day 53 Django form 组件 autu 组件
https://github.com/Endless-Clould/homework/tree/master/auto_zujian
---恢复内容开始---
前情提要:
Django 组件 的 form 组件和 autu 组件
form 组件 form 表单
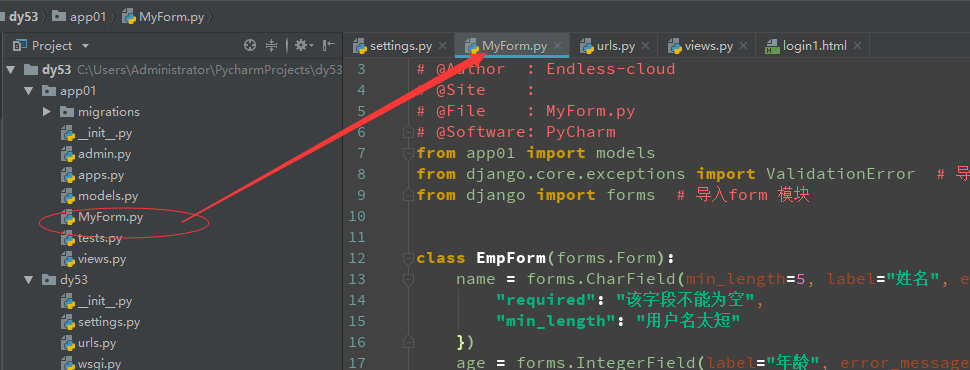
1: 在app01 中建立一个py文件

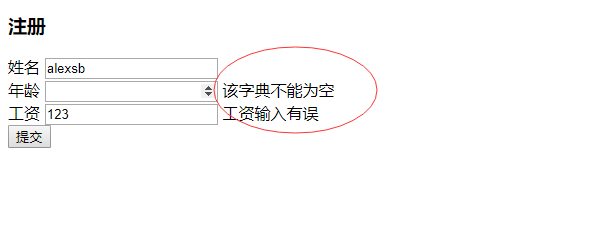
如果内容不写的话会触发表单组件的内容:

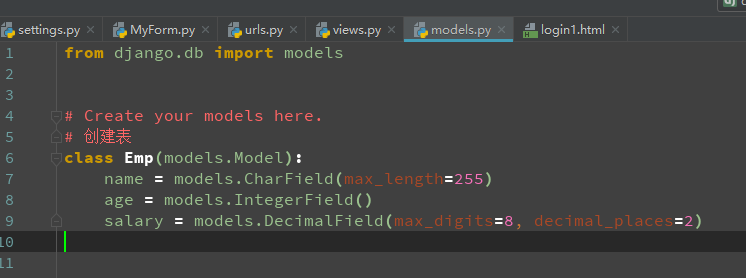
2:form 的内容要与 models 内容对应

模板层: 可以有4中前端写入方式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <h3>添加员工</h3>
- {#1、自己手动写HTML页面#}
- {#<form action="" method="post">#}
- {# <p>姓名:<input type="text" name="name"></p>#}
- {# <p>年龄:<input type="text" name="age"></p>#}
- {# <p>工资:<input type="text" name="salary"></p>#}
- {# <input type="submit">#}
- {#</form>#}
- {#2、通过form对象的as_p方法实现#}
- {#<form action="" method="post" novalidate>#}
- {# {% csrf_token %}#}
- {# {{ form.as_p }}#}
- {# <input type="submit">#}
- {#</form>#}
- {#3、手动获取form对象的字段#}
- {#<form action="" method="post" novalidate>#}
- {# {% csrf_token %}#}
- {# <div>#}
- {# <label for="id_{{ form.name.name }}">姓名</label>#}
- {# {{ form.name }} <span>{{ form.name.errors.0 }}</span>#}
- {# </div>#}
- {# <div>#}
- {# <label for="id_{{ form.age.name }}">年龄</label>#}
- {# {{ form.age }} <span>{{ form.age.errors.0 }}</span>#}
- {# </div>#}
- {# <div>#}
- {# <label for="id_salary">工资</label>#}
- {# {{ form.salary }} <span>{{ form.salary.errors.0 }}</span>#}
- {# </div>#}
- {# <input type="submit">#}
- {#</form>#}
- {#4、用for循环展示所有字段#}
- <form action="" method="post" novalidate>
- {% csrf_token %}
- {% for field in form %}
- <div>
- <label for="id_{{ field.name }}">{{ field.label }}</label>
- {{ field }} <span>{{ field.errors.0 }}</span>
- </div>
- {% endfor %}
- <input type="submit">
- </form>
- </body>
- </html>
form的钩子组件

一、auth模块
|
1
|
from django.contrib import auth |
django.contrib.auth中提供了许多方法,这里主要介绍其中的三个:
1.1 、authenticate()
提供了用户认证,即验证用户名以及密码是否正确,一般需要username password两个关键字参数
如果认证信息有效,会返回一个 User 对象。authenticate()会在User 对象上设置一个属性标识那种认证后端认证了该用户,且该信息在后面的登录过程中是需要的。当我们试图登陆一个从数据库中直接取出来不经过authenticate()的User对象会报错的!!
|
1
|
user = authenticate(username='someone',password='somepassword') |
1.2 、login(HttpRequest, user)
该函数接受一个HttpRequest对象,以及一个认证了的User对象
此函数使用django的session框架给某个已认证的用户附加上session id等信息。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
from django.contrib.auth import authenticate, login def my_view(request): username = request.POST['username'] password = request.POST['password'] user = authenticate(username=username, password=password) if user is not None: login(request, user) # Redirect to a success page. ... else: # Return an 'invalid login' error message. ... |
1.3 、logout(request) 注销用户
|
1
2
3
4
5
|
from django.contrib.auth import logout def logout_view(request): logout(request) # Redirect to a success page. |
该函数接受一个HttpRequest对象,无返回值。当调用该函数时,当前请求的session信息会全部清除。该用户即使没有登录,使用该函数也不会报错。
二、User对象
User 对象属性:username, password(必填项)password用哈希算法保存到数据库
2.1 、user对象的 is_authenticated()
如果是真正的 User 对象,返回值恒为 True 。 用于检查用户是否已经通过了认证。
通过认证并不意味着用户拥有任何权限,甚至也不检查该用户是否处于激活状态,这只是表明用户成功的通过了认证。 这个方法很重要, 在后台用request.user.is_authenticated()判断用户是否已经登录,如果true则可以向前台展示request.user.name
要求:
1 用户登陆后才能访问某些页面,
2 如果用户没有登录就访问该页面的话直接跳到登录页面
3 用户在跳转的登陆界面中完成登陆后,自动访问跳转到之前访问的地址
方法1:
|
1
2
3
|
def my_view(request): if not request.user.is_authenticated(): return redirect('%s?next=%s' % (settings.LOGIN_URL, request.path)) |
方法2:
django已经为我们设计好了一个用于此种情况的装饰器:login_requierd()
|
1
2
3
4
5
|
from django.contrib.auth.decorators import login_required @login_requireddef my_view(request): ... |
若用户没有登录,则会跳转到django默认的 登录URL '/accounts/login/ ' (这个值可以在settings文件中通过LOGIN_URL进行修改)。并传递 当前访问url的绝对路径 (登陆成功后,会重定向到该路径)。
2.2 、创建用户
使用 create_user 辅助函数创建用户:
|
1
2
|
from django.contrib.auth.models import Useruser = User.objects.create_user(username='',password='',email='') |
2.3 、check_password(passwd)
|
1
|
用户需要修改密码的时候 首先要让他输入原来的密码 ,如果给定的字符串通过了密码检查,返回 True |
2.4 、修改密码
使用 set_password() 来修改密码
|
1
2
3
|
user = User.objects.get(username='')user.set_password(password='')user.save |
2.5 、简单示例
注册:
修改密码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@login_requireddef set_password(request): user = request.user state = None if request.method == 'POST': old_password = request.POST.get('old_password', '') new_password = request.POST.get('new_password', '') repeat_password = request.POST.get('repeat_password', '') if user.check_password(old_password): if not new_password: state = 'empty' elif new_password != repeat_password: state = 'repeat_error' else: user.set_password(new_password) user.save() return redirect("/log_in/") else: state = 'password_error' content = { 'user': user, 'state': state, } return render(request, 'set_password.html', content) |
---恢复内容结束---
day 53 Django form 组件 autu 组件的更多相关文章
- Django form表单 组件
目录 Django form表单 组件 Form 组件介绍 普通方式手写注册功能 使用form组件实现注册功能 Form 常用字段与插件 常用字段(必备) 字段参数(必备) 内置验证(必备) 自定义效 ...
- Django Form表单组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- Django Form和ModelForm组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- Python Web框架篇:Django Form组件
Form简介 在HTTP中,表单(form标签),是用来提交数据的,其action属性说明了其传输数据的方法:如何传.如何接收. 访问网站时,表单可以实现客户端与服务器之间的通信.例如查询,就用到了表 ...
- django Form组件
django Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1.创建 ...
- Django之 Form和ModelForm组件
01-Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用 ...
- Django之form表单组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- Django之Form、ModelForm 组件
Django之Form.ModelForm 组件 一.Form组件: django框架提供了一个form类,来处理web开发中的表单相关事项.众所周知,form最常做的是对用户输入的内容进行验证,为此 ...
- 9.24 Django Form组件
2018-9-23 20:10:04 这两天优化了自己图书管理系统 github 连接:https://github.com/TrueNewBee/pythonDemo 顺便整理了博客,写了好多总结, ...
随机推荐
- 记录pytorch的几个问题
1.Variable里面的creator没有,网上博客上面说有,奇怪??
- Confluence无法打开编辑器,一直在转圈
在管理员界面中,将Collaborative editing 设置为Off 或者 Limited . 快速找到该界面的方式是,在搜索框里搜索 “Collaborative editing”. 折腾了几 ...
- LA 4670 Dominating Patterns (AC自动机)
题意:给定n个字符串和一个文本串,查找哪个字符串出现的次数的最多. 析:一匹配多,很明显是AC自动机.只需要对原来的进行修改一下,就可以得到这个题的答案, 计算过程中,要更新次数,并且要映射字符串.如 ...
- PS各个工具的字母快捷键和英文全名
选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-injection lance (J) 画笔-Brush (B) 铅笔-pencil(N) 橡皮图 ...
- html 源码 引入样式
post-title2 示例 sdf post-title 示例
- UCMap移动GIS & 时空地图GIS
UCMapViewer是基于UCMap(OpenGL版)的通用地图开发框架,涵盖了各类GIS数据的展示.查询.编辑.分析等各项功能 (http://www.creable.cn/kuibu/xiaza ...
- tensorflow1.12 cuda10 cudnn7
https://download.csdn.net/download/giselite/10909984 https://blog.csdn.net/chary8088/article/details ...
- day10(IO流汇总)
字节流 (Reader,Writer) 输入流 FileReader public class Demo { public static void main(String[] args) throw ...
- Android类装载器DexClassLoader的简单使用-----制作android插件的前奏
声明:此篇文章借鉴<android内核剖析>整理得来. 一.装载器简介 “类装载器”(ClassLoader),顾名思义,就是用来动态装载class文件的.标准的Java SDK中有个Cl ...
- hdu 2189 悼念512汶川大地震遇难同胞——来生一起走
题目 这道题用了,埃式筛选法和背包,我自己没有做出来,看了别人的代码,我也做不出来,特别是c[j]+=c[j-b[i]];弄了好久都没有弄懂. 这道题的解题思路:主要是先把150以内的所有素数找出来, ...
