ajax--底层代码
ajax:Asynchronous JavaScript And XML,异步的js与XML。ajax并不是一种新的编程语言,而是一种使用现有标准的新方法。ajax能够在不重载整个网页的情况下与服务器交换数据,从而实现部分网页的更新。在搜索引擎搜索框输入字符就给出匹配的选项,就使用了ajax技术。
1.XMLHttpRequest对象:
所有现代浏览器都支持XMLHttpRequest,ie浏览器的更早版本ie5、ie6支持ActiveXObject,用于在后台与服务器交换数据。
//创建XMLHttpRequest对象
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
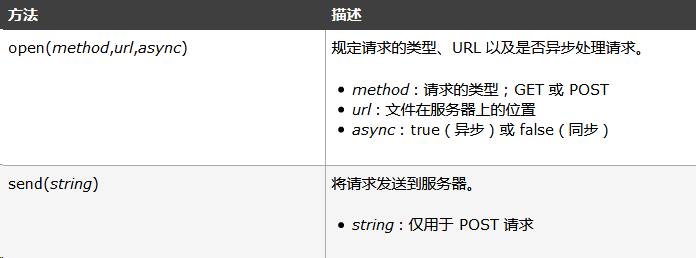
} //向服务器发送数据
xmlhttp.open("GET","test.asp",true);
xmlhttp.send();

2.GET与POST:
与post请求相比,get显然要简单快捷多了,并使用于大多数情况下,但在下面这些情况下,请使用post请求:
2.1无法使用缓存文件(更新服务器上的文件或数据库)
2.2向服务器发送大量数据(POST 没有数据量限制)
2.3发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
//一个简单的get请求
xmlhttp.open("GET","demo.asp",true);
xmlhttp.send(); //但这样可能得到的是缓存的结果,为了避免这种情况,向URL添加一个唯一的ID
xmlhttp.open("GET","demo.asp?t="+Math.random(),true);
xmlhttp.send(); //一个简单的post请求
xmlhttp.open("POST","demo.asp",true);
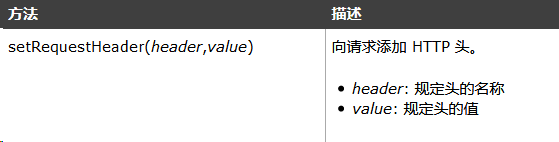
xmlhttp.send(); //如果需要像HTML表单一样提交数据,请使用setRequestHeader()添加http头,然后在send()方法中加上希望发送的数据
xmlhttp.open("POST","demo.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");

3.异步--true or false
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true。
xmlhttp.open("GET","demo.asp",true); //get请求
xmlhttp.open("POST","demo.asp",true); //post请求
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。通过 AJAX,JavaScript 无需等待服务器的响应,而是在等待服务器响应时执行其他脚本,当响应就绪后对响应进行处理。
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
如需使用 async=false,请将 open() 方法中的第三个参数改为 false。不推荐使用 async=false,但是对于一些小型的请求,也是可以的。这时JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。当使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
xmlhttp.open("GET","test1.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
小结:当async=true时,js无需等待服务器响应,可以继续往下执行,当服务器响应完毕,类似通知的形式,js对响应进行处理(在onreadystatechange()函数里);而当async=false时,js则需要等待服务器的处理结果,这时程序挂起,无需编写onreadystatechange()函数。
4.服务器的响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性

//responseText 属性返回字符串形式的响应
document.getElementById("myDiv").innerHTML=xmlhttp.responseText; //如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("title");
for(i=0;i<x.length;i++) {
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML=txt;
5.onreadystatechange()
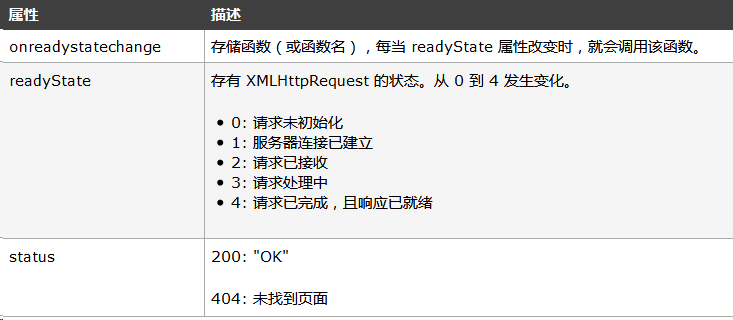
当请求被发送到服务器时,需要执行一些基于响应的任务。readyState 属性存有 XMLHttpRequest 的状态信息。每当 readyState 改变时,就会触发 onreadystatechange 事件。
下面是 XMLHttpRequest 对象的三个重要的属性:

//当 readyState 等于 4 且状态为 200 时,表示响应已就绪
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
注意:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
6.ajax数据库实例
与数据库进行动态通信
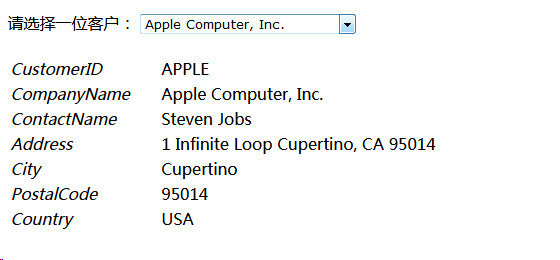
//当用户在上面的下拉列表中选择某个客户时,会显示该客户的详细信息
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function showCustomer(str)
{
var xmlhttp;
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/ajax/getcustomer.asp?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body> <form action="" style="margin-top:15px;">
<label>请选择一位客户:
<select name="customers" onchange="showCustomer(this.value)" style="font-family:Verdana, Arial, Helvetica, sans-serif;">
<option value=""></option>
<option value="APPLE">Apple Computer, Inc.</option>
<option value="BAIDU ">BAIDU, Inc</option>
<option value="Canon">Canon USA, Inc.</option>
<option value="Google">Google, Inc.</option>
<option value="Nokia">Nokia Corporation</option>
<option value="SONY">Sony Corporation of America</option>
</select>
</label>
</form>
<br />
<div id="txtHint">客户信息将在此处列出 ...</div> </body>
</html>
效果如下:

7.ajax-xml实例
与xml文件进行交互式通信。
//使用 AJAX 来读取来自 XML 文件的信息
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function loadXMLDoc(url)
{
var xmlhttp;
var txt,x,xx,i;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
txt="<table border='1'><tr><th>Title</th><th>Artist</th></tr>";
x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD");
for (i=0;i<x.length;i++)
{
txt=txt + "<tr>";
xx=x[i].getElementsByTagName("TITLE");
{
try
{
txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
txt=txt + "<td> </td>";
}
}
xx=x[i].getElementsByTagName("ARTIST");
{
try
{
txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
txt=txt + "<td> </td>";
}
}
txt=txt + "</tr>";
}
txt=txt + "</table>";
document.getElementById('txtCDInfo').innerHTML=txt;
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
</script>
</head>
<body> <div id="txtCDInfo">
<button onclick="loadXMLDoc('/example/xmle/cd_catalog.xml')">获得 CD 信息</button>
</div> </body>
</html>
cd_catalog.xml:
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tyler</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
</CATALOG>
ajax--底层代码的更多相关文章
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
- 最最基层的ajax交互代码jquery+java之间的json跨域传递以及java的json代码返回
首先导入jar包 上面的jar包主要是用来将map或list数据转换成json字符串,传递到前台使用. 静态页面的代码:2.html <!DOCTYPE html> <html> ...
- java中CRUD(增删查改)底层代码的实现
java中CRUD(增删查改)底层代码的实现: package com.station.dao; import com.station.model.Product; import java.sql.* ...
- 底层代码创建GUI
%底层代码创建GUI hf = figure(... 'Units','Normalized',... 'Color','w',... 'Position',[0.1 0.1 0.8 0.8]); h ...
- 图像的点运算----底层代码与Halcon库函数
最基本的图像分析工具----灰度直方图.使用直方图辅助,可以实现4大灰度变换,包括线性灰度变换(灰度拉伸).灰度对数变换.灰度伽马变换.灰度分段线性变换:使用直方图修正技术,可以实现2大变换,包括直方 ...
- Java反射简单使用--第一次细致阅读底层代码
1:所写的东西都经过验证,保证正确,环境jdk8,eclipse2:在例子中,尽量以生产环境中实际代码为例,那种固定值什么的没什么意义 问题: 1:想获取调用方法所需要的参数 2:参数是以json形式 ...
- ArrayList底层代码解析笔记
通过底层代码可以学习到很多东西: public class ArrayList<E> extends AbstractList<E> implements List<E& ...
- js(三) ajax异步局部刷新技术底层代码实现
ajax 异步 javaScript and xml 开发五步骤: 1. 创建对象 XMLHttpRequest(chrome,firefox) ie... jquery 2. 找到连接, http的 ...
- Nova创建虚拟机的底层代码分析
作为个人学习笔记分享.有不论什么问题欢迎交流! 在openstack中创建虚拟机的底层实现是nova使用了libvirt,代码在nova/virt/libvirt/driver.py. #image_ ...
- ceph 底层代码分享
一.底层工作队列 二.对象操作 三.上下文(Context)代码分析:
随机推荐
- 为程序使用内存缓存(MemoryCache)
为了程序的灵活性,可能为程序使用了XML等外部文件存储配置,但也有可能文件内容会被频繁读取,为了减少磁盘的读取次数,提高程序性能,可以将频繁读取的配置文件缓存到内存中,加速配置的读取.并且需要可以在配 ...
- python面向对象-2深入类的属性
在交互式环境中输入: >>> class A: a=0 def __init__(self): self.a=10 self.b=100 >>> a=A() > ...
- IntelliJ IDEA 2017版 导入项目项目名称为红色
1.导入的项目全部是红色的,原因是版本控制问题,所以修改如下:(File--->settings) 2.找到如图位置的字样,选中当前项目,选择铅笔位置 选择铅笔 弹出对话框(默认选择的是proj ...
- UVa 12118 nspector's Dilemma (构造+DFS+欧拉回路)
题意:给定n个点,e条边和每条边的长度t,每两个点之间都有路相连,让你求一条最短的路经过这e条边. 析:刚开始想到要判连通,然后把相应的几块加起来,但是,第二个样例就不过,后来一想,那么有欧拉回路的还 ...
- Apache Struts 2 Documentation Big Picture
http://struts.apache.org/docs/big-picture.html 1. HttpServletRequest 穿越各个过滤器到达FilterDispatcher(这个已经不 ...
- vc中使用SendMessage正确发送自定义消息的方法
最近在用VC2008做开发,后来由于要用到消息的发送,而且需要自定义消息,在网上查找了很多例子,根据他们所说的,虽然大致都差不多,但是基本上没有 一个能完全做出来的.要知道VC编程有一个小地方出错,都 ...
- hdu1257 最少拦截系统(贪心) 2016-05-19 20:28 90人阅读 评论(0) 收藏
最少拦截系统 Problem Description 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能 ...
- Mono For Android 之 配置环境
下载 Xamarin Mono For Android 4.6.07004 完整离线破解版 (包括除 Android SDK 外的所有文件) Android SDK. 资源源自 http://www. ...
- Sublime Text 3 格式化HTML CSS JS 代码
一,首先通过ctrl+shift+p 要等一会就会出现插件安装界面 二,在插件安装输入框,输入:HTML-CSS-JS Prettify 并安装该插件 三,如果没有装nodejs, 下载nodejs ...
- LeetCode148:Sort List
题目: Sort a linked list in O(n log n) time using constant space complexity. 解题思路: 根据题目要求,可知只能用归并排序,其他 ...
