[翻译] MCProgressView 使用自定义图片做进度显示
MCProgressView 使用自定义图片做进度显示

https://github.com/Baglan/MCProgressView
Progress bar view with custom images.
使用自定义图片来显示进度条。

Installation(安装)
- Add the QuartzCore framework to your project;添加QuartzCore框架
- Copy files from the 'Classes' folder into your project.将‘Classes’文件夹拷贝到你的工程当中
Usage(使用)
You will first need to create custom images for background and foreground or copy the ones coming with this project to your project.
你需要创建两张图片,一张背景图一张最前面显示的图,或者直接从我的工程中拷贝出来。
#import "MCProgressBarView.h"
Initialize the images:
初始化图片:
UIImage * backgroundImage = [[UIImage imageNamed:@"progress-bg"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 10, 0, 10)];
UIImage * foregroundImage = [[UIImage imageNamed:@"progress-fg"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 10, 0, 10)];
Notice the [UIImage -resizableImageWithCapInsets:] call. You can read more about it in the documnetation for this method. Essentiually, it defines which parts of the image will not be stretched when image is resized. Here, it's used to mark the left and the right edges.
注意这个方法[UIImage -resizableImageWithCapInsets:]的调用。你可以读读关于它的文档。实际上,它定义了图片中的哪些部分不会被拉伸。在这里我用来确保最左侧和最右侧不会被拉伸。
Create the view and add it to the view hierarchy:
直接创建这个view并添加进来:
MCProgressBarView * _progressBarView = [[MCProgressBarView alloc] initWithFrame:CGRectMake(25, 100, 270, 20)
backgroundImage:backgroundImage
foregroundImage:foregroundImage];
[self.view addSubview:_progressBarView];
Now, the progress you set (in the range of 0.0 to 1.0), will be reflected in the component:
现在,就会按照你设置的方式来显示进度了:
_progressBarView.progress = 0.25;
offsetForZero(0处的偏移量)
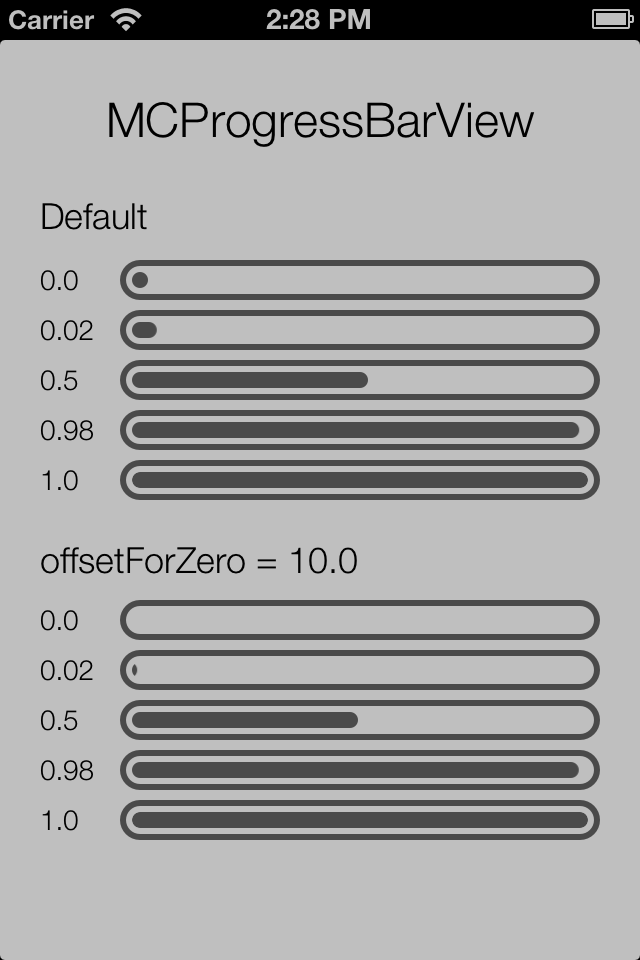
Matt Curtis pointed out that when progress is 0.0, there is still some initial progress indicator shown (see the image above). After some consideration, I've decided that there are situations when that is desirable and some situations when no progress should be shown. To address this, a new property has been added:
Matt Curtis 指出,当进度为0.0时,还是有一些进度显示出来了(看上面的图片)。之后我决定,某些特定的情况下不显示进度条而有时候显示,为了标志这个,我添加了一个新的属性:
@property (nonatomic, assign) CGFloat offsetForZero;
The default value of this property is the sum of the left and the right cap inset for the foreground image. To "taper off" the initial size of the progress indicator, you can set it to a lower value. For the images in the sample project, that value can be set to 10.0:
progressBarView.offsetForZero = 10.0;
See the sample image above to see the effect. That value can vary depending on the images you use in your project.
这个值会严重依赖于你所使用的图片。
[翻译] MCProgressView 使用自定义图片做进度显示的更多相关文章
- android 自定义图片圆形进度条
感觉话一个圆形进度条挺简单的 ,但是却偏偏给了几张图片让你话,说实话我没接触过,感觉好难,还好百度有大把的资源,一番努力下终于画出来了. 代码如下. package com.etong.cpms.wi ...
- easyui源码翻译1.32--Combo(自定义下拉框)
前言 扩展自$.fn.validatebox.defaults.使用$.fn.combo.defaults重写默认值对象.下载该插件翻译源码 自定义下拉框显示一个可编辑的文本框和下拉面板在html页面 ...
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上 ...
- [翻译] SFRoundProgressCounterView 带有进度显示的倒计时视图
SFRoundProgressCounterView 带有进度显示的倒计时视图 https://github.com/simpliflow/SFRoundProgressCounterView A c ...
- iOS View自定义窍门——UIButton实现上显示图片,下显示文字
“UIButton实现上显示图片,下显示文字”这个需求相信大家在开发中都或多或少会遇见.比如自定义分享View的时候.当然,也可以封装一个item,上边imageView,下边一个label.但是既然 ...
- 解决“用PicGo-2.3.0-beta5 + GitHub做博客图床,github仓库图片文件不显示”的问题记录(备忘)
解决"用PicGo-2.3.0-beta5 + GitHub做博客图床,github仓库图片文件不显示"的问题记录(备忘) 历时几个小时百度,终于靠自己理解解决了GitHub仓库图 ...
- [Android] 对自定义图片浏览器经常内存溢出的一些优化
首先关于异步加载图片可以参见 夏安明 的博客:http://blog.csdn.net/xiaanming/article/details/9825113 这篇文章最近有了新的更改,大概看了一下,内容 ...
- 灵活、可高度自定义的——Progress进度圈、弹窗、加载进度、小菊花
DDProgressHUD的介绍 提供了四种类型的展示: 显示无限旋转的加载图(比如小菊花,可以自定义),显示文字信息.网络刷新时经常用到. 显示加载进度的动画,也可以显示文字.网络下载时用的比较多, ...
- Android零基础入门第52节:自定义酷炫进度条
原文:Android零基础入门第52节:自定义酷炫进度条 Android系统默认的ProgressBar往往都不能满足实际开发需要,一般都会开发者自定义ProgressBar. 在Android开发中 ...
随机推荐
- pytest的参数化测试
感觉在单元测试当中可能有用, 但在django这种框架中,用途另一说. import pytest import tasks from tasks import Task def test_add_1 ...
- codeforces 354 D. Transferring Pyramid
D. Transferring Pyramid time limit per test 3 seconds memory limit per test 256 megabytes input stan ...
- 自定义排序及Hadoop序列化
自定义排序 将两列数据进行排序,第一列按照升序排列,当第一列相同时,第二列升序排列. 在map和reduce阶段进行排序时,比较的是k2.v2是不参与排序比较的.如果要想让v2也进行排序,需要把k2和 ...
- sql developer连接mysql
刚刚安装sql developer之后,数据库连接时没有mysql的选项,需要增加一个jar包 mysql-connector-java-6.0.5.zip 工具--->首选项--->数据 ...
- ubuntu16.04 更换源
1.备份 sudo cp /etc/apt/source.list /etc/apt/source.list.bak 2.打开/etc/apt/source.list,并删除所有内容 sudo ged ...
- 16bit C & ASM 如何混合编译?
起源: 今天在看以前没看完的一本书<图形程序开发人员指南>,在做里面的例子. 第一章就出问题了,一个例子“L1_2.c, L1_3.asm" ,这是C程序和ASM汇编程序的混合编 ...
- FPGA In/Out Delay Timing Constaint
先简单说说这段时间遇到的问题.FPGA采集前端scaler的视频数据.像素时钟(随路时钟),视频数据,行场同步,DE.这些信号进入FPGA后.通过CSC(颜色空间转换).输出后的图像有噪点.通过查看时 ...
- Laravel框架初学一路由(路由参数)
必要参数 有时需要在路由中捕获到URI的一些参数.比如,需要捕获URI中的用户id,可以这样来定义路由 Route::get("user/{id}", function ($id) ...
- Tensorflow学习:(二)搭建神经网络
一.神经网络的实现过程 1.准备数据集,提取特征,作为输入喂给神经网络 2.搭建神经网络结构,从输入到输出 3.大量特征数据喂给 NN,迭代优化 NN 参数 4.使 ...
- web服务端安全之文件上传漏洞
一.文件上传漏洞的原理 由于程序代码未对用户提交的文件进行严格的分析和检查,导致攻击者可以上传可执行的代码文件,从而获取web应用的控制权限. 常见于上传功能,富文本编辑器. 二.文件上传漏洞的防御 ...
