Vue.js-06:第六章 - 按键修饰符的使用
一、前言
上周末的时候,准备试试将 ASP.NET Core 的项目部署到 CentOS 服务器上,结果在一个接一个坑里面跳,最后 Supervisor 守护程序还是有问题,于是,采用重装系统大招,结果,碰巧赶上 aspnetcore 的一个 bug( Missing package dotnet-runtime 2.1.6 for CentOS),嗯,最后 dotnet core 环境装不上了,原本打算更新的 .NET Core 文章以及日常的 Vue 学习计划也暂时搁浅了。
在之前的 Vue 的学习中,我们学习了如何使用事件修饰符去处理 DOM 事件,而在某些实际场景中,我们也需要去设定各种按键事件去优化页面的交互,本章,我们来学习下在 Vue 中如何去监听键盘事件。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/modifiers/keyboard.html
二、干货合集
1、按键修饰符
在日常的页面交互中,我们经常会遇到这种需求:用户输入账号密码后点击 Enter 键、一个多选筛选条件通过点击多选框后自动加载符合选中条件的数据等等。在传统的前端开发中,当我们碰到这种类似的需求时,我们往往需要知道 js 中需要监听的按键所对应的 keyCode,然后通过判断 keyCode 得知用户是按下了那个按键,继而执行后续的操作。例如,在下面的示例中,当我们松开 Enter 按键后控制台就会打印出姓名输入框内的值。
<label>姓名:</label>
<input id="name" type="text"> $('#name').on('keyup',function(event){
event.preventDefault();//阻止浏览器默认动作
if(event.Code == 13){
console.log($(this).val());
}
});
而在 Vue 中,给我们提供了一种便利的方式去实现监听我们的按键事件。在监听键盘事件时,我们经常需要查找常见的按键所对应的 keyCode,而 Vue 为最常用的按键提供了别名。
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
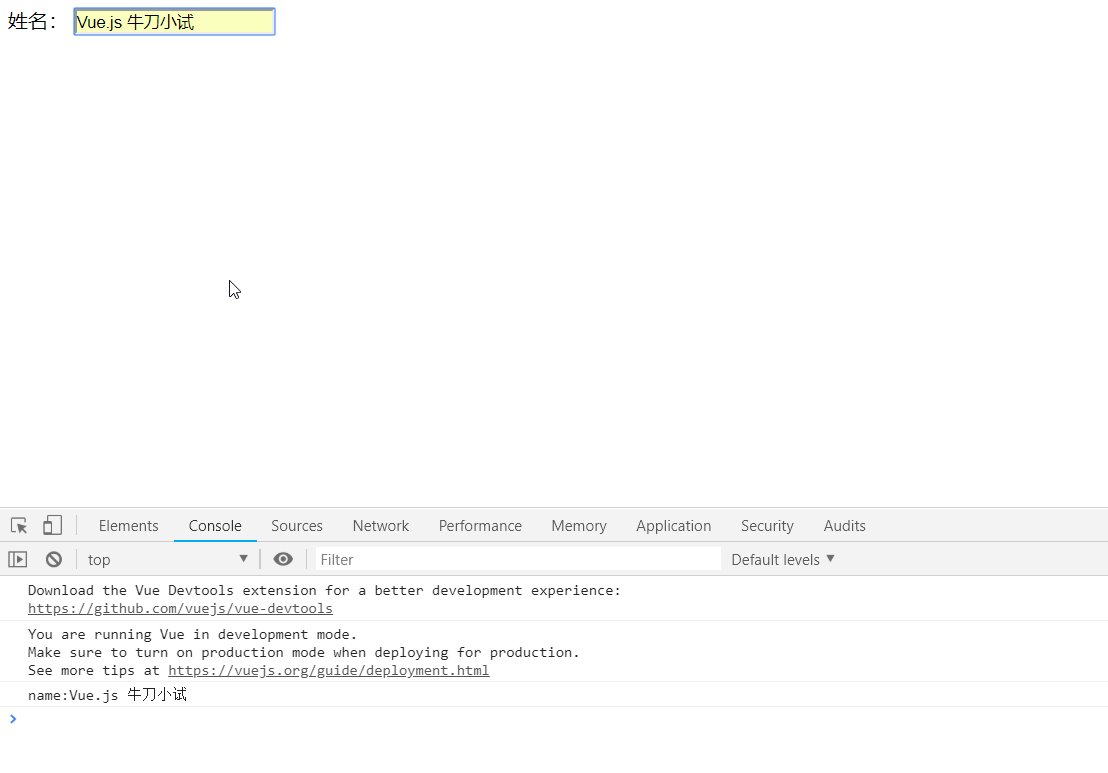
在下面的代码中,我们同样监听了 input 框的 Enter 事件,而我们只需要在绑定的 input 标签的 keyup 事件上添加 .enter 修饰符即可。
<div id="app">
<label>姓名:</label>
<input id="name" type="text" v-model:value="name" @keyup.enter="log">
</div> <script>
var vm = new Vue({
el: '#app',
data: {
name: ''
},
methods: {
log() {
console.log(`name:${this.name}`);
}
}
})
</script>

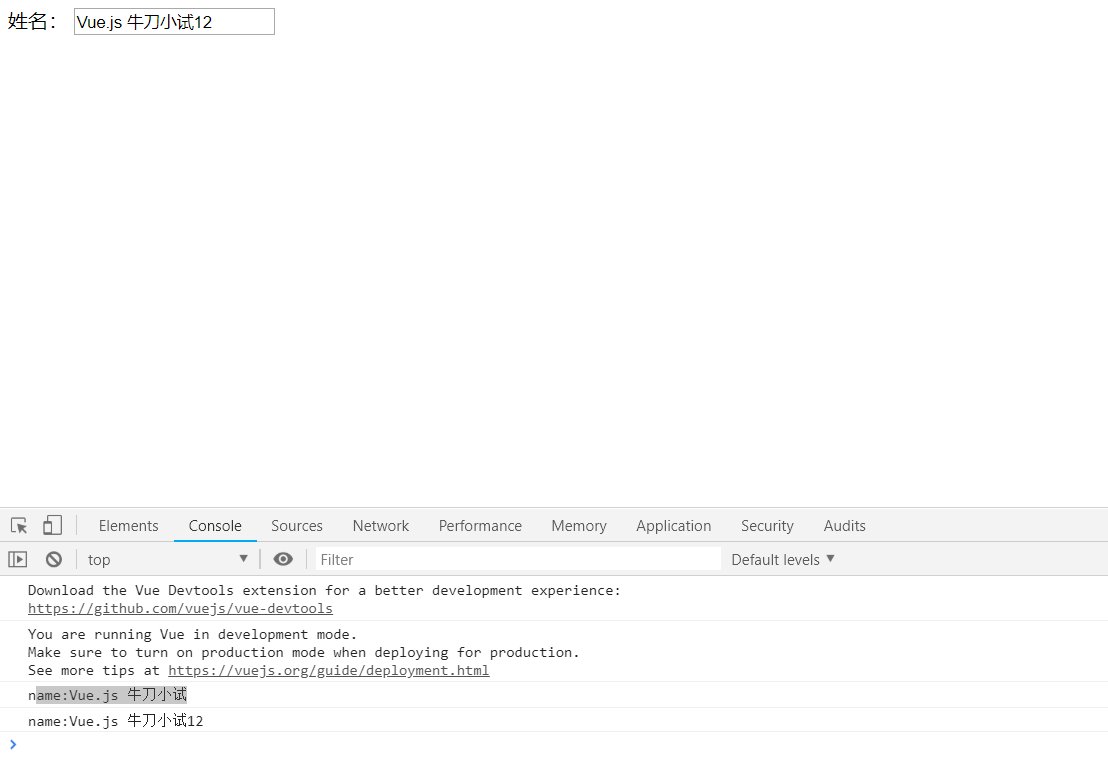
当然,对于标准的104键盘,Vue 不可能帮我们把所有的按键键值都定义好,这也不现实。于是,Vue 给我们提供了一种通过定义全局 config.keyCodes 来自定义按键修饰符的别名的方式。例如,在上面的例子中,我们是通过 Enter 按键获取到输入的文本框的值,现在,我们的需求变了,需要我们通过 F2 按键来获得文本框的值,这时我们就可以通过自定义按键修饰符来实现操作。
<div id="app">
<label>姓名:</label>
<input id="name" type="text" v-model:value="name" @keyup.prevent.f2="logF2">
</div> <script>
//通过 keyCode 自定义按键修饰符
Vue.config.keyCodes.f2 = 113 var vm = new Vue({
el: '#app',
data: {
name: ''
},
methods: {
logF2() {
console.log(`name:${this.name} --- 通过 F2 按键获得`);
}
}
})
</script>

2、系统修饰符
在 Vue 的2.1.0版本中,开发者又为我们提供了系统修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器事件。
//键盘按键修饰符
.ctrl
.alt
.shift
.meta
//鼠标键盘修饰符
.left
.right
.middle
在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
可能你会觉得,这和按键修饰符也没什么差别啊,都是按下按键然后执行操作啊,看了看官方文档的解释,em,好像更晕了。既然如此我们来使用试试。在下面的案例中,我们为 input 输入框绑定 ctrl 按键事件,我们来看看与按键修饰符的使用有什么区别。
<div id="app">
<label>姓名:</label>
<input id="name" type="text" v-model:value="name" @keyup.ctrl="log">
</div> <script>
var vm = new Vue({
el: '#app',
data: {
name: ''
},
methods: {
log() {
console.log(`name:${this.name}`);
}
}
})
</script>

可能你在疑问,我在干什么,如果你自己尝试就会发现,当我们在狂点 ctrl 按键时,控制台不会输出任何信息,所以说,我们自定义的方法其实并没有执行。仔细看看,官方文档中的示例,系统修饰符的使用示例中,都是绑定了两个的修饰符,难道,系统修饰符必须和其它的按键修饰符一起使用才可以生效吗?我们来继续尝试。
在下面的示例中,我们将 ctrl 系统修饰符与 keyCode 为67(C)的按键修饰符一起使用看看。
<div id="app">
<label>姓名:</label>
<input id="name" type="text" v-model:value="name" @keyup.ctrl.67="log">
</div> <script>
var vm = new Vue({
el: '#app',
data: {
name: ''
},
methods: {
log() {
console.log(`name:${this.name}`);
}
}
})
</script>

可能 gif 图表达的不是很清楚,当我点击 ctrl 按键时,没有执行我们的 log 方法,当我点击 c 按键时也并没有执行我们的自定义方法,可是当我按下 ctrl 按键时,又点击 c 按键时(这里的操作等同于你在编辑文档时使用 ctrl+c 组合按键),却执行了我们自定义的 log 方法。通过多次尝试,可以发现当我们写如下代码的时候,我们会发现如果仅仅使用系统修饰键是无法触发 keyup 事件的。
<div id="app">
<label>姓名:</label>
<input id="name" type="text" v-model:value="name" @keyup.ctrl="log">
</div>
还是之前的代码,在测试的过程中,不知你是否发现,当我们绑定一个 ctrl 系统修饰符时,当我们同时使用多个系统修饰符也会触发我们的自定义事件,这肯定与我们所需要的不同。于是 Vue 在2.5.0版本中新增了 .exact 修饰符允许我们控制由精确的系统修饰符组合触发的事件。例如在下面的代码中,我们限制只能使用 ctrl+按键修饰符,却不能使用多个系统修饰符+按键修饰符一起使用。你可以亲身尝试下,你会发现,当我们使用 ctrl+c、ctrl+s 时会触发我们的自定义 log 事件,可是当你使用 ctrl+alt+c 时就不会触发我们的自定义 log 事件。
<div id="app">
<label>姓名:</label>
<input id="name" type="text" v-model:value="name" @keyup.ctrl.exact="log">
</div>
类似的在 Vue 的2.2.0版本中,开发者又为我们提供了鼠标按钮修饰符去触发鼠标事件监听器。例如下面的代码所示,当我们鼠标右键点击我们的按钮时才会触发我们的自定义 log 事件。
<div id="app">
<input id="name" type="text" v-model:value="name">
<button @click.right="log">log</button>
</div>

三、总结
1、对于 keyup 事件,按键修饰符可以直接使用,而系统修饰符则是以一种组合按键的形式使用。
2、我们可以通过全局 config.keyCodes 对象自定义按键修饰符别名,也可以直接使用 keyCode 为按键设定按键修饰符。
四、参考
Vue.js-06:第六章 - 按键修饰符的使用的更多相关文章
- Vue.js-03:第三章 - 事件修饰符的使用
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这 ...
- Vue.js学习笔记(三) - 修饰符
本篇将简单介绍常用的修饰符. 在上一篇中,介绍了 v-model 和 v-on 简单用法.除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现.通常都是在指令后面用小数点“.”连接修饰符名 ...
- VueJS事件处理器v-on:事件修饰符&按键修饰符
事件修饰符 Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue.js通 ...
- 从零开始学 Web 之 Vue.js(二)过滤器,按键修饰符,自定义指令
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 第二章 Vue快速入门-- 28 自定义按键修饰符
事件处理-按键修饰符 js 里面的键盘事件对应的键码 <!DOCTYPE html> <html lang="en"> <head> <m ...
- vue.js(13)--按键修饰符
v-on监听事件时可添加按键修饰符 <!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter=&q ...
- 第六十二篇:Vue的双向绑定与按键修饰符
好家伙,依旧是vue的基础 1.按键修饰符 假设我们在一个<input>框中输入了12345,我们希望按一下"Esc" 然后删除所有前面输入的内容,这时候,我们会用到按 ...
- vue 自定义全局按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值.Vue 允许为 v-on 在监听键盘事件时添加按键修饰符: JS部分: Vue.config.keyCodes = { f2:113, } var app ...
- Vue之@click、事件修饰符@click.stop与@click.prevent、按键修饰符@keyup.enter
1.绑定监听@click: (以监听click为例,其他如keyup,用法类似) v-on:click="fun" @click="fun" @click ...
随机推荐
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (二)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/31513065 上一篇已经实现了这个项目的整体的HTML和CSS: HTML5 C ...
- Python 的 urllib.parse 库解析 URL
Python 中的 urllib.parse 模块提供了很多解析和组建 URL 的函数. 解析url urlparse() 函数可以将 URL 解析成 ParseResult 对象.对象中包含了六 ...
- yum安装指定版本的软件包的方法
yum默认都是安装最新版的软件,这样可能会出一些问题,或者我们希望yum安装指定(特定)版本(旧版本)软件包.所以,就顺带分享yum安装指定(特定)版本(旧版本)软件包的方法. 过程如下:假设这里是我 ...
- Linux.Centos6编译安装nginx
环境 系统环境:CentOS release 6.7 (Final) 需求 centos6.7编译安装nginx1.x 准备 安装依赖 yum install -y gcc gcc-c++ autoc ...
- BZOJ_1208_[HNOI2004]宠物收养所_SPLAY
BZOJ_1208_[HNOI2004]宠物收养所_SPLAY Description 最近,阿Q开了一间宠物收养所.收养所提供两种服务:收养被主人遗弃的宠物和让新的主人领养这些宠物.每个领养者都希望 ...
- linux目录详细介绍
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://yangrong.blog.51cto.com/6945369/1288072 目 ...
- linux系统日志查看
系统 日志文件( 可以通过cat 或tail 命令来查看) /var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一/var/log/secure ...
- Docker系列之swarm集群搭建
学习Docker很久了,今天分享一下Docker的swarm集群的搭建过程很简单 首先第一步是 每台机器上面都要安装docker 本人使用的是centos7操作系统,使用3太虚拟机,3太虚拟机必须网络 ...
- (5)STM32使用HAL库实现串口通讯——实战操作
功能需求: (1)对接收的字符串原样返回(每10个字符一次). (2)发送一个字符串完成后改变LED的状态. 1.创建工程 使用的是F407Discovery,4个LED对应PD12-PD14. (1 ...
- Scala 隐式转换及应用
什么是隐式转换 我们经常引入第三方库,但当我们想要扩展新功能的时候通常是很不方便的,因为我们不能直接修改其代码.scala提供了隐式转换机制和隐式参数帮我们解决诸如这样的问题. Scala中的隐式转换 ...
