让Easy UI 的DataGrid直接内嵌的JSON对象,并重写form load 方法
前言
我有这样的JSON对象
{
"UserName": "jf",
"UserPwd": "123456",
"CreateTime": null,
"LastLogin": null,
"RecordStatus": "创建时间:2013/10/10 16:50:01,创建人:admin1",
"UserInfo": {
"RealName": "江x",
"Title": "GIS 工程师",
"Sex": true,
"Phone": "13880535888",
"Fax": "02881402355",
"Email": "jf@qq.com",
"QQ": "298058458",
"Address": "武科东4路104号",
"SysId": "2013101016500254821864"
},
"Roles": null,
"SysId": "2013101016500254821864"
}
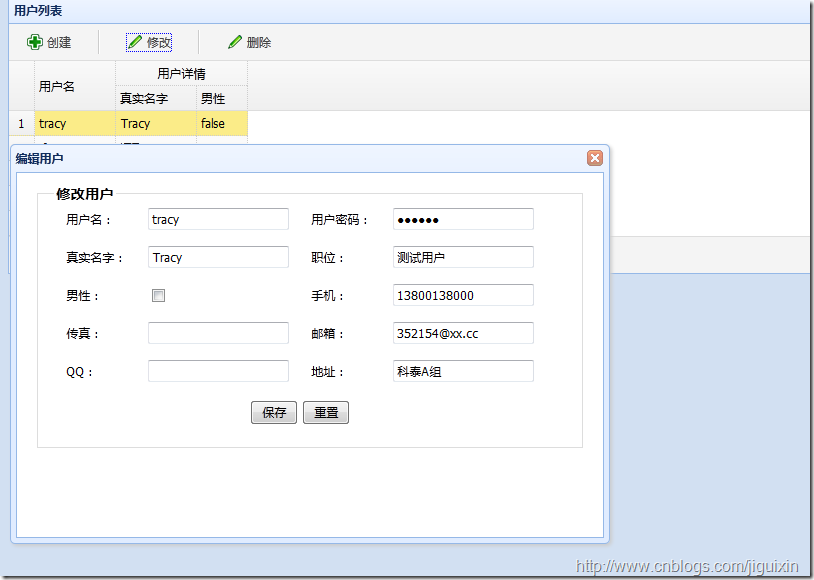
要让他绑定到Easy Ui DataGrid中,并能够编辑,先看一下效果吧,如图所示:

解决方案
一,要让内嵌的JSON在EASY UI中进行绑定,参考这位园友的实现:
http://www.cnblogs.com/nianming/archive/2011/08/31/2160270.html
二,要实现让上面的JSON对象在对话框中进行加载就要重写Easy ui Form 的方法了。
因为ASP.NET MVC生成的控件的name是UserInfo.* 格式
而Easy Ui 的load方法不支持二级属性,所以就只有重新实现load方法了。
我这边也是参考了form Load 方法的实现
代码如下:
正确代码//添加easyui的自定义方法实现form load的问题
$.extend($.fn.form.methods, {
myload: function (jq, data) {
return jq.each(
function () {
loadVal(this, data);
}
); function loadVal(formElement, data) {
if (!$.data(formElement, "form")) {
$.data(formElement, "form", {
options: $.extend({}, $.fn.form.defaults)
});
}
var opts = $.data(formElement, "form").options;
if (typeof data == "string") {
var optSource = {};
if (opts.onBeforeLoad.call(formElement, optSource) == false) {
return;
}
$.ajax({
url: data,
data: optSource,
dataType: "json",
success: function (data) {
bindValue(data);
},
error: function () {
opts.onLoadError.apply(formElement, arguments);
}
});
} else {
bindValue(data);
} function bindValue(data) {
var form = $(formElement);
for (var name in data) {
var val = data[name];
var rr = setRadioAndCheckBox(name, val);
if (!rr.length) {
var f = form.find("input[numberboxName=\"" + name + "\"]");
if (f.length) {
f.numberbox("setValue", val);
} else {
if (typeof val === 'object' && val != null) {
$.each(val, function (cName, value) { var crr = setRadioAndCheckBox(name + "." + cName, value);
if (!crr.length) {
var cf = form.find("input[numberboxName=\"" + name + "." + cName + "\"]");
if (cf.length) {
cf.numberbox("setValue", value);
} else {
$("input[name=\"" + name + "." + cName + "\"]", form).val(value);
$("textarea[name=\"" + name + "." + cName + "\"]", form).val(value);
$("select[name=\"" + name + "." + cName + "\"]", form).val(value);
}
}
});
} else {
$("input[name=\"" + name + "\"]", form).val(val);
$("textarea[name=\"" + name + "\"]", form).val(val);
$("select[name=\"" + name + "\"]", form).val(val);
}
}
}
setEasyUiCtrl(name, val);
}
opts.onLoadSuccess.call(formElement, data);
setValBox(formElement);
} ; function setRadioAndCheckBox(name, val) {
var rr = $(formElement).find("input[name=\"" + name + "\"][type=radio], input[name=\"" + name + "\"][type=checkbox]");
rr._propAttr("checked", false);
rr.each(function () {
var f = $(this);
if (f.val() == String(val) || $.inArray(f.val(), val) >= 0) {
f._propAttr("checked", true);
}
});
return rr;
} ; function setEasyUiCtrl(name, val) {
var form = $(formElement);
var cc = ["combobox", "combotree", "combogrid", "datetimebox", "datebox", "combo"];
var c = form.find("[comboName=\"" + name + "\"]");
if (c.length) {
for (var i = 0; i < cc.length; i++) {
var type = cc[i];
if (c.hasClass(type + "-f")) {
if (c[type]("options").multiple) {
c[type]("setValues", val);
} else {
c[type]("setValue", val);
}
return;
}
}
}
} ; function setValBox(eleForm) {
if ($.fn.validatebox) {
var t = $(eleForm);
t.find(".validatebox-text:not(:disabled)").validatebox("validate");
var valBox = t.find(".validatebox-invalid");
valBox.filter(":not(:disabled):first").focus();
return valBox.length == 0;
}
return true;
} ;
}
}
});
编辑用户的时候这样调用就可以了:
正确代码 function EditItem() {
var row = $('#fixedGrid').datagrid('getSelected');
if (row) {
$('#dlgEdit').dialog('open').dialog('setTitle', '编辑用户');
$('#UpdateForm').form("reset");
var id = row.SysId;
//去读取数据库中的最新数据,防止多人编辑
$.getJSON('@Url.Action("GetCompleteUserInfoById", "RestApi")' + '/' + id, function(data) {
$('#UpdateForm').form('myload', data);
});
}
}
让Easy UI 的DataGrid直接内嵌的JSON对象,并重写form load 方法的更多相关文章
- Flex4 DataGrid ItemRenderer内嵌方式
Flex4 DataGrid ItemRenderer像Flex3一直内嵌ItemRenderer会报空对象引用的错误,如: <s:GridColumn dataField="titl ...
- 微信小程序中使用 <web-view> 内嵌 H5 时,登录问题的处理方法
在微信小程序的开发中,经常遇到需要使用 <web-view></web-view> 内嵌 H5 的需求.在这种需求中比较棘手的问题应该就是登录状态的判断了,小程序中的登录状态怎 ...
- easy ui datagrid 让某行复选框不能选中
//百度查找出来的 onLoadSuccess: function(data){//加载完毕后获取所有的checkbox遍历 if (data.rows.length > ...
- springboot~mongo内嵌集合的操作
对于mongodb的内嵌对象的各种操作大叔在.net平台时已经说过,同时大叔也自己封装过mongo的仓储,使用也都很方便,而在java springboot框架里当然也有对应的方法,下面主要说一下,希 ...
- 如何解决Angular网页内嵌推特时间线无法正常显示
我最近解决了一个折磨了我好久但是解决方法却只是添加两三行代码的问题.我没有在网上找到合适的解决方案,最后是我根据官方网站和很多的帖子里的部分代码得到的启发,尝试了很久之后得到的解决方法.因为过程实在是 ...
- MongoDB .Net Driver(C#驱动) - 内嵌数组/嵌入文档的操作(增加、删除、修改、查询(Linq 分页))
目录 一.前言 1. 运行环境 二.前期准备工作 1. 创建 MongoDBContext MongoDb操作上下文类 2.创建测试类 3.创建测试代码 三.内嵌数组增加元素操作 1.Update.S ...
- Springboot源码分析之代理对象内嵌调用
摘要: 关于这个话题可能最多的是@Async和@Transactional一起混用,我先解释一下什么是代理对象内嵌调用,指的是一个代理方法调用了同类的另一个代理方法.首先在这儿我要声明事务直接的嵌套调 ...
- [VSTO] 区分MAILITEM的ATTACHMENT是真正的附件还是内嵌资源
在遍历MailItem的Attachments集合的时候发现,不管是真正的附件还是内嵌资源,比如邮件内容中内嵌的图片(Embedded Image),都是Attachments集合的元素,通过查看at ...
- easy ui datagrid 增,删,改,查等基本操作
如下图: ①列表信息图 ②添加信息图 ③修改信息图 html代码: <%@ Page Title="" Language="C#" MasterPageF ...
随机推荐
- Spring RabbitMQ 延迟队列
一.说明 在实际业务场景中可能会用到延时消息发送,例如异步回调失败时的重发机制. RabbitMQ本身不具有延时消息队列的功能,但是可以通过rabbitmq-delayed-message-excha ...
- visual code golang配置
前言 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org), 导致一些包无法安装,最终会导致环境搭建失败,跟据这个教程几步,我们将可以快速的构建golang ...
- ReportViewer工具栏功能扩展[手动设置打印/导出按钮]
ReportViewer在IE11后打印按钮就存在兼容问题,火狐,谷歌也存在打印按钮显示的兼容性问题,本资料就是解决ReportViewer打印按钮显示的问题, 通过自己写脚本添加到DOM里面让所有浏 ...
- Dom对象总结介绍&事件介绍&增删查找标签
1.dom有5个属性,属性内容如下 下面开始介绍Dom属性,一共有5个属性 1.document object:文档对象 2.element object:标签对象 3.test object:文本对 ...
- swift OC混编工程,xcode断点调试,控制台左侧只有变量名称不显示值,右侧输入po命令,打印除一堆提示
断点调试 (lldb) po 变量名warning: Swift error in module 项目名.Debug info from this module will be unavailable ...
- centos7之iptables与firewalld
保障数据的安全性是继保障数据的可用性之后最为重要的一项工作.防火墙作为公网 与内网之间的保护屏障,在保障数据的安全性方面起着至关重要的作用. firewalld与iptables iptables f ...
- Django之Form功能
一 什么是Form?什么是DjangoForm? Django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm 关于django的表单系统,主要分两种 ...
- Laravel5.5 使用队列 Queue
使用队列# 上一章节中我们开发了自动生成 Slug 功能,但是因为我们的需要实时请求百度翻译接口,这将会是一个系统性能隐患. 一般情况下,网络请求会存在各种不确定性,如果请求 API 出现超时情况,或 ...
- linux小白
1. linux下加域名. 文件是在/etc/hosts 中间加的tab键 192.168.0.1 baidu.com linux下测试网页可以用 wget www.baidu.com 这个命 ...
- div 自适应宽度
div 自适应宽度 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
