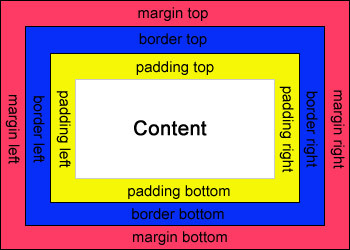
margin padding 图

margin padding 图的更多相关文章
- 巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
本文依赖于一个基础却又容易混淆的css知识点:当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!也许你会说, ...
- css007 margin padding border
css007 margin padding border 1.理解盒模型(盒模型:就是把一些东西,包括html各种标签都包含在一个 看不见的盒子里) 1/在web浏览器中任何标签都是一个盒子,内容的周 ...
- css之margin && padding讲解
margin && padding盒子模型: margin是模块与模块的空隙,padding是内容与边框的空隙 注: 1.margin:边缘.空白 2.padding:填充 margi ...
- 总结那些有默认margin,padding值的html标签
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值. 在chrome中:16,15,14,16,17,19; 在firefox中:16,15,14,16, ...
- 关于margin padding
margin padding设置百分比是以父元素的宽度作参考. 定位的left,top等取百分比 则以参照定位元素的padding+width做参考 margin 四个同时设定 以margin-lef ...
- 内联/块级元素的宽高及margin/padding的说明 |||||| 为何img、input等内联元素可以设置宽、高
1,内联非替换元素设置宽高是无效的,设置margin时,左右有效,上下无效.设置padding时,左右有效,而上下padding比较奇葩,内联非替换元素的上下padding会在元素内容盒不动的情况下上 ...
- 巧用margin/padding的百分比值实现高度自适应
原文:https://segmentfault.com/a/1190000004231995 一个基础却又容易混淆的css知识点 本文依赖于一个基础却又容易混淆的css知识点:当margin/padd ...
- css 行内元素 块元素 替换元素 非替换元素 以及这些元素的width height margin padding 特性
一.各种元素的width height margin padding 特性(具体css元素的分来参看二) 1.块级元素 width. height. margin的四个方向. padding的四个方向 ...
- html标签默认属性值之margin;padding值
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值. 在chrome中:16,15,14,16,17,19; 在firefox中:16,15,14,16, ...
随机推荐
- 51Nod - 1127 最短的包含字符串
给出一个字符串,求该字符串的一个子串s,s包含A-Z中的全部字母,并且s是所有符合条件的子串中最短的,输出s的长度.如果给出的字符串中并不包括A-Z中的全部字母,则输出No Solution. Inp ...
- 【洛谷 P3648】 [APIO2014]序列分割 (斜率优化)
题目链接 假设有\(3\)段\(a,b,c\) 先切\(ab\)和先切\(bc\)的价值分别为 \(a(b+c)+bc=ab+bc+ac\) \((a+b)c+ab=ab+bc+ac\) 归纳一下可以 ...
- Java后台开发面试题总结
1>如何定位线上服务OOM问题 2>JVM的GC ROOTS存在于那些地方 3>mysql innodb怎样做查询优化 4>java cas的概念 Java服务OOM,比较常见 ...
- Attention-over-Attention Neural Networks for Reading Comprehension论文总结
Attention-over-Attention Neural Networks for Reading Comprehension 论文地址:https://arxiv.org/pdf/1607.0 ...
- WHY学习python?
1.python更容易上手 2.功能库很多,不用重复造轮子 3.能干的事情很多(网站开发,爬虫,自动化运维,数据分析,游戏开发,人工智能) 网站开发:豆瓣,知乎 网站框架:django (姜狗) py ...
- [LeetCode] Intersection of Two Linked Lists 两链表是否相交
Write a program to find the node at which the intersection of two singly linked lists begins. For ex ...
- Web安全的三个攻防姿势
原文地址:https://segmentfault.com/a/1190000011601837 作者: zwwill_木羽 关于Web安全的问题,是一个老生常谈的问题,作为离用户最近的一层,我们大前 ...
- MySQL数据库的“十宗罪”【转】
今天就给大家列举 MySQL 数据库中最经典的十大错误案例,并附有处理问题的解决思路和方法.希望能给刚入行或数据库爱好者一些帮助,今后再遇到任何报错,我们都可以很淡定地去处理.学习任何一门技术的同时, ...
- B2旅游签证记
先去https://ceac.state.gov/ceac/,选择DS-160表格,在线申请登记个人信息 ,选择大事馆“CHINA BEIJING”和验证码,点 Start an Applicatio ...
- javascript你不知道的This
<你不知道的javascript>这本书读了有好几遍了,似乎每一次读都有新发现,有些内容并不是一下子可以弄懂的,每次读似乎都能明白一些概念.再重读一下this关键字.这个概念非常灵活,也非 ...
