javascript入门篇(四)
Break 和 Continue 语句
break 它常用于跳出 switch() 语句, break 语句也可用于跳出循环。break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话)
continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
如:function liang(){
var aq1 = document.getElementById('box');
var hua = '';
for(var i = 0; i < 8; i++){
if(i == 5){
break; //满足条件之后中断循环 输出:0,1,2,3,4
// continue; //只是跳过满足条件的循环 输出:0,1,2,3,4,6,7
}
hua += '输出的是:' + i + '<br/>';
}
aq1.innerHTML = hua;
}
JavaScript 语句可以进行标记。如需标记 JavaScript 语句,请在语句之前加上冒号:
continue 语句(带有或不带标签引用)都只能用在循环中。就是说不管怎么样 continue 语句都只能在循环中使用。
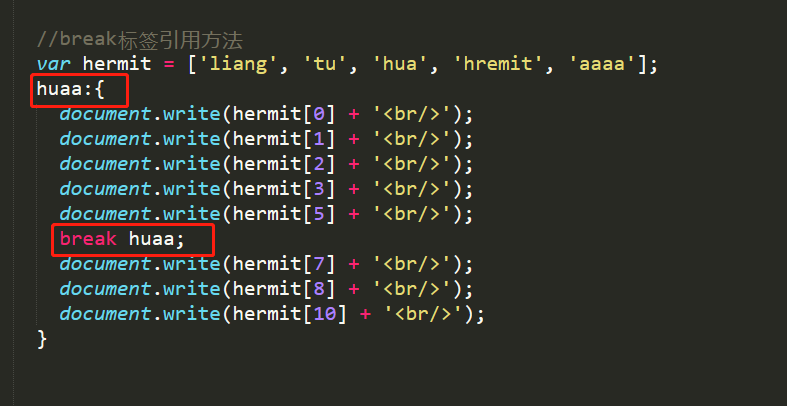
break 语句(不带标签引用),只能用在循环或 switch 中。如果通过标签引用,break 语句可用于跳出任何 JavaScript 代码块。
如下图:

有了标签,可以使用break和continue在多层循环的时候控制外层循环。
如:outerloop: for(var i = 0; i < 10; i++){
innerloop: for(var j = 0; j < 10; j++){
if(j > 4){
break;
}
if(i == 2){
break innerloop; //这样相当于使用了Continue,跳出了i==2的循环,继续执行下一轮的循环
}
if(i == 6){
break outerloop;
}
console.log('输出i' + i + '<br/>' + '输出j' + '<br/>' + j + ' ');
}
}
typeof, null, undefined和valueOf
typeof 操作符
使用 typeof 操作符来检测变量的数据类型。
如:function liang(){
var box = document.getElementById('box');
box.innerHTML = typeof 'liang' + '<br/>' + // string
typeof(3.14) + '<br/>' + // number
typeof false + '<br/>' + // boolean
typeof [1,2,3,4,'liang'] +'<br/>' + // object 数组是一种特殊的对象类型, 因此 返回 object。
typeof {name : 'liang', age : 36, sss : 'zhong'}; // object
}
null
null是一个只有一个值的特殊类型。表示一个空对象引用。
用 typeof 检测 null 返回是object。
undefined
undefined 是一个没有设置值的变量。任何变量都可以通过设置值为 undefined 来清空。 类型为 undefined.
null 和 undefined 的值相等,但类型不等
如:box.innerHTML = 'null类型:' + typeof null + '<br/>' +
'undefined类型:' + typeof undefined + '<br/>' +
'全等?:' + (null === undefined) + '<br/>' +
'恒等?:' + (null == undefined);
类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
数据类型
- string
- number NaN也是属于数值类型
- boolean
- function
- object
对象类型object:
- Object 对象{ }
- Date 时间
- Array 数组[ ]
不包含任何值的数据类型:
- null
- undefined
constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。
因为使用typeofc查看数组和时间会直接返回object,所以可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array")
如:// 使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array")
var huas = ['liang', 1, 5, 25, 'huaaa', 20, 'sss', 48];
function hua(isArr){
// toString() 方法可把一个逻辑值转换为字符串,并返回结果。
// indexOf该方法将从头到尾地检索字符串,如果要检索的字符串值没有出现,则该方法返回 -1。
return isArr.constructor.toString().indexOf('Array') > -1;
}
var kk = hua(huas);
box1.innerHTML = kk;
JavaScript 变量可以转换为新变量或其他数据类型
将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。该方法可用于任何类型的数字,字母,变量,表达式
// String() 方法
var xx = 'kass';
var cc = 123;
box.innerHTML = String(xx) + '<br/>' + //变量
String(123) + '<br/>' + //数字
String(100 + 52) + '<br/>' + //表达式
String('lllll'); //字符串,原来就是字符串也不会影响转换
console.log('box.innerHTML==>>', box.innerHTML + '数字显示是蓝色的,字符串显示是黑色的');
console.log('cc==>>', cc);
toString() 也是有同样的效果。
// toString() 方法
box1.innerHTML = xx.toString() + '<br/>' +
(123).toString() + '<br/>' +
(120 + 25).toString();
toExponential() 把对象的值转换为指数计数法。
toFixed() 把数字转换为字符串,结果的小数点后有指定位数的数字。
toPrecision() 把数字格式化为指定的长度。
将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。toString() 也有相同的效果。
写法和上面的一样。
将日期转换为字符串
全局方法 String() 可以将布尔值转换为字符串。toString() 也有相同的效果
写法和上面的一样。
除了这两个还有一系列的时间转换字符串的方法:
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)
getFullYear() 从 Date 对象以四位数字返回年份。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。字符串包含数字(如 "3.14") 转换为数字 (如 3.14). 空字符串转换为 0。
其他的字符串会转换为 NaN 。
//Number方法
var aa = Number("3.14"); // 字符串
console.log('aa==>>', aa); //输出3.14
var bb = Number(" "); //空字符串
console.log('bb==>>', bb); //输出0
var cc = Number(""); //没有值的字符串
console.log('cc==>>', cc); //输出0
var dd = Number("25 15"); // 字符串中带有空格
console.log('dd==>>', dd);//输出NaN
var ee = Number('liang'); // 字符串
console.log('ee==>>', ee); //输出NaN
parseFloat() 方法 解析一个字符串,并返回一个浮点数。
var hua = 125.245000;
var as = parseFloat(hua);
console.log('as==>>', as); //返回125.245
parseInt() 方法 解析一个字符串,并返回一个整数。
var aq = parseInt(hua);
console.log('aq==>>', aq); //返回125
一元运算符 +
快速将字符串转换为number 如: var y = "s"; var x = + y; 在字符串前面加上一个加号就可以将字符串快速转换为number 类型
有些字符串虽然转换成为了为number 类型,但是不一定是数字类型:如
var y = "Johddn"; var x = + y; box.innerHTML = typeof y + "<br/>" + x + "<br/>" + typeof x // x输出为NaN , typeof x 输出为number
将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
如:Number(false) // 返回 0
Number(true) // 返回 1
javascript入门篇(四)的更多相关文章
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- JavaScript入门篇
记录一下在慕课网学习JavaScript的过程. 以下内容均来自慕课网. 传送:https://www.imooc.com/code/401 为什么学习JavaScript 1. 所有主流浏览器都支持 ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- 【SSRS】入门篇(四) -- 向报表添加数据
原文:[SSRS]入门篇(四) -- 向报表添加数据 定义好数据集后 [SSRS]入门篇(三) -- 为报表定义数据集 ,就可以开始设计报表了,将要显示在报表的字段.文本框.图像和其他项从工具箱拖放到 ...
- FPGA基础入门篇(四) 边沿检测电路
FPGA基础入门篇(四)--边沿检测电路 一.边沿检测 边沿检测,就是检测输入信号,或者FPGA内部逻辑信号的跳变,即上升沿或者下降沿的检测.在检测到所需要的边沿后产生一个高电平的脉冲.这在FPGA电 ...
- 前端开发之JavaScript基础篇四
主要内容: 1.定时器 2.正则表达式入门 3.元字符 4.正则表达式实战运用 一.定时器 javaScript里主要使用两种定时器,分别是:setInterval()和setTimeout(). 1 ...
- 二、JavaScript语言--JS基础--JavaScript入门篇
1.如何插入JS 使用<script>标签在HTML网页中插入JavaScript代码.注意, <script>标签要成对出现,并把JavaScript代码写在<scri ...
随机推荐
- 洛谷 P1053 解题报告
P1053 篝火晚会 题目描述 佳佳刚进高中,在军训的时候,由于佳佳吃苦耐劳,很快得到了教官的赏识,成为了"小教官".在军训结束的那天晚上,佳佳被命令组织同学们进行篝火晚会.一共有 ...
- python之字典、列表、元组生成器的使用
python的生成式在一些类型相互转换的时候可以写出十分优雅的代码.如列表转换成另一个列表.字典.或元组.并且代码的执行效率也比使用for...in...循环高. 列表生成式 列表生成式即生成列表的生 ...
- 二十五、Hadoop学记笔记————Hive复习与深入
Hive主要为了简化MapReduce流程,使非编程人员也能进行数据的梳理,即直接使用sql语句代替MapReduce程序 Hive建表的时候元数据(表明,字段信息等)存于关系型数据库中,数据存于HD ...
- Linux用户登录日志查询
# 1 utmp.wtmp.btmp文件 Linux用户登录信息放在三个文件中: 1 /var/run/utmp:记录当前正在登录系统的用户信息,默认由who和w记录当前登录用户的信息,uptime记 ...
- HTML(总结)
HTML 浏览器内核有哪些 Trident:IE Gecko:Firefox Webkit:Chrome Safari Presto:Opera(投奔Webkit) html5的一些新特性 1. 拖拽 ...
- 究竟谁在绑架中国的4G政策?
2009年中国正式发放3G牌照以来,尽管在开始阶段受到了应用不足的困扰,但是随着智 能手机的迅速推广,3G移动通信也开始在中国得到了飞速的发展.就在消费者以及市场 逐步接受并广泛应用该技术之际,4G通 ...
- Dreamweaver无法启动:xml parsing fatal error..Designer.xml错误解决方法
xml parsing fatal error:Invalid document structure,line:1,file:C:\Documents and Settings\Administrat ...
- Day1----Python学习之路笔记(1)
学习路线 Day1 Day2 Day3 Day4 Day5 ...待续 一.了解开发语言 1.高级语言:Python,Java,C++,C#,PHP,JS,Go,Ruby,SQL,Swift,Perl ...
- windows7 dos修改mysql root密码
第一步:打开mysql 安装路径 选择bin文件 同时按下Shift+鼠标右键 点击"在此处打开命令" 第二步:输入mysql -u root -p 按回车键会提示输入密码 ...
- JSP设置文件编码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
