Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer
Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。也可以轻松跟Sass,LESS及Stylus集成,在CSS编译前或编译后运行。详情见,https://github.com/postcss/autoprefixer
当Autoprefixer添加前缀到你的CSS,还不会忘记修复语法差异。这种方式,CSS是基于最新W3C规范产生:
使用方法:
step1:安装node.js
step2:安装Autoprefixer
npm install autoprefixer -g
step3:安装postcss-cli
npm install postcss-cli -g
step4:设置webstorm External Tools
打开webstorm->File->设置->搜索External Tools->点击‘+’,设置Edit Tool
Name:autoprefixer
Tool settings
Program: 找到AppData下的文件postcss.cm 若找不到AppData,在地址栏输入%appdata%回车即可
Parameters:-u autoprefixer -o outputFile inputFile 注意文件顺序输出文件及输入文件 ,输入文件需要先新建,不能自动生成
Working directory:文件目录即可,可根据自己需要调整
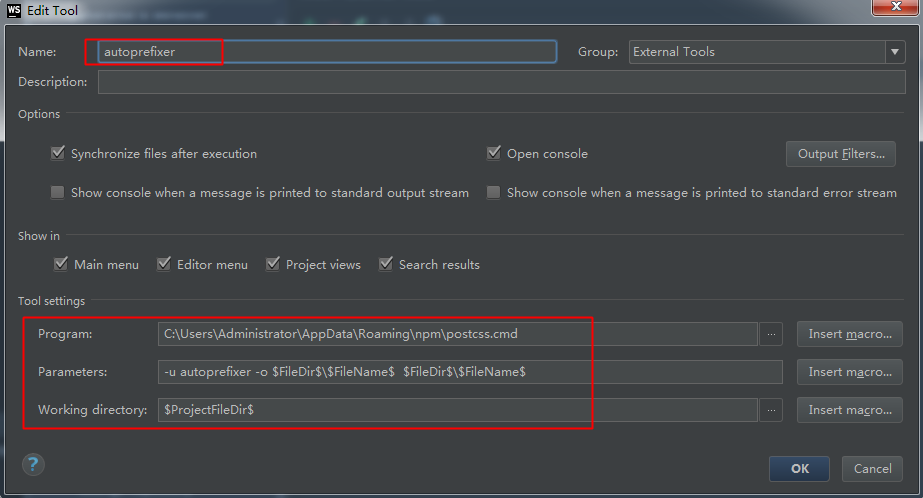
写具体配置,例如我的配置,如图:
- Program:填入你的postcss-cli 的PATH;
- Parameters: -u autoprefixer -o $FileDir$\$FileName$ $FileDir$\$FileName$ ,你可以根据你自己的需要配置,具体参见https://github.com/code42day/postcss-cli
- Working directory :$ProjectFileDir$
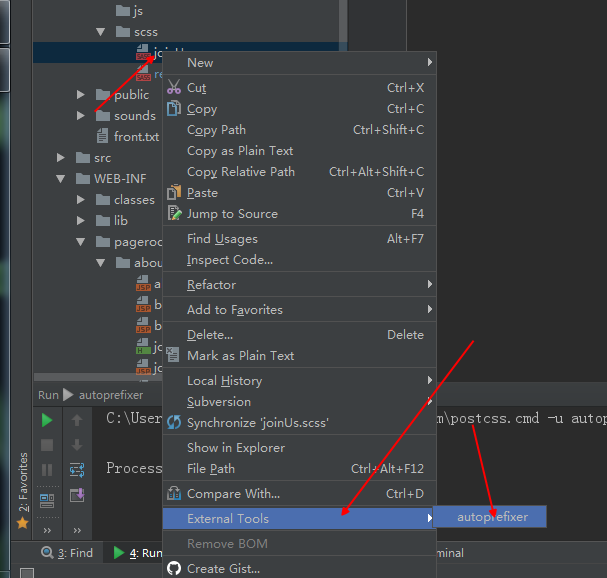
使用(可以对scss和css文件都可使用)
在输出文件中点击右键->autoprefixer,

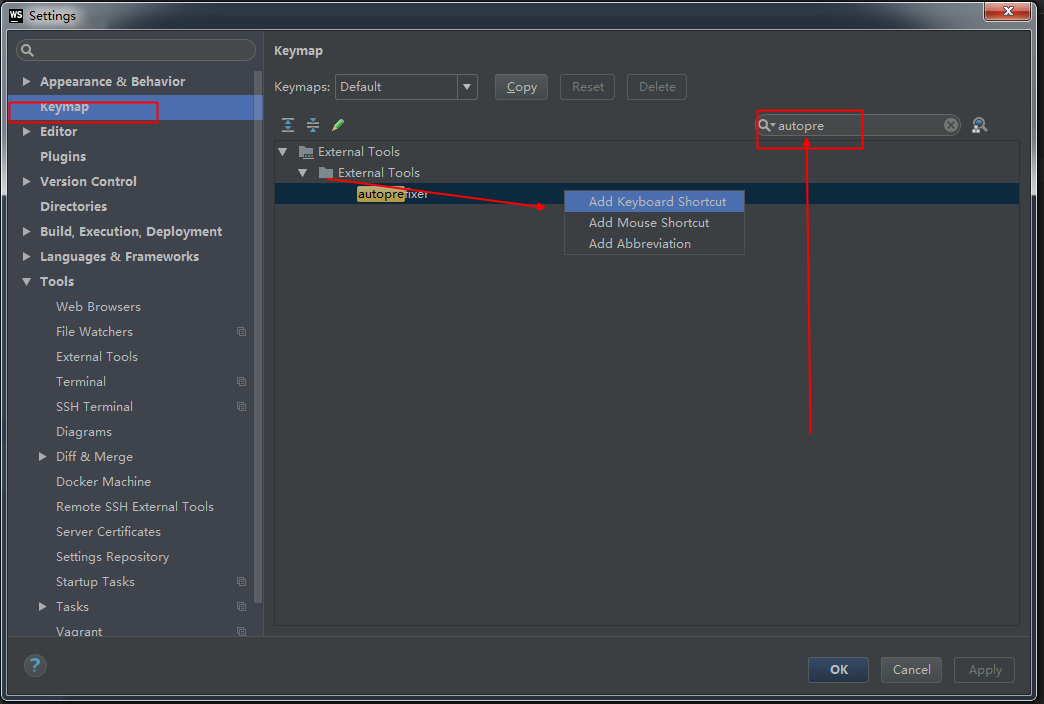
设置快捷键


点ok
完成
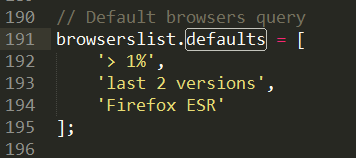
配置兼容程度:
在安装包目录下的node_modules\browserslist这个包里
配置文件是index.js
我的目录是: C:\Users\Administrator\AppData\Roaming\npm\node_modules\autoprefixer\node_modules\browserslist\index.js

激活webstorm2016如何激活webstorm2016永久激活webstorm2016
Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件的更多相关文章
- Webstorm如何配置自动补全前缀--autoprefixer
我们在写样式代码时,对不同平台会有不同的兼容性写法,会在代码前加前缀,但是手动加前缀很费时间而且很容易弄错.Webstorm编辑器是有自带补全前缀功能的,那为什么还要写这篇配置博客,因为Webstor ...
- purcell的emacs配置中的自动补全功能开启
标记一下,原文参看purcell的emacs配置中的自动补全功能开启 修改init-auto-complete.el文件 ;;(setq-default ac-expand-on-auto-compl ...
- 如何配置webpack让浏览器自动补全前缀
一.postcss-loader有什么用? PostCSS 本身是一个功能比较单一的工具.它提供了一种方式用 JavaScript 代码来处理 CSS.它负责把 CSS 代码解析成抽象语法树结构(Ab ...
- 环境配置 jupyter代码自动补全
自动补全 参考链接: https://www.lefer.cn/posts/15473/
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- 前端css3样式前缀自动补全工具--autoprefixer
最近在学习一份来自git的动画框架源码,看懂70%的核心代码后,打算自己动手实践一版,然鹅,所有框架搭起来以后,在动画这块却出了问题: 想设计一个slideInLeft的动画,必然想到了要从偏移-10 ...
- CSS3前缀自动补全方案和插件
第一种方法:prefix free,js插件,大小2kb,直接导入,无需任何浏览器兼容前缀 <script src="prefixfree.min.js"></s ...
- 让webstorm支持avalon语法自动补全
在file菜单下选择Settings,选择Editor ——> Inspections ——> Html ——> Unknown HTML tag attibute添加以下标签ms- ...
- AutoFileName 使用src ,href 引入文件时,会自动补全路径的插件
AutoFileName功能:快捷输入文件名 简介:自动完成文件名的输入,如图片选取 使用:输入”/”即可看到相对于本项目文件夹的其他文件 只要输入 src="" 输入双引号就立马 ...
随机推荐
- 数学的东西(BZOJ1951)
#include <cstdio> #define LL long long LL finmo=; LL fac[][],inv[][]; LL tmp[],rev[]; LL n,g,x ...
- ipad
1. ipad pro 与 ipad air2 时间已经是2016.12.9, 苹果还没有推出新的ipad产品,有些纠结于哪款更适合自己,总结下产品不易获取的核心配置信息 ipad air2 ram ...
- 初步搭建RocketMQ环境
1. 去官网https://github.com/alibaba/RocketMQ/releases下载alibaba-rocketmq-3.2.6.tar.gz,这个是已经maven install ...
- Windows 新装进阶操作指南
Windows禁用CTRL+Space切换输入法 注册表打开HKEY_CURRENT_USER\Control Panel\Input Method\Hot Keys\00000010 把Key Mo ...
- CDN的combo技术能把多个资源文件合并引用,减少请求次数
CDN的combo技术能把多个资源文件合并引用,减少请求次数.比如淘宝的写法: <link rel="stylesheet" href="//g.alicdn.co ...
- <<< commons-fileupload 和 ajaxfileupload 实现局部上传
最近弄了一个上传,要求实现页面的局部刷新,Java的上传组件大多还是用的 commons-fileupload,网上搜索了好多的教程,太麻烦了,看到了ajaxfileupload这个插件,不错,实现简 ...
- RabbitMQ简介
AMQP简介 在了解RabbitMQ之前,首先要了解AMQP协议.AMQP,即Advanced Message Queuing Protocol,高级消息队列协议,是应用层协议的一个开放标准,为面向消 ...
- JQ001-认识jQuery 和 JQ002-jQuery选择器
JQ001-认识jQuery jQuery环境配置:将jQuery.js文件引入到html页面中即可. 代码如下: <!DOCTYPE html> <html> <hea ...
- Oracle表格建立
Oracle学习第一天:学习了如何在网页上建立表空间,以及在关联性表格上建立表格,填充表格,学习了如何建立自己的表空间.效果如下:
- Codeforces Round #279 (Div. 2) ABCDE
Codeforces Round #279 (Div. 2) 做得我都变绿了! Problems # Name A Team Olympiad standard input/outpu ...
