iview 或 element-ui table 列表表头加样式
table 表头有时候需要加一些小样式比如 必填项

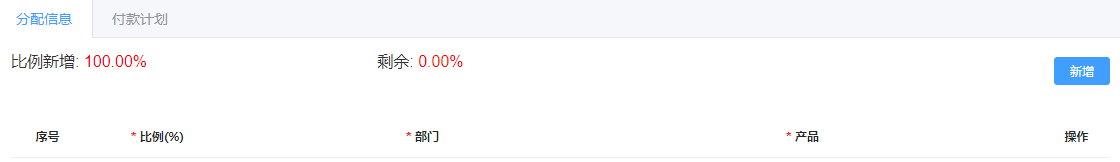
这是我项目中遇到的需求=== 比例,产品, 部门为必填项,这个时候就需要在表头加个红色小星星。
首先在table中绑定:header-cell-class-name="must"事件
然后methods中写must事件如下
must(obj) {
if (obj.columnIndex === 1 || obj.columnIndex === 2 || obj.columnIndex === 3) {
return 'must'
}
}
columnindex 为表头下标,需要给第几项加 写上下标就行
然后就需要写样式了通过伪元素加上样式
/deep/table th.must div:before {
content:'*';
color:#ff1818;
margin-right: 3px;
}
如果您觉得文章有用,可以打赏个咖啡钱

iview 或 element-ui table 列表表头加样式的更多相关文章
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
随机推荐
- JSON学习笔记-5
JSON.parse() 1.从服务器接受数据进行解析(一般是字符串) 2.解析前要确保你的数据是标准的 JSON 格式,否则会解析出错.可以使用线工具检测:https://c.runoob.com/ ...
- 使用DataTables插件与后台对接表格
function getResults(){ var callResults = $.ajax({ url: "....", //接口url type: "GET&quo ...
- ubuntu密码正确,却不能登录图形界面
传统的方法是修改.Xauthority文件权限,不过我试了没有用. 后来发现我的问题是因为安装了NVIDIA cuda驱动而导致的. 所以先卸载nvidia驱动,再更新,就可以正常进入了. 命令: s ...
- mac下连接阿里云总是提示密码是吧,permission denied
早上使用mac连接阿里云服务器 ,总是提示 连接拒绝 之前还是好好的,密码自己有没有改过... 搞了半天,是 没输入用户名.... 上图中 输入 用户 然后输入密码就行了.
- 传递命令行参数示例代码 (C 和 Python)
C语言 在 C 语言中, 使用 main 函数的输入参数 argc 和 argv 传入命令行参数. argc 为 int 类型, 表示传入命令行参数的个数 (argument count); argv ...
- 11.Spring——JDBC框架
1.DBC 框架概述 2.Spring JDBC 示例 3.Spring 中 SQL 的存储过程 1.DBC 框架概述 在使用普通的 JDBC 数据库时,就会很麻烦的写不必要的代码来处理异常,打开和关 ...
- SQLServer Temp tables 数据疑问
1. 现象 使用Cacti监控,有关于临时表的一个图形 可以看到正在使用的临时表Active Temp Tables的数量非常大,并且在非工作时间,也维持在400个左右.感觉非常奇怪,所以追查下! 2 ...
- 创建和修改 ExpressRoute 线路
本文介绍如何使用 Azure 门户和 Azure Resource Manager 部署模型创建 Azure ExpressRoute 线路. 以下步骤还说明如何查看线路状态,以及如何更新.删除和取消 ...
- ASP.NET 通过配置hiddenSegment禁止目录下资源通过Url形式访问
根据默认的ASP.NET配置,App_Data下的资源是禁止通过Url形式直接访问的,在实际开发中,可能也会有这样的需求,比如某些是系统资源目录,该目录下的资源也需要像App_Data目录一样禁止访问 ...
- 将mongodb设置为windows服务
[转载] [转载]安装mongodb以及设置为windows服务 详细步骤 将mongodb设置成windows服务,这样就不用使用命令启动了,设置方法如下: 1.在data文件夹下新建一个log文件 ...
