JavaScript学习笔记系列2:Dom操作(一)
一.什么是Dom?
DOM------>Document Object Model 直接翻译就是文档对象模型。
DOM------>定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。DOM对象即为宿主对象,由浏览器厂商定义,用来操作html和css功能的一类对象的集合。也有人称DOM是对HTML以及XML的标准编程接口。说白了就是类型C#对象集合。举个例子 I/0,I/O包含了很多操作文件和流的对象。意思是一样的。
二.如何使用Dom?
1.查看方法。docment.getElementsById()。通过Id获取元素。下面代码实操。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<div id="MyDiv">
一小时小超人很帅!
</div>
<script type="text/javascript">
var div=document.getElementById('Only')
</script>
</body>
</html>
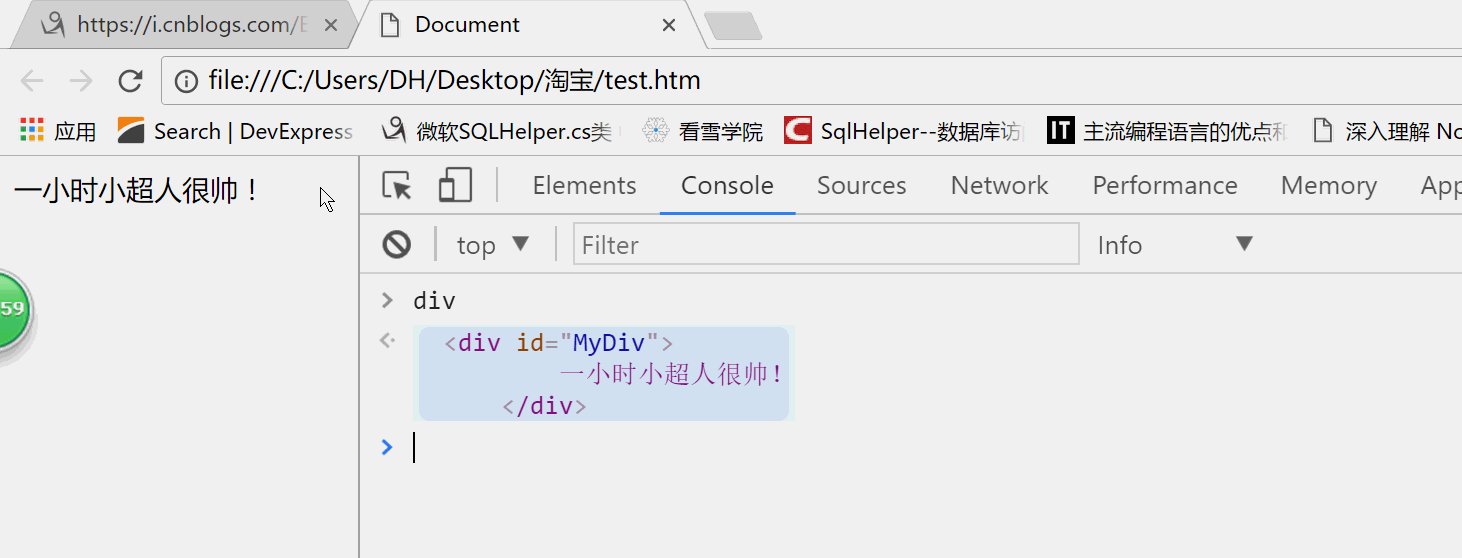
定义了一个div变量,并且通过Id取到Div。接下来在控制台看一下效果。

我输出div这个变量就显示了div。在IE8以下的浏览器id是不区分的大小写。
除了getElementById,还有好多个方法。我下面列举下。
document.getElementById() //元素id 在Ie8以下的浏览器,不区分id大小写,而且也返回匹配name属性的元素
getElementsByTagName() // 标签名
getElementsByName(); //IE不支持需注意,只有部分标签name可生效(表单,表单元素,img,iframe)
getElementsByClassName() // 类名 -> ie8和ie8以下的ie版本中没有,可以多个class一起
querySelector() // css选择器 在ie7和ie7以下的版本中没有
querySelectorAll() // css选择器 在ie7和ie7以下的版本中没有
简单说下querySelector 和 querySelectorAll
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<div clas="MyDiv">
一小时小超人很酷!
</div>
<div id="MyDiv">
一小时小超人很帅!
</div> <script type="text/javascript"> var div=document.querySelector('.MyDiv') </script>
</body>
</html>
querySelector写法和Css选择器的写法一样。
querySelector和querySelectorAll的区别是一个返回单个,一个返回的是类数组。如果querySelector满足多个只返回第一个。 2.上面的操作是获取了节点。接下来讲讲节点有哪些操作。
遍历节点树:
parentNode -> 父节点 (最顶端的parentNode为#document);
childNodes ->子节点们
firstChild ->第一个节点
lastChild ->最后一个节点
nextSibling->最后一个兄弟节点
previousSibling->前一个兄弟节点。
上面我列举的都是节点的属性。我们整个html文档是一个树型的。通过上面的操作我可以遍历整个树,意思就是可以找个整个树上的任意的节点,并且操作。 遍历元素节点树:
parentElement->返回当前元素的父元素节点。(IE不兼容)
children->返回当前元素的子节点元素
node.childElementCount === node.children.length当前元素节点的子元素节点个数(IE不兼容)
firstElementChild -> 返回的是第一个元素节点(IE不兼容)
lastElementChild->返回的是最后一个元素节点(IE不兼容)
nextElementSibling/previousElementSiling->返回后一个/前一个兄弟元素节点。(IE不兼容)
` 上面2个一个是遍历节点树,一个是遍历元素节点树。这个两个有什么区别呢?首先要了解一个概念就是节点:什么节点?节点定义不仅仅是指我们的html标签,文字,注释都算是节点,还有属性啦比如id,class这些都是。所以两者区别都是知道了。遍历节点,不仅包含html标签。还包含其他的东西。
而遍历元素节点。则是遍历我们真正需要的元素节点。所以从使用上。我们的遍历元素节点是方便的。但是!注意这里的但是。实际我们使用的是遍历节点树。这是为什么呢?为什么遍历元素节点更方便。因为IE不兼容。只要不兼容。就不好用了。为什么IE这么不一样。
因为那个时期。浏览器是IE的天下。市场份额占了78成。所以他就牛逼啊。就不遵守规则,玩自己的一套。不过后来随着市场份额减少。他也变老实了。下面代码演示以下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<div class="MyDiv">一小时小超人很酷!
</div>
<div id="MyDiv1">
一小时小超人很帅!
</div> <script type="text/javascript"> var div=document.getElementById('MyDiv1')
var div1=div.previousElementSibling </script>
</body>
</html>

既然我们实际中用的是遍历节点树。那怎么区分这个节点是我们想要的还是不是我们想要的呢?dom在节点上为我们提供了type属性让我们进行区分
节点的类型
元素节点 —— 1
属性节点 —— 2
文本节点 —— 3
注释节点 —— 8
document —— 9
DocumentFragment —— 11
获取节点类型 nodeType

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<div class="MyDiv">一小时小超人很酷!
</div>
<div id="MyDiv1">
一小时小超人很帅!
<span>1</span>
<span><a href=""></a></span>
<a href=""></a>
<p></p>
</div> <script type="text/javascript"> var div=document.getElementById('MyDiv1')
var div1=div.previousElementSibling
var Elements=div.childNodes;
var ElemenList=[];
for(var i=0;i<Elements.length;i++)
{
if(Elements[i].nodeType==1)
{
ElemenList.push(Elements[i])
}
} </script>
</body>
</html>

三.小结
好好学习,天天向上
JavaScript学习笔记系列2:Dom操作(一)的更多相关文章
- 高性能javascript学习笔记系列(3) -DOM编程
参考 高性能javascript 文档对象模型(DOM)是独立于语言的,用于操作XML和HTML文档的程序接口API,在浏览器中主要通过DOM提供的API与HTML进行交互,浏览器通常会把DOM和ja ...
- HTML 学习笔记 JQuery(DOM 操作)
一般来说,DOM操作分为三个方面,即:DOM Core(核心), HTML_DOM 和 CSS_DOM. 1.DOM Core DOM Core 并不专属于JavaScript,任何一种支持DOM的程 ...
- javascript学习(二) DOM操作HTML
一:DOM操作HTML JavaScript能够改变页面中所有的HTML元素 JavaScript能够改变页面中所有的HTML属性 JavaScript能够改变页面中所有的CSS样式 JavaScri ...
- javascript学习笔记 BOM和DOM详解
js组成 我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异. 1. DOM 是 W ...
- 高性能javascript学习笔记系列(1) -js的加载和执行
这篇笔记的内容主要涉及js的脚本位置,如何加载js脚本和脚本文件执行的问题,按照自己的理解结合高性能JavaScript整理出来的 javascript是解释性代码,解释性代码需要经历转化成计算机指令 ...
- JavaScript学习笔记7 之DOM文档对象模型
一.什么是DOMDocument Object Model 文档 -------对象 ----模型-------缩写DOM DOM是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘 ...
- 高性能javascript学习笔记系列(2)-数据存取
参考 高性能javascript Tom大叔深入理解javascript系列 相关概念 1.执行上下文 当控制器转到ecmascript可执行代码的时候,就会进入一个执行上下文,执行上下文是以堆栈 ...
- HTML 学习笔记 JQuery(DOM 操作3)
设置和获取HTML 文本 和 值 1.html()方法 类似于JavaScript中的innerHTML属性,可以用来读取或者设置某个元素中的HTML内容 例子 <html> <he ...
- HTML 学习笔记 JQuery(DOM 操作2)
接着上一节的将,这一节从复制节点讲起 复制节点 继续使用之前的例子 如果单击<li>元素后 需要在复制一个<li>元素,可以使用clone()方法完成.全部代码如下 <h ...
随机推荐
- c# 合并重叠时间段的算法
c# 合并重叠时间段的算法 一.采用非排序: 方案一: 使用递归算法,如不喜欢递归的伙伴们,可以使用whie代替. 1.文件:Extract_Chao.cs(核心) using System; usi ...
- IT和非IT人士:2分钟了解什么是区块链
本文由 网易云发布. (非IT:阅读常规部分:IT:阅读引用块) 作者:任长存,网易杭州研究院工程师 前言 信息的高速发展,致使互联网风口犹如娱乐圈,移动互联网,微博.直播.共享经济.短视频.小程序 ...
- Segment Tree-732. My Calendar III
Implement a MyCalendarThree class to store your events. A new event can always be added. Your class ...
- 【css】——根据div个数显示不同的样式
这里记录面试融众集团的一道题 Q:说可能有1~3个item显示在同一行,而item的个数不一定,如果1个,那这个item占宽100%,2个时每一个50%,3个时每一个33%,用纯CSS实现. A:先贴 ...
- 【已解决】wepy中使用分包加载报错
问题: "xxx.js 出现脚本错误后者未正确调用Page()" 最近看小程序启动时间(性能监控),启动时间比较长,所以考虑使用分包加载. 但在使用过程中遇 ...
- Swift 里字符串(九)UTF16View
即以 UTF16 编码的格式来查看字符串. UTF16View 是一个结构体 @_fixed_layout public struct UTF16View { @usableFromInline in ...
- 可方便扩展的JIRA Rest Web API的封装调用
JIRA是一个缺陷跟踪管理系统,被广泛应用于缺陷跟踪.客户服务.需求收集.流程审批.任务跟踪.项目跟踪和敏捷管理等工作领域,当我们需要把第三方业务系统集成进来时,可以调用他的API. JIRA本身的A ...
- 再学Java 之 private、protected、public和default的作用域
前言:如果提到protected的访问控制级别,您的第一反应是”只能是子类才可以访问“,那么您很可能需要往下看. 首先,大致介绍一下各个访问控制符的访问控制级别(具体的介绍很多大牛的博文都有介绍,我就 ...
- 搭建互联网架构学习--006--duboo准备之zk集群部署安装
dubbo集群部署安装依赖于zookeeper,所以先安装zookeeper集群. 1.准备三台机器做集群 2.配置 配置java环境 ,2,修改操作系统的/etc/hosts文件,添加IP与主机名 ...
- Jmeter参数化与检查点
一.Jmeter参数话有3种方法: 1. add->pre processors->user parameter(用户参数) 2.add->config Element->CS ...
