在懒加载的Ionic工程中使用 ionic2-auto-complete 组件:Can't bind to 'dataProvider' since it isn't a known property of 'ion-auto-complete'
问题描述:
在基于懒加载的Ionic工程中,使用ionic2-auto-complete组件(GitHub地址:https://github.com/kadoshms/ionic2-autocomplete),出现以下错误提示:

说明:组件使用均是按照GitHub上的标准写法,
在非懒加载的Ionic工程中可以正常使用(可以参看我另外一篇博客:http://www.cnblogs.com/crazyprogrammer/p/6925199.html),
但是工程在改造成懒加载模式后,会出现上述错误,经过分析是因为AutoCompleteModule引起的问题。
解决方案:
在使用ion-auto-complete的Component中,在module.ts文件中同样需要import AutoCompleteModule。如下图:

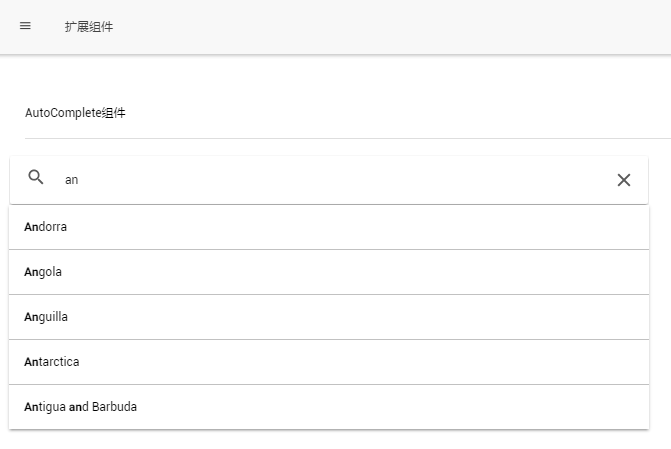
组件即可正常加载,如下:

在懒加载的Ionic工程中使用 ionic2-auto-complete 组件:Can't bind to 'dataProvider' since it isn't a known property of 'ion-auto-complete'的更多相关文章
- 图片懒加载--判断div ul中的li是否已经滑动到可视区域里
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- 在webpack中使用Code Splitting--代码分割来实现vue中的懒加载
当Vue应用程序越来越大,使用Webpack的代码分割来懒加载组件,路由或者Vuex模块, 只有在需要时候才加载代码. 我们可以在Vue应用程序中在三个不同层级应用懒加载和代码分割: 组件,也称为异步 ...
- hibernate中的懒加载和急加载
懒加载(FatchType.LAZY)是Hibernate为提高程序执行效率而提供的一种机制,简单说就是只有正真使用其属性的时候,数据库才会进行查询. 具体的执行过程就是:Hibernate从数据库获 ...
- vue中页面卡顿,使用懒加载
为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 常用的懒加载方式有两种:即使用vue异步组件 和 ES中的imp ...
- hibernate懒加载(转载)
http://blog.csdn.net/sanjy523892105/article/details/7071139 懒加载详解 懒加载为Hibernate中比较常用的特性之一,下面我们详细来了解下 ...
- iOS 开发——实用技术Swift篇&Swift 懒加载(lazy)
Swift 懒加载(lazy) 在程序设计中,我们经常会使用 * 懒加载 * ,顾名思义,就是用到的时候再开辟空间,比如iOS开发中的最常用控件UITableView,实现数据源方法的时候,通常我们都 ...
- 一步步学习NHibernate(4)——多对一,一对多,懒加载(1)
请注明转载地址:http://www.cnblogs.com/arhat 通过上一章的学习,我们学会如何使用NHibernate对数据的简单查询,删除,更新和插入,那么如果说仅仅是这样的话,那么NHi ...
- Ionic3 组件懒加载
使用懒加载能够减少程序启动时间,减少打包后的体积,而且可以很方便的使用路由的功能. 使用懒加载: 右侧红色区域可以省略掉(引用.声明也删掉) 若使用ionic命令新建page,则无需进行下面的操作,否 ...
- 前端性能优化成神之路--图片懒加载(lazyload image)
图片懒加载(当然不仅限于图片,还可以有视频,flash)也是一种优化前端性能的方式.使用懒加载可以想要看图片时才加载图片,而不是一次性加载所有的图片,从而在一定程度从减少服务端的请求 什么是懒加载 懒 ...
随机推荐
- JaveScript之CSS变量
大概是CSS3吧,出了一个叫CSS变量的东西,也叫自定义属性,还是比较有用的东东,可以用JavaScript灵活控制,变量作用 我们来实现一个div跟随鼠标滚动的小东西用来说明如何自定义变量 :roo ...
- docker-compose批量管理docker容器
# docker-compose编排工具 #批量管理(构建.启动容器) #centos7环境准备#安装docker-ce #安装docker-compose v1. sudo curl -o /usr ...
- AVFoundation - 拍照(Simple)
1:基础 /* 1:获取可用输入设备 AVCaptureDevice 2:设置输入设备: [AVCaptureDeviceInput deviceInputWithDevice:self.captur ...
- 栈(顺序栈)----C语言
栈 栈是一种运算受限的线性表,是一种先进后出的数据结构,限定只能在一端进行插入和删除操作,允许操作的一端称为栈顶,不允许操作的称为栈底 顺序栈(顺序结构) 顺序栈:用一段连续的存储空间来存储栈中的数据 ...
- 前端入门html(表单)
day48 配置Django项目:https://blog.csdn.net/zV3e189oS5c0tSknrBCL/article/details/79606994 <!DOCTYPE ht ...
- ZZNU 1719(最长上升子序列+最长下降子序列)
先吐血一发,噗! 再吐血一次,啊啊啊啊! 好吧,做了那么多次最长上升子序列,看这题看了半天才发现还有最长下降子序列,呵呵哒! AC代码: #include<stdio.h>//老恶心#in ...
- 算法逆向6——RSA识别
本文原创作者:i春秋作家——icq5f7a075d 1. 算法介绍 RSA算法是一种用数论构造的.基于大合数因子分解困难性的公开密钥密码.由于RSA密码既可用于加密,又可用于数字签名,安全.易懂,因此 ...
- Git进行fork后如何与原仓库同步
在进行Git协同开发的时候,往往会去fork一个仓库到自己的Git中,过一段时间以后,原仓库可能会有各种提交以及修改,很可惜,Git本身并没有自动进行同步的机制,这个需要手动去执行.name如何进行自 ...
- webpack的安装与使用(单文件)
在安装 Webpack 前,你本地环境必须已安装nodejs. 可以使用npm安装,当然由于 npm 安装速度慢,也可以使用淘宝的镜像及其命令cnpm(npm install -g cnpm --re ...
- 语义分割Semantic Segmentation研究综述
语义分割和实例分割概念 语义分割:对图像中的每个像素都划分出对应的类别,实现像素级别的分类. 实例分割:目标是进行像素级别的分类,而且在具体类别的基础上区别不同的实例. 语义分割(Semantic S ...
