新版MATERIAL DESIGN 官方动效指南(三)
运动
Material design 的动效会被类似真实世界中的力的影响,类似重力。
物体在屏幕内的运动
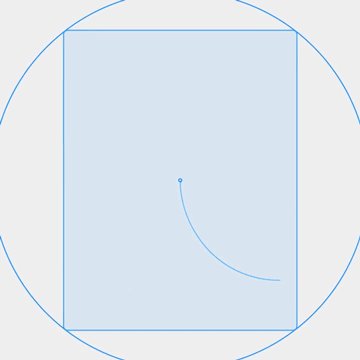
屏幕内物体在两点之间的运动,是沿着一条自然、凹陷的弧线。屏幕上所有的运动都可以使用标准曲线。
弧线向上运动
在现实世界中,物体向上运动需要克服重力。元素在屏幕中向上运动,同样也是需要克服一个加速度,较慢的向上运动。

正确:当物体向上对角运动时,平缓开始上升,急剧停止在终点。

错误:不要违反物理定律:当物体向上运动时无视重力,这样会显得不自然。
弧线向下运动
在现实世界中,物体下降会受到重力的加速度。在屏幕中,物体向下移动速度应该会更快一点。

正确:当物体向下对角运动时,下降开始急剧,然后平缓停止。

错误:不要违反物理定律:向下运动的时候别忘记了向下的重力。
非弧线运动
当物体沿着水平轴线或者垂直轴线运动时,请不要让让物体沿着弧线运动。这些运动时最简单的,物体可以以一个比较快的速度运动。

正确:保持单轴的直线运动。

错误:在水平或垂直方向上,不要让物体沿着不自然的弧线运动。
物体进入或退出屏幕时,也应该沿着单轴运动。

正确:物体沿着直线路径进入屏幕,可以很明确的看见进入点。

错误:进入和离开屏幕时不要沿着弧线,这样会让人搞不清楚进入点到底在哪里。
物体进入和退出屏幕的运动
独立运动
物体做为一个独立的元素,进入退出屏幕不影响到屏幕上其他元素的位置。
进入屏幕
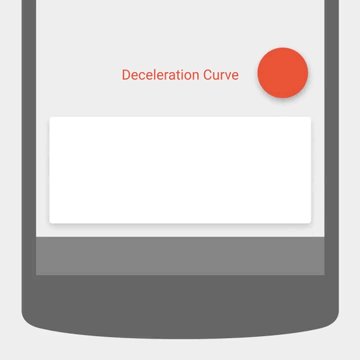
物体是以减速曲线(具体参见持续时间与缓动篇)进入屏幕,以最大速度进入,然后再慢慢减速。
永久离开屏幕
物体以加速曲线(具体参见持续时间与缓动篇)永久离开屏幕,在很短时间内快速离开屏幕,因为他们不会再重返屏幕,所以应该减少用户对它的关注。

正确:物体以减速曲线进入屏幕应该不要影响到屏幕上其他物体的位置。在移动设备上,这种运动通畅持续225ms左右。同样的物体使用加速曲线永久离开屏幕,在移动设备上,大概持续195ms。

错误:这两种情况都不要使用标准曲线(具体参见持续时间与缓动篇)。物体进入屏幕时,缓慢加速的过程会吸引用户不必要的注意力(用户的注意力应该放在最后停留的点上)。物体离开屏幕时,缓慢的减速同样是不必要的,因为物体运动的终点在屏幕外,是不可见的。
暂时离开屏幕
物体暂时离开屏幕应该使用急转曲线(具体参见持续时间与缓动篇),出现点和消失点距离应该很近,这样他们可以随时回到屏幕。

离开屏幕的物体从原路返回,离开时物体的运动应该使用急转曲线,返回时使用减速曲线。在移动设备上,这个动画通常会持续300ms左右。

离开屏幕的物体从其他路径返回或者永久离开屏幕时,离开时物体的运动应该使用加速曲线,如有返回,则使用减速曲线。
关联运动
和屏幕上其他元素有联动的进入或退出动画,应该使用平滑的缓动曲线,这样他们可以尽量减少干扰,避免太过抢眼,剧烈的运动。
标准曲线适用于关联的多个物体进入退出屏幕。多个物体运动的标准曲线会比独立物体的时间稍稍长一些。

正确:浮动按钮的运动会受到从下方进入的卡片的影响,浮动按钮和卡片都应该使用标准曲线运动,保持平滑的开始和停止动画。在移动设备上,这个动画大概持续300ms。

错误:浮动按钮向上和向下的运动使用加速或减速曲线,会给人感觉非常突然的向上或者向下移动。这样的动效让人难以接受,体验受到破坏。
材料的形变
材料设计下的物体可以很生动的展现:叠加、分割、改变形状和大小。
矩形的形变
物体改形状和大小时,宽和高的运动曲线是非对称的。这种变化是根据物体附近的内在或外在元素来进行改变的。
所有的变化都是在屏幕上可见的,例如下面的几个例子,使用了标准曲线(具体参见持续时间与缓动篇)。
宽和高的变化
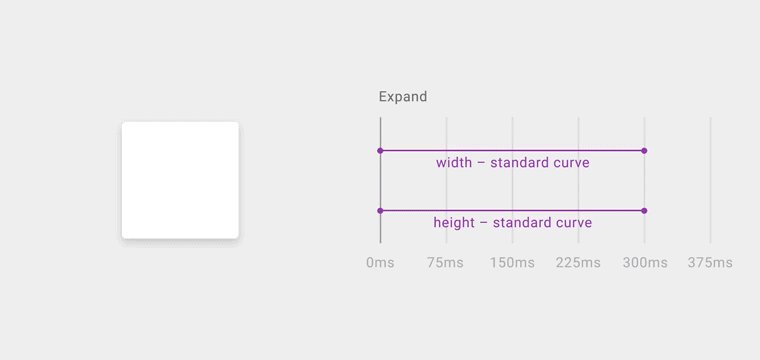
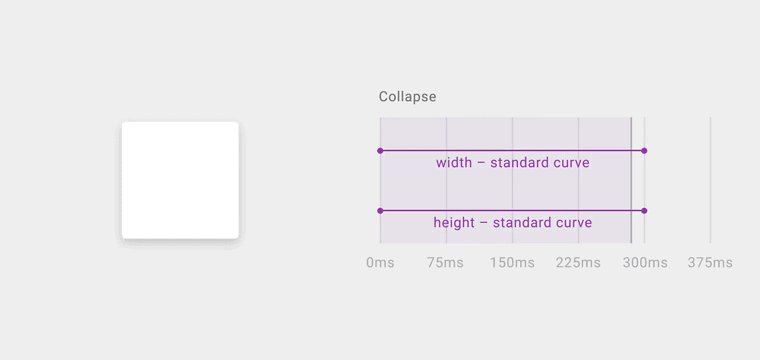
当物体扩大或缩小时,使用对称或非对成的宽高变化。
非对称变化
是指宽度和高度以不同的速率变化。对于多个物体或位置的变化,使用非对称变化再合适不过了。

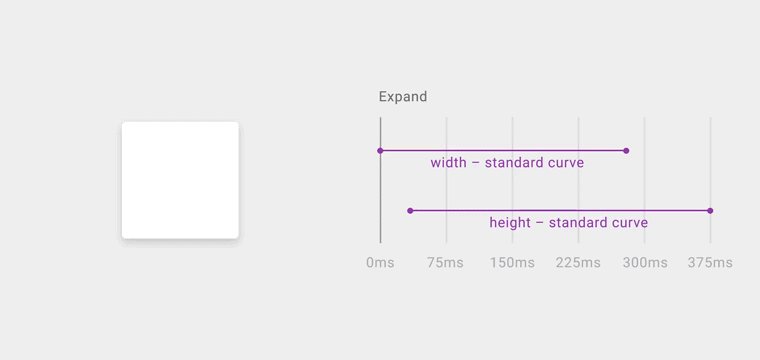
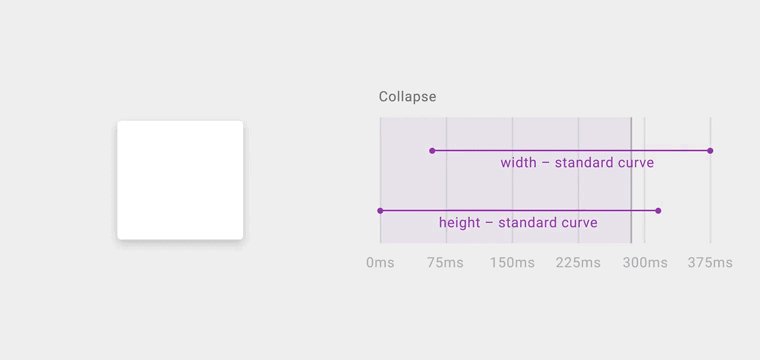
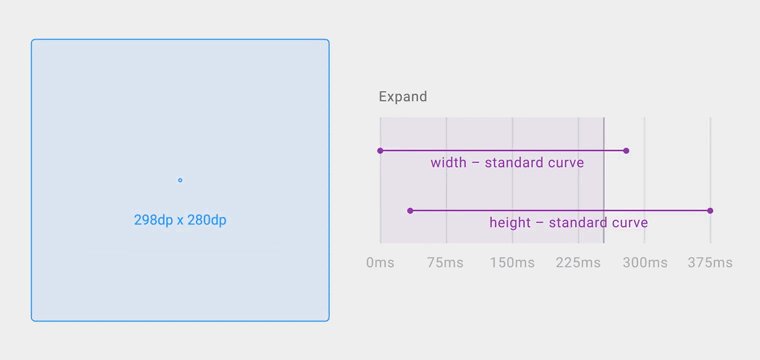
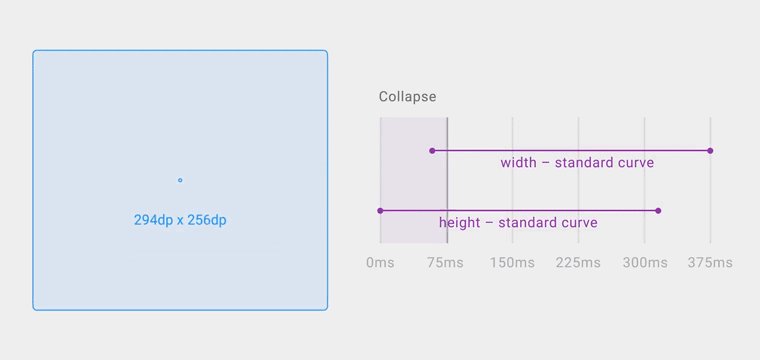
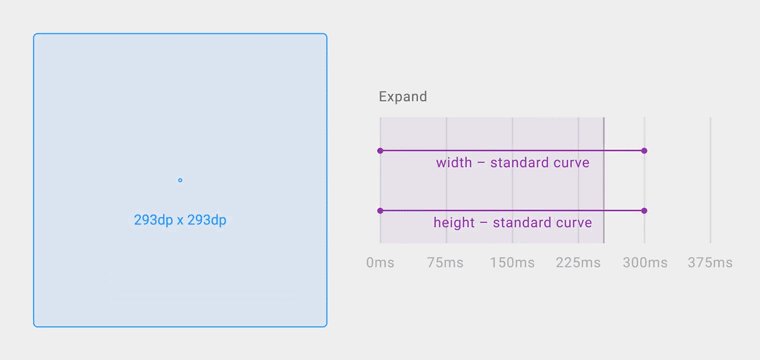
非对称变化
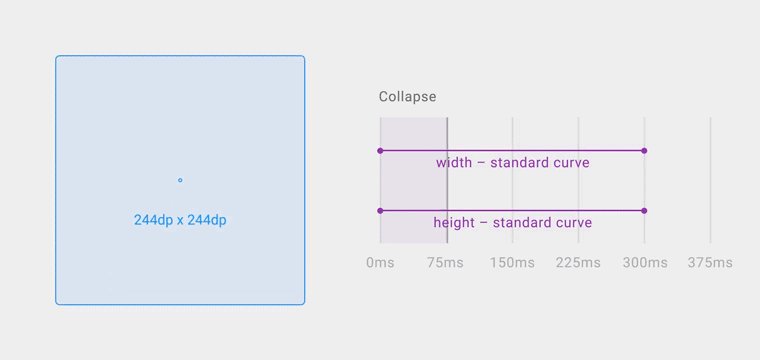
物体的扩大:先改变宽,再改变高。物体的缩小:先改变高,再改变宽。
对称变化是指宽度和高度以同样的速率变化。适合用于单个元素沿着单一的轴线的运动。

对称变化
这种同时改变宽高,减少动画细节的方式非常适合简单的形状变化。这种变化的持续时间会比非对称变化稍短一些。
当一组物体的扩大不同步时,含有内容(如文字或图像)的部分改变大小,是以恒定的比率来进行的,这样可以防止不自然的拉伸。有关内容请查阅《动效的组合》部分内容。

有些特殊内容(例如含有全屏宽度图像)的变化是以恒定的比率进行的,承载它的容器(例如一个更大的卡片)的变化是不同步地沿着运动曲线进行的。

含有出血内容(例如超过出血线的图像)的容器是可以同步扩大的。
径向形变
径向变化是从用户的触摸点产生的对称的、环形可视化的效果。通常用在圆形的物体上,让圆形变成其他形状。

正确:径向变化应该用在圆形的物体上,让圆形物体变成方形,或者在触摸点创建一个新的物体出来。

错误:不要在两个方形物体间的变化使用径向变化。

错误:高宽的扩展不要不同步(中间会变成一个椭圆)。

错误:不要径向变化复杂的形状。
形变的变化中心点可以在物体改变前的位置,也可以在物体改变后的位置。

在扩张的过程中,浮动按钮的运动是沿着一个向下的弧线,最终变成一张卡片。

变换的中心点保持在浮动按钮的中心点,幅度不大的扩张。
合并 & 分割
合并
在材料设计中,物体可以和其他物体合并,也可以分割成很多块。两个物体相互接近时,边缘相遇然后重叠,最后合二为一。
分割
物体分割成多个碎片,然后碎片开始分离运动。
阴影
分割开的物体的阴影不会被其他被分割物体所影响。

新版MATERIAL DESIGN 官方动效指南(三)的更多相关文章
- 新版MATERIAL DESIGN 官方动效指南(一)
Google 刚发布了新版Material Design 官方动效指南,全文包括三个部分:为什么说动效很重要?如何制作优秀的Material Design动效及转场动画,动效的意义.新鲜热辣收好不谢! ...
- 新版MATERIAL DESIGN 官方动效指南(二)
继上一篇,本文继续第二部分,从动效的速度.动态持续时间.通用持续时间和缓动曲线4个部分,教你创建平滑一致的Material Design 动效.再系统的干货都比不上官方的动效指南,西瓜就在这,赶紧来捡 ...
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用
cardview 预览图 常用属性 属性名 说明 cardBackgroundColor 设置背景颜色 cardCornerRadius 设置圆角大小 cardElevation 设置z轴的阴影 ca ...
- 【Android】进入Material Design时代
由于本文引用了大量官方文档.图片资源,以及开源社区的Lib和相关图片资源,因此在转载的时候,务必注明来源,如果使用资源请注明资源的出处,尊重版权,尊重别人的劳动成果,谢谢! Material Desi ...
- flutter学习之二Material Design设计规范
前言: 最近在自学flutter跨平台开发,从学习的过程来看真心感觉不是那么一件特别容易的事.不但要了解语法规则, 还要知晓常用控件,和一些扩展性的外延知识,所以套一句古人的话“路漫漫其修远矣,无将上 ...
- 进入Material Design时代
------------------------------------------------------------------------------ GitHub:lightSky 微博: ...
- 创建Material Design风格的Android应用--应用主题
本人全部文章首先公布于个人博客,欢迎关注,地址:http://blog.isming.me 昨天正式公布了android 5,同一时候android developer站点也更新了,添加了创建Mate ...
- Android(Lollipop/5.0) Material Design(二) 入门指南
Material Design系列 Android(Lollipop/5.0)Material Design(一) 简介 Android(Lollipop/5.0)Material Design(二) ...
随机推荐
- AP模块NOTE修改API
--创建 AP_NOTES_PUB.Create_Note ( p_api_version IN NUMBER , p_init_msg_list IN VARCHAR2 := FND_API.G_F ...
- 自制DbHelper实现自动化数据库交互
之前一直对apache的DbUtils很好奇,也很佩服其中的设计上的智慧.于是就自己模拟实现了一个更加简便的小框架.我们只需要在配置文件中写上数据库层面的连接信息,就可以随心所欲的实现自己的需求了. ...
- 【Hadoop 10周年】我与Hadoop不得不说的故事
什么是Hadoop 今年是2016年,是hadoop十岁的生日,穿越时间和空间,跟她说一声生日快乐,二千零八年一月二十八号,是一个特别的日子,hadoop带着第一声啼哭,来到了这个世界, ...
- Windows上C语言实现设置控制台的颜色
这里设置只要调用system();这个函数就行了,参数是字符串,想要设置终端的颜色,按照以下格式可以设置: //数字表示前景色,字母表示背景色 //color 0=黑色 1蓝色 2 绿色 3湖蓝色 4 ...
- Spring开发环境搭建教程
Spring开发环境搭建 JDK7以上版本 eclispe for j2ee 4.0以上版本 Spring frameWorks 3.0以上版本 至于前两个我们就不介绍,直接百度就可以了,对于Spri ...
- FFmpeg源代码简单分析:makefile
===================================================== FFmpeg的库函数源代码分析文章列表: [架构图] FFmpeg源代码结构图 - 解码 F ...
- FFmpeg源代码简单分析:av_write_trailer()
===================================================== FFmpeg的库函数源代码分析文章列表: [架构图] FFmpeg源代码结构图 - 解码 F ...
- 2.2、Android Studio通过注解提升代码检测
使用像Lint这样的代码检测工具可以帮助你发现问题和提升代码,但是代码检测在有些地方很难应用.例如,Android的资源ID,使用一个int类型来表示字符.图像.颜色或者其他资源类型所以代码检测工具不 ...
- The Ultimate Guide To iPhone Resolutions
备忘:http://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutionshttp://appicontemplate.com/
- ceil和floor函数的编程实践
ceil()向上取整 floor向下取整 题目 在最近几场魔兽争霸赛中,赫柏对自己的表现都不满意. 为了尽快提升战力,赫柏来到了雷鸣交易行并找到了幻兽师格丽,打算让格丽为自己的七阶幻兽升星. 经过漫长 ...
