修复IE7浮动元素自动换行的bug
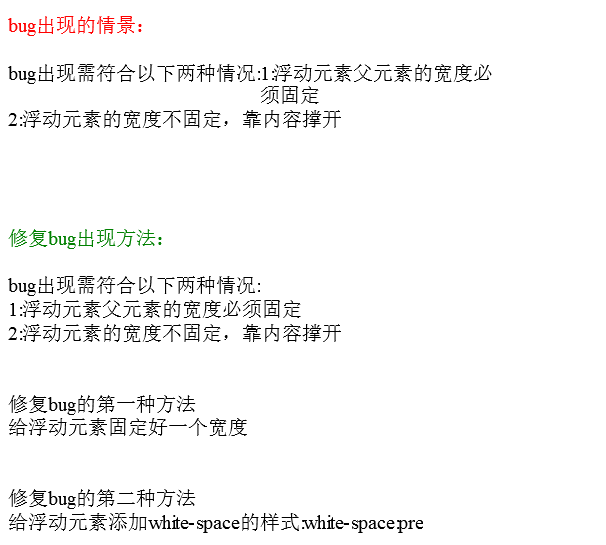
- bug重现以及修复后的表现

2. HTML源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>IE7浮动元素自动换行的bug</title>
<style>
.g-red{color:red;}
.g-green{color:green;}
.w255{width:255px;}
.w400{width: 400px;}
.fl{float:left;}
.pre{white-space:pre;}
</style>
</head> <body>
<label class="g-red">bug出现的情景:</label>
<br><br>
<div class="w400">
<div class="fl">bug出现需符合以下两种情况:</div>
<div class="fl">1:浮动元素父元素的宽度必须固定</div>
<div class="fl">2:浮动元素的宽度不固定,靠内容撑开</div>
</div>
<br><br><br><br>
<label class="g-green">修复bug出现方法:</label>
<br><br>
<div class="w400">
<div class="fl pre">bug出现需符合以下两种情况:</div>
<div class="fl pre">1:浮动元素父元素的宽度必须固定</div>
<div class="fl pre">2:浮动元素的宽度不固定,靠内容撑开</div>
</div>
<br><br>
<div class="w400">
<div class="fl w255">修复bug的第一种方法</div>
<div class="fl w255">给浮动元素固定好一个宽度</div>
</div>
<br><br>
<div class="w400">
<div class="fl pre">修复bug的第二种方法</div>
<div class="fl pre">给浮动元素添加white-space的样式:white-space:pre</div>
</div>
</body>
</html>
修复IE7浮动元素自动换行的bug的更多相关文章
- 一句white-space:nowrap解决IE6,IE7下浮动元素不自动换行
一句white-space:nowrap解决IE6,IE7下浮动元素不自动换行
- [ie兼容]ie7浮动左在前,浮动右在后导致右边浮动的元素掉下来
解决办法:左浮动和右浮动元素在结构上互换位置 http://blog.sina.com.cn/s/blog_818a1e5b0100wp5b.html
- CSS浮动元素的水平居中
方法一: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- 【IE6的疯狂之十】父级使用padding后子元素绝对定位的BUG
在前端开发中,经常会用到css的position:absolute来使层浮动,前通过left,top,right等属性来对层进行定位,但ie6对left,top,right等属性的解释和ie7,ie8 ...
- CSS 教程 - 闭合浮动元素
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列. 因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素. 但是有时我 ...
- IE6下绝对定位元素和浮动元素并列绝对定位元素消失
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- JQuery UI中的Tabs与base元素摩擦的BUG
JQuery UI中的Tabs与base元素冲突的BUG 以前一直使用jquery-ui-1.8,最近打算试一下目前最新的版本1.11.但对于Tabs,页面是乱的,怎么也不正常.折腾了好几个小时,最后 ...
- bfc与浮动元素的关系
首先说明两个特性: 1,浮动元素兄弟元素的布局规则 当html中存在浮动元素时,其兄弟元素的布局遵循如下规则: (1)块级元素的渲染无视浮动元素 (2)文本内容或者是行内元素的渲染会考虑到浮动元素的存 ...
- 关于BFC不会被浮动元素遮盖的一些解释
简介 在清除浮动一文中提到BFC不会被浮动元素遮盖,并没有详细探究表现行为.规范中指出,在同一个BFC内,作为子元素的BFC的border-box不应该覆盖同为子元素的浮动元素的margin-box. ...
随机推荐
- day55 linux 基础以及系统优化
Linux系统基础优化及常用命令 Linux基础系统优化 引言没有,只有一张图. Linux的网络功能相当强悍,一时之间我们无法了解所有的网络命令,在配置服务器基础环境时,先了解下网络参数设定命令 ...
- oracle 转 mysql 最新有效法
关键字:Oracle 转 MySQL . Oracle TO MySQL 没事试用了一下Navicat家族的新产品Navicat Premium,他集 Oracle.MySQL和PostgreSQL管 ...
- VS2013创建Windows服务与调试服务
1.创建Windows服务 说明: a)Description 服务描述,直接显示到Windows服务列表中的描述: b)DisplayName 服务显示名称,直接显示到Windows服务列表中的名称 ...
- 【Java并发编程】:多线程环境中安全使用集合API
在集合API中,最初设计的Vector和Hashtable是多线程安全的.例如:对于Vector来说,用来添加和删除元素的方法是同步的.如果只有一个线程与Vector的实例交互,那么,要求获取和释放对 ...
- Struts 2初体验
Struts2简介: Struts2是一个基于MVC设计模式的Web应用框架,它本质上相当于一个servlet,在MVC设计模式中,Struts2作为控制器(Controller)来建立模型与视图的数 ...
- vsts~CI/CD实现自动化编译
打开你的vs online,选择build and release标签,进行自动化编译的开发. 一 新建,选择对应的源代码管理,我们以VSTS-GIT为例 二 选择你的项目所应对的开发框架,如.net ...
- python笔记07-----打包模块(shutil,zipfile,tarfile)
1.shutil模块 复制删除 import shutil shutil.copy('filename', 'test2') # copy方法 f1 = open('filename',encodin ...
- java学习-AES加解密之AES-128-CBC算法
AES算法简介 AES是一种对称加密算法,或称分组对称加密算法. 是Advanced Encryption Standard高级加密标准,简称AES AES的基本要求是,采用对称分组密码体制.分组密 ...
- BiLSTM+CRF 实体识别
https://www.cnblogs.com/Determined22/p/7238342.html 这篇博客 里面这个公式表示抽象的含义,表示的是最后的分数由他们影响,不是直观意义上的相加. 为什 ...
- GDAL并行I/O
和导师在Transactions in GIS 上发表的关GDAL并行I/O方面的文章(SSCI, IF=0.906)http://onlinelibrary.wiley.com/doi/10.111 ...
