[转]微信小程序之购物车功能
本文转自:https://www.cnblogs.com/linxin/p/6834206.html
前言
以往的购物车,基本都是通过大量的 DOM 操作来实现。微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能。
需求

先来弄清楚购物车的需求。
- 单选、全选和取消,而且会随着选中的商品计算出总价
- 单个商品购买数量的增加和减少
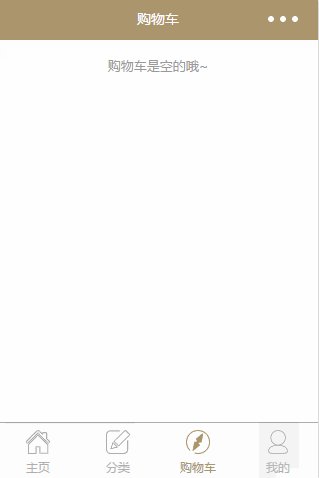
- 删除商品。当购物车为空时,页面会变为空购物车的布局
原文作者:林鑫,作者博客:https://github.com/lin-xin/blog
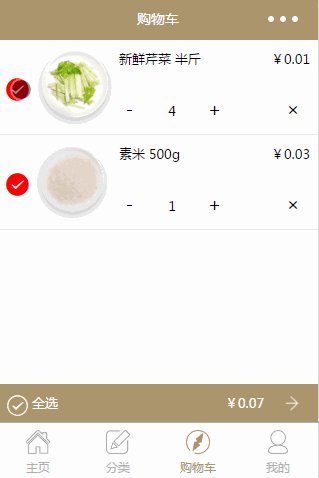
根据设计图,我们可以先实现静态页面。接下来,再看看一个购物车需要什么样的数据。
- 首先是一个商品列表(carts),列表里的单品需要:商品图(image),商品名(title),单价(price),数量(num),是否选中(selected),商品id(id)
- 然后左下角的全选,需要一个字段(selectAllStatus)表示是否全选了
- 右下角的总价(totalPrice)
- 最后需要知道购物车是否为空(hasList)
知道了需要这些数据,在页面初始化的时候我们先定义好这些。
代码实现
初始化
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})购物车列表数据我们一般是通过请求服务器拿到的数据,所以我们放在生命周期函数里给 carts 赋值。想到每次进到购物车都要获取购物车的最新状态,而onLoad和onReady只在初始化的时候执行一次,所以我需要把请求放在 onShow 函数里。(这里先拿点假数据冒充一下吧)
布局 wxml
修好之前写好的静态页面,绑定数据。
<view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>计算总价
总价 = 选中的商品1的 价格 * 数量 + 选中的商品2的 价格 * 数量 + ... 根据公式,可以得到
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}页面中的其他操作会导致总价格变化的都需要调用该方法。
选择事件
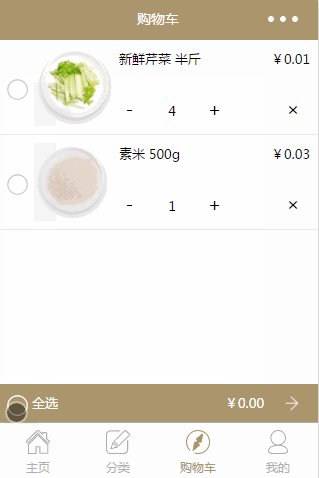
点击时选中,再点击又变成没选中状态,其实就是改变 selected 字段。通过 data-index="{{index}}" 把当前商品在列表数组中的下标传给事件。
selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}全选事件
全选就是根据全选状态 selectAllStatus 去改变每个商品的 selected
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}增减数量
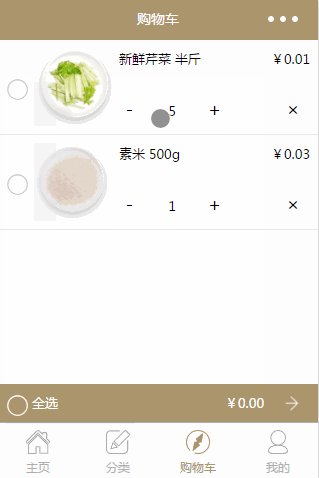
点击+号,num加1,点击-号,如果num > 1,则减1
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}删除商品
点击删除按钮则从购物车列表中删除当前元素,删除之后如果购物车为空,改变购物车为空标识hasList为false
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}总结
虽然一个购物车功能比较简单,但是里面涉及到微信小程序的知识点还是比较多的,适合新手练习掌握。
完整的小程序商城demo含购物车,请戳:wxapp-mall
更多文章:lin-xin/blog
微信赞赏

[转]微信小程序之购物车功能的更多相关文章
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- 微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 【微信小程序】转载:微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 微信小程序在线支付功能使用总结
最近需要在微信小程序中用到在线支付功能,于是看了一下官方的文档,发现要在小程序里实现微信支付还是很方便的,如果你以前开发过服务号下的微信支付,那么你会发现其实小程序里的微信支付和服务号里的开发过程如出 ...
- 微信小程序调用蓝牙功能控制车位锁
第一次学用微信小程序,项目需要,被逼着研究了一下,功能是调用微信小程序的蓝牙功能,连接上智能车位锁,控制升降,大概步骤及调用的小程序接口API如下: 1.打开蓝牙模块 wx.openBluetooth ...
- 微信小程序新闻列表功能(读取文件、template模板使用)
微信小程序新闻列表功能(读取文件.template) 不忘初心,方得始终.初心易得,始终难守. 在之前的项目基础上进行修改,实现读取文件内容作为新闻内容进行展示. 首先,修改 post.wxml 文件 ...
- 微信小程序开发-蓝牙功能开发
0. 前言 这两天刚好了解了一下微信小程序的蓝牙功能.主要用于配网功能.发现微信的小程序蓝牙API已经封装的很好了.编程起来很方便.什么蓝牙知识都不懂的情况下,不到两天就晚上数据的收发了,剩下的就是数 ...
- 微信小程序——加入购物车弹层
对于网上商城,加入购物车是一个必备功能了.俺今天就来说下在微信小程序里如何造一个购物车弹层. 先上图: 主要用到的微信API:wx.createAnimation(OBJECT) 说下思路: 1.wx ...
- 微信小程序实现支付功能
小程序支付,没有封装支付代码:直接上一段可用的流程代码吧:微信小程序支付官网文档有详细的说明,这里我就不再赘述啦:客户端js: wx.request({ url:'https://www.xxxx.c ...
随机推荐
- wpf使用DynamicDataDisplay插件,修改x轴的样式,改成透明的。
时光偷走的,永远都是我们眼皮底下看不见的珍贵. 问题:X轴会显示灰色拖动条. 解决:将X轴颜色改为透明. DDD插件是开源的,但是网上的参考资料却很少,所以,很多问题在网上搜索不到,因为没有找到该插件 ...
- wpf数据绑定 - StringFormat的妙用
写在前面 WPF中常常有这样的情况:需要在UI上显示一些信息,比如显示一张图片的信息,信息结构是: 图片名:Xxx 图片尺寸:Xxx 而其中的 Xxx 通常通过数据绑定来获得, Xxx 前面的内容是需 ...
- Asp.Net从相对路径获取绝对路径的方法(不需要httpcontext上下文也可)
//如果拿不到当前HttpContext上下文的话可以用该方法取得绝对路径 var filePath = HostingEnvironment.MapPath("需要获取绝对路径 的 相对路 ...
- T-SQL判断是否存在表、临时表
利用SQL SERVER的系统函数 object_id() 可以判断是否存在表.临时表, object_id() 的作用是返回架构范围内对象的数据库对象标识.(即返回系统视图 sys.objects ...
- C#扩展一个现有的类
做个记录,写个示例 using System; class Rubbish { public void Say() { Console.Write("Hello"); } } st ...
- git修改文件权限方式
查看Repository中文件权限 git ls-tree HEAD 100644 blob 018321abfbff52d175a788597f5b5f3f17f67dc7 .gitignore 1 ...
- servlet中request和response
一.HttpServletRequest介绍 HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象 ...
- 【lintcode】834. Remove Duplicate Letters
题目描述: Given a string which contains only lowercase letters, remove duplicate letters so that every l ...
- 手把手教你如何安装和使用Karma-Jasmine
注意:本文中出现的资料链接.karma的插件安装等,均可能需要翻$墙后才能正确执行. Jasmine是一个Javascript的测试工具,在Karma上运行Jasmine可完成Javascript的自 ...
- python中del函数的垃圾回收
今天学习面向对象里的类被del函数的垃圾回收过程搞的晕头转向,经过了老师的讲解还是是懂非懂,然后看了很多博客慢慢的心里才有了个大概的了解. 刚刚看到一篇博客,觉得讲的很好,转载过来以供参考.以下转自笨 ...
