CSS实现各类分栏布局
在CSS中,实现分栏布局有两种方法。第一种方法是使用四种CSS定位选项(absolute 、static、relative和fixed)中的绝对定位(absolute positioning),它可以将文档中的某个元素从其原本位置上移除,并重新定位在期望的任何地点之上。第二种则是使用CSS中的浮动(float)
在CSS中,实现分栏布局有两种方法。第一种方法是使用四种CSS定位选项(absolute 、static、relative和fixed)中的绝对定位(absolute positioning),它可以将文档中的某个元素从其原本位置上移除,并重新定位在期望的任何地点之上。第二种则是使用CSS中的浮动(float)概念。
绝对定位或浮动都能够用来实现分栏效果。二者可以独立使用,也可以结合在一起,相辅相成。
1、绝对定位
绝对定位的优势在于,我们可以丝毫不差地精确控制任何元素的位置—这里面没有什么需要猜测或者运气的成分。由于应用了绝对定位的元素被不留痕迹地从常规文档流中完全移除,所以它也不会为其他元素带来任何的影响。
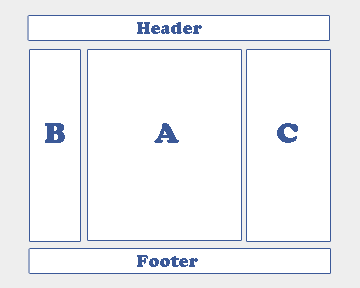
那么让我们试一试用绝对定位如何实现下面的布局。 
这是一个三栏的布局,并且是居中显示的。其中,A栏是主体内容栏,B栏和C栏都是侧边栏。首先,我们不可能直接用绝对定位将A、B、C三栏定位到居中的位置,因为每个人显示器的分辨率是不同的,在1024X768分辨率的显示器上定位的居中效果,在别的分辨率的显示器上看到的效果肯定不会是居中显示的,那么,该如何解决这个问题呢?
幸好,在绝对定位模型中有个极为有用的特性,那就是:若某个绝对定位元素的容器也被定位过,那么该元素指定的top和left值将不会基于文档的根元素html(也就是浏览器窗口的左上角)计算,而是会基于其容器的左上角计算这个偏移量。换句话说,也就是:被定位过的容器将扮演其中所有元素绝对定位起始点的角色。
所以,利用这个特性,我们给A、B、C栏的外部加上一个容器D,如下图: 
然后,我们让容器D居中,并给它加上一个属性:position:relative,这样,再用绝对定位定位A、B、C的top和left值,A、B、C的位置就会基于容器D的左上角的位置来计算了,这样就可以实现我们期望的三栏居中的效果了。
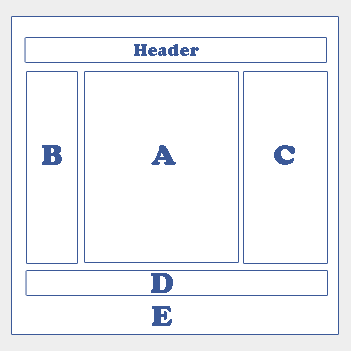
但是,我们常用的布局并没有这么简单,除了三栏之外,我们还需要一个页头和一个页脚,如下图: 
这时候,再用绝对定位布局就行不通了,因为绝对定位的元素会从文档流中完全移除,这时,页脚会紧挨着页头,显示在页头的下方。
如果我们一定要采用绝对定位的话,那么必须预先知道这三栏中每一栏的高度,然后再根据其中最高的一栏定位页脚。若是任意一栏中的文本长度无法确定的话,除了使用JavaScript,我们也只能放弃绝对定位的念头,转而投入到浮动布局的怀抱。
2、浮动
浮动的本意是要将插入到文章中的图片向左或者向右浮动,使图片下方的文字自动环绕在它的周围,使图片的左边或者右边不会出现一大块的留白。
浮动的语法虽然简单,但却不那么容易掌握,下面让我们举例说明如何用浮动来进行布局。同样,我们要实现一个带页脚的三栏布局。如下图: 
如何用浮动实现这样的效果呢?其实很简单:
1、设定E的宽度,让E居中
2、设定A、B、C的宽度,将A、B、C分别向左浮动
3、给页脚设置clear属性
需要说明的是,浮动布局依然遵循常规文档流,所以与绝对定位相比,浮动定位时HTML源文件中元素声明的位置显得格外重要。 当然,解决这个问题的最简单的方法就是在源文件中交换左栏和右栏的声明次序,也有方法不用交换各栏的次序也可以实现同样的布局,但是,这就要用到一种比较晦涩的使用负边距值的方法。一般情况下,人们十有八九会选择交换源文件中左中两栏的声明次序。
CSS实现各类分栏布局的更多相关文章
- 纯CSS实现侧边栏/分栏高度自动相等
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=694 一.为何要分栏高 ...
- Jquery moblie中的分栏布局
大家好,很高兴又与大家见面了,今天我要给大家展示的是自己对jquery moblie中网格布局的理解.可能不是尽善尽美,希望大家多多体谅! 在jquery moblie中有两种布局,一种是表格布局( ...
- IT兄弟连 HTML5教程 CSS3属性特效 CSS3分栏布局
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充.这种新语法能够让WEB开发人员轻松的让文本呈现多列显示.我们知道,当一行文字太长时,读者读起来就比较费 ...
- CSS系列,三栏布局的四种方法
三栏布局.两栏布局都是我们在平时项目里经常使用的,今天我们来玩一下三栏布局的四种写法,以及它的使用场景. 所谓三栏布局就是指页面分为左中右三部分然后对中间一部分做自适应的一种布局方式. 1.绝对定位法 ...
- CSS 实现:两栏布局(一边固定,一边自适应)
☊[实现要求]:CSS实现左边固定,右边自适应父容器宽度的两栏布局. <body> <div class="left"></div> <d ...
- 记一道css面试题 : 三栏布局两边宽度固定,中间宽度自适应,并且布局随屏幕大小改变。
前几天面试时有道css题没做出来,回来好好学习一番后把其记录下来. 题目是这样的:左中右三栏布局,左右两栏宽度固定,左右两栏的宽度为200像素,中间栏宽度自适应.当屏幕小于600px时,3栏会分别占用 ...
- 纯CSS兑现侧边栏/分栏高度自动相等(转)
这里直接介绍我认为的最佳的侧边栏/分栏高度自动相等方法.核心的CSS代码如下(数值不固定): margin-bottom:-3000px; padding-bottom:3000px; 再配合父标签的 ...
- 详解 CSS 七种三栏布局技巧
作者:林东洲 链接:https://zhuanlan.zhihu.com/p/25070186 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 三栏布局,顾名思义就是 ...
- css笔记 - column分栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 安装Apache时端口号被占用解决方案
有些朋友的电脑在安装Apache是会遇到端口冲突的问题.以下是一种解决方案 1.打开控制面板的管理工具 2.打开IIS 3.观察网站下的端口号 4.点击绑定 5.更改端口号 6.重新启动即可
- Windows下安装MySQL详细教程
Windows下安装MySQL详细教程 1.安装包下载 2.安装教程 (1)配置环境变量 (2)生成data文件 (3)安装MySQL (4)启动服务 (5)登录MySQL (6)查询用户密码 (7 ...
- Window Navigator对象
Window Navigator对象 txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>&quo ...
- Seqlist L 与 Seqlist *L的区别
Seqlist L结构体变量,SeqlistInsert之后不可以带回新的插入数据. Seqlist *L 是传结构体指针 用SeqlistInsert之后可以有新的插入.
- 自动安装zabbix_agent脚本 -- python2
#!/usr/bin/env python # -*- coding: utf-8 -*- import os ZABBIX_SERVER_IP='10.171.100.28' if os.path. ...
- 使用Properties类和ResourceBundle类读取properties文件
一.介绍: 项目中经常把一些常用的用户名和密码都填写到一个对应的配置文件中,这样每次修改密码或者用户名的时候就可以直接修改这个配置文件了,不用动源码. 这里讲两种方式读取properties文件的方法 ...
- (转)windows 2003 远程桌面关闭 运行程序退出解决
windows 2003 远程桌面关闭 运行程序退出解决 原文:http://2798996.blog.51cto.com/2788996/503365 情况:远程桌面到2003,运行一个程序,然后关 ...
- Vue.js系列之四计算属性和观察者
一.计算属性 1.模版内的表达式非常便利,但是设计它们的初衷是用于简单计算的.在模版中放入太多的逻辑运算会让模版过重且难以维护,例如如下代码: <div id="example&quo ...
- rabbitmq实现一台服务器同时给所有的consumer发送消息(tp框架)(第四篇)
之前的学习了把消息直接publish到queue里面,然后consume掉, 真实的情况,我们会把消息先发送到exchange里面,由它来处理,是发给某一个队列,还是发给某些队列,还是丢弃掉? exc ...
- 工具类APP
应用名称 工具S 英文名称 未填写 应用描述 工具类APP 英文描述 未填写 应用官网 this 应用图标
