小议 localStorage
前言
什么是 localStorage?
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
ocalStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
这里我们以localStorage来分析
localStorage的使用
localStorage的浏览器支持情况:

这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内容,所以userData不做过多的解释,而且以博主个人的看法,也是没有必要去学习UserData的使用来的,因为目前的IE6/IE7属于淘汰的位置上,而且在如今的很多页面开发都会涉及到HTML5\CSS3等新兴的技术,所以在使用上面一般我们不会去对其进行兼容
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
if(!window.localStorage){
console.log("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}
localStorage的写入有三种方法,如下:
if(!window.localStorage){
console.log("浏览器支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}
运行后的结果如下:

这里要特别说明一下localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
最后在控制台上面打印出来的结果是:

不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
localStorage的读取
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);
}
这里面是三种对localStorage的读取,其中官方推荐的是getItem\setItem这两种方法对其进行存取,不要问我这个为什么,因为这个我也不知道
我之前说过localStorage就是相当于一个前端的数据库的东西,数据库主要是增删查改这四个步骤,这里的读取和写入就相当于增、查的这两个步骤
下面我们就来说一说localStorage的删、改这两个步骤
改这个步骤比较好理解,思路跟重新更改全局变量的值一样,这里我们就以一个为例来简单的说明一下
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(storage.a);
// console.log(typeof storage["a"]);
// console.log(typeof storage["b"]);
// console.log(typeof storage["c"]);
/*分割线*/
storage.a=4;
console.log(storage.a);
}
这个在控制台上面我们就可以看到已经a键已经被更改为4了
localStorage的删除
1、将localStorage的所有内容清除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.clear();
console.log(storage);
2、 将localStorage中的某个键值对删除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.removeItem("a");
console.log(storage.a);
控制台查看结果

localStorage的键获取
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(key);
}
使用key()方法,向其中出入索引即可获取对应的键
localStorage其他注意事项
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式
这个时候我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串
示例:
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
}
读取之后要将JSON字符串转换成为JSON对象,使用JSON.parse()方法
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
//将JSON字符串转换成为JSON对象输出
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(typeof jsonObj);

打印出来是Object对象
另外还有一点要注意的是,其他类型读取出来也要进行转换
实战
项目中有这样一个页面,页面中有一个头像,点击小头像需要调用API 得到一个大头像。如果每次点击头像都去请求api,那如果有1000个、10000个用户点击 小头像,那对与服务器来说,是一个不小的压力。所以此处,我们可以通过上面讲到的localStorage来将第一次请求到的大头像暂时“保存起来”。

var personalImg = $("#PersonalId").val();
var showpersonal = (new Function("", "return " + Storage.get(personalImg)))();//将获取到的Json字符串 序列化成对象
在点击小头像前,我们需要判断当前是否存在我们已经设置过的Storage
if (Storage.get(personalImg) == null) {
$.get("/Home/GetUserBigImg?id=" + $("#PersonInfo_InternalId").val(),
function(data) {
if (data.imageBase64 != null) {
$("#UserbigImage").attr('src', 'data:image/jpg;base64,' + data.imageBase64);//将得到的结果替换到标签的src上去
var date = new Date();
date.setMinutes(date.getMinutes() + 2);//设置2分钟过期时间
var obj = {Img: data.imageBase64, TimeSpan: date };
obj = JSON.stringify(obj); //转化为JSON字符串
Storage.set(personalImg, obj);//设置storage值
}
});
}
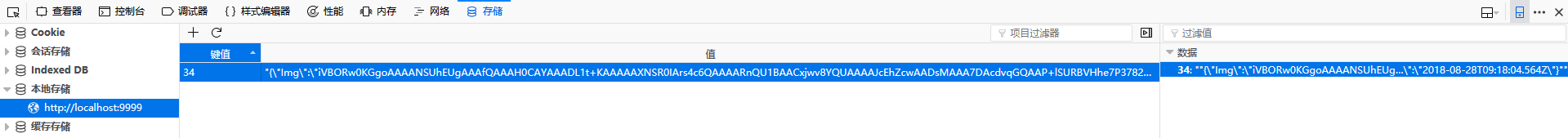
点击小头像后运行结果如下:



本地缓存后 ,第二次点击应进入else中,代码如下:
var dateOld = new Date(showpersonal.TimeSpan);//获取设置的过期时间
var dateNow = new Date();
if (dateOld - dateNow < 0) {//比较两个时间差
localStorage.removeItem(personalImg);//清除当前localStorage
personal.main.redirectToShow();//重新进入获取Storage方法
return;
}
console.log(Storage.get(personalImg));
console.log(showpersonal);
$("#UserbigImage").attr('src', 'data:image/jpg;base64,' + showpersonal.Img);//设置头像
完整代码如下:
$("#lodingImg").css({ "display": "block" });
var personalImg = $("#PersonalId").val();
var showpersonal = (new Function("", "return " + Storage.get(personalImg)))();//将获取到的Json字符串 序列化成对象
if (Storage.get(personalImg) == null) {
$.get("/Home/GetUserBigImg?id=" + $("#PersonInfo_InternalId").val(),
function (data) {
if (data.imageBase64 != null) {
//console.log(data.imageBase64);
$("#UserbigImage").attr('src', 'data:image/jpg;base64,' + data.imageBase64);
$("#lodingImg").css({ "display": "none" });
// debugger;
var date = new Date();
date.setMinutes(date.getMinutes() + 2);
var obj = {Img: data.imageBase64, TimeSpan: date };
obj = JSON.stringify(obj); //转化为JSON字符串
Storage.set(personalImg, obj);
}
});
} else {
var dateOld = new Date(showpersonal.TimeSpan);
var dateNow = new Date();
if (dateOld - dateNow < 0) {
localStorage.removeItem(personalImg);//清除当前localStorage
personal.main.redirectToShow();
return;
}
console.log(Storage.get(personalImg));
console.log(showpersonal);
$("#UserbigImage").attr('src', 'data:image/jpg;base64,' + showpersonal.Img);
$("#lodingImg").css({ "display": "none" });
}
layer.open({
type: 1,
title: false,
closeBtn: 1,
area: '300px',
skin: 'layui-layer-nobg', //没有背景色
shadeClose: true,
content: $('#ImgBig'),
end: function () {
$(".layui-layer-shade").css({
'z-index': "",
'background-color': "",
'opacity': "",
'width': '',
'height': '',
'top': '0',
'left': '0'
});
$(".layui-layer-shade").removeClass("layui-layer-shade");
}
});
小议 localStorage的更多相关文章
- HTML5 localStorage本地存储
介绍 localStorage(本地存储)的使用方式.包括对存储对象的添加.修改.删除.事件触发等操作. 目录 1. 介绍 1.1 说明 1.2 特点 1.3 浏览器最小版本支持 1.4 适合场景 2 ...
- 似懂非懂的localStorage和sessionStorage
一.区别 相信很多人都见过这两个关于HTML5的新名词!HTML5种的web storage包含两种存储方式:localStorage和sessionStorage,这两种方式存储的数据不会自动发给服 ...
- 将css和js缓存到localStorage缓存,提高网页响应速度
适用于小站点,这很极致,很快速~~ /** * Created by SevenNight on 2016/9/21 0021. * 插件功能:使用localStorage缓存js和css文件,减少h ...
- cookies,sessionStorage和localStorage的区别---web前端sessionStorage和localStorage区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁.因此sessionStorage不是一种持久化的本地 ...
- sessionStorage 和 localStorage 、cookie
sessionStorage 和 localStorage html5中web storage包括两种储存方式:sessionStorage 和 localStorage sessionStorage ...
- 浏览器对localstorage的支持情况以及localstorage在saas系统中的应用实践思考
首先,还是要说,任何一种新特性的引入,通常有着其特有的场景和解决的目标需求,localstorage也一样.在我们的应用场景中,主要在金融业务服务的saas系统.其中涉及很多更改频率很多的元数据的客户 ...
- 初识html5的localStorage本地存储
一.概述 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 之前,这些都是 ...
- HTML5本地存储Localstorage
什么是localstorage 前几天在老项目中发现有对cookie的操作觉得很奇怪,咨询下来是要缓存一些信息,以避免在URL上面传递参数,但没有考虑过cookie会带来什么问题: ① cookie大 ...
- HTMl5的存储方式sessionStorage和localStorage详解
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
随机推荐
- status.go
))) return key }
- BZOJ_4873_[Shoi2017]寿司餐厅_最大权闭合子图
BZOJ_4873_[Shoi2017]寿司餐厅_最大权闭合子图 题意:http://www.lydsy.com/JudgeOnline/problem.php?id=4873 分析:我们发现分数正负 ...
- 显著性检测(saliency detection)评价指标之NSS的Matlab代码实现
calcNSSscore.m function [ score ] = calcNSSscore( salMap, eyeMap ) %calcNSSscore Calculate NSS score ...
- 【转】APP功能测试要领
也许大家从事APP功能测试已经有一段时间了,心中一定有一个疑问,怎么样才能提高测试的覆盖面呢,我今天把APP功能测试内容分为APP本身的功能,APP关联的事务.APP外部环境.APP其他四大块来给大家 ...
- python 将os.getcwd()获取路径中的\替换成\\
通过os.getcwd()获取的路径为:D:\Auto\test\mobule,实际需要修改为:D://Auto//test//mobule 代码实现如下: import osb = os.getcw ...
- FreeSql.Repository 通用仓储层功能
前言 好多年前,DAL 作为数据库访问层,其实是非常流行的命名方式. 不知道从什么时候开始,仓储层成了新的时尚名词.目前了解到,许多人只要在项目中看见 DAL 就会觉得很 low,但是比较可笑的一点是 ...
- 阿里开源分布式事务解决方案 Fescar
微服务倡导将复杂的单体应用拆分为若干个功能简单.松耦合的服务,这样可以降低开发难度.增强扩展性.便于敏捷开发.当前被越来越多的开发者推崇,系统微服务化后,一个看似简单的功能,内部可能需要调用多个服务并 ...
- 【Android】自己动手做个扫雷游戏
1. 游戏规则 扫雷是玩法极其简单的小游戏,点击玩家认为不存在雷的区域,标记出全部地雷所在的区域,即可获得胜利.当点击不包含雷的块的时候,可能它底下存在一个数,也可能是一个空白块.当点击中有数字的块时 ...
- 线上应用调试利器 --Arthas
在之前的文章中,我介绍了使用 Btrace 工具进行线上代码的debug (https://www.cnblogs.com/yougewe/p/10180483.html),其大致原理就是通过字节码注 ...
- 再谈腾讯云centos服务器不能登录的解决过程
上篇文章谈到腾讯云centos服务器不能登录,通过查看监控信息,cpu使用过高,再腾讯云页面使用VNC方式直接登录,然后根据提示信息,关闭导致内存溢出的进程,从而解决问题. 1 问题再现 昨天刚解决了 ...
