前必须知道的MySQL命令【explain】
前言 只有光头才能变强 刷面试题的时候,不知道你们有没有见过MySQL这两个命令:explain和profile(反正我就见过了).. 之前虽然知道这两个命令大概什么意思,但一直没有去做笔记.今天发现 ...
- web scraper 抓取网页数据的几个常见问题
如果你想抓取数据,又懒得写代码了,可以试试 web scraper 抓取数据. 相关文章: 最简单的数据抓取教程,人人都用得上 web scraper 进阶教程,人人都用得上 如果你在使用 web s ...
- 设计模式 | 外观模式/门面模式(facade)
定义: 为子系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用. 结构:(书中图,侵删) 一个简洁易用的外观类 一个复杂的子系统 实例: 书中提到了理 ...
- HTML 练习淡入淡出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- windows组策略实验-本地组策略和域控组策略
windows组策略实验-本地组策略和域控组策略 本地组策略只对本地计算机有效,域策略是计算机加入域环境后对加入域的一组计算机.用户定义的策略,便于管理 本地组策略: 一.实验环境 Windows 7 ...
- 你在为谁工作——IT帮深圳分站2019年3月线下活动回顾
对于工作,在每个人的心中,它所占的份量都是不一样的.有的人活着是为了工作,有的人工作是为了更好的生活. 在3月24日下午,北京.上海与深圳三地我们同步举办了关于工作这个话题的沙龙活动. 我们深圳分站参 ...
