关于CSS引入方式的详细见解
关于CSS的发展史这里不做介绍。写博客的原因之一是想帮助那些与我一样喜欢纠结的初入前端的伙伴,希望自己写的帖子能对伙伴有些许帮助;原因之二这些帖子也算自己的一个知识的整理。现在还没有一定的顺序可循,但从CSS开始,尽量写的有顺序可循。
1.CSS初始
概念:CSS称之为层叠样式表或级联样式表。样式定义如何显示HTML元素。样式通常存储在样式表中。
作用:CSS以HTML为基础,提供了丰富的功能,而且还可以针对不同的浏览器设置不同的样式。CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
2.CSS语法
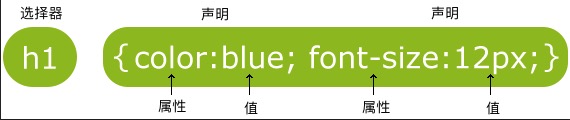
CSS语法由两个主要的部分构成:选择器,以及一条或多条声明。每条声明由一个属性和一个属性值组成。
简单来说一个样式的语法是由三部分构成:选择器、属性和属性值。
例如:

选择器:选择器会告诉浏览器该样式将作用于页面中哪些对象,而这些对象可以是某个标签、所有网页对象、指定Class或ID值等。浏览器在解析这个样式时,根据选择器来渲染对象的显示鲜果。也就是说选择器通常是你想要改变样式的HTML元素,选择器就是用一种方式把你想要设置样式的那一个标签选中。把这个标签选中了,你才能给这个标签设置CSS样式。
声明:声明可以是一条或者多条,这些声明会告诉浏览器如何去渲染选择器指定的对象。声明由属性和属性值组成,并用分号来标识一个声明的结束,在一个样式中,最后一个声明可以省略分号,所有的声明被放置在一对大括号内,这个大括号跟在选择器的后面。
知道了CSS是做什么的了,也知道了CSS的语法由几部分组成,那么问题来了,如何使用CSS呢,CSS样式书写在什么位置呢?接下来要说的就是CSS的书写位置。
3.CSS的引入方式
在HTML中引入CSS样式的方式有3种,分别为内联样式表、内部样式表、外部样式表。
3.1内联样式表
内联样式表也称之为行内样式表、行间样式表。内联样式表是把CSS代码和HTML代码放在同一个文件中。如果要使用内联样式,需要在相关的标签内使用样式(style)属性。Style属性可以包含任何CSS属性。
语法:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ">内容</标签名>
例如:
<!DOCTYPE html>
<html>
<head>
<title>内联样式表</title>
</head>
<body>
<h1 style="color:red;">我是内联样式表,也可以称我为行内样式表、行间样式表</h1>
</body>
</html>
从上面的代码可以看出,我们给<h1>标签添加了style属性,而给style属性设置的CSS属性是color属性,属性值是red,显示效果如下: 
内联样式表方便操作,也很容易理解。实际上任何HTML标签都拥有style属性,用来设置内联式。使用内联式需要注意的点如下:
(1).style其实就是标签的一个属性;
(2).样式属性和属性值中间使用";",也就是英文状态下的分号;
(3).多组属性值之间用英文状态下的分号“;”隔开;
(4).内联式只能控制当前的标签和以及嵌套在其中的子标签,容易造成代码冗余。
内联式是在单个标签内定义的。对于网站来说,冗余代码很多,而且由于冗余代码多,每次改动CSS样式都要到具体的标签内修改,这样使得网站的维护性也非常差。而且,内联式没有实现样式和结构相分离。
3.2.内部样式表
内部样式表也称之为内嵌样式表,是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
语法:
<!DOCTYPE html>
<html>
<head>
<title>内部样式表</title>
<style>
选择器{
属性1:属性值1;
属性2:属性值2;
}
</style>
</head>
<body>
</body>
</html>
例如:
<!DOCTYPE html>
<html>
<head>
<title>内部样式表</title>
<style>
p{
color:pink;
}
</style>
</head>
<body>
<p>我是内部样式表,也叫内嵌式样式表</p> </body>
</html>
从上面代码中可以看出,给p标签使用的是内部样式表,添加了字体颜色是pink,显示效果如下:

需要说明的是内部样式表中,style标签有个type属性,其值为text/css,即:type="text/css",在html5中可以省略。使用内部样式表的缺点有两点:第一点就是内部样式表只能控制当前的页面;第二点就是内部样式表没有实现结构与样式分离。
3.3.外部样式表
外部样式表又称之为链入式或者外链式。所谓外部样式表就是把CSS代码和HTML代码都单独放在不同文件中,然后在HTML文档中使用link标签或者@import来引用CSS样式表。外部样式表的文件扩展名是.css,且文件中不能包含任何html标签。
外部样式表的引入分为两种情况:
第一种情况是放置于head标签内的link标签中。语法为:<head><link rel="stylesheet" type="text/css" href="1.css"></head>
例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<!--在HTML页面中引用文件名为index的css文件-->
<link href="index.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div></div>
</body>
</html>
第二种情况是放置于head标签内的style标签中或者直接写入样式表中。语法为:
<style>
@import 1.css;
@import '1.css';
@import "1.css";
@import url(1.css);
@import url('1.css);
@import url("1.css");
</style>
注意:上面的语法中就“1.css”写了6种形式,也就是说使用@import命令导入外部样式表的书写方式有6种。
例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
@import url("index.css");
</style>
</head>
<body>
<div></div>
</body>
</html>
对于是使用link标签还是@import引入外部样式表,可能大家有些疑惑。link标签与@import的区别如下:
区别1:从从属关系来说,link标签是一个html标签,除了可以加载CSS文件外还可以做很多其它的事情,比如定义RSS,定义rel连接属性等;而@import是CSS提供的一种方式,只能用来加载CSS文件。
区别2:从加载顺序来说,页面加载时,link标签引入的CSS文件被同时加载;而@import引入的CSS将在页面加载完毕后被加载。
区别3:从兼容性来说,link标签是一个html标签,不存在兼容性问题;而@import是 CSS2.1 提供的语法, IE5之前的浏览器是不支持的。
区别4:从DOM可控性来说,当你使用JavaScript控制dom去改变样式的时候,只能使用link标签,无法使用@import的方式。
区别5:从权重来说,link引入的样式权重大于@import引入的样式。(PS:关于权重相关的知识这里不做详解,后面再做详细的解释)
关于CSS引入方式的详细见解的更多相关文章
- css引入方式
1.<style> body{} </style> 2.写在一个单独的文件里面保存即新建一个文件:xx.css; 注明该文件的位置<link re ...
- CSS引入方式的区别详解
在web前端开发中,CSS是一种用来表现HTML或XML等文件样式的语言.很多处于web前端初学阶段的朋友,很多人都不知道CSS引入方式存在三种方法,css引入方式分别为标签内联书写.页面头部书写.外 ...
- link标签和css引入方式
link常见用途 <link> 标签最常见的用途是链接样式表,在 HTML 中,<link> 标签没有结束标签,此元素只能存在于 head 部分,不过它可出现任何次数. < ...
- 认识CSS中css引入方式、选择器、文本样式设置以及显示模式
前端之HTML.CSS(三) CSS CSS-Cascading Styles Sheets,层叠样式表.用于网页的表现,主要用于布局和修饰网页. CSS引入方式 CSS的三种引入方式:行内样式,内部 ...
- 项目复习期总结3:CSS引入方式,凝视,命名规范,背景,行高,文本属性
文件夹: 1.CSS凝视的书写 怎么写?优点? 2.CSS引入方式 各种的优缺点 3.选择器的写法与选择器的优先级 4.CSS命名规范 5.背景,行高 6.文本(text与font开头)等全部属性 ...
- 【使用DIV+CSS重写网站首页案例】CSS引入方式
CSS引入方式(3种) *就近原则:行内引入可以覆盖内部引入的效果 内部引入: * type="text/css" 为默认可以不写 例子: <!DOCTYPE h ...
- css引入方式和基本样式
css的三种引入方式: 1.内嵌:直接在标签中添加style属性 格式:<标签名 style="样式1:样式值1:样式2=样式值2:"></标签名> 2.内 ...
- css 基础 css引入方式
color:red; //改变颜色 font-size:18px : //改变文字大小 background-color : blue; //设置背景颜色 width:100px ://设置宽度 he ...
- python全栈开发 * 表格标签 表单标签 css 引入方式 * 180807
html部分 一.表格标签<table> 1.一个表格<table>由每行<tr>组成的,每行是由<td>组成的. 注意: 一个表格是由行组成的(行是由 ...
随机推荐
- laravel 请求request 接收参数
获取请求输入 获取所有输入值 你可以使用 all 方法以数组格式获取所有输入值: $input = $request->all(); 获取单个输入值 使用一些简单的方法,就可以从 Illumin ...
- spring 上传文件文件的一个例子,
/** * 类名称:UploadTest 类描述:创建人:zhang 创建时间:2015年3月13日 下午4:20:57 修改人:zhang * 修改时间:2015年3月13日 下午4:20:57 修 ...
- 毕业样本=[华威大学毕业证书]Warwick原件一模一样证书
华威大学毕业证[微/Q:2544033233◆WeChat:CC6669834]UC毕业证书/联系人Alice[查看点击百度快照查看][留信网学历认证&博士&硕士&海归& ...
- 【BAT面试题系列】面试官:你了解乐观锁和悲观锁吗?
前言 乐观锁和悲观锁问题,是出现频率比较高的面试题.本文将由浅入深,逐步介绍它们的基本概念.实现方式(含实例).适用场景,以及可能遇到的面试官追问,希望能够帮助你打动面试官. 目录 一.基本概念 二. ...
- Robot Framework源码解析(2) - 执行测试的入口点
我们再来看 src/robot/run.py 的工作原理.摘录部分代码: from robot.conf import RobotSettings from robot.model import Mo ...
- JS教程:从0开始
一. JS简介 1. JavaScript概述 JavaScript 是世界上最流行的编程语言.这门语言可用于 HTML 和 web,更可广泛用于服务器.PC.笔记本电脑.平板电脑和智能手机等设备. ...
- LeetCode算法题-Subdomain Visit Count(Java实现)
这是悦乐书的第320次更新,第341篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第189题(顺位题号是811).像"discuss.leetcode.com& ...
- Python之父重回决策层
在Guido van Rossum(吉多·范罗苏姆)卸任BDFL(“终身仁慈独裁者”)一职半年多之后,Python社区迎来了新的治理新方案:指导委员会模式,而经过投票Guido van Rossum也 ...
- python中线程和进程(一)
目录 进程和线程 Python中的线程 1. Thread类 2. 线程的启动 3. 线程的传参 4. 线程的属性和方法 5. daemon线程和non-daemon线程 6. join方法 7. 定 ...
- .net core 并发下的线程安全问题
抱歉,其实内容并不如题!!!真正的题目应该为<.net core 并发下由于注入模式引起的线程安全问题> 背景(写测试demo所出现的异常,供大家学习与拍砖): .net core web ...
