基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面
一、项目简介
基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天、搜索、点赞、通讯录(快速导航)、个人中心、模拟对话、朋友圈、设置等功能。
二、项目预览 (请在chrome手机模式下打开)
移动端扫描下方二维码可直接打开

三、技术栈
- MVVM框架:Vue.js 2.0
- 状态管理:Vuex
- 移动端组件库:Mint-ui
- 前端路由:Vue-router
- 数据交互:Vue-resource
- 打包工具:webpack 2.0
- 环境配置:node + npm
- 语言:es6
四、项目运行
git clone https://github.com/caochangkui/wechat-by-vue.git
cd wechat-by-vue
npm install
npm run dev //服务端运行,运行后访问 http://localhost:6868)
npm run build //项目打包
五、页面部分截图
1. 微信聊天(每个联系人聊天后可自动添加到首页)

2.朋友圈、点赞

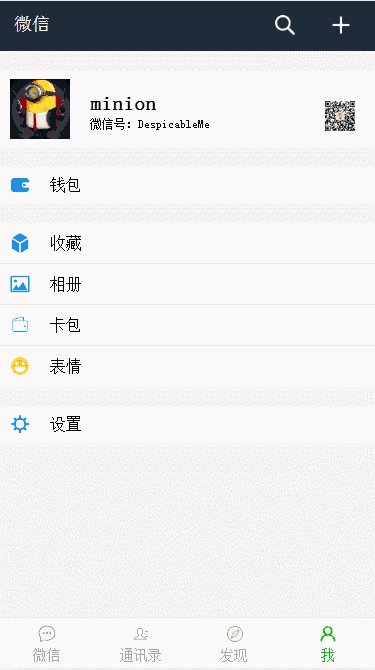
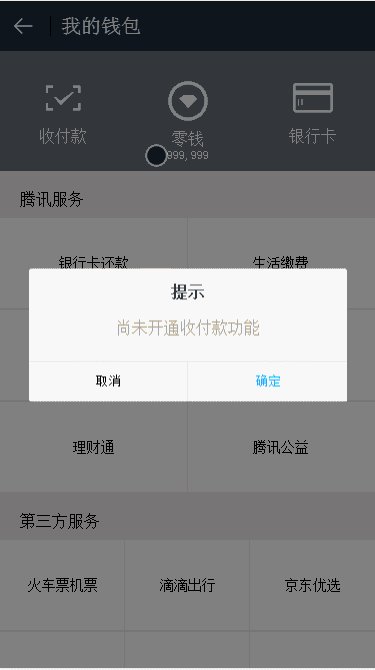
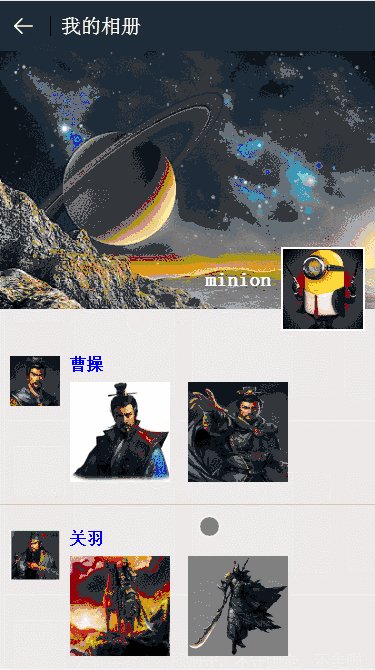
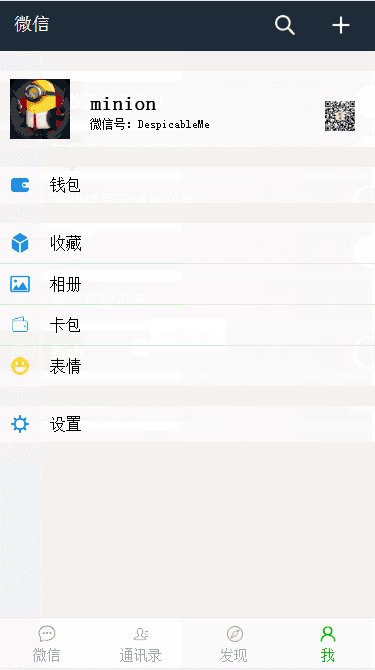
3.个人中心、相册、钱包、卡包、设置

六、项目树
.
├── README.md
├── build // 项目打包路径
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config // 上线项目文件
│ ├── dev.env.js
│ ├── index.js
│ └── prod.env.js
├── index.html
├── package.json // 配置信息
└── src // 源码目录
├── App.vue // 输出文件
├── main.js // 入口文件
├── assets // 公用图片
├── base // 存放通用组件的组件库
│ ├── loading // 栏加载组件
│ └── scroll // 滑屏文件
├── components // 应用组件的组件库
│ ├── chat
│ │ └── chat.vue // 微信组件
│ ├── address
│ │ └── address.vue // 通讯录组件
│ │ └── address-detail
│ │ └── address-detail.vue // 通讯录详情组件
│ │ └── address-more
│ │ └── address-more.vue // 通讯录更多详情组件
│ ├── find
│ │ ├── find.vue // 发现组件
│ │ ├── find-circle
│ │ │ └── find-circle.vue // 朋友圈组件
│ │ ├── scan
│ │ │ └── scan.vue // 扫一扫组件
│ │ └── shake
│ │ └── shake.vue // 摇一摇组件
│ ├── me
│ │ ├── me.vue // 个人中心组件
│ │ ├── card
│ │ │ └── card.vue // 卡包组件
│ │ ├── money
│ │ │ └── money.vue // 钱包组件
│ │ ├── collection
│ │ │ └── collection.vue // 收藏组件
│ │ ├── album
│ │ │ └── album.vue // 相册组件
│ │ └── set
│ │ └── set.vue // 设置组件
│ ├── chatroom
│ │ └── chatroom.vue // 聊天窗口组件
│ │ └── chatroom-user
│ │ └── chatroom-user.vue // 聊天者的个人信息组件
│ ├── search
│ │ └── search.vue // 搜索组件
│ ├── plus
│ │ └── plus.vue // 更多组件
├── router
│ └── index.js // 路由控制中心
└── store // 存放vuex相关代码
├── actions.js // 异步操作,或对mutation做一些封装
├── getters.js // 获取state,并对其做一些映射
├── index.js // vuex入口文件
├── mutation-types.js // 存放与mutatiom相关的常量
├── mutations.js // 处理数据逻辑方法的集合
└── state.js // 管理所有状态
基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面的更多相关文章
- 基于vue2+vuex+vue-router+sass+webpack的网易云音乐
[本博客为原创:http://www.cnblogs.com/HeavenBin/] 前言: 这段时间写的一个项目,供给大家互相学习,有什么疑问可以issues我. 源码地址:https://git ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- 基于Vue+Vuex+Vue-Router+axios+mint-ui的移动端电商项目
第一步:安装Node 1.打开NodeJS的官网,下载和自己系统相配的NodeJS的安装程序,包括32位还是64位一定要选择好,否则会出现安装问题. 下载地址:https://nodejs.org/e ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- vue - 简单实例(vue-router + webpack + vuex)
分享 + 实践 基于公司部分产品技术栈转型使用vue,部分同事需要学习一下,快速上手,那么我很荣幸的成为了给大家分享vue技术栈的‘ ’导师‘,在这里我分享一下: 讲解大纲为:(我是有一份PPT的, ...
- vue全家桶router、vuex、axios
main.js import Vue from 'vue' import App from './App' import router from './router' import store fro ...
- 基于Vue+Vuex+iView的电子商城网站
MALL-VUE 这是一个基于VUE + VUEX + iView做的一个电商网站前端项目, 附带前后端分离实现版本(在forMallServer分支),欢迎fork或star 项目地址: https ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
随机推荐
- 斑马条码打印机GK888T打印标签是间隔的 ,不是连续的
有间断的标签纸和连续的标签纸是两种不同的纸张类型, 打印机的标签感应器需要工作在不同的模式来跟踪感应它们. 打印机正确感应纸张才不会红灯闪烁,打印的内容才按文件设计打印到标签的对应位置上. 所以要在驱 ...
- 第217天:深入理解Angular双向数据绑定的原理
一.理解angular双向数据绑定 双向绑定是新的前端框架中频繁出现的一个新词汇,也是mvvm的核心原理.angularjs五条核心信念中的数据驱动,便是由双向绑定进行完成. 那么什么是双向绑定,下面 ...
- activity 与 service 之间的通信
activity和service通信:通过binder 举个我实际项目中的例子:在service中下载更新应用 首先是下载更新apk的service: public class UpdateVersi ...
- Android Studio快捷键设置之实现原eclipse中ctrl+m的全屏的效果
如下图,keymap设置成eclipse的的,但是鼠标双击最大化复原没有,ctr+M全屏也没有, 那么久在如下图的三个项目上添加鼠标双击和快捷键---自己方便好用,但不冲突的 Toggle full ...
- 解题:JXOI 2018 游戏
题面 From ZRQ,很好的计数题 我们可以发现这$len=r-l+1$个数中有一些是必须被查到的,即它们不是一些数的倍数,它们的数目$imp$可以通过一次埃氏筛求出. 在一个排列中可怜查到某个位置 ...
- [USACO18OPEN]Out of Sorts P 冒泡排序理解之二
题目描述 Bessie把快速排序和冒泡排序混在了一起 给一个伪快排的代码: 冒泡: bubble_sort_pass (A) { to length(A)- ], swap A[i] and A[i+ ...
- Windows下CVSNT安装配置
首先要说明:X64下安装此软件会报 “cvs [login aborted]: WIN-4H9CRJO1TRA\Administrator: Switch to user failed due to ...
- WinterCamp2017吃饭睡觉记
noip考完后励志好好学习进HE队然后Au,就这样每天勤奋刻苦发愤图强不知不觉就到冬令营了. 除了我之外的大佬们都是以上经历. 我呢……一个很爱浪的蒟蒻. 冬令营到了,伟大的CCF本着报一个录一个的原 ...
- bzoj 2120
2120: 数颜色 Time Limit: 6 Sec Memory Limit: 259 MBSubmit: 6430 Solved: 2562[Submit][Status][Discuss] ...
- 「Vue」v-on修饰符
修饰符stop阻止冒泡 --> <!-- <div id="myvue" @click="divc" class="d1" ...
