CSS 实例之文字的凸起与凹陷
一些页面会有一些凹凸文字效果,这个主要是设置背景+文字阴影来达成这个效果的。文字阴影使用方法如下:
body {
background-color: grey;
}
div {
color: grey;
font-size: 200px;
font-family: "微软雅黑";
}
div:first-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色 */
text-shadow: 1px 1px 2px black, -1px -1px 2px white;
}
div:last-child {
text-shadow: 1px 1px 2px white, -1px -1px 2px black;
}
<body>
<div>凸起</div>
<div>凹陷</div>
</body>
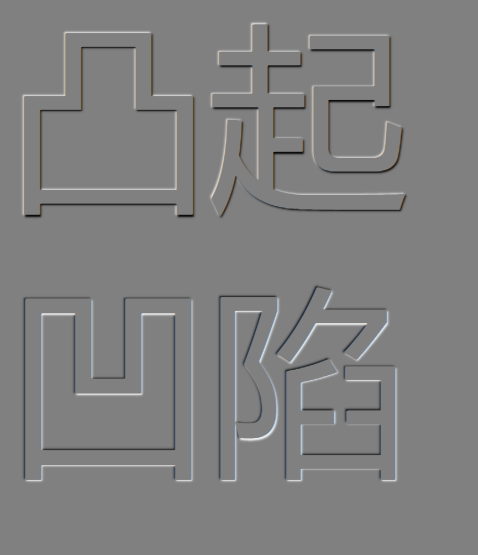
结果如下图所示

将文本上方阴影设为亮色,下方阴影设为暗色则是凸起效果
上方阴影设为暗色,下方阴影设为亮色则是凹陷效果
CSS 实例之文字的凸起与凹陷的更多相关文章
- CSS实例
CSS 实例 CSS背景 设置页面的背景颜色 设置不同元素的背景颜色 设置一个图像作为页面的背景 错误的的背景图片 如何在水平方向重复背景图像 如何定位背景图像 一个固定的背景图片(这个图片不会随页面 ...
- CSS:CSS 实例
ylbtech-CSS:CSS 实例 1.返回顶部 1. CSS 实例 CSS背景 设置页面的背景颜色 设置不同元素的背景颜色 设置一个图像作为页面的背景 错误的背景图片 如何在水平方向重复背景图像 ...
- CSS文本与文字
-255之间 14.2 CSS中的文字属性 属性名称 属性值 说明 font-style norma ...
- LESS CSS 实例
值得参考的 10 个 LESS CSS 实例 2 收藏(185) LESS, Sass 和其他 CSS 预处理器是一种超棒的方法用来扩展 CSS 功能,使之更适合程序员.你可以使用变量.函数.混合 ...
- 【原】Coursera—Andrew Ng机器学习—课程笔记 Lecture 18—Photo OCR 应用实例:图片文字识别
Lecture 18—Photo OCR 应用实例:图片文字识别 18.1 问题描述和流程图 Problem Description and Pipeline 图像文字识别需要如下步骤: 1.文字侦测 ...
- CSS样式 解决文字过长显示省略号问题
一.CSS样式 解决文字过长显示省略号问题 1.一般样式 一般 css 样式,当宽度不够时,可能会出现换行的效果.这样的效果在某些时候肯定是不行的,可以修改 css 样式来解决这个问题. <!D ...
- CSS实例 display display 边距
CSS学习大纲 在标签上设置style属性: background-color:#2459a2 ; height:48px ; 编写CSS样式: 1.标签的style属性 2.写在head里面,sty ...
- css: transform导致文字显示模糊
css: transform导致文字显示模糊 有人认为模糊的原因是:"transform时div的宽度或者高度并不是偶数,偏移 50% 之后,像素点不是整数,和显示像素没有对上". ...
- CSS实例:鼠标滑过超级链接文字时改变背景颜色
先讲简单的: 通过CSS可以设置超链接在不同时刻的颜色: <style> a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #0 ...
随机推荐
- pointer-events/H5页面在iphone6 plus的微信上出现闪退
一.pointer-events 1.元素加上pointer-events:none后,在js中加点击事件不好使 原因:pointer-events:none关闭所有点击事件,包括js总的 解决:删掉 ...
- 在k8s中搭建可解析hostname的DNS服务
2016-01-25更新 上篇文章总结k8s中搭建hbase时,遇到Pod中hostname的DNS解析问题,本篇将通过修改kube2sky源码来解决这个问题. 1 前言 kube2sky在Githu ...
- docker容器网络通信原理分析(转)
概述 自从docker容器出现以来,容器的网络通信就一直是大家关注的焦点,也是生产环境的迫切需求.而容器的网络通信又可以分为两大方面:单主机容器上的相互通信和跨主机的容器相互通信.而本文将分别针对这两 ...
- 分布式处理与大数据平台(RabbitMQ&Celery&Hadoop&Spark&Storm&Elasticsearch)
热门的消息队列中间件RabbitMQ,分布式任务处理平台Celery,大数据分布式处理的三大重量级武器:Hadoop.Spark.Storm,以及新一代的数据采集和分析引擎Elasticsearch. ...
- 玩转mongodb(一):初识mongodb
简介: MongoDB是一个开源的文档数据库,支持高性能.高可用性.自动缩放. 在MongoDB中,一条记录就是一个文档,是由字段和值对构成一个数据结构,类似于JSON对象.字段的值可以包括其他文档. ...
- Hive导入数据的四种方法
Hive的几种常见的数据导入方式这里介绍四种:(1).从本地文件系统中导入数据到Hive表:(2).从HDFS上导入数据到Hive表:(3).从别的表中查询出相应的数据并导入到Hive表中:(4).在 ...
- EventProxy流程控制
EventProxy流程控制 EventProxy是一个通过控制事件触发顺序来控制业务流程的工具. 1. 利用事件机制解耦复杂业务逻辑2. 移除被广为诟病的深度callback嵌套问题3. 将串行等待 ...
- Vertica示例数据库安装
1.示例数据库简介: Vertica跟传统数据库一样,自带了示例数据库--VMart示例数据库,是一个多架构数据库.该数据是大型超市(VMart)中可能会用到的数据库,可用来访问产品.客户.员工以及网 ...
- 如何在 Ubuntu 14.04 上安装 Elasticsearch,Logstash 和 Kibana
介绍 在本教程中,我们将去的 Elasticsearch 麋鹿堆栈安装 Ubuntu 14.04 — — 那就是,Elasticsearch 5.2.x,Logstash 2.2.x 和 Kibana ...
- EL表达式无法获取Spring MVC的Model封装好的数据解决方法
1.在spring-mvc的配置文件中已经配置jsp的视图解析器 2.在Controller中使用Model的addAttribute方法添加属性name,msg 3.在jsp页面中使用${msg}取 ...
