Sublime Text2支持Vue语法高亮显示
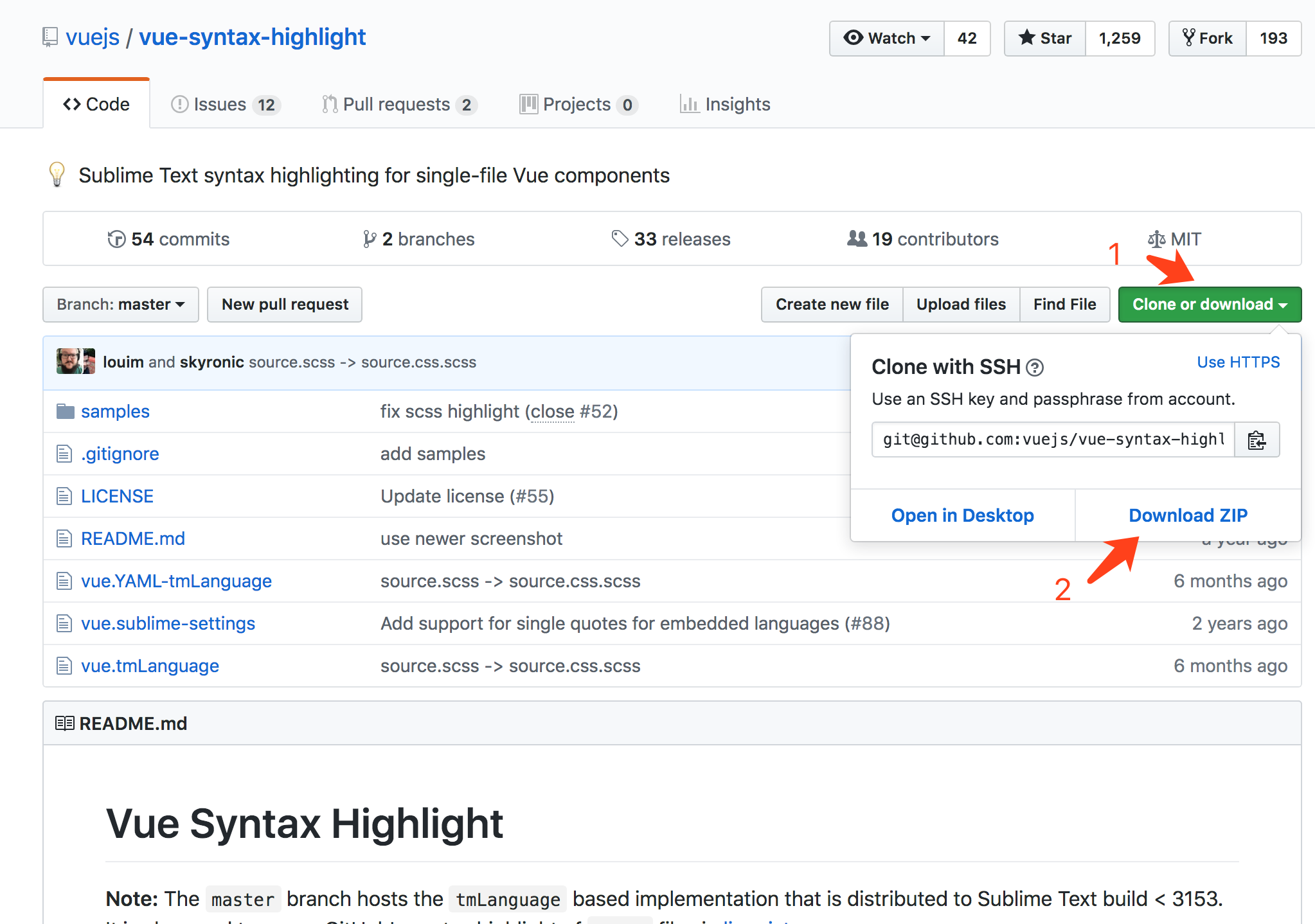
1.下载vue语法高亮插件vue-syntax-highlight
下载地址:https://github.com/vuejs/vue-syntax-highlight

2.将vue-syntax-highlight植入sbulime
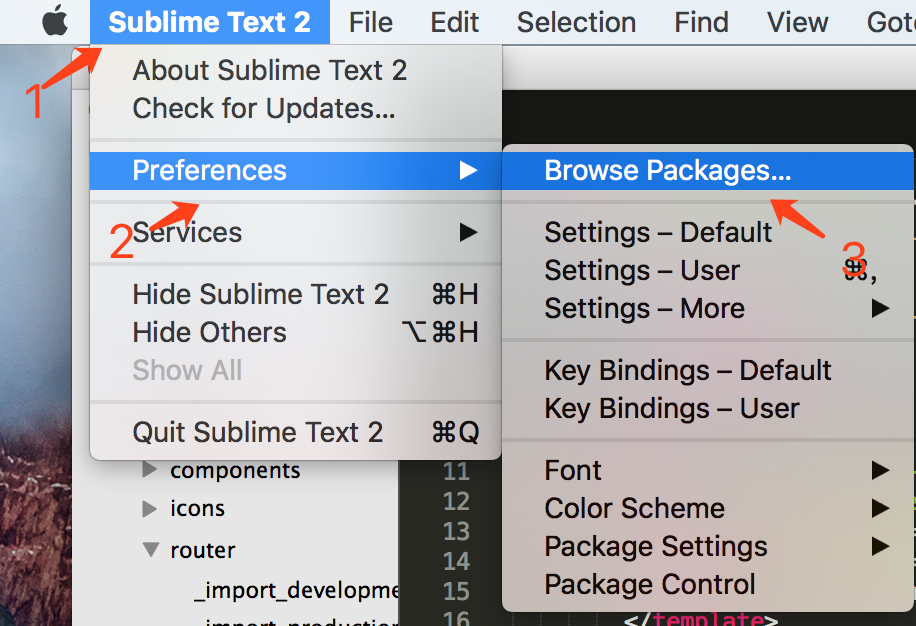
2.1 如下图:打开sublime,选择菜单项“Preferences->Browse Packages...”

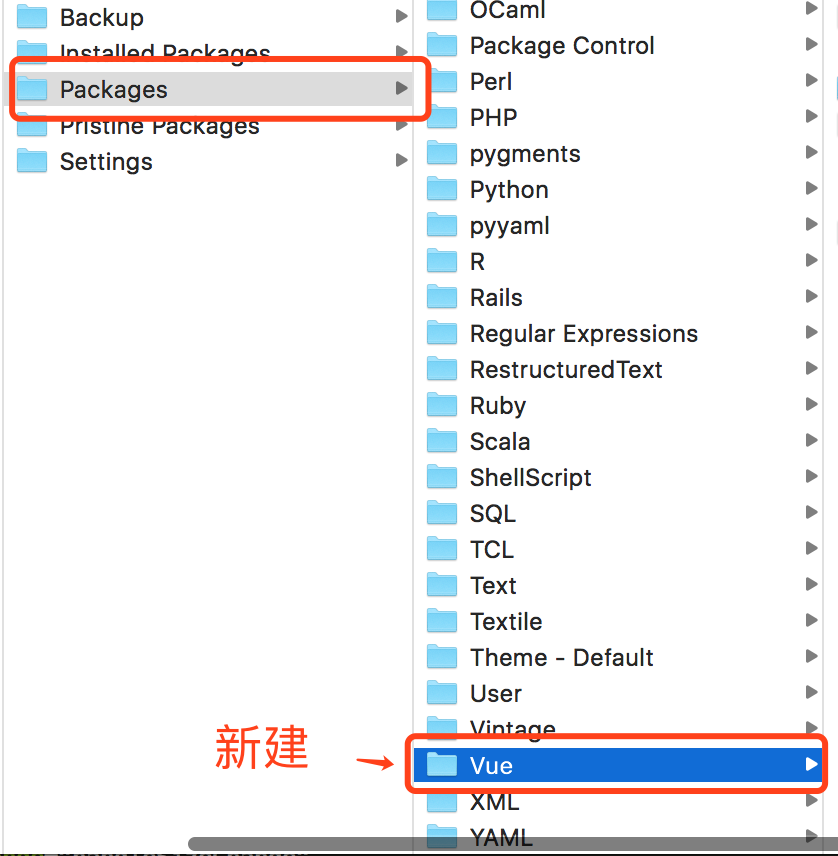
2.2 在Packages文件夹下新建Vue文件夹

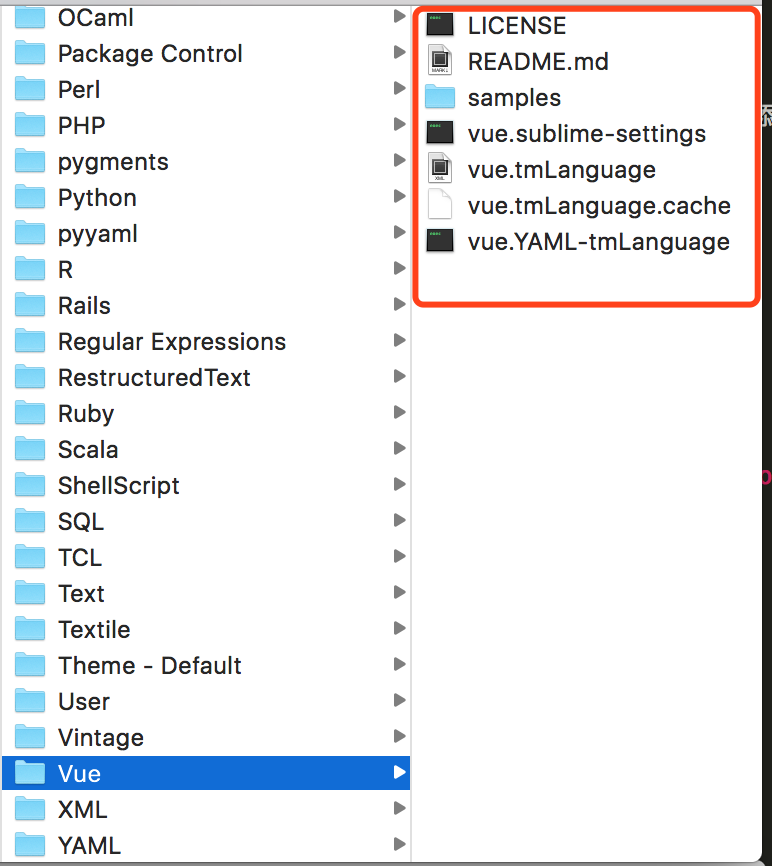
2.3 将第一步下载的zip包解压,将解压缩后所有文件拷贝到2.2新建的Vue文件夹中

3.sublime载入vue-syntax-highlight插件
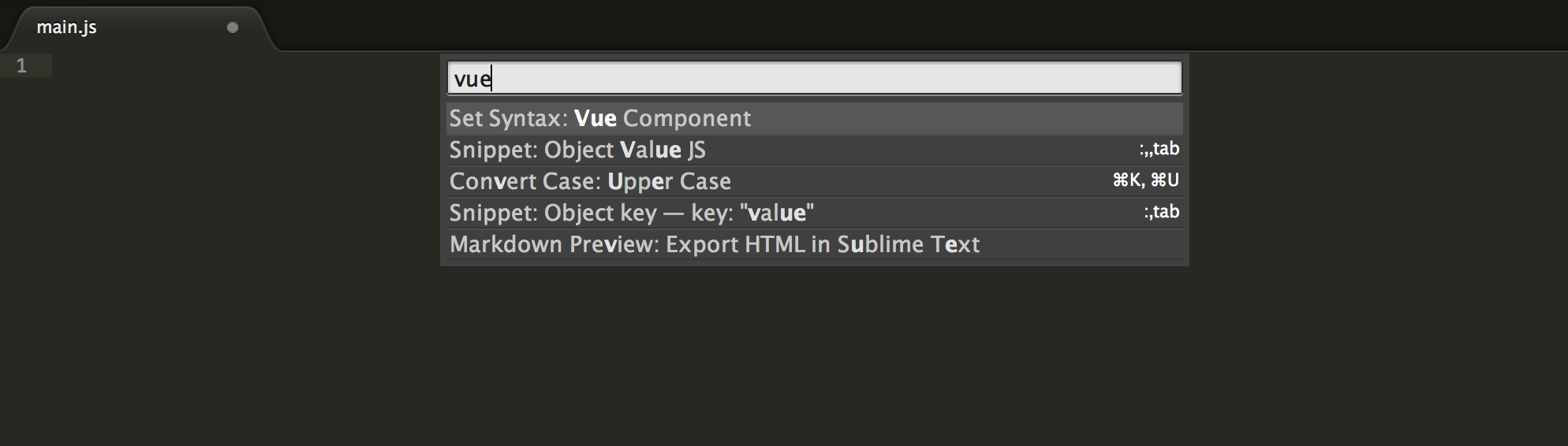
使用快捷键 “command+shift+p",在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载

4.加在完成后重新打开.vue文件即可
Sublime Text2支持Vue语法高亮显示的更多相关文章
- 让sublime text3支持Vue语法高亮显示
文章转自 http://www.cnblogs.com/kongxianghai/p/6732429.html 1.准备语法高亮插件vue-syntax-highlight. 下载地址: https: ...
- 让sublime text3支持Vue语法高亮显示[转]
1.准备语法高亮插件vue-syntax-highlight. 下载地址:https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vue ...
- sublime text3支持Vue语法高亮显示
1.下载文件链接: 或https://github.com/vuejs/vue-syntax-highlight 解开压缩包vue-syntax-highlight-master,其内所有文件备用. ...
- 18.让sublime text3支持Vue语法高亮显示
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
- 【VueJS】sublime text3支持VueJS语法高亮显示插件vue-syntax-highlight
1. sublime text3支持VueJS语法高亮显示插件vue-syntax-highlightgithub地址: https://github.com/vuejs/vue-syntax-hig ...
- sublime text3支持Vue文件高亮显示
sublime text 默认打开.vue文件全部都是白色的,不是特别方便.安装插件可以做到代码高亮显示 1.插件vue-syntax-highlight 下载地址:github https://gi ...
- sublime text2支持ng
这里面记录了sublime text3的一些破解和sublime text2支持ng的方法. http://weblogs.asp.net/dwahlin/archive/2013/08/30/usi ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- sublime Text3支持vue高亮,sublime Text3格式化Vue
第一:让sublime Text3支持Vue高亮 PS:我的sublime版本是3126,我不清楚其它版本的是不是这样设置,不过可以看看思路自己摸索下 1.下载可以让vue格式高亮的插件vue-syn ...
随机推荐
- JavaScript prototype详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- CSS选择器详细总结
一.基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配所有class属性中包含info的元 ...
- 跟我学ASP.NET MVC之四:使用Razor
摘要: 视图引擎处理ASP.NET内容,并查找指令,典型情况是向浏览器输出插入动态内容.MVC框架视图引擎的名字是Razor. 在本文中,我将带领读者快速认识Razor,以后你们看到他们的时候能够认识 ...
- substr函数的用法
敲了几个demo,结果如下 substr(字符串,截取开始位置,截取长度) //返回截取的字 substr('1234567890',0,5) :返回结果为 '12345' *从字符串第一个字符开始截 ...
- log.go 源码阅读
) //打开文件 权限:文件追加 文件创建 文件读写 if err != nil { return err } level, err := logrus.Par ...
- xamarin android网络请求总结
xamarin android中网络请求的框架非常多,在项目中使用的是第三方的一个网络请求框架restsharp,应该是github上.net网络请求最多star的框架,没有之一.这里就简单汇总了其他 ...
- linux 搜索某个系统命令的位置
Which命令 功能简述which命令的作用是在PATH变量指定的路径中搜索某个系统命令的位置并且返回第一个搜索结果.也就是说使用which命令就可以看到某个系统命令是否存在以及执行的到底是哪一个位置 ...
- java编写词法分析器
词法分析器就是通过扫描一段程序判断是否是关键字.标识符.常数.分界符.运算符.一般分为一符一种和经典五中: 这里我用的是经典五中,此词法分析器是用java编写的: /* 保留字|关键字:1 操作符|运 ...
- sql server 任务调度与CPU
一. 概述 我们知道在操作系统看来, sql server产品与其它应用程序一样,没有特别对待.但内存,硬盘,cpu又是数据库系统最重要的核心资源,所以在sql server 2005及以后出现了SQ ...
- Python爬取南京市往年天气预报,使用pyecharts进行分析
上一次分享了使用matplotlib对爬取的豆瓣书籍排行榜进行分析,但是发现python本身自带的这个绘图分析库还是有一些局限,绘图不够美观等,在网上搜索了一波,发现现在有很多的支持python的绘图 ...
