百度 echarts K线图使用
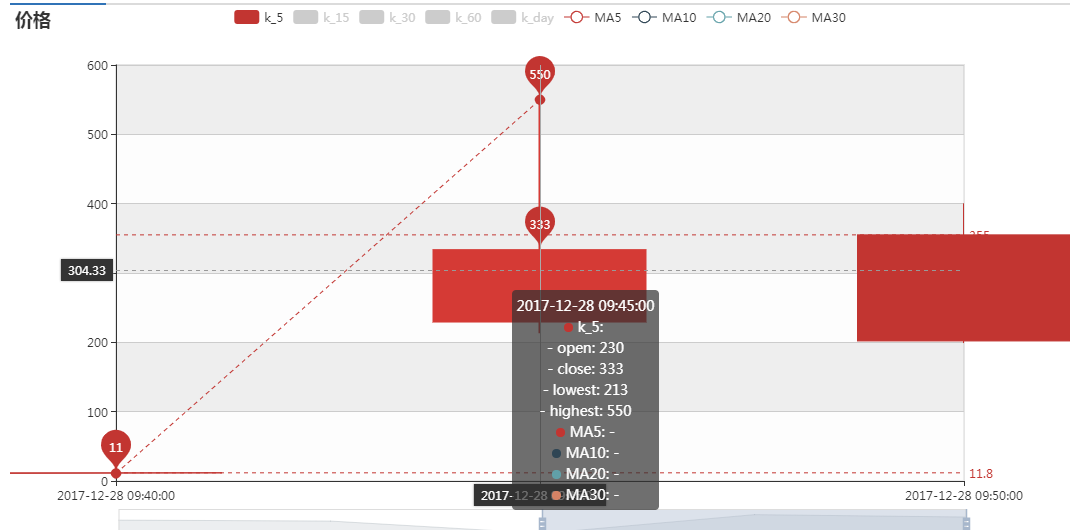
看个效果图先

首先在需要插入图例的HTML中嵌入 <div id="main" style="height:400px"></div>
接着引入echarts.js <script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
最后在加入图例生成JS -------- 请在文章最底部查看
原版的图例生成JS可以去echarts官网找,上面这段JS是我改动后的。原版图例生成的JS中K线数据是固定写死的,这肯定是不行,而且只有一种K线(5分钟K)。
实际项目中有5分钟K,15分钟K,30分钟K,60分钟K以及日K。所以改动第一步肯定是要去后端控制器提取数据,当然返回的数据格式肯定要和官网中给出的数据格式一样的。在控制器
中我返回的JSON格式的数据,这在JS中肯定是不能直接拿来用的,需要转换成二维数组。function json_array(data){}就是把对应的JSON对象转换为二维数组,这样
就可以用来替换原来的固定数据啦。
接下来第二个问题就是一下子显示5种K线,图例肯定会非常乱。所以我默认就只显示5分钟K,在此设置
legend: { //图例控件,点击图例控制哪些系列不现实
selected: {
'k_5':true,
'k_15':false,
'k_30':false,
'k_60':false,
'k_day':false,
},
data: ['k_5','k_15','k_30','k_60','k_day', 'MA5', 'MA10', 'MA20', 'MA30']
},
点击对应的K线小图标肯定要显示对应的K线啦,这里需要用到echarts的图例交互事件,本人在项目中用到的是 legendselectchanged 事件
对应JS在此
myChart.on('legendselectchanged', function(obj) {
var selected_1 = {};
var selected = obj.selected;
var legend = obj.name;
if(selected[legend]){
for(var key in selected){
if(key == legend){
selected_1[key] = true;
}else{
selected_1[key] = false;
selected_1['MA5'] = true;
selected_1['MA10'] = true;
selected_1['MA20'] = true;
selected_1['MA30'] = true;
}
}
option.legend.selected = selected_1;
if(legend == 'k_5'){
data_common = data0;
}
if(legend == 'k_15'){
data_common = data_1;
}
if(legend == 'k_30'){
data_common = data_2;
}
if(legend == 'k_60'){
data_common = data_3;
}
if(legend == 'k_day'){
data_common = data_4;
}
myChart.setOption(option);
}
});
这段JS的目的是将点击对应K线小图标高亮显示或灰暗显示,同时其他未被点击小图标灰暗显示。同时填充对应K线数据。
echarts中的图例交互事件有很多,例如:
1) legendselectchanged : 切换图例选中状态后的事件 (注:图例组件用户切换图例开关会触发该事件,不管你有没有选择,点击了就触发)
2)legendselected:例组件用legendSelect 图例选中后的事件,即点击显示该图例时,触发就生效。
3)legendunselected: legendUnSelect 图例取消选中后的事件。
4)datazoom:数据区域缩放后的事件。缩放视觉映射组件。
5)datarangeselected:selectDataRange 视觉映射组件中,range 值改变后触发的事件。
6)timelinechanged:timelineChange 时间轴中的时间点改变后的事件。
7)timelineplaychanged:timelinePlayChange 时间轴中播放状态的切换事件。
8)restore: restore 重置 option 事件。
9)dataviewchanged:工具栏中数据视图的修改事件。
10)magictypechanged:工具栏中动态类型切换的切换事件。
11)geoselectchanged:geo 中地图区域切换选中状态的事件(用户点击选中会触发该事件。)。
12)geoselected:geo 中地图区域选中后的事件(使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 geoselectchanged))。
13)geounselected:geo 中地图区域取消选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 geoselectchanged)。
14)pieselectchanged:series-pie 中饼图扇形切换选中状态的事件,用户点击选中会触发该事件。
15)pieselected:series-pie 中饼图扇形选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 pieselectchanged)。
16)pieunselected:series-pie 中饼图扇形取消选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 pieselectchanged)。
17)mapselectchanged: series-map 中地图区域切换选中状态的事件,用户点击选中会触发该事件。
18)mapselected:series-map 中地图区域选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 mapselectchanged)。
19)mapunselected:series-map 中地图区域取消选中后的事件,使用dispatchAction可触发此事件,用户点击不会触发此事件(用户点击事件请使用 mapselectchanged)。
20)axisareaselected:平行坐标轴 (Parallel) 范围选取事件,
感兴趣的老铁们可以去研究研究。
文末插入改动之后的图例生成JS
<script type="text/javascript">
$(function(){
var product_id = $("#product_id").val();
$.ajax({
type: 'post',
url: '/index/product/ajax_product_info',
data : {'product_id':product_id},
success:function(msg) {
var data5 = msg.minute_5;
var data15 = msg.minute_15;
var data30 = msg.minute_30;
var data60 = msg.minute_60;
var dataday = msg.minute_day;
var data = json_array(data5);
var data1 = json_array(data15);
var data2 = json_array(data30);
var data3 = json_array(data60);
var data4 = json_array(dataday);
/*基于准备好的dom,初始化echarts实例*/
var myChart = echarts.init(document.getElementById('main')); // 数据意义:开盘(open),收盘(close),最低(lowest),最高(highest)
var data0 = splitData(data);
var data_1 = splitData(data1);
var data_2 = splitData(data2);
var data_3 = splitData(data3);
var data_4 = splitData(data4);
var data_common = data0;
//json对象转二维数组
function json_array(data){
var len=eval(data).length;
var arr=[];
for(var i=0;i<len;i++){
arr[i] = new Array();
arr[i]['0']=data[i].date;
arr[i]['1']=data[i].open;
arr[i]['2']=data[i].close;
arr[i]['3']=data[i].low;
arr[i]['4']=data[i].high;
}
return arr;
} //切割数组,把数组中的日期和数据分离,返回数组中的日期和数据
function splitData(rawData) {
var categoryData = [];
var values = []; for (var i = 0; i < rawData.length; i++) {
//splice 返回每组数组中被删除的第一项,即返回数组中被删除的日期
//alert(rawData[i].splice(0, 1)[0]);
//categoryData 日期 把返回的日期放到categoryData[]数组中
categoryData.push(rawData[i].splice(0, 1)[0]);
//alert(categoryData); //数据数组,即数组中除日期外的数据
// alert(rawData[i]);
values.push(rawData[i])
}
return {
categoryData: categoryData, //数组中的日期 x轴对应的日期
values: values //数组中的数据 y轴对应的数据
};
} //计算MA平均线,N日移动平均线=N日收盘价之和/N dayCount要计算的天数(5,10,20,30)
function calculateMA(dayCount) {
var result = [];
for (var i = 0, len = data_common.values.length; i < len; i++) {
if (i < dayCount) {
result.push('-');
//alert(result);
continue; //结束单次循环,即不输出本次结果
}
var sum = 0;
for (var j = 0; j < dayCount; j++) {
//收盘价总和
sum += data_common.values[i - j][1];
//alert(sum);
}
result.push(sum / dayCount);
// alert(result);
}
return result;
} option = {
title: { //标题
text: '价格',
left: 0
},
tooltip: { //提示框
trigger: 'axis', //触发类型:坐标轴触发
axisPointer: { //坐标轴指示器配置项
type: 'cross' //指示器类型,十字准星
}
},
legend: { //图例控件,点击图例控制哪些系列不现实
selected: {
'k_5':true,
'k_15':false,
'k_30':false,
'k_60':false,
'k_day':false,
},
data: ['k_5','k_15','k_30','k_60','k_day', 'MA5', 'MA10', 'MA20', 'MA30']
},
grid: { //直角坐标系
show:true,
left: '10%', //grid组件离容器左侧的距离
right: '10%',
bottom: '15%',
//backgroundColor:'#ccc'
},
xAxis: {
type: 'category', //坐标轴类型,类目轴
data: data0.categoryData,
//scale: true, //只在数字轴中有效
boundaryGap : false, //刻度作为分割线,标签和数据点会在两个刻度上
axisLine: {onZero: false},
splitLine: {show: false}, //是否显示坐标轴轴线
//splitNumber: 20, //坐标轴的分割段数,预估值,在类目轴中无效
min: 'dataMin', //特殊值,数轴上的最小值作为最小刻度
max: 'dataMax' //特殊值,数轴上的最大值作为最大刻度
},
yAxis: {
scale: true, //坐标刻度不强制包含零刻度
splitArea: {
show: true //显示分割区域
}
},
dataZoom: [ //用于区域缩放
{
filterMode:'filter', //当前数据窗口外的数据被过滤掉来达到数据窗口缩放的效果 默认值filter
type: 'inside', //内置型数据区域缩放组件
start: 50, //数据窗口范围的起始百分比
end: 100 //数据窗口范围的结束百分比
},
{
show: true,
type: 'slider', //滑动条型数据区域缩放组件
y: '90%',
start: 50,
end: 100
}
],
series: [
//图表类型
{
name: 'k_5',
type: 'candlestick', //K线图
data: data0.values, //y轴对应的数据 ////////////////////////图标标注///////////////////////////// markPoint: { //图表标注
label: { //标注的文本
normal: { //默认不显示标注
show:true,
//position:['20%','30%'],
formatter: function (param) { //标签内容控制器
return param != null ? Math.round(param.value) : '';
}
}
},
data: [ //标注的数据数组
{
name: 'XX标点',
coord: ['2013/5/31', 2300], //指定数据的坐标位置
value: 2300,
itemStyle: { //图形样式
normal: {color: 'rgb(41,60,85)'}
}
},
{
name: 'highest value',
type: 'max', //最大值
valueDim: 'highest' //在highest维度上的最大值 最高价
},
{
name: 'lowest value',
type: 'min',
valueDim: 'lowest' //最低价
},
{
name: 'average value on close',
type: 'average',
valueDim: 'close' //收盘价
}
],
tooltip: { //提示框
formatter: function (param) {
return param.name + '<br>' + (param.data.coord || '');
}
}
}, /////////////////////////////////图标标线/////////////////////////// markLine: {
symbol: ['none', 'none'], //标线两端的标记类型
data: [
[
{
name: 'from lowest to highest',
type: 'min', //设置该标线为最小值的线
valueDim: 'lowest', //指定在哪个维度上的最小值
symbol: 'circle',
symbolSize: 10, //起点标记的大小
label: { //normal默认,emphasis高亮
normal: {show: false}, //不显示标签
emphasis: {show: false} //不显示标签
}
},
{
type: 'max',
valueDim: 'highest',
symbol: 'circle',
symbolSize: 10,
label: {
normal: {show: false},
emphasis: {show: false}
}
}
], {
name: 'min line on close',
type: 'min',
valueDim: 'close'
},
{
name: 'max line on close',
type: 'max',
valueDim: 'close'
}
] } },
{
name: 'k_15',
type: 'candlestick', //K线图
data: data_1.values, //y轴对应的数据 ////////////////////////图标标注///////////////////////////// markPoint: { //图表标注
label: { //标注的文本
normal: { //默认不显示标注
show:true,
//position:['20%','30%'],
formatter: function (param) { //标签内容控制器
return param != null ? Math.round(param.value) : '';
}
}
},
data: [ //标注的数据数组
{
name: 'XX标点',
coord: ['2013/5/31', 2300], //指定数据的坐标位置
value: 2300,
itemStyle: { //图形样式
normal: {color: 'rgb(41,60,85)'}
}
},
{
name: 'highest value',
type: 'max', //最大值
valueDim: 'highest' //在highest维度上的最大值 最高价
},
{
name: 'lowest value',
type: 'min',
valueDim: 'lowest' //最低价
},
{
name: 'average value on close',
type: 'average',
valueDim: 'close' //收盘价
}
],
tooltip: { //提示框
formatter: function (param) {
return param.name + '<br>' + (param.data.coord || '');
}
}
}, /////////////////////////////////图标标线/////////////////////////// markLine: {
symbol: ['none', 'none'], //标线两端的标记类型
data: [
[
{
name: 'from lowest to highest',
type: 'min', //设置该标线为最小值的线
valueDim: 'lowest', //指定在哪个维度上的最小值
symbol: 'circle',
symbolSize: 10, //起点标记的大小
label: { //normal默认,emphasis高亮
normal: {show: false}, //不显示标签
emphasis: {show: false} //不显示标签
}
},
{
type: 'max',
valueDim: 'highest',
symbol: 'circle',
symbolSize: 10,
label: {
normal: {show: false},
emphasis: {show: false}
}
}
], {
name: 'min line on close',
type: 'min',
valueDim: 'close'
},
{
name: 'max line on close',
type: 'max',
valueDim: 'close'
}
] } },
{
name: 'k_30',
type: 'candlestick', //K线图
data: data_2.values, //y轴对应的数据 ////////////////////////图标标注///////////////////////////// markPoint: { //图表标注
label: { //标注的文本
normal: { //默认不显示标注
show:true,
//position:['20%','30%'],
formatter: function (param) { //标签内容控制器
return param != null ? Math.round(param.value) : '';
}
}
},
data: [ //标注的数据数组
{
name: 'XX标点',
coord: ['2013/5/31', 2300], //指定数据的坐标位置
value: 2300,
itemStyle: { //图形样式
normal: {color: 'rgb(41,60,85)'}
}
},
{
name: 'highest value',
type: 'max', //最大值
valueDim: 'highest' //在highest维度上的最大值 最高价
},
{
name: 'lowest value',
type: 'min',
valueDim: 'lowest' //最低价
},
{
name: 'average value on close',
type: 'average',
valueDim: 'close' //收盘价
}
],
tooltip: { //提示框
formatter: function (param) {
return param.name + '<br>' + (param.data.coord || '');
}
}
}, /////////////////////////////////图标标线/////////////////////////// markLine: {
symbol: ['none', 'none'], //标线两端的标记类型
data: [
[
{
name: 'from lowest to highest',
type: 'min', //设置该标线为最小值的线
valueDim: 'lowest', //指定在哪个维度上的最小值
symbol: 'circle',
symbolSize: 10, //起点标记的大小
label: { //normal默认,emphasis高亮
normal: {show: false}, //不显示标签
emphasis: {show: false} //不显示标签
}
},
{
type: 'max',
valueDim: 'highest',
symbol: 'circle',
symbolSize: 10,
label: {
normal: {show: false},
emphasis: {show: false}
}
}
], {
name: 'min line on close',
type: 'min',
valueDim: 'close'
},
{
name: 'max line on close',
type: 'max',
valueDim: 'close'
}
] } },
{
name: 'k_60',
type: 'candlestick', //K线图
data: data_3.values, //y轴对应的数据 ////////////////////////图标标注///////////////////////////// markPoint: { //图表标注
label: { //标注的文本
normal: { //默认不显示标注
show:true,
//position:['20%','30%'],
formatter: function (param) { //标签内容控制器
return param != null ? Math.round(param.value) : '';
}
}
},
data: [ //标注的数据数组
{
name: 'XX标点',
coord: ['2013/5/31', 2300], //指定数据的坐标位置
value: 2300,
itemStyle: { //图形样式
normal: {color: 'rgb(41,60,85)'}
}
},
{
name: 'highest value',
type: 'max', //最大值
valueDim: 'highest' //在highest维度上的最大值 最高价
},
{
name: 'lowest value',
type: 'min',
valueDim: 'lowest' //最低价
},
{
name: 'average value on close',
type: 'average',
valueDim: 'close' //收盘价
}
],
tooltip: { //提示框
formatter: function (param) {
return param.name + '<br>' + (param.data.coord || '');
}
}
}, /////////////////////////////////图标标线/////////////////////////// markLine: {
symbol: ['none', 'none'], //标线两端的标记类型
data: [
[
{
name: 'from lowest to highest',
type: 'min', //设置该标线为最小值的线
valueDim: 'lowest', //指定在哪个维度上的最小值
symbol: 'circle',
symbolSize: 10, //起点标记的大小
label: { //normal默认,emphasis高亮
normal: {show: false}, //不显示标签
emphasis: {show: false} //不显示标签
}
},
{
type: 'max',
valueDim: 'highest',
symbol: 'circle',
symbolSize: 10,
label: {
normal: {show: false},
emphasis: {show: false}
}
}
], {
name: 'min line on close',
type: 'min',
valueDim: 'close'
},
{
name: 'max line on close',
type: 'max',
valueDim: 'close'
}
] } },
{
name: 'k_day',
type: 'candlestick', //K线图
data: data_4.values, //y轴对应的数据 ////////////////////////图标标注///////////////////////////// markPoint: { //图表标注
label: { //标注的文本
normal: { //默认不显示标注
show:true,
//position:['20%','30%'],
formatter: function (param) { //标签内容控制器
return param != null ? Math.round(param.value) : '';
}
}
},
data: [ //标注的数据数组
{
name: 'XX标点',
coord: ['2013/5/31', 2300], //指定数据的坐标位置
value: 2300,
itemStyle: { //图形样式
normal: {color: 'rgb(41,60,85)'}
}
},
{
name: 'highest value',
type: 'max', //最大值
valueDim: 'highest' //在highest维度上的最大值 最高价
},
{
name: 'lowest value',
type: 'min',
valueDim: 'lowest' //最低价
},
{
name: 'average value on close',
type: 'average',
valueDim: 'close' //收盘价
}
],
tooltip: { //提示框
formatter: function (param) {
return param.name + '<br>' + (param.data.coord || '');
}
}
}, /////////////////////////////////图标标线/////////////////////////// markLine: {
symbol: ['none', 'none'], //标线两端的标记类型
data: [
[
{
name: 'from lowest to highest',
type: 'min', //设置该标线为最小值的线
valueDim: 'lowest', //指定在哪个维度上的最小值
symbol: 'circle',
symbolSize: 10, //起点标记的大小
label: { //normal默认,emphasis高亮
normal: {show: false}, //不显示标签
emphasis: {show: false} //不显示标签
}
},
{
type: 'max',
valueDim: 'highest',
symbol: 'circle',
symbolSize: 10,
label: {
normal: {show: false},
emphasis: {show: false}
}
}
], {
name: 'min line on close',
type: 'min',
valueDim: 'close'
},
{
name: 'max line on close',
type: 'max',
valueDim: 'close'
}
] } }, { //MA5 5天内的收盘价之和/5
name: 'MA5',
type: 'line',
data: calculateMA(5),
smooth: true,
lineStyle: {
normal: {opacity: 0.5}
}
},
{
name: 'MA10',
type: 'line',
data: calculateMA(10),
smooth: true,
lineStyle: { //标线的样式
normal: {opacity: 0.5}
}
},
{
name: 'MA20',
type: 'line',
data: calculateMA(20),
smooth: true,
lineStyle: {
normal: {opacity: 0.5}
}
},
{
name: 'MA30',
type: 'line',
data: calculateMA(30),
smooth: true,
lineStyle: {
normal: {opacity: 0.5}
}
}, ]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
myChart.on('legendselectchanged', function(obj) {
var selected_1 = {};
var selected = obj.selected;
var legend = obj.name;
if(selected[legend]){
for(var key in selected){
if(key == legend){
selected_1[key] = true;
}else{
selected_1[key] = false;
selected_1['MA5'] = true;
selected_1['MA10'] = true;
selected_1['MA20'] = true;
selected_1['MA30'] = true;
}
}
option.legend.selected = selected_1;
if(legend == 'k_5'){
data_common = data0;
}
if(legend == 'k_15'){
data_common = data_1;
}
if(legend == 'k_30'){
data_common = data_2;
}
if(legend == 'k_60'){
data_common = data_3;
}
if(legend == 'k_day'){
data_common = data_4;
}
myChart.setOption(option);
} }); }
});
}); </script>
百度 echarts K线图使用的更多相关文章
- 动态更新echarts k线图数据 通过websocket取数据
1.加载插件,实例化chart.2.链接websocket3.接收数据,处理数据,调用chart的实例,不断更新数据<!DOCTYPE html><html><head ...
- 使用ECharts画K线图
需引入echarts.js插件,开发环境建议选择源代码版本,该版本包含了常见的警告和错误提示.下载地址 http://echarts.baidu.com/download.html 下面是代码,注释很 ...
- 基于Echarts的股票K线图展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的股票K线图展示,只需引用单个插件,通过简单配置,导入数据,即可实现炫酷复杂的K线 ...
- echarts画k线图
var charset = echarts.init(document.getElementById("k_line")) $.get(k_line.url_A).done(fun ...
- 【带着canvas去流浪(5)】绘制K线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文 ...
- 带着canvas去流浪系列之五 绘制K线图
[摘要] 用canvas原生API实现百度Echarts 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- android 股票K线图
现在在手上的是一个证券资讯类型的app,其中有涉及到股票行情界面,行情中有K线图等,看到网上很多人在求这方面的资料,所以我特地写了一个demo在此处给大家分享一下. 下面是做出来的效果图: 这个 界面 ...
- canvas绘图,html5 k线图,股票行情图
canvas绘图,html5 k线图,股票行情图 canvas跟其他标签一样,也可以通过css来定义样式.但这里需要注意的是:canvas的默认宽高为300px * 150px,在css中为canva ...
- 做股票软件用的各种k线图
这是各种k线图地址: http://echarts.baidu.com/echarts2/doc/example.html 个人公众号谢谢各位老铁支持 本人qq群也有许多的技术文档,希望可以为你提供一 ...
随机推荐
- jvm内存结构(一)(结构总览)
jvm内存结构:<Java虚拟机原理图解>3.JVM运行时数据区 程序计数器: ,是执行的字节码的行号指示器,记录的是正在执行的虚拟机字节码指令的地址. ,每个线程都有独立计数器,互不干扰 ...
- php 常见图片处理函数封装
<?php /** * 常见图像处理函数的封装 */ class Image{ private $info=[]; private $width;//原始图片宽度 private $height ...
- Vue路由-命名视图实现经典布局
Vue路由-命名视图实现经典布局 相关Html: <!DOCTYPE html> <html lang="en"> <head> <met ...
- NodeJS require a global module/package in linux
https://stackoverflow.com/questions/15636367/nodejs-require-a-global-module-package 1 export NODE_P ...
- [笔记] Python字典
好记忆不如烂笔头: #__author:Mifen #date: 2018/11/28 #不可变类型:整型,字符串,浮点型(不等于小数,但包括小数),元组(只读,不可修改) #可变类型:列表,字典(键 ...
- SharePoint 2013 EventHanlder工具
之前在07的时候使用SharePoint Event Receiver Manager (2007 & 2010)来管理SharePoint的Event Handler,但是2013后作者没有 ...
- Java中的数据验证
原文链接:https://www.cuba-platform.com/blog/2018-10-09/945 翻译:CUBA China CUBA-Platform 官网 : https://www. ...
- 牛客网剑指offer java 全部题解
经过数月的努力,终于更完了牛客网的66道剑指offer,以下的顺序和大家在牛客网的顺序是一样的(排序也花了不少时间),希望对大家找工作/提高算法能力能起到些许帮助. 每天一道剑指offer-二维数组中 ...
- hadoop学习笔记(十):MapReduce工作原理(重点)
一.MapReduce完整运行流程 解析: 1 在客户端启动一个作业. 2 向JobTracker请求一个Job ID. 3 将运行作业所需要的资源文件复制到HDFS上,包括MapReduce程序打包 ...
- 我用ASP.NET缓存之SQL数据缓存依赖(SqlCacheDependency)
[名词解释] 缓存(Cache)依赖,大白话解释就是缓存是否更新依赖于其它Object.那么SqlCacheDependency指的就是Cache的数据更新依赖于SQL Server数据库表的变化( ...
