CSS学习笔记(基础篇)
CSS概念
CSS 指层叠样式表 (Cascading Style Sheets)(级联样式表)
Css是用来美化html标签的,相当于页面化妆。
- 样式表书写位置:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
// 样式表内容
</style>
</head>
选择器
选择器是一个选择谁(标签)的过程。
选择器{属性:值; 属性:值; ......}
| 属性 | 解释 |
|---|---|
| width:20px; | 宽 |
| height:20px; | 高 |
| background-color:red; | 背景颜色 |
| font-size:24px; | 文字大小 |
| text-align:left | center| right | 内容的水平对齐方式 |
| text-indent:2em; | 首行缩进(1em = 一个汉字的长度) |
| color:red; | 文字颜色 |
基础选择器
标签选择器
标签{属性:值;}
特点:标签选择器定义之后,会将页面所有的元素都执行这个标签样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
font-size: 50px;
color: red
}
</style>
</head>
<body>
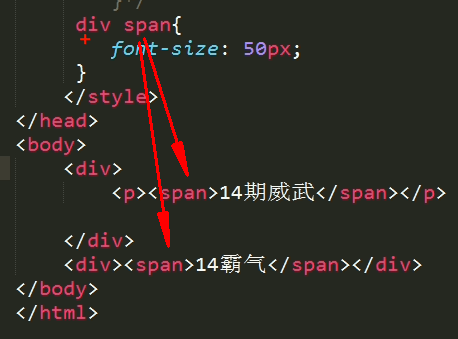
<div>等你下课</div>
</body>
</html>
- 颜色的显示方式
- 直接写颜色的名称(比如:red,green等)
- 十六进制显示颜色
(#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。
注意: #EEE == #EEEEEE; #333 == #333333)
- rgb(120, 120, 120)
- A代表alpha 不透明度,值 0-1 (比如:rgb(120,120,120. 0.5))
类选择器(重点)
.自定义类名{属性:值; 属性:值; }

特点: 谁调用,谁生效。
一个标签可以调用多个类选择器。多个标签可以调用同一个类选择器。
- 类选择器命名规则
- 不能用纯数字或者数字开头来定义类名
- 不能使用特殊符号或者特殊符号开头(_ 除外)来定义类名
- 不建议使用汉字来定义类名
- 不推荐使用属性或者属性的值来定义类名
- 常用的命名

ID选择器
#自定义名称{属性:值;}
特点:
1.一个ID选择器在一个页面只能调用一次。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。
2.一个标签只能调用一个ID选择器。
3.一个标签可以同时调用类选择器和ID选择器。
通配符选择器
*{属性:值;}
特点:给所有的标签都使用相同的样式。
★不推荐使用,增加浏览器和服务器负担。
复合选择器
概念:两个或者两个以上的基础选择器通过不同的方式连接在一起。
交集选择器
标签+类(ID)选择器{属性:值;}
特点:即要满足使用了某个标签,还要满足使用了类选择器或者ID选择器。

后代选择器(重点)
选择器+空格+选择器{属性:值;}
后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。(下面都会生效)

只要能代表标签,标签、类选择器、ID选择器自由组合。

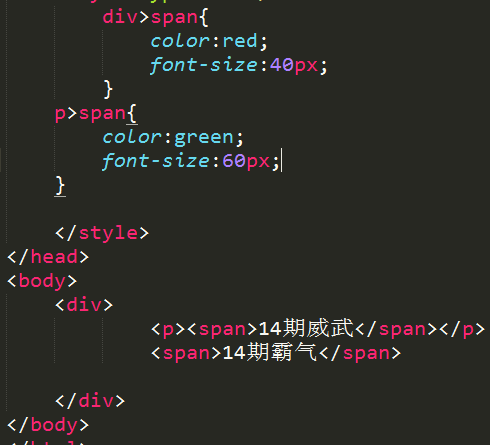
子代选择器
选择器>选择器{属性:值;}

选中直接下一代元素,下下一代就选不中了。
并集选择器
选择器+,+选择器+,选择器{属性:值;}

文本元素
属性
font-size:50px; //文字大小
font-weight: 700; //值从100-900,文字粗细,700约等于Bold,不推荐使用font-weight:bold;
font-family:微软雅黑; //文本的字体
font-style: normal | italic; //normal:默认值 italic:斜体
line-height: //行高
文本属性连写
font: font-style font-weight font-size/line-height font-family;
font: italic 700 50px/40px 微软雅黑;
注意:font:后边写属性的值。一定按照书写顺序。
文本属性连写文字大小和字体为必写项。
文字的表达方式
- 直接写中文名称
font-family: 微软雅黑;
- 写字体的英文名称
font-family: microsoft yahei;
- unicode 编码(解析更快)

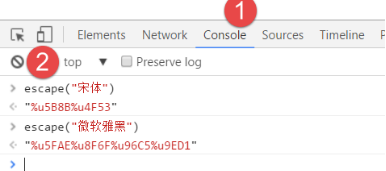
如何找到某一字体相对应的unicode编码呢?
第一步:f12
第二步:找到console
第三步:输入escape(“宋体”) 注意英文的括号和双引号。

样式表书写位置
- 内嵌式写法
<head>
<style type=”text/css”>
样式表写法
</style>
</head>
- 外链式写法
<link rel=”stylesheet” href=”1.css”> // 写在head里
- 行内样式表
<div style="font-size: 30px; color:red;">行内样式表</div>
三种写法特点:
内嵌式写法,样式只作用于当前文件,没有真正实现结构表现分离。
外链式写法,作用范围是当前站点,谁调用谁生效,范围广,真正实现结构表现分离。
行内样式表,作用范围仅限于当前标签,范围小,结构表现混在一起。 (不推荐使用)
标签分类
块元素
典型代表: div, h1-h6, p, ul, li
特点:
1.独占一行
2.可以设置宽高
3.嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
行内元素
典型代表 span, a, strong, em, del, ins
特点:
1.在一行上显示
2.不能直接设置宽高
3.元素的宽和高就是内容撑开的宽高。
行内块元素(内联元素)
典型代表 input, img
特点:
1.在一行上显示
2.可以设置宽高
三者相互转换
- 块元素转行内元素
display:inline;
- 行内元素转块元素
display:block;
- 块和行内元素转行内块元素(用的最多)
display:inline-block;
CSS三大特性
层叠性
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签调用选择器的顺序没有关系。

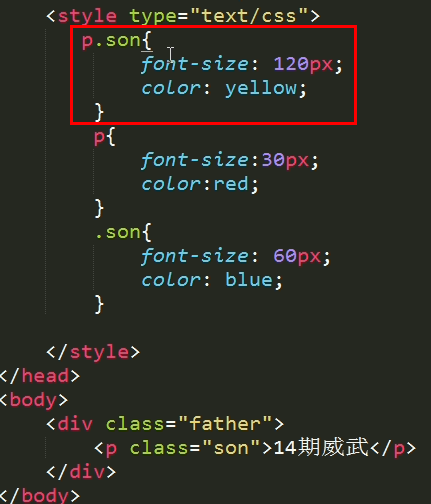
继承性
继承性发生的前提是包含(嵌套关系)
★文字颜色可以继承
★文字大小可以继承
★字体可以继续
★字体粗细可以继承
★文字风格可以继承
★行高可以继承
总结:文字的所有属性都可以继承。
特殊情况:
- h系列不能继承文字大小。(继承了但是不显示)
(h1显示的是:你设置的font-size * 2
h2显示的是:你设置的font-size * 1.5
.......)
- a链接标签不能继承文字颜色(继承了但是不显示,链接标签默认是蓝色)
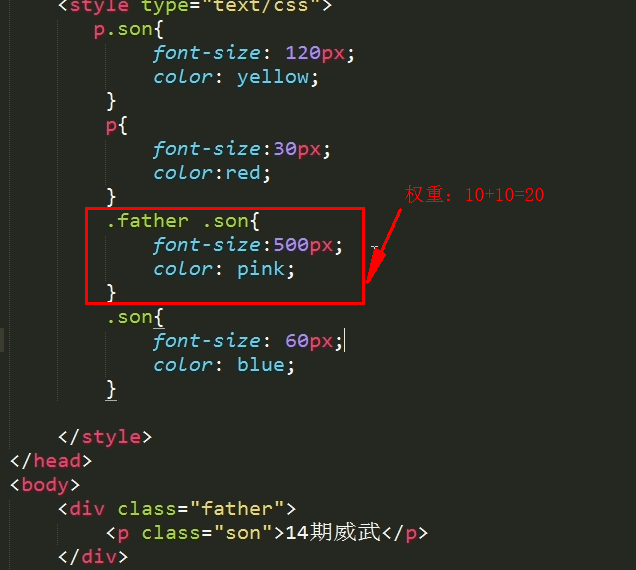
优先级
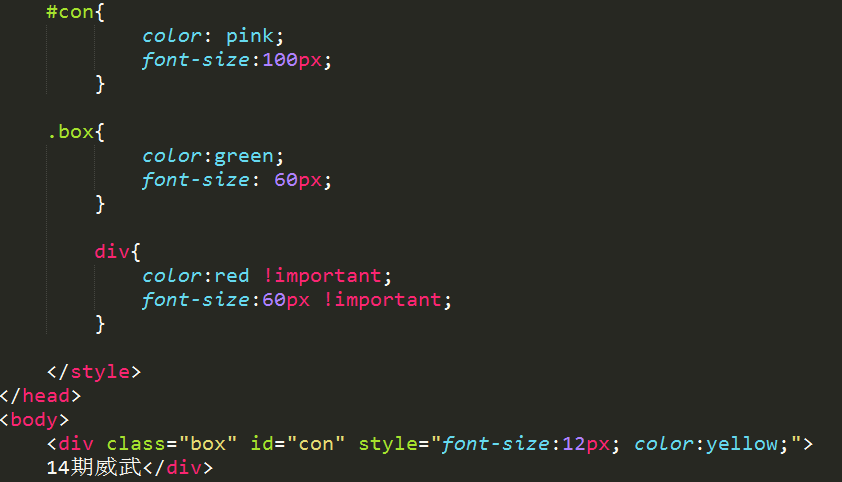
默认样式 < 标签选择器 < 类选择器 < id选择器 < 行内样式< !important
权重: 0 1 10 100 1000 1000以上
这里的数字不是准确的,其实100个标签选择器叠加的权重也干不过一个类选择器的权重。

特点:
1.继承的权重为0(当没有自己的样式时,听继承的;有自己的样式时,继承的权重为0)
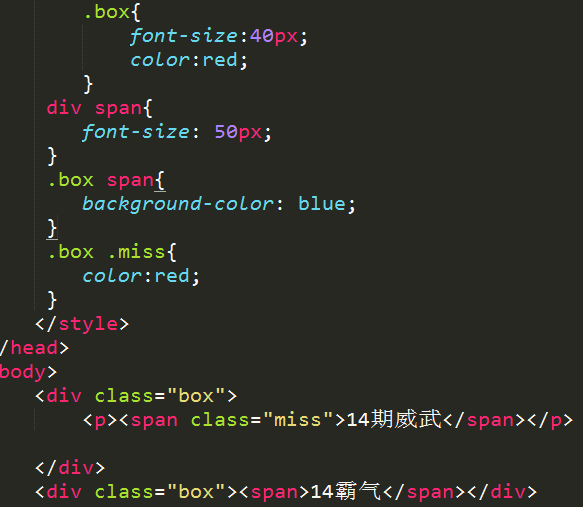
2.权重会叠加。

(上图:类选择器10+标签选择器1=11,所以最后14期威武显示的是黄色)


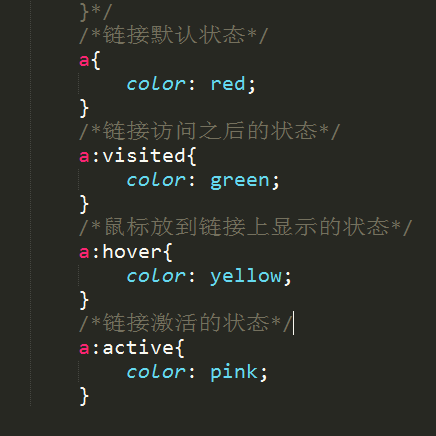
链接伪类
a:link{属性:值;} 链接默认状态 ( a{属性:值}效果是一样的。)
a:visited{属性:值;} 链接访问之后的状态
a:hover{属性:值;} 鼠标放到链接上显示的状态 a:active{属性:值;} 链接激活的状态
:focus{属性:值;} 获取焦点
注意:
1.a:visited之后要想回到之前的状态,需要清除缓存。
2.写的顺序要按照link,visited,hover,active的顺序来写,否则可能不显示。

- 文本修饰
text-decoration: none | underline | line-through | ...... // 链接下划线/删除线/......
背景属性
background-color: 背景颜色
background-image: 背景图片
Background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y 背景平铺
Background-position: left | right | center(默认) | top | bottom 背景定位
Background-attachment 背景是否滚动 scroll(默认) | fixed
- Background-position
background-position: right; // 方位值只写一个的时候,另外一个值默认居中。
background-position: right bottom // 写2个方位值的时候,顺序没有要求
background-position: 20px 30px // 写2个具体值的时候,第一个值代表水平方向,第二个值代表垂直方向
- Background-attachment
scroll: 背景图的位置是基于盒子(假如是div)的范围进行显示
fixed:背景图的位置是基于整个浏览器body的范围进行显示,如果背景图定义在div里面,而显示的位置在浏览器范围内但是不在div的范围内的话,背景图无法显示。
背景属性连写
background: red url("1.png") no-repeat 30px 40px scroll;
连写的时候没有顺序要求,url为必写项
行高
浏览器默认文字大小:16px
行高:是基线与基线之间的距离
行高 = 文字高度+上下边距

行高的单位
| 行高单位 | 文字大小 | 值 |
|---|---|---|
| 20px | 20px | 20px |
| 2em | 20px | 20px*2=40px |
| 150% | 20px | 20px*150%=30px |
| 2 | 20px | 20px*2=40px |
总结:单位除了像素以外,行高都是与文字大小乘积000pt �z��l
| 行高单位 | 父元素文字大小(定义了行高) | 子元素文字大小(子元素未定义行高时) | 行高 |
|---|---|---|---|
| 40px | 20px | 30px | 40px |
| 2em | 20px | 30px | 40px |
| 150% | 20px | 30px | 30px |
| 2 | 20px | 30px | 60px |
总结:不带单位时,行高是和子元素文字大小相乘,em和%的行高是和父元素文字大小相乘。行高以像素为单位,就是定义的行高值。
推荐行高使用像素为单位。
盒子模型
border(边框)
Border-top-style: solid 实线
dotted 点线
dashed 虚线
none 无边框
Border-top-color 边框颜色
Border-top-width 边框粗细
除了有top系列外还有left,right,bottom系列
- 边框属性的连写
border-top: 1px solid #fff;
没有顺序要求,线型为必写项
- 四个边框值相同的写法
border: 1px solid #fff;
没有顺序要求,线型为必写项
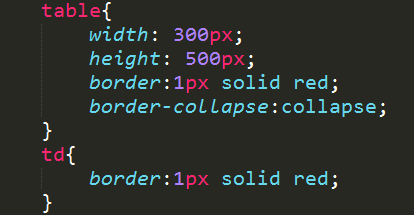
边框合并(细线边框)
border-collapse:collapse;

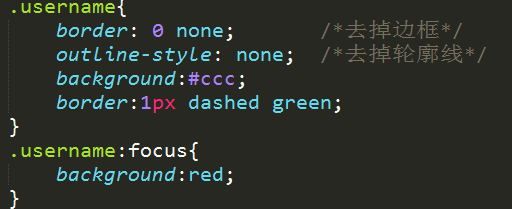
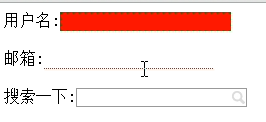
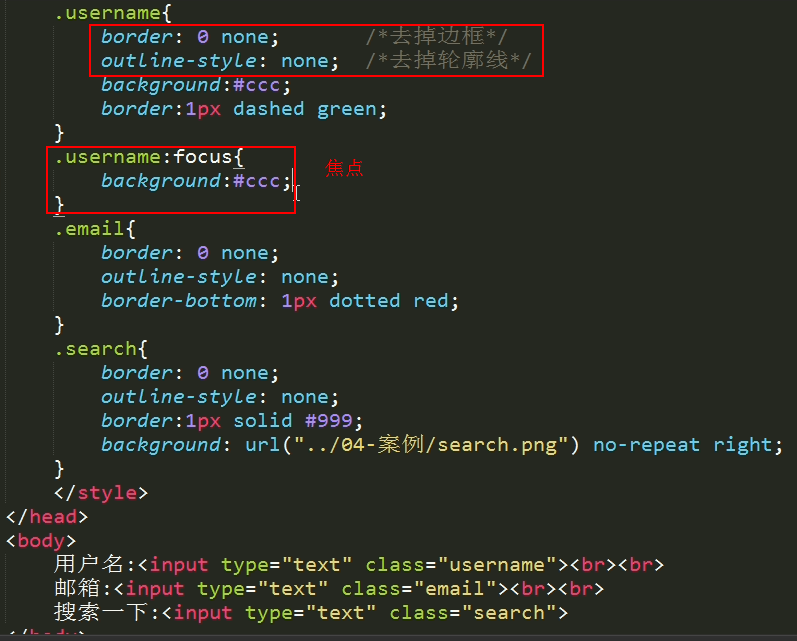
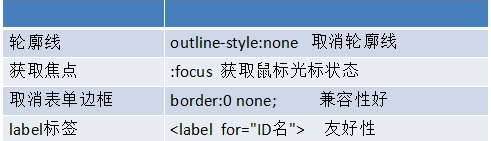
获取焦点

- label for id 获取光标焦点(点击label也可以选择文本框)
<label for="username">用户名:</label><input type="text" class="username" id="username"></input>




padding(内边距)
padding-left | right | top | bottom
- padding连写
Padding: 20px; //上右下左内边距都是20px
Padding: 20px 30px; //上下20px 左右30px
Padding: 20px 30px 40px; // 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; //上20px 右30px 下40px 左 50px
- 内边距撑大盒子的问题
盒子的宽度 = 定义的宽度 + 边框宽度 + 左右内边距
- 继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距(内边距不大于子盒子宽度),不会撑大子盒子。至于设置了上下内边距的话是会撑大子盒子的。(不管怎样父盒子永不变)
margin(外边距)
margin-left | right | top | bottom
- 外边距连写
Margin: 20px; 上下左右外边距20PX
Margin: 20px 30px; 上下20px 左右30px
(margin: 0 auto; 盒子居中对齐 text-align:center 是盒子里面的内容居中)
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
- 垂直方向外边距合并(取最大值)
两个盒子垂直,一个设置上外边距,一个设置下外边距,取的设置较大的值。
- 嵌套的盒子外边距塌陷
嵌套的盒子,直接给子盒子设置垂直方向外边距的时候,会发生外边距的塌陷(父盒子跟着移动)
解决方法:1.给父盒子设置边框
2.给父盒子
overflow:hidden;
浮动
文档流(标准流)
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父集元素的边框换行。
浮动布局
float: left | right (浮动方向)
特点:
1.元素浮动之后不占据原来的位置(脱标)
2.浮动的盒子在一行上显示
3.行内元素浮动之后自动转换为行内块元素。(不推荐使用,转行内元素最好使用display: inline-block;)
浮动的作用
- 文本绕图

- 制作导航(经常使用)
把无序列表ul li 浮动起来做成的导航。
- 网页布局

清除浮动
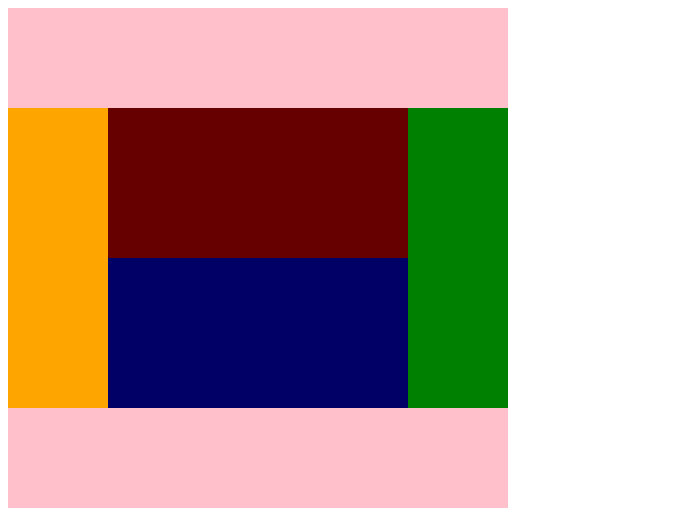
问题:当父盒子没有定义高度,嵌套的盒子浮动之后,下边的元素发生位置错误(占据父盒子的位置)。
清除浮动不是不用浮动,清除浮动产生的问题。
方法一
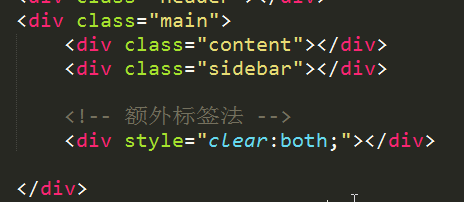
- 额外标签法:在最后一个浮动元素后添加标签。
clear: left | right | both // 工作里用的最多的是clear:both;

方法二
- 给浮动元素的父集元素使用
overflow:hidden;

注意:如果有内容出了盒子,不能使用这个方法。
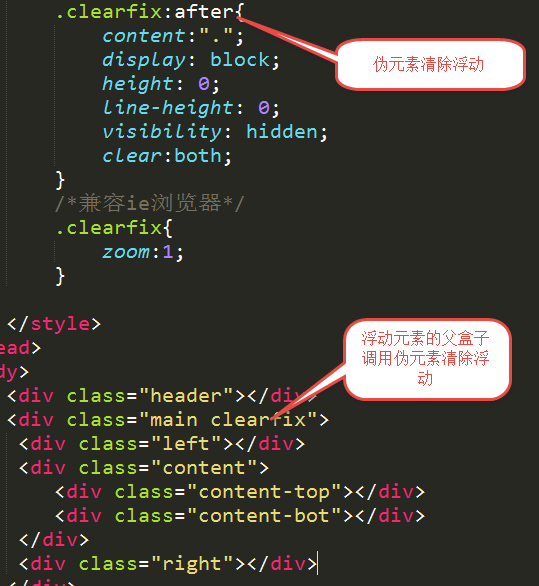
方法三(推荐使用)
- 伪元素清除浮动

: after 相当于在当前盒子后加了一个盒子。
CSS初始化
- 腾讯
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}
- 新浪
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
- 淘宝
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
overflow
overflow属性规定当内容溢出元素框时发生的事情.

scroll:一直有滚动条.
auto:只有内容出了盒子才有滚动条。
定位
定位方向: left | right | top | bottom
静态定位(默认值)
position: static; // 就是文档流式的定位模式。
绝对定位
position:absolute;
然后使用left | right | top | bottom 来确定具体位置。
特点:
1.元素使用绝对定位之后不占据原来的位置(脱标)
2.元素使用绝对定位,位置是从浏览器出发。
3.嵌套的盒子,父盒子没有使用定位,子盒子绝对定位,子盒子位置是从浏览器出发。
4.嵌套的盒子,父盒子使用定位,子盒子绝对定位,子盒子位置是从父元素位置出发。
5.给行内元素使用绝对定位之后,转换为行内块。(不推荐使用,推荐使用display:inline-block;)
相对定位
position: relative;
特点:
1.使用相对定位,位置从自身出发。
2.不脱标,其他的元素不能占有其原来的位置。
3.子绝父相(父元素相对定位,子元素绝对定位),用的最多的场景。
4.行内元素使用相对定位不能转行内块元素。
固定定位
position:fixed;
特点:
1.固定定位之后,不占据原来的位置(脱标)
2.元素使用固定定位之后,位置从浏览器出发。
3.元素使用固定定位之后,会转化为行内块(不推荐,推荐使用display:inline-block;)
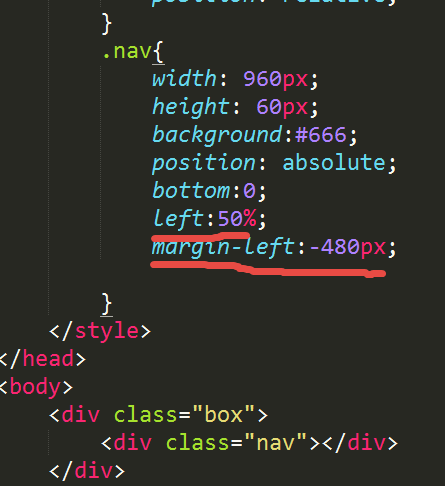
定位(脱标)的盒子居中对齐
margin:0 auto;只能让标准流的盒子居中对齐
定位的盒子居中:子绝父相,然后子盒子先往右走父盒子的一半50%,在向左走子盒子的一半(margin-left:负值。)

PS:
z-index:10改变层叠优先级,值越大优先级越高
标签包含规范
- div可以包含所有的标签。
- p标签不能包含div h1等标签(一般包含行内元素)。
- h1可以包含p,div等标签(一般不这样)。
- 行内元素尽量包含行内元素,行内元素不要包含块元素。

规避脱标流
- 尽量使用标准流。
- 标准流解决不了的使用浮动。
- 浮动解决不了的使用定位。
margin-left:auto; //盒子一直往右冲,一直冲不动为止。也是 margin:0 auto; 的由来。
图片和文字垂直居中对齐
vertical-align 主要用在 inline-block 标签上,效果最好。
默认属性是: vertical-align:baseline;

CSS可见性
overflow:hidden; 溢出隐藏
visibility:hidden; 隐藏元素 隐藏之后还保留原来的位置。
display:none; 隐藏元素 隐藏之后不保留原来的位置。
Display:block; 元素可见
----------------------------------------------------
Display:none 和display:block 常配合js使用(如:鼠标经过时出现,鼠标离开时消失)。
css之内容移除(logo优化)
- 方法一:
text-indent:-5000em;


之所以要写着两个字是为了SEO,因为背景图片SEO看不懂.
- 方法二:
将元素高度设置为0, 使用内边距将盒子撑开,给盒子使用overflow:hidden; 将文字隐藏。
.box{
width:300px;
height:0;
padding-top:100px;
overflow:hidden;
background:red;
}
CSS精灵图

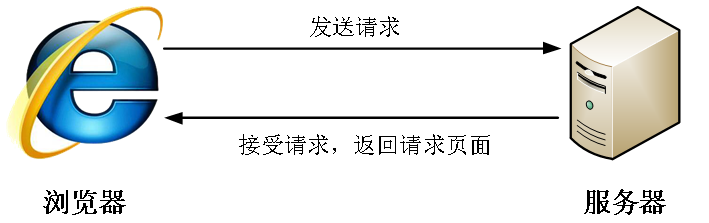
1:上图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
2:然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites)。
简单地说,CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图,如下图所示为淘宝网站中的一个精灵图。

工作原理:
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图)。然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
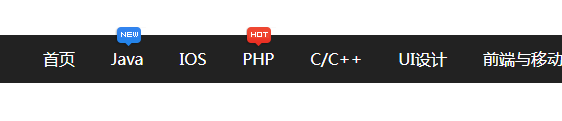
举例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,ul,li{
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.box{
height: 48px;
background: #222;
margin-top: 50px;
}
.con{
width: 1182px;
height: 48px;
margin: 0 auto;
position: relative;
}
.con ul li{
float: left;
}
.con ul li a{
text-decoration: none;
color: #fff;
display: inline-block;
height: 48px;
font: 16px/48px microsoft yahei;
padding: 0 18px;
}
.con ul li a:hover{
background: #2774A2;
}
.con .hot{
position: absolute;
width: 31px;
height: 21px;
background: url("spirit.png") -58px 0;
left:221px;
bottom:35px;
}
.con .new{
position: absolute;
width: 31px;
height: 21px;
background: url("spirit.png") -135px 0;
left:90px;
bottom:35px;
}
</style>
</head>
<body>
<div class="box">
<div class="con">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">IOS</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">C/C++</a></li>
<li><a href="#">UI设计</a></li>
<li><a href="#">前端与移动开发</a></li>
<li><a href="#">问答专区</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">网络营销</a></li>
<li><a href="#">活动专区</a></li>
</ul>
<div class="hot"></div>
<div class="new"></div>
</div>
</div>
</body>
</html>

PS:之所以选择con作为父盒子而不是box作为父盒子,是因为box的宽度不定,不同的显示器宽度不同,那么new和hot的定位就有问题。
属性选择器
input[type="text"][class] {
width: 20px;
height: 20px;
}
选择有type属性为text,并且有class属性的标签。
input[type="text"][class="id"] {
width: 20px;
height: 20px;
}
选择有type属性为text,并且有class属性,并且class属性为 id 的标签。
CSS滑动门

边上是这种圆弧型的或者其他形状的,可以变换长度的样式。
特点:浮动之后宽度不是父盒子的宽度,而是内容撑开的宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,ul,li{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
ul li{
float: left;
}
ul li a{
display: inline-block;
height: 35px;
background: url("bg_r1_c1.png") no-repeat;
padding-left: 7px;
}
ul li a span{
display: inline-block;
height: 35px;
background: url("bg_r1_c2.png") right;
padding-right: 25px;
color: #fff;
line-height: 35px;
}
ul li a:hover{
background: url("bbg_r1_c1.png");
}
ul li a:hover span{
background: url("bbg_r1_c2.png") right;
}
</style>
</head>
<body>
<ul>
<li><a href="#"><span>网易云音乐</span></a></li>
<li><a href="#"><span>微信</span></a></li>
<li><a href="#"><span>蚂蚁花呗</span></a></li>
</ul>
</body>
</html>
微信案例:

现象:鼠标经过时,背景凸起。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,ul,li,a,span{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
.nav{
height: 74px;
background: url("weixin_bg.jpg");
}
.nav-con{
width: 600px;
margin: 0 auto;
}
li{
float: left;
height: 74px;
line-height: 74px;
margin-right: 60px;
}
li a{
display: inline-block;
text-decoration: none;
color: #fff;
height: 33px;
line-height: 33px;
background: url("bg.png") no-repeat 0 -144px;
padding-left: 13px;
}
a span{
display: inline-block;
height: 33px;
background: url("bg.png") no-repeat right -144px;
padding-right: 13px;
}
a:hover{
background: url("bg.png") no-repeat 0 -192px;
}
a:hover span{
background: url("bg.png") no-repeat right -192px;
}
</style>
</head>
<body>
<div class="nav">
<div class="nav-con">
<ul>
<li><a href="#"><span>首页</span></a></li>
<li><a href="#"><span>下载文章</span></a></li>
<li><a href="#"><span>微信公众公众公众助手</span></a></li>
</ul>
</div>
</div>
</body>
</html>
CSS学习笔记(基础篇)的更多相关文章
- Python学习笔记基础篇——总览
Python初识与简介[开篇] Python学习笔记——基础篇[第一周]——变量与赋值.用户交互.条件判断.循环控制.数据类型.文本操作 Python学习笔记——基础篇[第二周]——解释器.字符串.列 ...
- 前端html与css学习笔记总结篇(超详细)
第一部分 HTML 第一章 职业规划和前景 职业方向规划定位: web前端开发工程师 web网站架构师 自己创业 转岗管理或其他 web前端开发的前景展望: 未来IT行业企业需求最多的人才 结合最新的 ...
- Python学习笔记——基础篇【第一周】——变量与赋值、用户交互、条件判断、循环控制、数据类型、文本操作
目录 Python第一周笔记 1.学习Python目的 2.Python简史介绍 3.Python3特性 4.Hello World程序 5.变量与赋值 6.用户交互 7.条件判断与缩进 8.循环控制 ...
- java学习笔记-基础篇
Java基础篇 1—12 常识 13 this关键字 14参数传递 16 继承 17 访问权限 28—31异常 1—12 常识 1.文件夹以列表展示,显示扩展名,在地址栏显示全路径 2.javac编译 ...
- Java学习笔记——基础篇
Tips1:eclipse中会经常用到System.out.println方法,可以先输入syso,然后eclipse就会自动联想出这个语句了!! 学习笔记: *包.权限控制 1.包(package) ...
- iOS开发学习笔记:基础篇
iOS开发需要一台Mac电脑.Xcode以及iOS SDK.因为苹果设备都具有自己封闭的环境,所以iOS程序的开发必须在Mac设备上完成(当然,黑苹果应该也是可以的,但就需要花很多的精力去折腾基础环境 ...
- html 学习笔记--基础篇
最近被部门经理要求看一下html,重新看发现好多以前看过的只是都忘记了或者以前走马观花看过没有记得住的东西,正好趁此机会在博客上记录一下,顺便的如果以后需要查找,这里有记录的话可能会比上网查快一点(也 ...
- Python学习笔记——基础篇【第四周】——迭代器&生成器、装饰器、递归、算法、正则表达式
目录 1.迭代器&生成器 2.装饰器 a.基本装饰器 b.多参数装饰器 3.递归 4.算法基础:二分查找.二维数组转换 5.正则表达式 6.常用模块学习 #作业:计算器开发 a.实现加减成熟及 ...
- Python学习笔记——基础篇【第六周】——面向对象
Python之路,Day6 - 面向对象学习 本节内容: 面向对象编程介绍 为什么要用面向对象进行开发? 面向对象的特性:封装.继承.多态 类.方法. 同时可参考链接: http:// ...
- thymeleaf 学习笔记-基础篇(中文教程)
(一)Thymeleaf 是个什么? 简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下 ...
随机推荐
- 自己动手绘制ToolBar
VC MFC工具栏(CToolBar)控件 工具栏 工具栏控件在控件面板里没有对应的选项(图标),但有一个工具栏控件类CToolBar,所以我们如果要创建一个工具栏控件并显示在窗口里的话,只能用代码来 ...
- NHibernate的搭建
1.新建项目 Business:业务逻辑类 Data:数据层,存放数据库的操作及Nhibernate辅助类 Domain:数据实体和数据库映射文件 2.使用NuGet下载Nhibernate 数据库配 ...
- pl/sql 语言设置
1.select * from v$nls_parameters 查询nls的参数,获得数据库服务器端的字符编码 NLS_LANGUAGE NLS_CHARACTERSET 2.修改本地环境变量 NL ...
- delphi 安卓程序如何读取外部配置文件
1)编辑一个config.txt文件,填写配置系统. 2)有外部加载文件时,安卓发布需要另行指定文件发布目录位置 比如加载config.txt需要在 首先利用Project->Deploymen ...
- java 反射应用
场景需求最近的一次解析数据包中,因为协议有改变,本来的定长的包,现在变为不定长的.举个例子,本来协议中规定,一个包中,有8个标签,但是每次上来的,不一定都有8个,没有的话,硬件过来的都是0.同时里面也 ...
- 一起学习MVC(1)初步了解MVC
MVC 即模型视图控制器(Model View Controller) 利于团队开发.便于管理与维护.代码易读性强.未来的主流开发框架结构. 当然,缺点也显而易见,与传统开发框架相比有很大的不 ...
- 仿建设银行APP首页效果
仿建设银行APP首页效果 下载地址: http://pan.baidu.com/s/1eRMYEzC 下载后需要解压,解压密码联系:390980233 收费88元 HTML+JS实现,下载即可试用. ...
- C#委托和事件的使用的意义
转载自:https://www.cnblogs.com/yinqixin/p/5056307.html 每一个初学C#的程序猿,在刚刚碰到委托和事件的概念时,估计都是望而却步,茫然摸不到头脑的.百度一 ...
- C# 一些代码小结--datGirdView 保存到csv文件
if (dataGridView1.Rows.Count == 0) { MessageBox.Show("No data available!", "Prompt&qu ...
- 程序媛计划——python socket通信
定义 socket 是进程间的一种通信方式,可以实现不同主机间的数据传输 #写服务期端程序server.py #实现服务器向客户端连接 #!/usr/bin/env python #coding:ut ...
