Qt Quick快速入门之qml与C++交互
C++中使用qml对象,直接使用findChild获取qml对象,然后调用setProperty方法设置属性,当然必须在加载qml之后才能使用,不然findChild找不到对象,用法如下。
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
QObject * text_Msg = engine.rootObjects()[]->findChild<QObject*>("text_Msg");
text_Msg->setProperty("color","red");
qml使用C++对象,这也是Qt中Model/View的实现方法,下面是一个例子。
首先,类需要继承自QObejct
class User:public QObject
{
Q_OBJECT
Q_PROPERTY(QString Name READ Name WRITE setName NOTIFY NameChanged)
Q_PROPERTY(int Age READ Age WRITE setAge NOTIFY AgeChanged)
Q_PROPERTY(QString Message READ Message WRITE setMessage NOTIFY MessageChanged)
public:
User();
User(string name,int age); QString Name();
void setName(QString name); int Age();
void setAge(int age); QString Message();
void setMessage(QString message);
signals:
void NameChanged();
void AgeChanged();
void MessageChanged();
public slots:
void editOk(); private :
QString m_name;
int m_age;
QString m_message;
};
User::User()
{
this->setName("");
this->setAge();
}
User::User(string name, int age)
{
QString q_name = QString::fromStdString(name);
this->setName(q_name);
this->setAge(age);
} QString User::Name()
{
return m_name;
}
void User::setName(QString name)
{
m_name = name;
emit NameChanged();
setMessage(QString("名称改变为:%1").arg(name));
} int User::Age()
{
return m_age;
}
void User::setAge(int age)
{
m_age = age;
emit AgeChanged();
setMessage(QString("年龄改变为:%1").arg(age));
} QString User::Message()
{
return m_message;
} void User::setMessage(QString message)
{
m_message = message;
emit MessageChanged();
}
void User::editOk()
{
setMessage("您点击了确定按钮");
}
然后,需要向qml中注册这个类,这样我们在qml中就可以导入这个类了
qmlRegisterType<User>("Models.User",,,"UserModel");
import Models.User 1.0
通常,直接将对象设置到qml对象的上下文,然后在qml中使用C++对象的属性
QQmlApplicationEngine engine;
QQmlContext* context = engine.rootContext();
User* userModel = new User("测试",);
context->setContextProperty("testUserModel",userModel);
GridLayout{
anchors.centerIn: parent
width:300
columnSpacing: 10
rowSpacing: 10
rows:4
columns:2
Item{
Layout.row: 0
Layout.column: 0
width:100
height:30
Text{
text:"Name:"
anchors.centerIn: parent
}
}
Item{
Layout.row: 0
Layout.column: 1
Layout.fillWidth: true
height:30
TextField{
anchors.verticalCenter: parent.verticalCenter
width:parent.width
height:24
id:textfield_Name
text: testUserModel.Name
onEditingFinished: {
testUserModel.Name = textfield_Name.text;
}
}
}
Item{
Layout.row: 1
Layout.column: 0
width:100
height:30
Text{
text:"Age:"
anchors.centerIn: parent
}
}
Item{
Layout.row: 1
Layout.column: 1
Layout.fillWidth: true
height:30
TextField{
anchors.verticalCenter: parent.verticalCenter
width:parent.width
height:24
id:textfield_Age
text:testUserModel.Age
onEditingFinished: {
testUserModel.Age = textfield_Age.text;
}
}
}
Item{
Layout.row: 2
Layout.column: 0
Layout.fillWidth: true
height: 50
Layout.columnSpan: 2
RowLayout{
anchors.centerIn: parent
Button{
id:button_OK
text:"确定"
action: button_OK_Action
onClicked:{
testUserModel.editOk();
}
}
Button{
id:button_Cancel
text:"取消"
onClicked: {
Qt.quit();
}
}
}
}
Item{
Layout.row: 3
Layout.column: 0
Layout.fillWidth: true
height: 30
Layout.columnSpan: 2
Text {
id: text_Msg
objectName: "text_Msg"
text: testUserModel.Message
anchors.fill: parent
verticalAlignment: Qt.AlignVCenter
}
}
}
在qml中绑定C++对象的属性时,其实是执行C++对象属性的READ方法;而设置属性时,则是执行WRITE方法;C++属性的NOTIFY方法用于属性变更通知,当我们调用该方法时(通常在前面加上emit表示这是个信号方法),qml中的属性绑定就会再次执行READ方法。
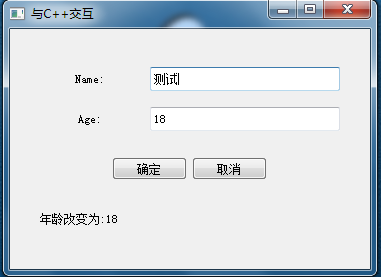
下面是效果,编辑框失去焦点时,就会设置属性,进而调用C++对象的WRITE方法,然后在WRITE方法中更新其他属性。

Qt Quick快速入门之qml与C++交互的更多相关文章
- Qt Quick快速入门之qml布局
Qml里面布局主要有两种,锚点布局.Grid布局. 锚点布局使用anchors附件属性将一个元素的边定位到另一个元素的边,从而确定元素的位置和大小.下面是示例 import QtQuick 2.3 i ...
- Qt Quick快速入门之线程基础
首先必须明确的是,Qt中的线程使用是相对复杂的,并不像C#中那么随意,特别是结合串口.网络编程等,使用时稍有不慎就会出问题,然后Qt里面经常出了问题就直接崩溃(这个真是谁用谁知道),所以如果在功能上用 ...
- Qt Quick快速入门之信号、槽
信号和槽主要用于组件之间的通信,类似于.net和java中的委托. 使用QObject::connect方法将信号与槽关联起来,然后信号的发起者发出信号,接受者中的槽函数就会执行. 比如connect ...
- [Qt Creator 快速入门] 第5章 应用程序主窗口
对于日常见到的应用程序而言,许多都是基于主窗口的,主窗口中包含了菜单栏.工具栏.状态栏和中心区域等.这一章会详细介绍主窗口的每一个部分,还会涉及资源管理.富文本处理.拖放操作和文档打印等相关内容.重点 ...
- [Qt Creator 快速入门] 第1章 Qt Creator简介
Qt Creator 是一个跨平台的.完整的 Qt 集成开发环境,其中包括了高级C++代码编辑器.项目和生成管理工具.集成的上下文相关的帮助系统.图形化调试器.代码管理和浏览工具等.这一章先对 Qt ...
- [Qt Creator 快速入门] 第2章 Qt程序编译和源码详解
一.编写 Hello World Gui程序 Hello World程序就是让应用程序显示"Hello World"字符串.这是最简单的应用,但却包含了一个应用程序的基本要素,所以 ...
- [Qt Creator 快速入门] 第0篇 开始学习Qt 与Qt Creator
Qt官方信息 Qt官网:http://qt.digia.com/ Qt开源官网:http://qt-project.org/ Qt最新版本下载:http://qt-project.org/downlo ...
- 从头学Qt Quick(2)-- QML语法从一个简单的例子说起
在上一篇文章中,我们对QtQuick做了简单的介绍,体验了使用QML语言构建一个UI的便捷.这里我们简要介绍一下QML的语法. QML将界面分成一些更小的元素,这些元素可以组成一个组件,QML语言描述 ...
- Qt 动画快速入门(一)
Qt-4.6动画Animation快速入门三字决 Qt-4.6新增了Animation Framework(动画框架),让我们能够方便的写一些生动的程序.不必像以前的版本一样,所有的控件都枯燥的呆在伟 ...
随机推荐
- 【译】第六篇 Replication:合并复制-发布
本篇文章是SQL Server Replication系列的第六篇,详细内容请参考原文. 合并复制,类似于事务复制,包括一个发布服务器,一个分发服务器和一个或多个订阅服务器.每一个发布服务器上可以定义 ...
- vue组件间通信
组件间通信(父子,兄弟) 相关链接\组件通信http://www.cnblogs.com/xulei1992/p/6121974.html 学习链接Vue.js--60分钟快速入门http://www ...
- VUE常用指令总结!
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- DevExpress 行事历(Scheduler)的常用属性、事件和方法
一.TcxScheduler[TcxScheduler常用属性]1.Storage - 邦定一个Storage为Scheduler显示提供数据 2.DateNavigate.ColCount ...
- mysql备份的 三种方式【转】
备份的本质就是将数据集另存一个副本,但是原数据会不停的发生变化,所以利用备份只能回复到数据变化之前的数据.那变化之后的呢?所以制定一个好的备份策略很重要. 一.备份的目的 做灾难恢复:对损坏的数据进行 ...
- SQL 存储过程分页
CREATE PROC p_Team_GetTemaList @pageindex INT , @pagesize INT , @keywords VARCHAR(200) , --模糊查询 名称 标 ...
- 学习总结——JMeter做http接口功能测试
JMeter对各种类型接口的测试 默认做接口测试前,已经给出明确的接口文档(如,http://test.nnzhp.cn/wiki/index.php?doc-view-59):本地配好了JMeter ...
- 关于卫星RNSS与RDSS
名词解释:RNSS与RDSS 服务于用户位置确定的卫星无线电业务有两种.一种是卫星无线电导航业务,英文全称Radio Navigation Satellite System,缩写RNSS,由用户接收卫 ...
- less常用样式集,清除浮动、背景自适应、背景渐变、圆角、内外阴影、高度宽度计算。
.clear-float() { content: ''; display: block; clear: both; height:; } //伪元素清除浮动 .after-clear() { &am ...
- Kubernetes 概述和搭建(多节点)
一.Kubernetes整体概述和架构 Kubernetes是什么 Kubernetes是一个轻便的和可扩展的开源平台,用于管理容器化应用和服务.通过Kubernetes能够进行应用的自动化部署和扩缩 ...
