ASP.NET:MVC中文件上传与地址变化处理
目录
文件的上传和路径处理必须解决下面列出的实际问题:
1.重复文件处理
2.单独文件上传
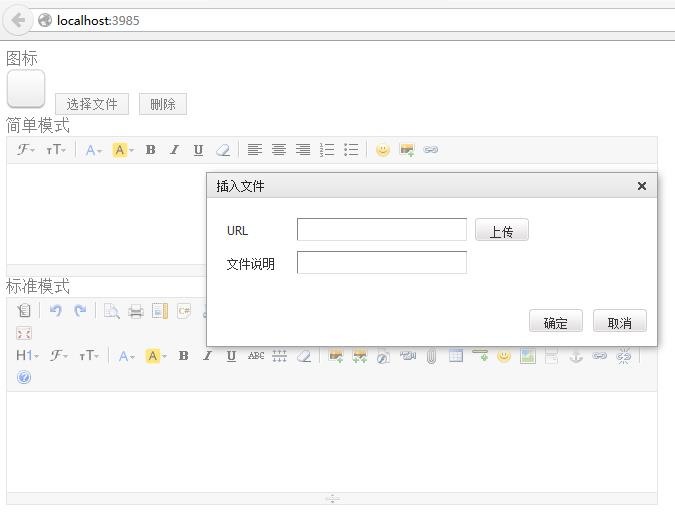
3.编辑器中文件上传
4.处理文章中的图片路径
5.处理上传地址的变化
一.上传文件和重复文件处理
文件处理的原则是:不在数据库中保存文件,只在数据库中保存文件信息(Hash值等)。采取文件的MD5重命名文件在一般情况足够处理文件的重复问题,强迫症倾向则可以考虑将MD5和其他摘要算法结合。
public static string Save(HttpPostedFileBase file, string path)
{
var root = "~/Upload/" + path + "/";
var phicyPath = HostingEnvironment.MapPath(root);
Directory.CreateDirectory(phicyPath);
var fileName = Md5(file.InputStream) + file.FileName.Substring(file.FileName.LastIndexOf('.'));
file.SaveAs(phicyPath + fileName);
return fileName;
}
二.单独文件上传
网站Logo、分类图标等各种场景需要单独文件上传的处理。通过使用UIHintAttribute或自定义继承自UIHintAttribute的特性我们将文件上传的前端逻辑的重复代码消灭,使用统一的视图文件处理。曾经使用过Uplodify和AjaxFileUploader,前者存在flash依赖和cookie问题,后者基本已经过时。此处我们采用KindEditor中的文件上传组件作为演示。非Flash的支持IE6+的方案的核心都是通过iframe方式实现伪AJax上传,核心还是通过html form post到服务器。
public class UploadModel
{
[Display(Name = "图标")]
[UIHint("Upload")]
public string Image { get; set; } [Display(Name = "简单模式")]
[UIHint("Editor")]
[AdditionalMetadata("useSimple", true)]
public string Text1 { get; set; } [Display(Name = "标准模式")]
[UIHint("Editor")]
public string Text2 { get; set; }
}
在我们的实际项目中采取继承UIHintAttribute的方式,其中的path路径指定存储的下级地址,类似的还有DropDownAttribute、EditorAtrribute等等。仅供参考。
[AttributeUsage(AttributeTargets.Property)]
public class UploadAttribute : UIHintAttribute, IMetadataAware
{
public string Path { get; private set; } public UploadAttribute(string path = "")
: base("Upload")
{
this.Path = path;
} public virtual void OnMetadataCreated(ModelMetadata metadata)
{
metadata.AdditionalValues.Add("Path", this.Path);
}
}
Razor:在Shared中添加EditorTemplates文件夹,新建Upload.cshtml文件。
<script>
KindEditor.ready(function (K) {
var editor = K.editor({
allowFileManager: false,
allowImageUpload: true,
formatUploadUrl: false,
uploadJson: '@url',
});
K('#btn_@id').click(function () {
editor.loadPlugin('insertfile', function () {
editor.plugin.fileDialog({
fileUrl: K('#@id').val(),
clickFn: function (url, title) {
K('#@id').val(url);
$('#image_@id').attr('src', url);
editor.hideDialog();
}
});
});
});
});
$('#rest_@id').click(function () {
$('#@id').attr('value', '');
$('#image_@id').attr('src', '@Url.Content("~/Images/default.png")');
});
</script>
三.编辑器中的文件上传
编辑器中的文件上传和单独文件上传的主要区别是上传后返回值的处理,编辑器需要将url插入到编辑的位置。编辑器采用过CKeditor和UMeditor,两者都需要我改源代码才能处理路径问题。上传地址和返回值的配置如果不能方便的视图中调整的编辑器,我个人不认为是好编辑器,这就好比一个类库没法扩展和自定义配置一样。仍然采用KindEditor作为演示。Editor.cshtml的主要内容如下:
<script type="text/javascript">
var editor;
KindEditor.ready(function (K) {
editor = K.create('textarea[name="@Html.IdForModel()"]', {
resizeType: 1,
allowPreviewEmoticons: false,
allowImageUpload: true,
uploadJson: '@UploadManager.UploadUrl',
formatUploadUrl: false,
allowFileManager: false
@if(useSimple)
{
<text>, items: [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link']
</text>
}
});
});
</script>
四.处理文章中的图片路径
重头戏来了,这个看似问题可以回避,其实真的无法回避。更换目录、域名和端口,使用子域名或其他域名作为图片服务器等等,这些情况让我们必须处理好这个问题,否则日后会浪费更多的时间。这不是小问题,打开支持插入图片的各个网站的编辑器,查看一下图片的路径,大多是绝对url的,又或者只基于根目录的。如果你以产品的形式提供给客户,更不可能要求客户自己挨个替换文章中的路径了。
1.在数据库中不存储文件路径,使用URL路径作为存储。
2.使用html base元素解决相对路径的引用问题。
就是base元素,可能有的人认为这个base可有可无,但在处理图片路径的问题上,没有比base更简洁更优雅的方案了。至少我没有也没找到过。其实可以把全部的静态资源都移除到外部存储,如果你需要。在测试时,我们切换回使用本地存储。
@{
var baseUrl = UploadManager.UrlPrefix;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<title>@ViewBag.Title</title>
<base href="@baseUrl" />
<script src="~/Scripts/jquery-1.11.2.min.js"></script>
@RenderSection("head",false)
</head>
<body>
@RenderBody()
</body>
</html>
五.处理上传地址的变化
我们需要独立的图片服务器处理上传或者使用第三方的图片存储服务时,我们的上传地址改变了,如果刚刚提到的图片路径一样,因此我们将上传路径和图片路径都采取配置的方式方便更改,我们就曾经切换到又拍云又切换到自有的服务器。在我的实际使用时配置在数据中使用时采用缓存。为了便于演示我们直接使用配置文件。
首先定义配置文件的处理程序
public class UploadConfig : IConfigurationSectionHandler
{
public object Create(object parent, object configContext, System.Xml.XmlNode section)
{
var config = new UploadConfig();
var urloadUrlNode = section.SelectSingleNode("UploadUrl");
if (urloadUrlNode != null && urloadUrlNode.Attributes != null && urloadUrlNode.Attributes["href"] != null)
{
config.UploadUrl = Convert.ToString(urloadUrlNode.Attributes["href"].Value);
} var urlPrefixNode = section.SelectSingleNode("UrlPrefix");
if (urlPrefixNode != null && urlPrefixNode.Attributes != null && urlPrefixNode.Attributes["href"] != null)
{
config.UrlPrefix = Convert.ToString(urlPrefixNode.Attributes["href"].Value);
} return config;
} public string UploadUrl { get; private set; } public string UrlPrefix { get; private set; }
}
在web.config中配置
<configSections>
<section name="UploadConfig" type="SimpleFileManager.UploadConfig, SimpleFileManager" requirePermission="false" />
</configSections>
<UploadConfig>
<UploadUrl href="~/File/Upload/" />
<UrlPrefix href="~/Upload/" />
</UploadConfig>
使用UploadMange缓存和管理配置
public static class UploadManager
{
private static string uploadUrl;
private static string urlPrefix; static UploadManager()
{
var config = ConfigurationManager.GetSection("UploadConfig") as UploadConfig;
var url = config != null && !string.IsNullOrEmpty(config.UploadUrl) ? config.UploadUrl : "~/File/Upload";
uploadUrl = url.StartsWith("~") ? UploadHelper.GetUrlFromVisualPath(url) : url;
var prefix = config != null && !string.IsNullOrEmpty(config.UrlPrefix) ? config.UrlPrefix : "~/Upload";
urlPrefix = prefix.StartsWith("~") ? UploadHelper.GetUrlFromVisualPath(prefix) : prefix;
} public static string UploadUrl
{
get
{
return uploadUrl;
}
} public static string UrlPrefix
{
get
{
return urlPrefix;
}
}
}
文件Hash的Md5、返回值的Json处理、完整URL的生成和文件的保存这些具体技术的依赖为了便于演示,统一放置在UploadHelper中,因为这些不是重点。实际应用中可以采取接口隔离并通过IoC注入的方式解耦。

ASP.NET:MVC中文件上传与地址变化处理的更多相关文章
- Asp.net MVC中文件上传的参数转对象的方法
参照博友的.NET WebApi上传文件接口(带其他参数)实现文件上传并带参数,当需要多个参数时,不想每次都通过HttpContext.Request.Params去取值,就针对HttpRequest ...
- Asp.net mvc 大文件上传 断点续传
Asp.net mvc 大文件上传 断点续传 进度条 概述 项目中需要一个上传200M-500M的文件大小的功能,需要断点续传.上传性能稳定.突破asp.net上传限制.一开始看到51CTO上的这 ...
- MVC图片上传、浏览、删除 ASP.NET MVC之文件上传【一】(八) ASP.NET MVC 图片上传到服务器
MVC图片上传.浏览.删除 1.存储配置信息 在web.config中,添加配置信息节点 <appSettings> <add key="UploadPath" ...
- ASP.NET MVC之文件上传【一】(八)
前言 这一节我们来讲讲在MVC中如何进行文件的上传,我们逐步深入,一起来看看. Upload File(一) 我们在默认创建的项目中的Home控制器下添加如下: public ActionResult ...
- ASP.NET MVC之文件上传【一】
前言 这一节我们来讲讲在MVC中如何进行文件的上传,我们逐步深入,一起来看看. Upload File(一) 我们在默认创建的项目中的Home控制器下添加如下: public ActionResult ...
- Asp.net mvc 大文件上传 断点续传 进度条
概述 项目中需要一个上传200M-500M的文件大小的功能,需要断点续传.上传性能稳定.突破asp.net上传限制.一开始看到51CTO上的这篇文章,此方法确实很不错,能够稳定的上传大文件,http: ...
- 探索Asp.net mvc 的文件上传
(转自:http://www.cnblogs.com/n-pei/archive/2010/10/15/1852635.html) 最近因为TeamVideo需要用到视频和图片上传功能,所以试着Goo ...
- 探索Asp.net mvc 的文件上传(由浅入深)
代码下载:http://files.cnblogs.com/n-pei/mvcfileupload.zip 最近因为TeamVideo需要用到视频和图片上传功能,所以试着Google了很多资料,和大家 ...
- ASP.NET MVC之文件上传【二】(九)
前言 上一节我们讲了简单的上传以及需要注意的地方,查相关资料时,感觉上传里面涉及到的内容还是比较多,于是就将上传这一块分为几节来处理,同时后续也会讲到关于做上传时遗漏的C#应该注意的地方,及时进行查漏 ...
随机推荐
- windows10 conda2 使用caffe训练训练自己的数据
首先得到了https://blog.csdn.net/gybheroin/article/details/72581318系列博客的帮助.表示感激. 关于安装caffe已在之前的博客介绍,自用可行,h ...
- 缓存失效策略(FIFO,LRU,LFU)
当缓存需要被清理时(比如空间占用已经接近临界值了),需要使用某种淘汰算法来决定清理掉哪些数据.常用的淘汰算法有下面几种: 1. FIFO:First In First Out,先进先出.判断被存储的时 ...
- bzoj千题计划171:bzoj2456: mode
http://www.lydsy.com/JudgeOnline/problem.php?id=2456 任意删除序列中两个不同的数,众数仍然是众数 不停的删,剩下的最后的数一定是众数 具体实现: 记 ...
- 谁说码农不懂浪漫?(js写的'老婆生日快乐'特效)
一直被老婆抱怨不懂浪漫,老婆的生日又来了,老婆指着闺蜜空间上贴的老公做的胡萝卜心形浪漫晚餐告诉我:必须送她一份用心的礼物.我绞尽脑汁想出这么一法子,还是得用我们码农的独特方式,经过一天多的努力,终于做 ...
- Spark MLlib使用有感
这些天在公司里面做文本分析的任务,我跟着玻哥一起做,先研究了算法的可行度,最后决定使用Google的Word2Vector和LDA算法来对文本进行分析.之前因为看过一些Spark的东西,所以准备瞄准M ...
- 开启session
在index.php中开启 session_start();
- select标签的描述
1.标签html与js如下代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- 图片压缩-KMeans
下面给大家一起分享使用KMeans自动聚类,压缩图片像素点.每种图片可能他们的维度都不同,比如jpg一共有(w,h,3)三维,但是灰度图只有一维(w,h,1),也有四维的图片(w,h,4)等等.我们可 ...
- sklearn_模型遍历
# _*_ coding = utf_8 _*_ import matplotlib.pyplot as plt import seaborn as sns import pandas as pd f ...
- Oracle03--子查询
1. 子查询 子查询也称之为嵌套子句查询. 1.1. 语法 语法上的运行使用规则: l 子查询 (内查询.嵌套子句) 在主查询之前一次执行完成.(子查询先执行) l 子查询的结果被主查询使用 (外查询 ...
