html.div
使用div构造简单的信息图片
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>zhwTest</title>
<link rel="stylesheet" href="../css/zhwCommon.css">
</head>
<body>
<div id="mainbody">
<div class="border-radius" id="divbox" onclick="getInfo(id)">
<span> <image width=60px heigth=60px src="../image/男.png"></span><br/>
<span>
<a>张三</a>
<a> | </a>
<a style="color:red;">30岁</a>
</span><br/>
<hr style=”border:1 dashed s#987cb9“ width=”100%“ color=#987cb9 SIZE=1/>
<span>
<a>node</a>
</span><br/>
</div>
</div>
</body>
</html>
css:
.border-radius
{
border:5px solid blue;
padding:5px;
background:white;
width:150px;
height:140px;
border-radius:0px;
float:left;
font-size: 18px;
}
#mainbody
{
border:none;
padding:0px;
background:#edeef0;
border-radius:5px;
height:100%;
text-align: center;
}
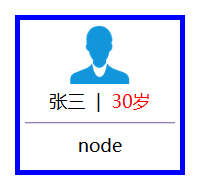
页面显示样式:

html.div的更多相关文章
- IE6/7下空div占用空间的问题
最近注意力没在前端上面,工作碰到这样一个问题,下意识的写了句 font-size:0;line-height:0;哪知道引发了更大的bug.后来插入数据进去的时候都不显示了..再后来百度一番找到,原来 ...
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- 冒泡,setinterval,背景图的div绑定事件,匿名函数问题
1.会冒泡到兄弟元素么? $(function(){ $("#a").click(function(){alert("a")}) $("#b" ...
- css居中div的几种常用方法
在开发过程中,很多需求需要我们居中一个div,比如html文档流当中的一块div,比如弹出层内容部分这种脱离了文档流等.不同的情况有不同的居中方式,接下来就分享下一下几种常用的居中方式. 1.text ...
- Div Vertical Menu ver5
这个小功能,如果是算此次,已经是第5次修改了.可以从这里看到前4次:V1, http://www.cnblogs.com/insus/archive/2011/10/17/2215637.html V ...
- 计算Div标签内Checkbox个数或已被disabled的个数
先看下面的html: 计算div内的checkbox个数:$('#divmod input[type="checkbox"]').length 计算div内checkbox被dis ...
- [jquery]显示隐藏div标签的几种方法
1.$("#demo").attr("style","display:none;");//隐藏div $("#demo" ...
- CSS3变形记(上):千变万化的Div
传统上,css就是用来对网页进行布局和渲染网页样式的.然而,css3的出现彻底打破了这一格局.了解过css3的人都知道,css3不但可以对网页进行布局和渲染样式,还可以绘制一些图形.对元素进行2D和3 ...
- 如何隐藏DIV对象
DIV对象在网页里面,相当于一个容器,在其内部,可以显示文字.图片.视频控件等等. 以下的教程,和大家一起来学习,如何隐藏DIV对象. 这必须使用CSS来控制,才能达到隐藏的目的,那么,就得使用CSS ...
- css实现div,文字水平居中的方案。
本文的目的为记录个人开发中常用的几种居中方案,以供大家参考. //basic css html, body { height: 100%; width: 100%; margin: 0; paddin ...
随机推荐
- 如何实现keep-alive
路径: 由上图可知,keep-alive.js导出的对象(如下),作为一个属性将会注入到Vue.options.components中. const patternTypes = [String, R ...
- C# MVC 与Java MVC
C# MVC与Java MVC都是三层结构:Controller.View.Model,基本上没有什么区别. 但是C# MVC有很多的变形模式: 上图所示就是C#里面MVC变向模型,里面包含BLL.C ...
- 企业IM (或业务系统)web api的json格式设计思考(原创)
在企业IM开发中,经常用到和业务系统的数据交换,在中国企业最常见的比如组织架构变更,一般在客户端加密保存了组织架构树(便于快速的查询和树展示),当HR或OA或AD域这些管控企业组织架构的数据发生改变, ...
- 【SQL查询】树结构查询
格式:SELECT ... FROM + 表名 WHERE + 条件3 START WITH + 条件1 CONNECT BY PRIOR + 条件2条件1: 表示从哪个节点开始查找, 也就是通过条件 ...
- IE6基本bug
一.IE6双倍边距bug当页面上的元素使用float浮动时,不管是向左还是向右浮动:只要该元素带有margin像素都会使该值乘以2,例如“margin-left:10px” 在IE6中,该值就会被解析 ...
- java 实现 HTTP请求(GET、POST)的方法
使用Java进行服务调用时,避免不了要使用模拟HTTP请求来实现模拟,我在开发过程中恰巧遇到了这类的业务需求,所以就对这类的方法进行了一次总结,原理层次的东西暂时不考虑,毕竟HTTP的底层实现啥的,东 ...
- python笔记09-----装饰器,生成器,迭代器
1.装饰器 定义:本质是函数,(装饰其他函数)就是为其他函数添加附加功能 原则:1.不能修改被装饰的函数的源代码 2.不能修改被装饰的函数的调用方式 实现装饰器的知识储备: 1. 函数即“变 ...
- Word2vec 理解
1.有DNN做的word2vec,取隐藏层到softmax层的权重为词向量,softmax层的叶子节点数为词汇表大小 2-3的最开始的词向量是随机初始化的 2.哈夫曼树:左边走 sigmoid(当前节 ...
- Eth 部署智能合约
首先要开发以太坊的智能合约,需要EVM(以太坊虚拟机),也就是需要运行的环境,我们可以通过 geth 来设置开发环境: geth --datadir testNet --dev console 2&g ...
- 玩转mongodb(五):mongodb 3.0+ 查询性能分析
mongodb性能分析方法:explain() 为了演示的效果,我们先来创建一个有200万个文档的记录.(我自己的电脑耗了15分钟左右插入完成.如果你想插更多的文档也没问题,只要有耐心等就可以了.) ...
