webpack entry和output配置属性
1、entry
entry的三种配置方式:
(1)传递字符串:
单个入口语法:传递一个字符串
entry: './src/js/main.js',
(2)传递数组
将创建“多个主入口(multi-main entry),并且将它们的依赖导向(graph)到一个“chunk”时。
entry: ['./src/js/main.js','./src/js/a.js'],
示例,webpack.config.js文件为:
module.exports = {
//打包入口
entry: ['./src/js/main.js','./src/js/a.js'],
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
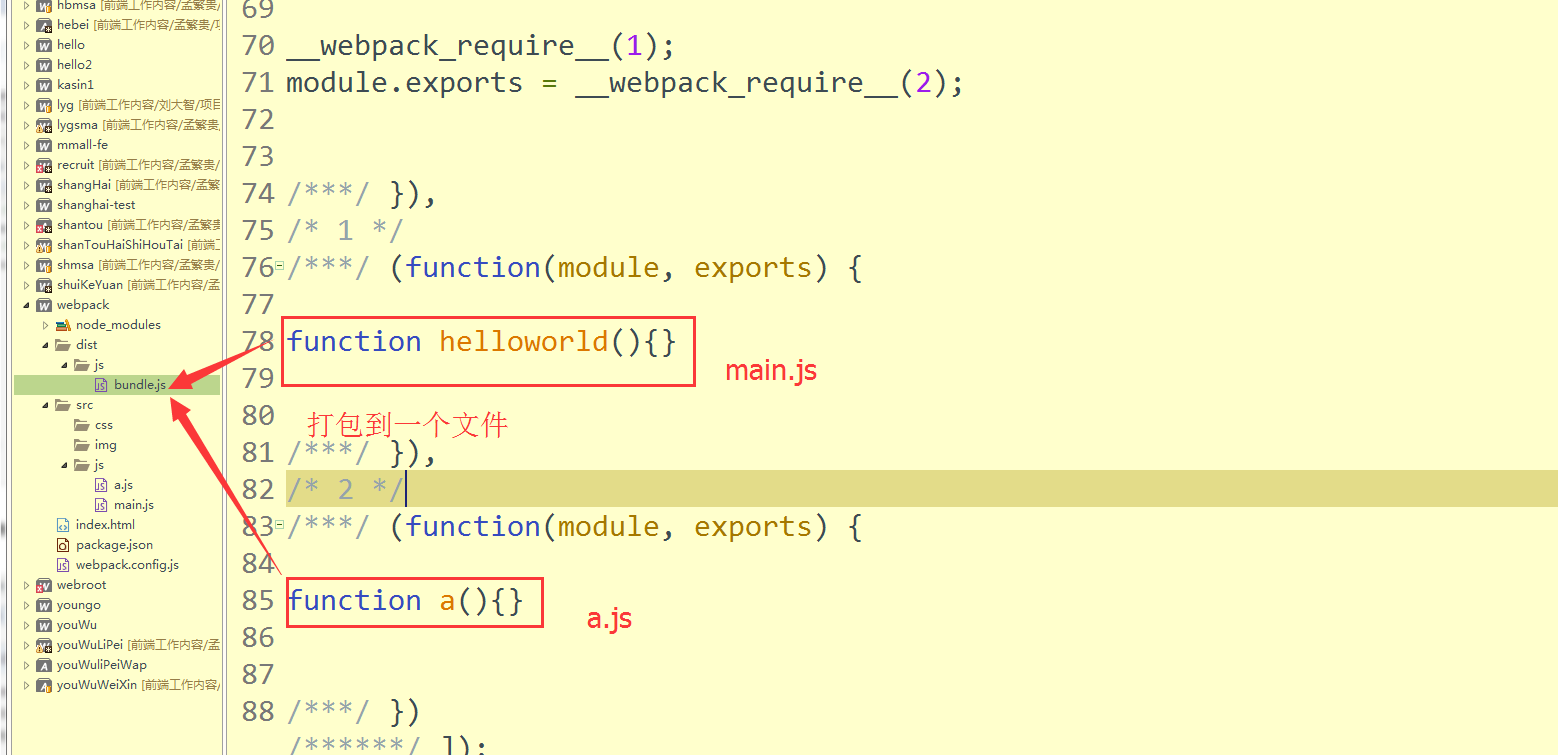
filename: './dist/js/bundle.js'
}
}
执行命令:
npm run webpack
效果为文件合并到一个文件中了,如下:

(3)传递对象
webpack.config.js文件为:
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: './dist/js/[name].js'
}
}
注意:
你应该使用以下的替换方式来确保每个文件名都不重复。
[name] 被 chunk 的 name 替换。
[hash] 被 compilation 生命周期的 hash 替换。
[chunkhash] 被 chunk 的 hash 替换。
2、output
output.filename
指定硬盘每个输出文件的名称。在这里你不能指定为绝对路径!
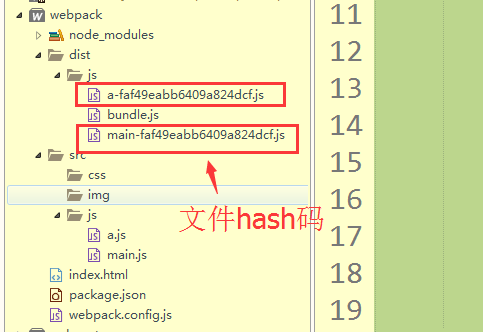
文件hash码:
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: './dist/js/[name]-[hash].js'
}
}
执行命令:
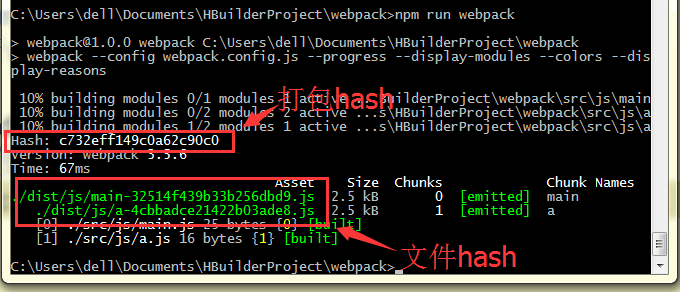
npm run webpack
结果:

[hash] 每个文件的hash都一样,文件的hash为打包的hash。
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: './dist/js/[name]-[chunkhash].js'
}
}
使用[chunkhash] 文件的hash都不一样,也与打包hash不一样,这里的hash是文件的MD5值。

webpack entry和output配置属性的更多相关文章
- webpack——entry,output,plugins,loader,chunk知识
entry:打包入口 代码的入口,找到依赖模块 打包的入口,webpack去哪个文件找依赖,或是去那个文件依赖的依赖 可以是一个或者多个入口 例如: 1.module.exports={ entry: ...
- webpack2的配置属性说明entry,output,state,plugins,node,module,context
Webpack2配置属性详解 webpack说明 webpack是前端构建的一个核心所在,如果说后端构建就是把高级语言代码编译成机器码,那么前端的构建就是重新组合原有的代码,虽然并不编译成机器码,但实 ...
- webpack学习(五)entry和output的基础配置
1:entry和output就是打包的入口和出口的两个对象.但是如果入口文件就一个的话(应该说只希望打包出一个脚本文件), entry直接跟一个字符串(入口文件路径)就可以了.如:entry : &q ...
- Webpack探索【4】--- entry和output详解
本文主要讲entry和output相关内容.
- webpack学习笔记—webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack 'webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学reac ...
- webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学react ...
- webpack 从0 手动配置
1. npm init 2. npm install -D webpack webpack-cli 3. 创建webpack入口文件( 默认 webpack.config.js 可以通过 webpac ...
- webpack 2.6.1配置笔记
2017-09-11更新:更新到webpack 2.6.1所对应的配置,完善部分代码注释. 由于最近在vue-cli生成的webpack模板项目的基础上写一个小东西,开发过程中需要改动到build和c ...
- 详解webpack-dev-server的配置属性
1.devServer.contentBase 它指定了服务器资源的根目录,如果不写入contentBase的值,那么contentBase默认是项目的目录. 在上面例子中产生错误和后来解决错误的 ...
随机推荐
- Solaris10 下mysql5.5.12的安装
http://blog.csdn.net/ocean20/article/details/6417845 http://howtolamp.com/lamp/mysql/5.6/installing/
- Pycharm配置autopep8让Python代码更符合pep8规范
一.何为pep8? PEP 8官方文档 -- Style Guide for Python Code PEP8中文翻译(转) 二.Pycharm中配置pep8 Pycharm本身是有pep8风格检测的 ...
- ExtJs 起始日期 结束日期 验证
Ext.apply(Ext.form.VTypes,{ daterange: function(val, field) { var date = field.parseDate(val); // We ...
- Java7语法新特性
Java7语法新特性: 1. switch中增加对String类型的支持. public String generate(String name, String gender) { String ti ...
- java代码将e.printStackTrace()写入log4j文件异常信息
try { ... } catch (Exception e) { log.error( "failed!", e ); } 或者 try { ... } catch (Excep ...
- 玩转kafka
http://zookeeper.apache.org/releases.html#download http://kafka.apache.org/downloads.html(下载最新 二进制版本 ...
- SQL_求集合中每天最大时间记录的总和
--问题求 集合中每天最大时间的总和 表中的数据 列: 用户 分数 时间 A 2 2014-01-01 01:00:00 A 2 2014-01-01 02:00:00 A 2 2014-01-01 ...
- Lombok的安装及入门
lombok 的官方网址:http://projectlombok.org/ lombok 其实到这里我就介绍完了,开个玩笑,其实官网上有 lombok 三分四十九秒的视频讲解,里面讲的也很清楚了,而 ...
- Why游戏作品合集
之前曾经发过一个套WhyEngine游戏作品合集,里面有十几个小游戏和若干个屏保程序和若干个DEMO程序.而这次发的与上次不一样,因为这是我花了两天时间将所有的程序集成到一个工程后的成果.为了能将所有 ...
- go语言基础之二维数组
1.二维数组 示例: package main //必须有个main包 import "fmt" func main() { //有多少个[]就是多少维 //有多少个[]就用多少个 ...
