前端统计利器:Sentry & Matomo
今天主要说下两款前端统计工具的使用,Sentry & Matomo。以下主要是统计代码接入方式,因此使用前提是你已经在自己的服务器上搭建好了Sentry和Matomo的服务器
Sentry统计使用方法
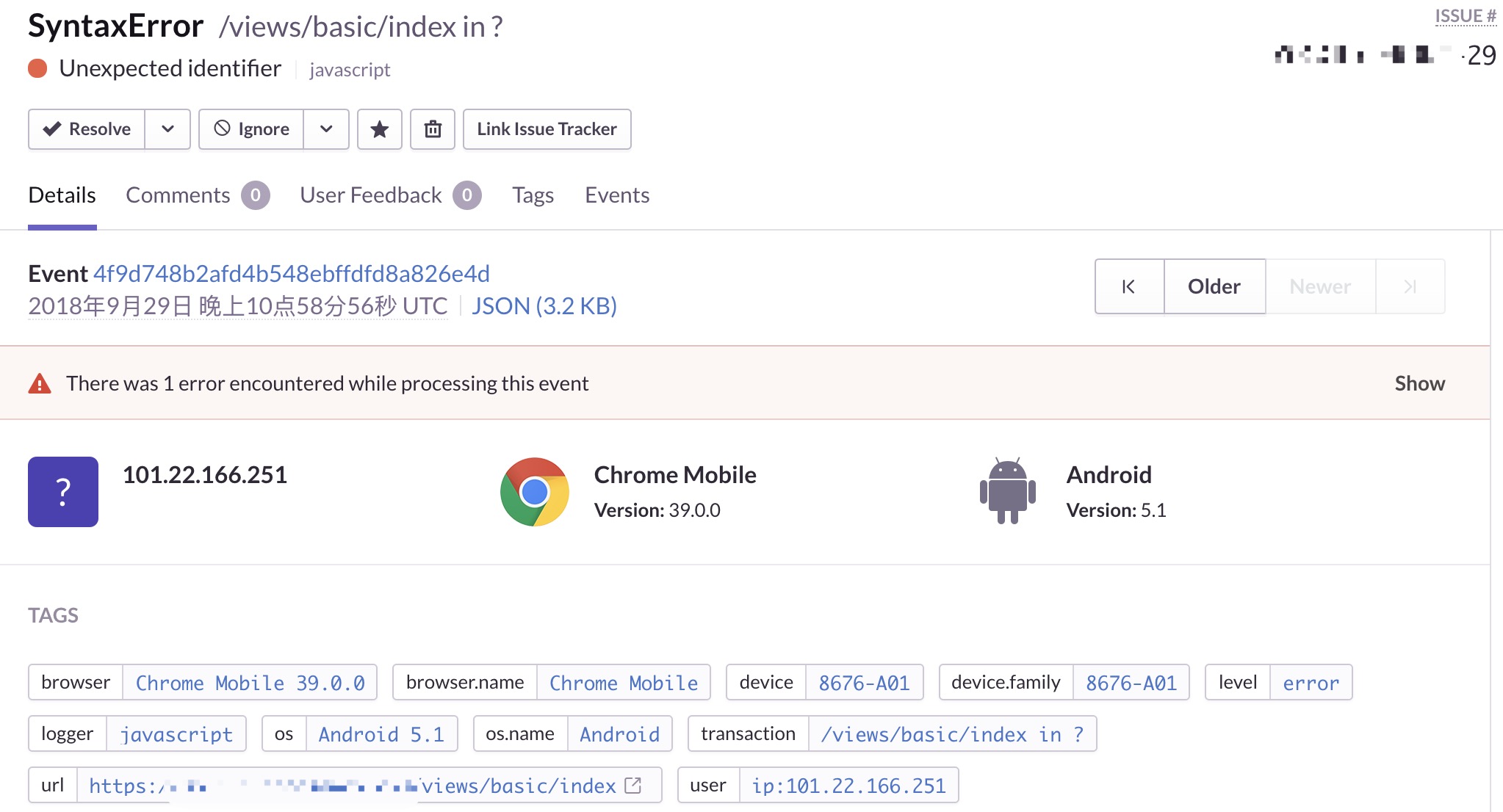
Sentry是一个比较完善的错误统计日志系统,可以纯前端调用,在错误日志中会记录报错内容、用户客户端信息以及用户发生报错的步骤(这部分功能在部分情况下会有缺失),如



从上图可以看到,sentry对错误信息的统计可以说十分细致了,这对于debug工作来说简直神器,可能更好更快的复现问题,进而快速解决问题。sentry的使用主要分两步
1、添加站点,获取统计代码
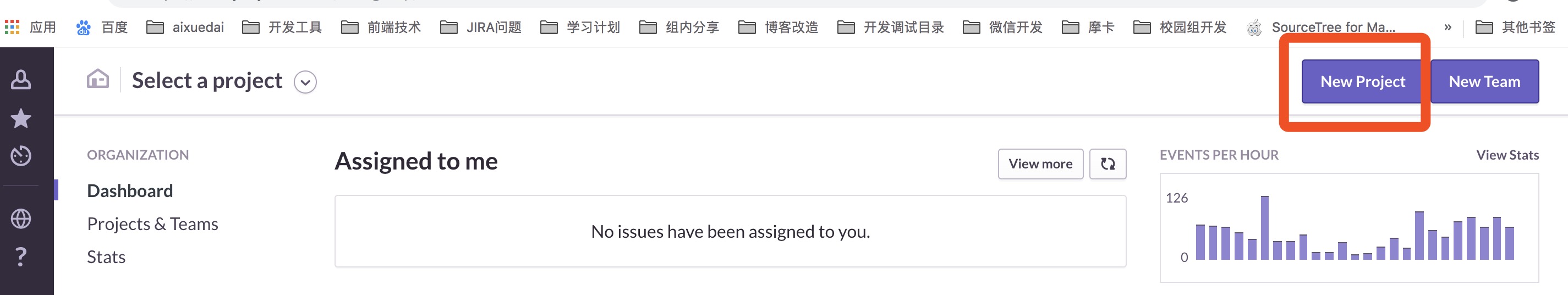
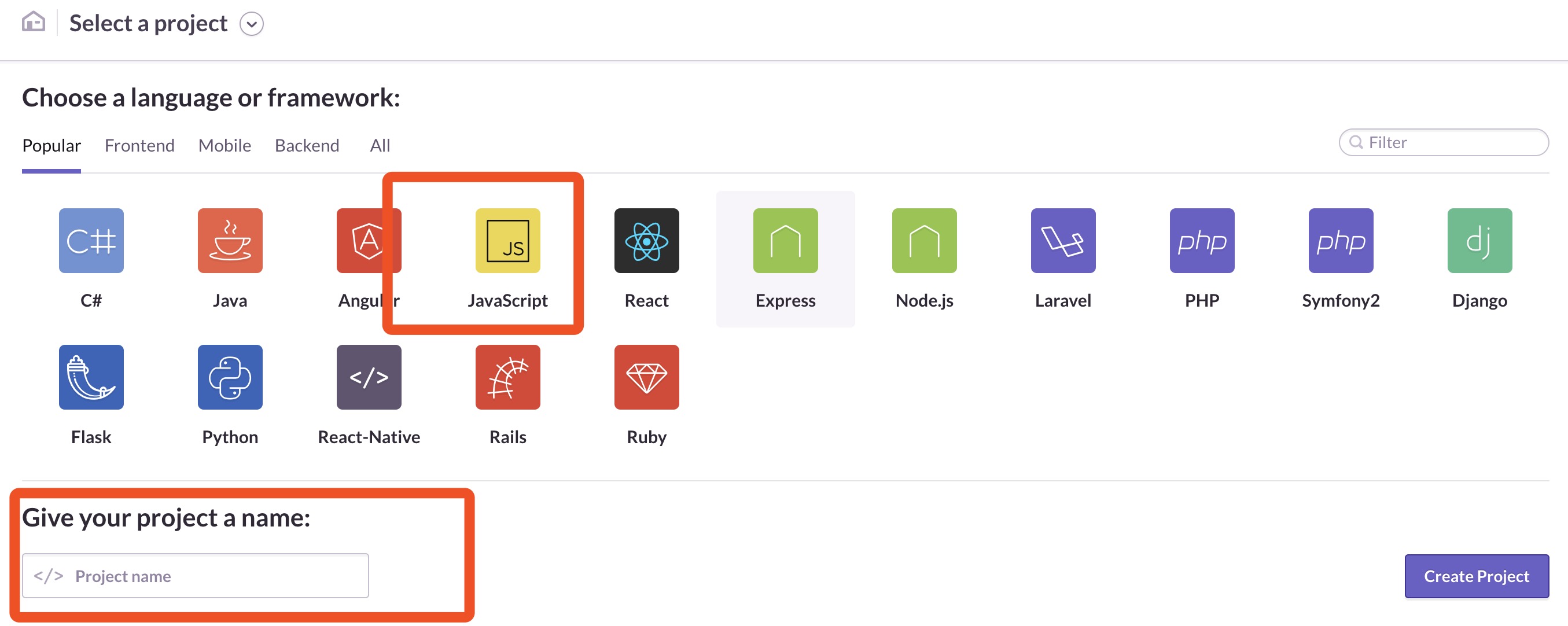
--- 服务器上新增project


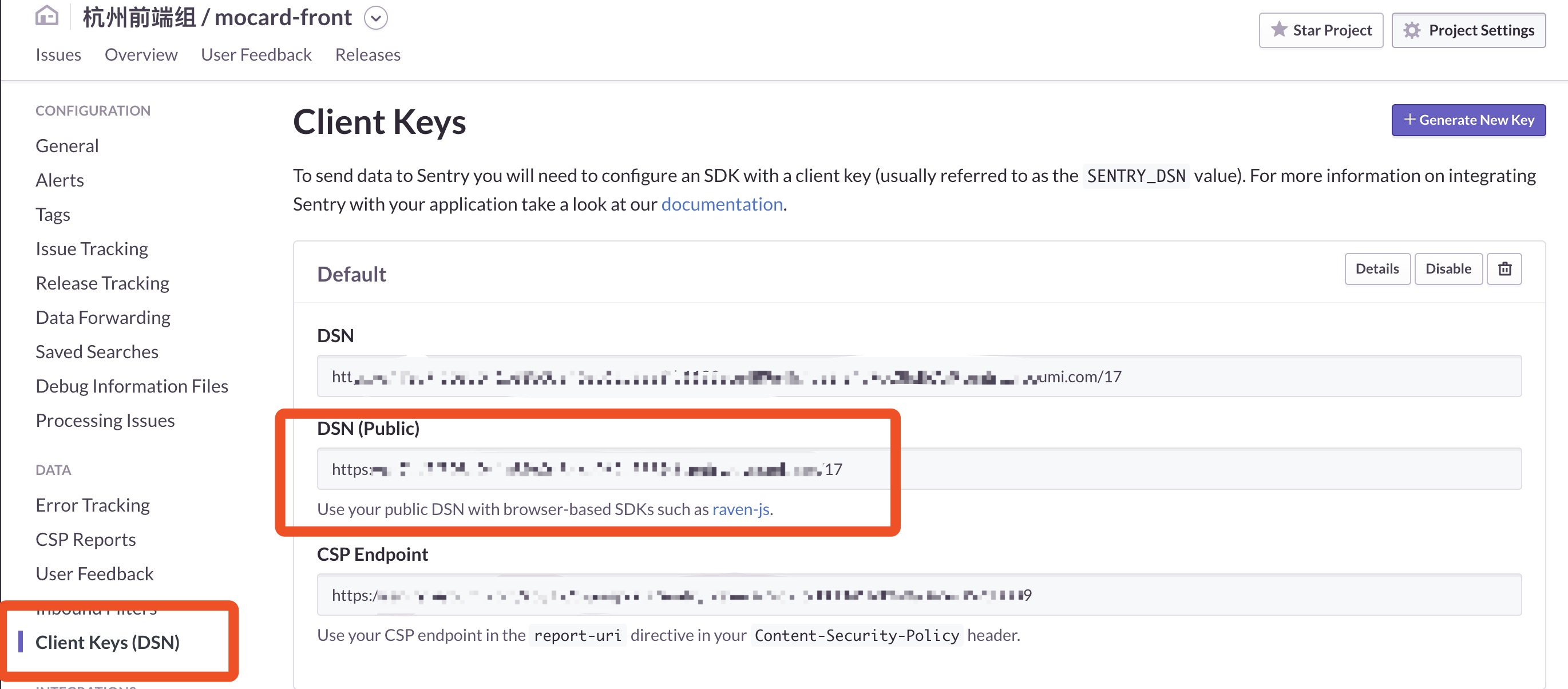
--- 获取追踪代码DSN

这个DSN算是一个加密的统计地址吧,直接关联了具体的项目,每个地址都是唯一的。我们可以使用基于浏览器的SDK进行接入,比如raven-js
2、添加统计代码
以下以raven-js为例
import Raven from 'raven-js'
Raven.config('https://123456@a.test.com/16', {
whitelistUrls: [/test\.com/, /atest\.com/],
ignoreErrors: [
/^Script error\.?$/,
/undefined is not an object$/,
/undefined is not a function$/,
'null is not an object evaluating \'document',
'TypeError: [object HTMLCollection] is not iterable!'
]
}).install()
其中核心就是Raven.config(url).install()了,而在config对象中,除了url,Raven还提供了一系列的参数来加强统计功能的实现,比如我们使用的白名单和错误过滤名单等等。有兴趣的同学可以去翻一下sentry官网内容,https://docs.sentry.io/clients/javascript/
Matomo/piwik统计添加方法
Matomo是类似于百度统计、友盟统计的一个用户访问统计站点。主要用于统计用户访问日志,分析用户行为等方面,偏运营型辅助统计,以便于运营人员根据实时的用户访问数据来指定更加合适的营销策略。优势在于可以把整个统计站点搭建到我们自己的服务器上,避免由于用户访问数据存储在第三方服务器上而带来的一些安全问题。以下简要说一下Matomo统计代码添加的步骤,当然前提是你已经在自己的服务器上搭建好了基础服务,主要分两步:
1、在Matomo上创建网站

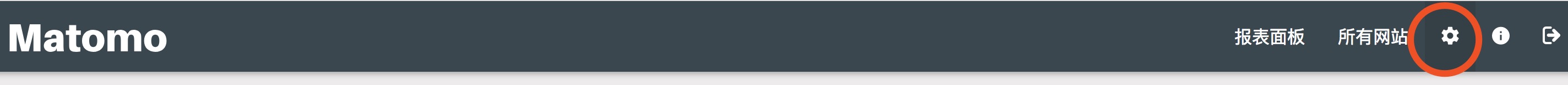
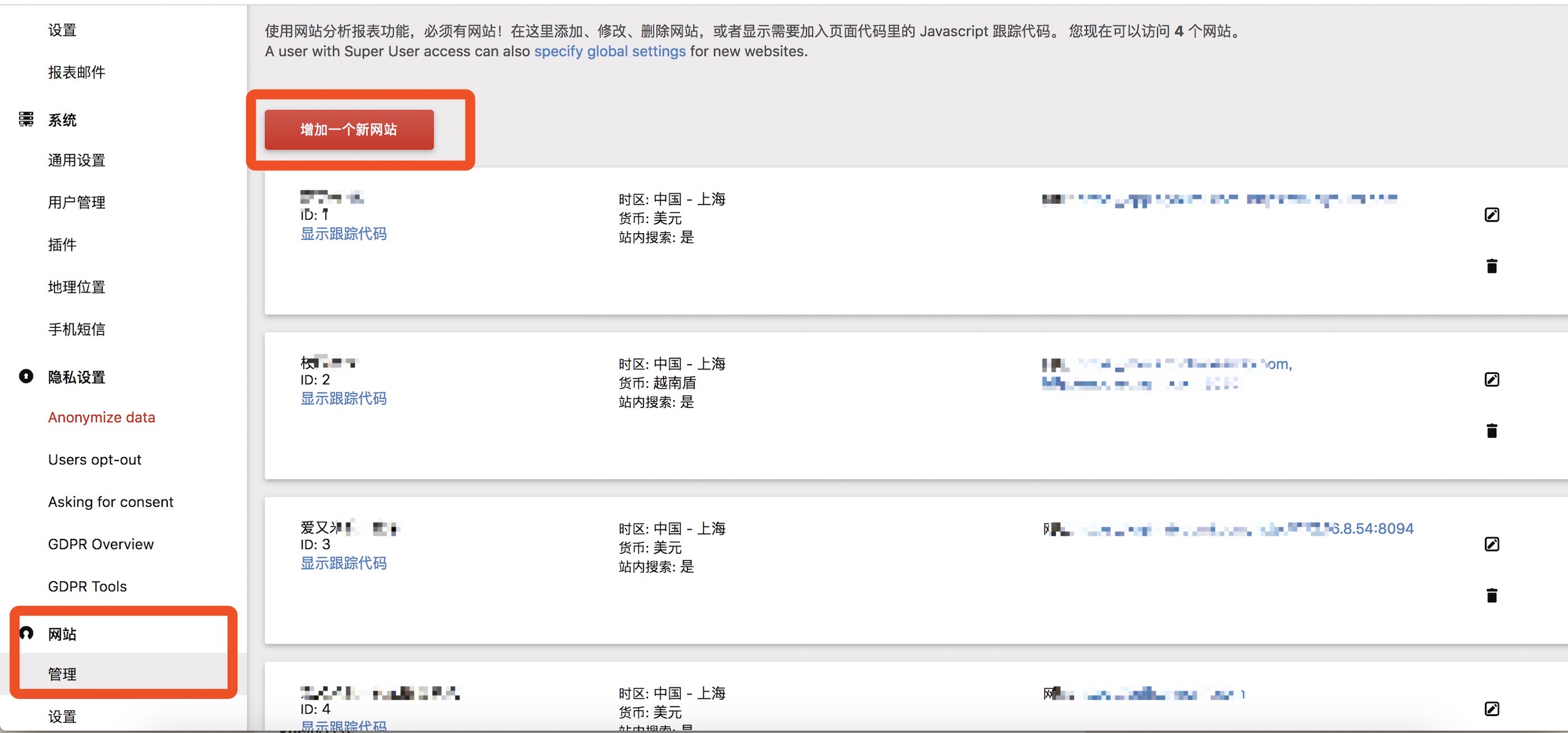
新建网站:

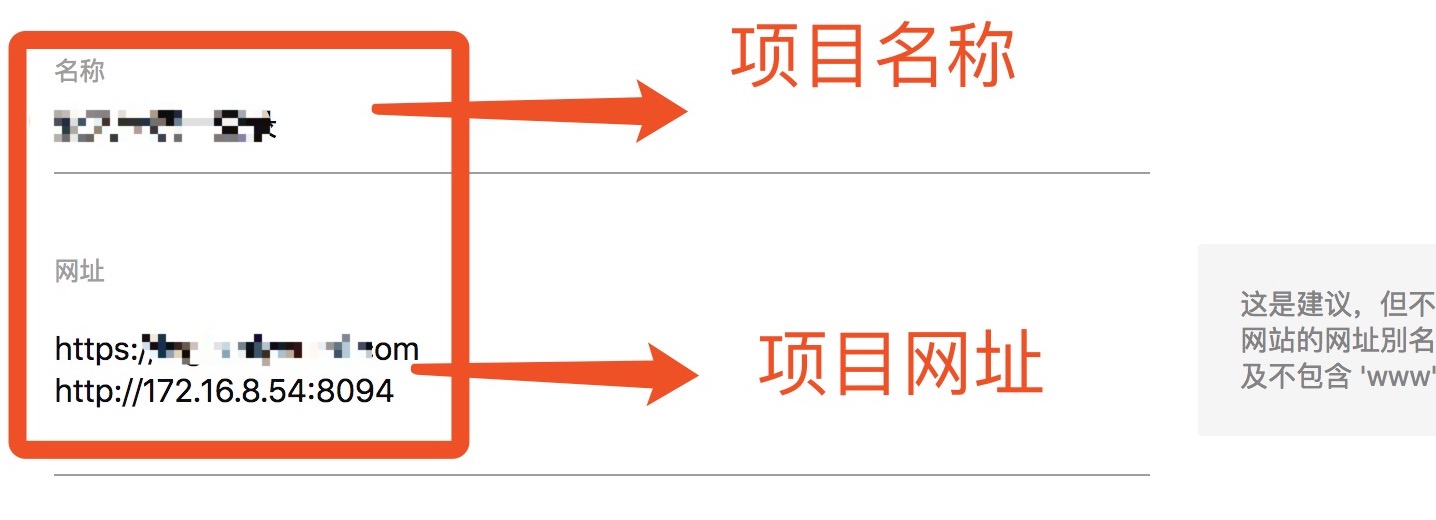
编辑内容

这个项目网址就是你要统计的目标网址,统计代码添加后凡以此开头的都会被记录到Matomo,添加后就会产生如下网站记录,注意那个ID后面的统计代码里面都要用到

2、添加统计代码
Vue的方式
import Vue from 'vue'
import VueMatomo from 'vue-matomo'
// matomo用户统计--类似于友盟
Vue.use(VueMatomo, {
// 这里配置你自己的piwik服务器地址和网站ID
host: 'https://bayes.test.com/piwik',
siteId: 412,
// 根据router自动注册
router: router,
// 是否需要在发送追踪信息之前请求许可
// 默认false
requireConsent: false,
// 是否追踪初始页面
// 默认true
trackInitialView: true,
// 最终的追踪js文件名
// 默认 'piwik'
trackerFileName: 'piwik'
})
纯Js的方式
<!-- Matomo -->
<script type="text/javascript">
var _paq = _paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//bayes.test.com/piwik/";
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setSiteId', '412']); // 注意这里的setSiteId,后面的数字就是你的网站id,在matomo网站上可以查到
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
除此以外,Matomo还提供了很多其它方式,有需要的同学可以自己去翻一下官网集成部分的内容:https://matomo.org/integrate/
古语云:工具善其事,必先利其器,一个好的工具对于提高开发效率来说绝对是非常有用的,大家还有什么工具利器,欢迎交流。
今天是一个交流群的朋友Robin问到有什么好的工具推荐,才写了这些东西,后面我会在写一写关于sentry和matomo基础服务的搭建的内容,如果大家有兴趣可以继续关注以下,心急的同学就先去翻一下官网吧~~
前端统计利器:Sentry & Matomo的更多相关文章
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
- 前端构建利器Grunt—Bower
runt + Bower—前端构建利器 目前比较流行的WEB开发的趋势是前后端分离.前端采用重量级的Javascript框架,比如Angular,Ember等,后端采用restful API的Web ...
- 仿async/await(一)and Gulp:新一代前端构建利器
NET 4.5的async/await真是个神奇的东西,巧妙异常以致我不禁对其实现充满好奇,但一直难以窥探其门径.不意间读了此篇强文<Asynchronous Programming in C# ...
- Twitter Bootstrap:前端框架利器
Bootstrap 的文件结构 读者可以直接从 GitHub 下载到 Bootstrap 源码,本地解压后可以看到这样的目录结构:docs.img.jquery-ui- bootstrap.js 和 ...
- 业务线接入前端异常监控sentry
1.前端异常处理的框架对比 是否开源 收费 语言 监控范围 sentry 是 自己搭建服务器(免费)价格 英文 Angular.AngularJs.Backbone.Ember.JavaScrip ...
- 前端性能利器——dynatrace ajax edition
因为最近的工作跟性能分析有关系,所以写个小总结. 顺带推荐两个我常用的小工具: 1.文件对比工具beyond compare,非常好用,对比.修改很简单.当然我只是用的试用版本.google一下官网下 ...
- Grunt + Bower—前端构建利器(转)
目前比较流行的WEB开发的趋势是前后端分离.前端采用重量级的Javascript框架,比如Angular,Ember等,后端采用restful API的Web Service服务,通过JSON格式进行 ...
- Grunt + Bower—前端构建利器
目前比较流行的WEB开发的趋势是前后端分离.前端采用重量级的Javascript框架,比如Angular,Ember等,后端采用restful API的Web Service服务,通过JSON格式进行 ...
- 前端调试利器——BrowserSync
此处记录一下踩过的坑 之前看的这个地址:http://www.browsersync.cn/ 也就是 BrowserSync的官网上面关于代理服务器的例子不管怎么试都不行 请看下例子 browser- ...
随机推荐
- javascript 方法总结(Array篇)
1.toString:返回以数组种的每个值得字符串形式拼接而成得一个以逗号分割得字符串 toStringArr = [1, 2, 3, 4, 5, 6] console.log(toStringArr ...
- Head First Python学习笔记3——持久存储
经过上几章的学习,完成如下任务:读取一个文本文件里的内容,将每一行的内容按“:”分割成两部分,根据分割出第一项判断并分别放入两个列表里,去除首尾空白,在屏幕上打印. # 两个列表用于存储数据man=[ ...
- 线程池ThreadPoolExecutor使用原理
本文来源于翁舒航的博客,点击即可跳转原文观看!!!(被转载或者拷贝走的内容可能缺失图片.视频等原文的内容) 若网站将链接屏蔽,可直接拷贝原文链接到地址栏跳转观看,原文链接:https://www.cn ...
- Java的工厂模式(三)
除了一般的工厂模式之外,还有抽象工厂模式,抽象工厂模式更强调产品族的概念,一个具体工厂生产出来的系列商品都是一个产品族的. 假设我们有两个具体工厂,分别是袋装水果工厂和罐装水果工厂,它们都能生产苹果和 ...
- 使用dom4j处理xml操作xml数据
使用dom4j处理xml操作xml数据 示例代码: public class TestDom4j { public static void main(String[] args) { String x ...
- 无法正常下载Nuget 包的问题
引用Nuget 是遇到的问题,再次记录一下. 问题描述:Install-Package : 无法安装程序包“Quartz 3.0.2”.您正在尝试将此程序包安装到某个将“.NETFramework,V ...
- jQuery 遮盖层弹出后禁止页面滚动
css部分 .ovfHiden{ overflow: hidden; height: 100%; } js部分 $(".btn1").click(funct ...
- 用struct模块解决tcp的粘包问题
服务器端程序 import struct import socket sk = socket.socket() sk.bind(('127.0.0.1',9000)) sk.listen() conn ...
- ENVI对一种WGS84投影不支持的情况说明
作者:朱金灿 来源:http://blog.csdn.net/clever101 假如wkt字符串这样描述WGS84投影: GEOGCS["GCS_WGS_1984",DATUM[ ...
- ArcEngine对Blob字段赋值的方法
今天在测试数据入库程序,发现对某个图层操作之后,调用StopOperation,会出现“尝试写入或读取受保护的内存”错误. 经过测试,最终发现是因为该图层包含有Blob字段,而代码没有专门对Blob字 ...
